JSP第十四次课:JSP项目开发高级操作2---在线编辑器应用及前台首页显示商品
2015-03-27 22:32
731 查看
一、在线编辑器KindEditor下载
下载 KindEditor 最新版本,下载之后打开 examples/index.html 就可以看到演示。
下载页面: http://www.kindsoft.net/down.php
二、部署编辑器
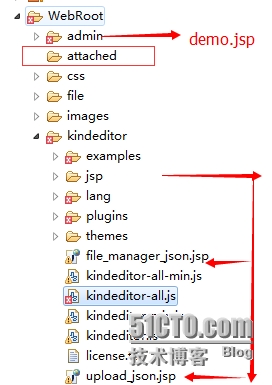
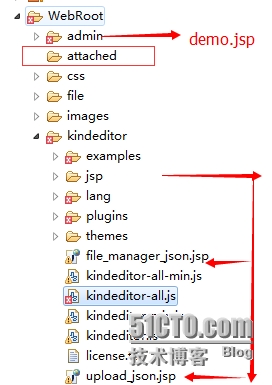
(1) 解压 kindeditor-x.x.x.zip 文件,重命名kindeditor,将所有文件上传到您的网站程序目录里,
例如:http://localhost/shop/kindeditor/(shop为网站名),
Note您可以根据需求删除以下目录后上传到服务器。
asp - ASP程序(删除)
asp.net - ASP.NET程序(删除)
php - PHP程序(删除)
jsp - JSP程序(保留)
examples - 演示文件(保留)
(2)将jsp文件夹下/lib目录下3个jar文件复制到Tomcat/lib目录下或shop/WEB-INF/lib目录下
commons-fileupload-1.2.1.jar
commons-io-1.4.jar
json_simple-1.1.jar
如果使用MyEclipse需要添加扩展包
(3)将/kendeditor/jsp文件夹下upload_json.jsp,file_manager_json.jsp剪切到/kendeditor/目录下
(4)将/kendeditor目录下attached放到网站根目录 (shop下)
三、在线编辑器使用(jsp文件夹下demo.jsp文件,由于相关文件位置发生了变化,相应路径发生变化)
将jsp文件夹下demo.jsp文件另存到shop/admin/目录下
shop/admin/demo.jsp
shop/kindeditor/相关在线编辑器文件

demo.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String htmlData = request.getParameter("content1") != null ? request.getParameter("content1") : "";
%>
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>KindEditor JSP</title>
<link rel="stylesheet" href="../kindeditor/themes/default/default.css" />
<link rel="stylesheet" href="../kindeditor/plugins/code/prettify.css" />
<script charset="utf-8" src="../kindeditor/kindeditor.js"></script>
<script charset="utf-8" src="../kindeditor/lang/zh_CN.js"></script>
<script charset="utf-8" src="../kindeditor/plugins/code/prettify.js"></script>
<script>
KindEditor.ready(function(K) {
var editor1 = K.create('textarea[name="content1"]', {
cssPath : '../kindeditor/plugins/code/prettify.css',
uploadJson : '../kindeditor/upload_json.jsp',
fileManagerJson : '../kindeditor/file_manager_json.jsp',
allowFileManager : true,
afterCreate : function() {
var self = this;
K.ctrl(document, 13, function() {
self.sync();
document.forms['example'].submit();
});
K.ctrl(self.edit.doc, 13, function() {
self.sync();
document.forms['example'].submit();
});
}
});
prettyPrint();
});
</script>
</head>
<body>
<%=htmlData%>
<form name="example" method="post" action="demo.jsp">
<textarea name="content1" cols="100" rows="8" style="width:700px;height:200px;visibility:hidden;"><%=htmlspecialchars(htmlData)%></textarea>
<br />
<input type="submit" name="button" value="提交内容" /> (提交快捷键: Ctrl + Enter)
</form>
</body>
</html>
<%!
private String htmlspecialchars(String str) {
str = str.replaceAll("&", "&");
str = str.replaceAll("<", "<");
str = str.replaceAll(">", ">");
str = str.replaceAll("\"", """);
return str;
}
%>
四、实现商品描述功能
添加商品页面中的“商品描述”应用“在线编辑器”完成
将demojsp内容复制到good_add.jsp文件中相应位置
将content1 更改为content,由于位置很多,采用替换方式
将表单名example替换为form(script也包含)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="mybean.*,java.util.*"%>
<%
request.setCharacterEncoding("UTF-8");
String htmlData = request.getParameter("content") != null ? request.getParameter("content") : "";
%>
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>KindEditor JSP</title>
<link rel="stylesheet" href="../kindeditor/themes/default/default.css" />
<link rel="stylesheet" href="../kindeditor/plugins/code/prettify.css" />
<script charset="utf-8" src="../kindeditor/kindeditor.js"></script>
<script charset="utf-8" src="../kindeditor/lang/zh_CN.js"></script>
<script charset="utf-8" src="../kindeditor/plugins/code/prettify.js"></script>
<script>
KindEditor.ready(function(K) {
var editor1 = K.create('textarea[name="content"]', {
cssPath : '../kindeditor/plugins/code/prettify.css',
uploadJson : '../kindeditor/upload_json.jsp',
fileManagerJson : '../kindeditor/file_manager_json.jsp',
allowFileManager : true,
afterCreate : function() {
var self = this;
K.ctrl(document, 13, function() {
self.sync();
document.forms['form1'].submit();
});
K.ctrl(self.edit.doc, 13, function() {
self.sync();
document.forms['form1'].submit();
});
}
});
prettyPrint();
});
</script>
</head>
<body>
<%=htmlData%>
<form id="form1" name="form1" method="post" action="good_doAdd.jsp">
<table border="1" cellspacing="0">
<tr>
<td width="100">商品名称</td>
<td><input type="text" name="name" id="name" /></td>
</tr>
<tr>
<td>商品图片</td>
<td><input type="text" size=40 name="picture" id="picture" value="" /> <input type="button" id="image1" value="浏览" /></td>
</tr>
<tr>
<td>商品描述</td>
<td><textarea name="content" cols="100" rows="8" style="width:700px;height:200px;visibility:hidden;"><%=htmlspecialchars(htmlData)%></textarea></td>
</tr>
<tr>
<td>商品价格</td>
<td><input type="text" name="price" id="price" /></td>
</tr>
<tr>
<td>商品数量</td>
<td><input type="text" name="num" id="num" /></td>
</tr>
<tr>
<td>商品类型</td>
<!--
<td><select name="type" id="type">
<option value="">--商品类型--</option>
<option value="1">电脑</option>
<option value="2">手机</option>
<option value="3">电动车</option>
<option value="4">洗衣机</option>
<option value="5">MP3</option>
</select></td>
-->
<td>
<select name="type" id="type">
<option value="">--商品类型--</option>
<%
TypeGoodsDAO tdao=new TypeGoodsDAO();
LinkedList<TypeGoods> ts=tdao.list();
for(TypeGoods t:ts){
%>
<option value="<%=t.getTypeId()%>"><%=t.getTypeName()%></option>
<%} %>
</select></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="提交"/></td>
</tr>
</table>
</form>
</body>
</html>
<%!
private String htmlspecialchars(String str) {
str = str.replaceAll("&", "&");
str = str.replaceAll("<", "<");
str = str.replaceAll(">", ">");
str = str.replaceAll("\"", """);
return str;
}
%>
五、实现商品图片上传
1、good_add.jsp相应位置添加代码
<tr>
<td>商品图片</td>
<td><input type="text" size=40 name="picture" id="picture"
value="" /> <input type="button" id="image1" value="浏览"
/></td>
</tr>
2、good_add.jsp添加脚本(复制example/image-dialog.html部分内容)
<script type="text/javascript">
KindEditor.ready(function(K) {
var editor = K.editor({
uploadJson : '../kindeditor/upload_json.jsp',
fileManagerJson : '../kindeditor/file_manager_json.jsp',
allowFileManager : true
});
K('#image1').click(function() {
editor.loadPlugin('image', function() {
editor.plugin.imageDialog({
imageUrl : K('#picture').val(),
clickFn : function(url, title, width, height, border, align) {
K('#picture').val(url);
editor.hideDialog();
}
});
});
});
});
</script>
3、添加以下语句实现获得上传文件
uploadJson : '../kindeditor/upload_json.jsp',
fileManagerJson : '../kindeditor/file_manager_json.jsp',
下载 KindEditor 最新版本,下载之后打开 examples/index.html 就可以看到演示。
下载页面: http://www.kindsoft.net/down.php
二、部署编辑器
(1) 解压 kindeditor-x.x.x.zip 文件,重命名kindeditor,将所有文件上传到您的网站程序目录里,
例如:http://localhost/shop/kindeditor/(shop为网站名),
Note您可以根据需求删除以下目录后上传到服务器。
asp - ASP程序(删除)
asp.net - ASP.NET程序(删除)
php - PHP程序(删除)
jsp - JSP程序(保留)
examples - 演示文件(保留)
(2)将jsp文件夹下/lib目录下3个jar文件复制到Tomcat/lib目录下或shop/WEB-INF/lib目录下
commons-fileupload-1.2.1.jar
commons-io-1.4.jar
json_simple-1.1.jar
如果使用MyEclipse需要添加扩展包
(3)将/kendeditor/jsp文件夹下upload_json.jsp,file_manager_json.jsp剪切到/kendeditor/目录下
(4)将/kendeditor目录下attached放到网站根目录 (shop下)
三、在线编辑器使用(jsp文件夹下demo.jsp文件,由于相关文件位置发生了变化,相应路径发生变化)
将jsp文件夹下demo.jsp文件另存到shop/admin/目录下
shop/admin/demo.jsp
shop/kindeditor/相关在线编辑器文件

demo.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String htmlData = request.getParameter("content1") != null ? request.getParameter("content1") : "";
%>
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>KindEditor JSP</title>
<link rel="stylesheet" href="../kindeditor/themes/default/default.css" />
<link rel="stylesheet" href="../kindeditor/plugins/code/prettify.css" />
<script charset="utf-8" src="../kindeditor/kindeditor.js"></script>
<script charset="utf-8" src="../kindeditor/lang/zh_CN.js"></script>
<script charset="utf-8" src="../kindeditor/plugins/code/prettify.js"></script>
<script>
KindEditor.ready(function(K) {
var editor1 = K.create('textarea[name="content1"]', {
cssPath : '../kindeditor/plugins/code/prettify.css',
uploadJson : '../kindeditor/upload_json.jsp',
fileManagerJson : '../kindeditor/file_manager_json.jsp',
allowFileManager : true,
afterCreate : function() {
var self = this;
K.ctrl(document, 13, function() {
self.sync();
document.forms['example'].submit();
});
K.ctrl(self.edit.doc, 13, function() {
self.sync();
document.forms['example'].submit();
});
}
});
prettyPrint();
});
</script>
</head>
<body>
<%=htmlData%>
<form name="example" method="post" action="demo.jsp">
<textarea name="content1" cols="100" rows="8" style="width:700px;height:200px;visibility:hidden;"><%=htmlspecialchars(htmlData)%></textarea>
<br />
<input type="submit" name="button" value="提交内容" /> (提交快捷键: Ctrl + Enter)
</form>
</body>
</html>
<%!
private String htmlspecialchars(String str) {
str = str.replaceAll("&", "&");
str = str.replaceAll("<", "<");
str = str.replaceAll(">", ">");
str = str.replaceAll("\"", """);
return str;
}
%>
四、实现商品描述功能
添加商品页面中的“商品描述”应用“在线编辑器”完成
将demojsp内容复制到good_add.jsp文件中相应位置
将content1 更改为content,由于位置很多,采用替换方式
将表单名example替换为form(script也包含)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="mybean.*,java.util.*"%>
<%
request.setCharacterEncoding("UTF-8");
String htmlData = request.getParameter("content") != null ? request.getParameter("content") : "";
%>
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>KindEditor JSP</title>
<link rel="stylesheet" href="../kindeditor/themes/default/default.css" />
<link rel="stylesheet" href="../kindeditor/plugins/code/prettify.css" />
<script charset="utf-8" src="../kindeditor/kindeditor.js"></script>
<script charset="utf-8" src="../kindeditor/lang/zh_CN.js"></script>
<script charset="utf-8" src="../kindeditor/plugins/code/prettify.js"></script>
<script>
KindEditor.ready(function(K) {
var editor1 = K.create('textarea[name="content"]', {
cssPath : '../kindeditor/plugins/code/prettify.css',
uploadJson : '../kindeditor/upload_json.jsp',
fileManagerJson : '../kindeditor/file_manager_json.jsp',
allowFileManager : true,
afterCreate : function() {
var self = this;
K.ctrl(document, 13, function() {
self.sync();
document.forms['form1'].submit();
});
K.ctrl(self.edit.doc, 13, function() {
self.sync();
document.forms['form1'].submit();
});
}
});
prettyPrint();
});
</script>
</head>
<body>
<%=htmlData%>
<form id="form1" name="form1" method="post" action="good_doAdd.jsp">
<table border="1" cellspacing="0">
<tr>
<td width="100">商品名称</td>
<td><input type="text" name="name" id="name" /></td>
</tr>
<tr>
<td>商品图片</td>
<td><input type="text" size=40 name="picture" id="picture" value="" /> <input type="button" id="image1" value="浏览" /></td>
</tr>
<tr>
<td>商品描述</td>
<td><textarea name="content" cols="100" rows="8" style="width:700px;height:200px;visibility:hidden;"><%=htmlspecialchars(htmlData)%></textarea></td>
</tr>
<tr>
<td>商品价格</td>
<td><input type="text" name="price" id="price" /></td>
</tr>
<tr>
<td>商品数量</td>
<td><input type="text" name="num" id="num" /></td>
</tr>
<tr>
<td>商品类型</td>
<!--
<td><select name="type" id="type">
<option value="">--商品类型--</option>
<option value="1">电脑</option>
<option value="2">手机</option>
<option value="3">电动车</option>
<option value="4">洗衣机</option>
<option value="5">MP3</option>
</select></td>
-->
<td>
<select name="type" id="type">
<option value="">--商品类型--</option>
<%
TypeGoodsDAO tdao=new TypeGoodsDAO();
LinkedList<TypeGoods> ts=tdao.list();
for(TypeGoods t:ts){
%>
<option value="<%=t.getTypeId()%>"><%=t.getTypeName()%></option>
<%} %>
</select></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="提交"/></td>
</tr>
</table>
</form>
</body>
</html>
<%!
private String htmlspecialchars(String str) {
str = str.replaceAll("&", "&");
str = str.replaceAll("<", "<");
str = str.replaceAll(">", ">");
str = str.replaceAll("\"", """);
return str;
}
%>
五、实现商品图片上传
1、good_add.jsp相应位置添加代码
<tr>
<td>商品图片</td>
<td><input type="text" size=40 name="picture" id="picture"
value="" /> <input type="button" id="image1" value="浏览"
/></td>
</tr>
2、good_add.jsp添加脚本(复制example/image-dialog.html部分内容)
<script type="text/javascript">
KindEditor.ready(function(K) {
var editor = K.editor({
uploadJson : '../kindeditor/upload_json.jsp',
fileManagerJson : '../kindeditor/file_manager_json.jsp',
allowFileManager : true
});
K('#image1').click(function() {
editor.loadPlugin('image', function() {
editor.plugin.imageDialog({
imageUrl : K('#picture').val(),
clickFn : function(url, title, width, height, border, align) {
K('#picture').val(url);
editor.hideDialog();
}
});
});
});
});
</script>
3、添加以下语句实现获得上传文件
uploadJson : '../kindeditor/upload_json.jsp',
fileManagerJson : '../kindeditor/file_manager_json.jsp',
相关文章推荐
- 在线编辑器在网站开发中的应用(JSP)
- JAVA_WEB项目(结合Servlet+jsp+ckEditor编辑器+jquery easyui技术)实现新闻发布管理系统第四篇:前台首页,新闻分类(体育新闻,科技新闻等),新闻列表分页的实现
- JSP第十三次课:JSP项目开发高级操作(链接数据库通用化、md5加密、验证码)
- 带你逐步深入了解SSM框架——淘淘商城项目之前台工程搭建、首页商品类目显示
- 使用IntelliJ IDEA开发Java Web项目时,修改了JSP后刷新浏览器无法及时显示修改后的页面
- 第十次课:前台首页设计及显示商品信息
- 使用Node.js开发一个在线聊天应用——编写前台
- Android开发之应用程序窗体显示状态操作(requestWindowFeature()的应用)
- 【140812】Visual C++高级编程及其项目应用开发 pdf
- ###Jsp+Servlet购物商城day02.2:首页显示 最新和热门商品
- css3动画高级应用开发唱吧首页图片飞入效果
- Shop项目--4. 分页显示商品的,与分页跳转,上一页,下一页product_list.jsp
- Shop项目--5. 显示商品详细信息,product_info.jsp
- 我们的开源项目-2013年度开源社区线下聚会《JEECG微云快速开发平台-SAAS企业应用在线开发与微信移动应用》PPT分享
- 使用IntelliJ IDEA开发Java Web项目时,修改了JSP后刷新浏览器无法及时显示修改后的页面
- 05传智_jbpm与OA项目_部门模块中增加部门的jsp页面增加一个在线编辑器功能
- angular JS 基于ionic框架 开发移动端项目 实现进入前台 判断用户权限 控制项目UI布局和tab的部门显示和隐藏
- 解决IDEA开发JavaWeb项目修改了HTML或Servlet/JSP后刷新浏览器无法及时显示修改后的页面的问题
- Java Web开发jsp显示高级分页效果详解
- 分享项目经验:一个净水器的显示操作面板开发
