Padding与绘制区域--android:clipToPadding和android:clipChildren
2015-03-21 19:38
441 查看
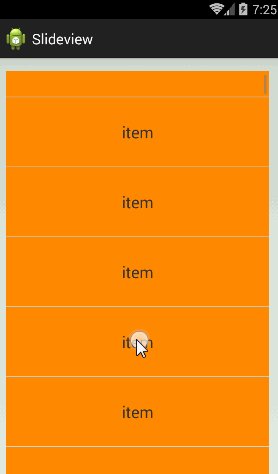
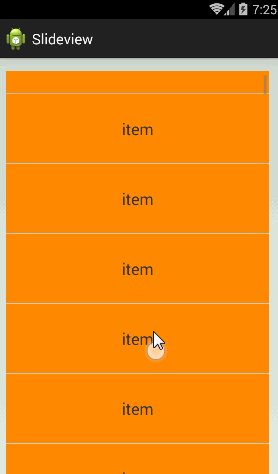
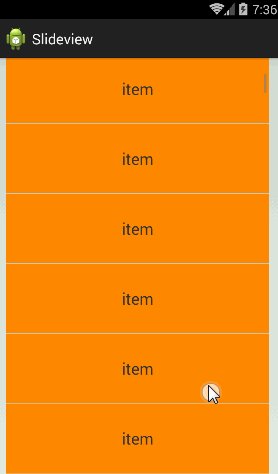
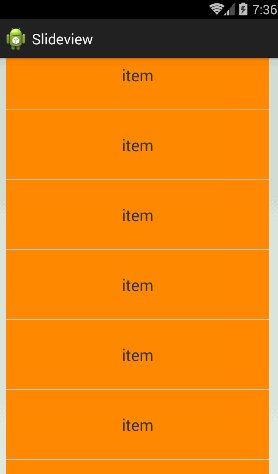
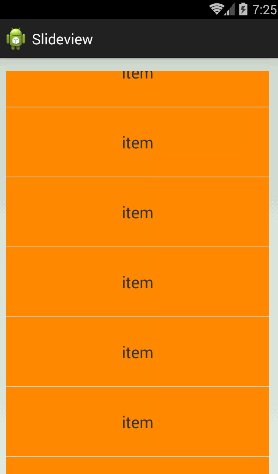
设计一个界面,整个界面包含一个listview,但是listview不是全部充满屏幕,如下:
可能会这样设计布局

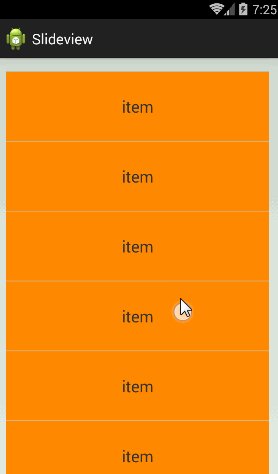
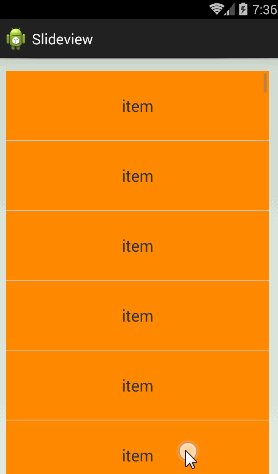
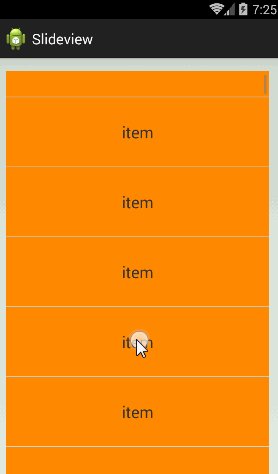
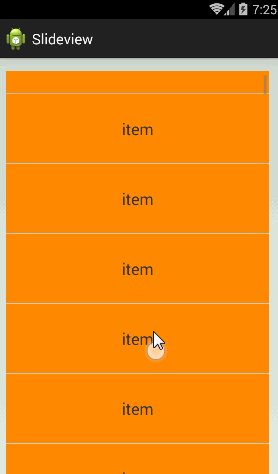
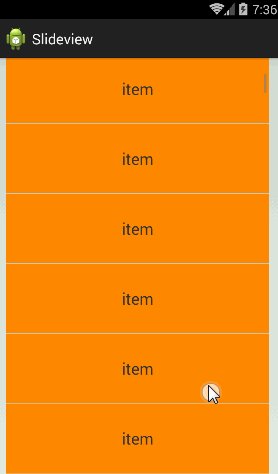
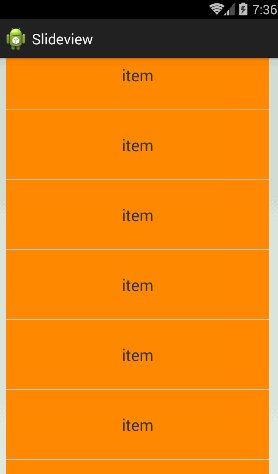
但是这里有个问题:滚动时顶部不能填充
这时候就需要
android:clipToPadding 和 android:clipChildren
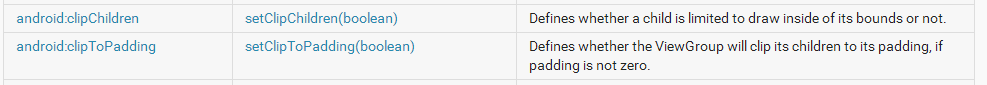
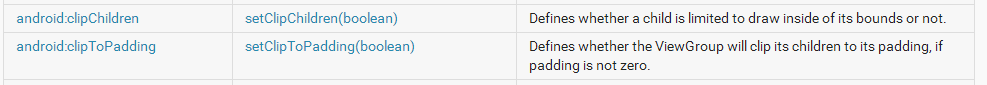
官方文档:

clipToPadding:控件的绘制区域是否在padding里面, 值为true时padding那么绘制的区域就不包括padding区域;
定义一个孩子是否仅限于画里面的界限。
clipChildren:当ViewGroup的Padding不为0时,定义ViewGroup是否裁剪子孩子的填充。
这两个属性默认是true的,所以在设置了padding情况下,默认滚动是在 padding内部的,要达到上面的效果主要把这两个属性设置了false那么这样子控件就能画到padding的区域了。
修改后的代码
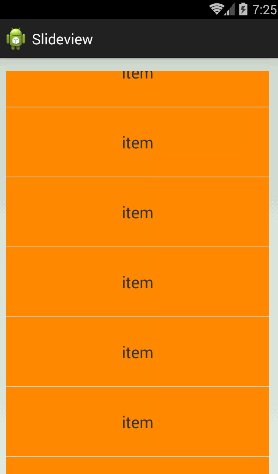
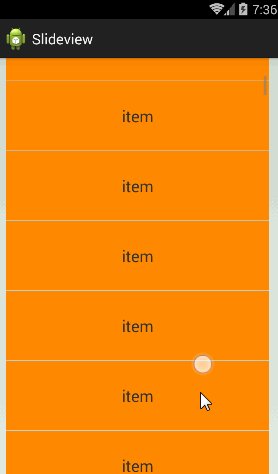
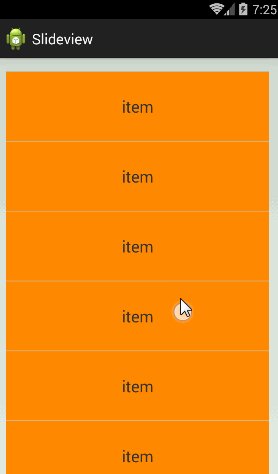
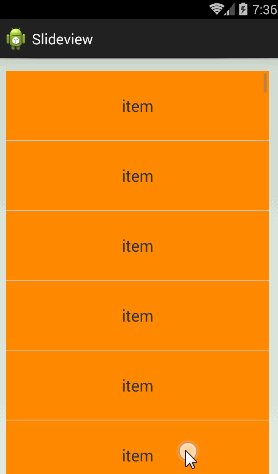
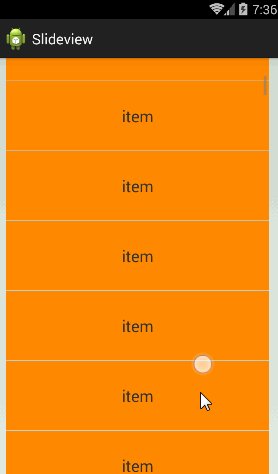
再看效果

可能会这样设计布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#2262" android:orientation="vertical" > <ListView android:id="@+id/listview" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginLeft="16dp" android:layout_marginRight="16dp" android:paddingTop="16dp" > </ListView> </LinearLayout>

但是这里有个问题:滚动时顶部不能填充
这时候就需要
android:clipToPadding 和 android:clipChildren
官方文档:

clipToPadding:控件的绘制区域是否在padding里面, 值为true时padding那么绘制的区域就不包括padding区域;
定义一个孩子是否仅限于画里面的界限。
clipChildren:当ViewGroup的Padding不为0时,定义ViewGroup是否裁剪子孩子的填充。
这两个属性默认是true的,所以在设置了padding情况下,默认滚动是在 padding内部的,要达到上面的效果主要把这两个属性设置了false那么这样子控件就能画到padding的区域了。
修改后的代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#2262" android:orientation="vertical" > <ListView android:id="@+id/listview" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginLeft="16dp" android:layout_marginRight="16dp" android:clipToPadding="false" android:paddingTop="16dp" > </ListView> </LinearLayout>
再看效果

相关文章推荐
- android:clipToPadding和android:clipChildren的使用
- clipToPadding和android:clipChildren
- android:clipToPadding和android:clipChildren
- android clipChildren与clipToPadding
- android:clipToPadding和android:clipChildren的解析
- clipChildren和android:clipToPadding属性的使用
- android 关于 clipToPadding 和 clipChildren区别和作用
- android:clipToPadding和android:clipChildren
- android:clipToPadding和android:clipChildren
- android:clipToPadding和android:clipChildren
- android:clipToPadding和android:clipChildren
- android:clipToPadding和android:clipChildren的正确使用方法
- android:clipToPadding和android:clipChildren
- android:clipToPadding和android:clipChildren
- android:clipToPadding和android:clipChildren
- android:clipToPadding和android:clipChildren
- android:clipToPadding和android:clipChildren
- android 关于 clipToPadding 和 clipChildren区别和作用
- clipToPadding 和 clipChildren
- clipToPadding和clipChildren
