Expires,Cache-Control,Last-Modified,ETag
2015-03-20 10:19
423 查看
Expires、Cache-Control、Last-Modified、ETag都是在http response的返回header中
用来控制浏览器客户端缓存行为的。
1.Expires在HTTP/1.0中已经定义,Cache-Control:max-age=xxx在HTTP/1.1中才有定义,
为了向下兼容,仅使用max-age不够。
当某一个web资源被访问后,会被浏览器缓存,在以后对相同资源再次访问的时候浏览器会
检查缓存是否过期。
Expires指定的值为日期,在指定的日期到达之前再次访问则认为缓存有效。
max-age指定的值为多少秒,距第一次访问多少秒后再次访问则认为缓存有效。
这时候是不会发生网络请求的。
场景:1,用户在浏览器里输入一个曾经访问过的网址,2,点击URL link(href)链接到一个曾经访问
过的资源。3,网页中静态的JS,CSS,图片资源。
Last-Modified的值为一个日期,是资源最近一次修改的时间。
ETag的值为服务器对请求的资源的内容按照hash算法计算的一个值,当内容
发生改变的时候,这个值会相应的改变。
Expires和Cache-Control控制浏览器是否做缓存,如果缓存,缓存的有效期为多久。Expires值为-1和0不缓存。Cache-Control的值为no-cache不缓存.
Last-Modified和ETag是在缓存过期后到服务器做验证的时候的比较值。Last-Modified只能精确到秒级别,如果要到毫秒级别,就要用ETag.
当缓存过期后,浏览器会向服务器发送请求。
这时候request header会带上If-Modified-Since和If-None-Match参数。
If-Modified-Since的值为缓存中最初收到的Last-Modified的值。
If-None-Match的值为缓存中最初收到的ETag的值。
如果最初的返回中没有Last-Modified和ETag的值则不会带上这个请求参数。
服务器收到后会“验证”,如果相同则返回一个“304 Not Modified”响应,
不会将内容再传一次,节省了带宽。
场景:1,访问的时间在Expires日期之后或者max-age指定的时间之后,2,用户按F5刷新.
还有一种情况是用户按 CTRL+F5,这时候浏览器会在请求头中带上
Pragma参数,值为no-cache,同时在request header中去掉If-Modified-Since和If-None-Match。
服务器收到请求后会将内容重新传给浏览器,不管内容是否变化,就像是浏览器第一次请求一样。
响应码是200 ok。
下面是在JAVA代码中设置这些参数的方法:
//不允许浏览器端或缓存服务器缓存当前页面信息。
response.setDateHeader("Expires", 0);
response.addHeader( "Cache-Control", "no-cache" );
//本页面允许在浏览器端或缓存服务器中缓存,时限为10秒。
java.util.Date date = new java.util.Date();
response.setDateHeader("Expires",date.getTime()+10000);
response.addHeader( "Cache-Control", "max-age=10" );
//设置修改时间
response.setDateHeader("Last-Modified",date.getTime());
在nginx中实验,nginx可以通过expires 或者add_header配置来为
response header添加 Expires和Cache-Control参数。
默认不指定的时候,response header如下,没有Expires和Cache-Control参数。
这时候默认有Last-Modified和Etag值,多次访问不会发生网络请求。
Connection keep-alive
Date Wed, 27 Nov 2013 05:17:24 GMT
Etag "52957fcb-37"
Last-Modified Wed, 27 Nov 2013 05:14:51 GMT
Server nginx/1.5.7
nginx指定expires -1d,意思是过期时间为一天前。
这时候每次再次访问相同资源都会到服务器"验证",然后得到一个304返回.
Cache-Control no-cache
Connection keep-alive
Date Wed, 27 Nov 2013 06:52:20 GMT
Etag "5295898b-b6"
Expires Tue, 26 Nov 2013 06:52:20 GMT
Last-Modified Wed, 27 Nov 2013 05:56:27 GMT
Server nginx/1.5.7
nginx指定expires 1d,意思是过期时间为一天后。
这时候每次再次访问相同资源,浏览器不会像服务器发请求。
这时候如果资源内容有改变,浏览器也不会知道。
当然如果你F5或者CTRL+F5可以看到最新的内容。
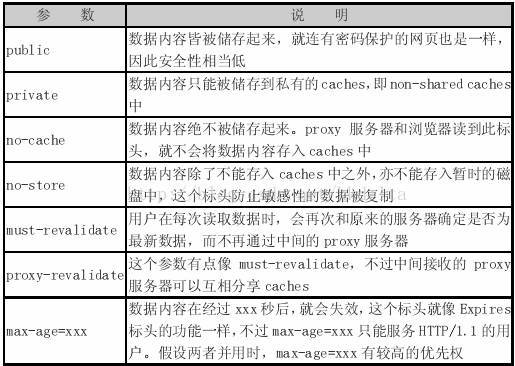
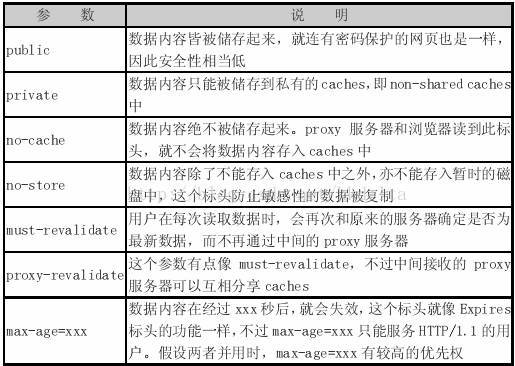
Cache-Control还可以设置的其它值:

用来控制浏览器客户端缓存行为的。
1.Expires在HTTP/1.0中已经定义,Cache-Control:max-age=xxx在HTTP/1.1中才有定义,
为了向下兼容,仅使用max-age不够。
当某一个web资源被访问后,会被浏览器缓存,在以后对相同资源再次访问的时候浏览器会
检查缓存是否过期。
Expires指定的值为日期,在指定的日期到达之前再次访问则认为缓存有效。
max-age指定的值为多少秒,距第一次访问多少秒后再次访问则认为缓存有效。
这时候是不会发生网络请求的。
场景:1,用户在浏览器里输入一个曾经访问过的网址,2,点击URL link(href)链接到一个曾经访问
过的资源。3,网页中静态的JS,CSS,图片资源。
Last-Modified的值为一个日期,是资源最近一次修改的时间。
ETag的值为服务器对请求的资源的内容按照hash算法计算的一个值,当内容
发生改变的时候,这个值会相应的改变。
Expires和Cache-Control控制浏览器是否做缓存,如果缓存,缓存的有效期为多久。Expires值为-1和0不缓存。Cache-Control的值为no-cache不缓存.
Last-Modified和ETag是在缓存过期后到服务器做验证的时候的比较值。Last-Modified只能精确到秒级别,如果要到毫秒级别,就要用ETag.
当缓存过期后,浏览器会向服务器发送请求。
这时候request header会带上If-Modified-Since和If-None-Match参数。
If-Modified-Since的值为缓存中最初收到的Last-Modified的值。
If-None-Match的值为缓存中最初收到的ETag的值。
如果最初的返回中没有Last-Modified和ETag的值则不会带上这个请求参数。
服务器收到后会“验证”,如果相同则返回一个“304 Not Modified”响应,
不会将内容再传一次,节省了带宽。
场景:1,访问的时间在Expires日期之后或者max-age指定的时间之后,2,用户按F5刷新.
还有一种情况是用户按 CTRL+F5,这时候浏览器会在请求头中带上
Pragma参数,值为no-cache,同时在request header中去掉If-Modified-Since和If-None-Match。
服务器收到请求后会将内容重新传给浏览器,不管内容是否变化,就像是浏览器第一次请求一样。
响应码是200 ok。
下面是在JAVA代码中设置这些参数的方法:
//不允许浏览器端或缓存服务器缓存当前页面信息。
response.setDateHeader("Expires", 0);
response.addHeader( "Cache-Control", "no-cache" );
//本页面允许在浏览器端或缓存服务器中缓存,时限为10秒。
java.util.Date date = new java.util.Date();
response.setDateHeader("Expires",date.getTime()+10000);
response.addHeader( "Cache-Control", "max-age=10" );
//设置修改时间
response.setDateHeader("Last-Modified",date.getTime());
在nginx中实验,nginx可以通过expires 或者add_header配置来为
response header添加 Expires和Cache-Control参数。
默认不指定的时候,response header如下,没有Expires和Cache-Control参数。
这时候默认有Last-Modified和Etag值,多次访问不会发生网络请求。
Connection keep-alive
Date Wed, 27 Nov 2013 05:17:24 GMT
Etag "52957fcb-37"
Last-Modified Wed, 27 Nov 2013 05:14:51 GMT
Server nginx/1.5.7
nginx指定expires -1d,意思是过期时间为一天前。
这时候每次再次访问相同资源都会到服务器"验证",然后得到一个304返回.
Cache-Control no-cache
Connection keep-alive
Date Wed, 27 Nov 2013 06:52:20 GMT
Etag "5295898b-b6"
Expires Tue, 26 Nov 2013 06:52:20 GMT
Last-Modified Wed, 27 Nov 2013 05:56:27 GMT
Server nginx/1.5.7
nginx指定expires 1d,意思是过期时间为一天后。
这时候每次再次访问相同资源,浏览器不会像服务器发请求。
这时候如果资源内容有改变,浏览器也不会知道。
当然如果你F5或者CTRL+F5可以看到最新的内容。
Cache-Control还可以设置的其它值:

相关文章推荐
- 浏览器缓存详解:expires,cache-control,last-modified,etag详细说明
- 浏览器缓存及应用Cache-Control(用于本地缓存),Expires(用于本地缓存),Last-Modified(协商缓存),Etag(协商缓存)
- Last-Modified,ETag,Cache-Control,Expires 设置页面过期策略
- Expires / Cache-Control / Last-Modified / If-Modified-Since / ETag / If-None-Match 的区别以及使用详解
- Http头介绍:Expires,Cache-Control,Last-Modified,ETag
- Http头介绍:Expires,Cache-Control,Last-Modified,ETag
- 浏览器缓存详解:expires,cache-control,last-modified,etag详细说明
- 浏览器缓存详解:expires,cache-control,last-modified,etag详细说明
- 浏览器缓存详解:expires,cache-control,last-modified,etag详细说明
- 浏览器缓存详解:expires,cache-control,last-modified,etag详细说明
- 浏览器缓存相关的Http头介绍:Expires,Cache-Control,Last-Modified,ETag
- HTTP中缓存相关的字段(Cache-Control, Expires, Last-Modified, ETag)介绍
- 浏览器缓存详解:expires,cache-control,last-modified,etag详细说明
- Expires / Cache-Control / Last-Modified / If-Modified-Since / ETag / If-None-Match 区别使用
- 浏览器缓存详解:expires,cache-control,last-modified,etag详细说明
- 浏览器缓存相关的Http头介绍:Expires,Cache-Control,Last-Modified,ETag
- 转:Http头介绍:Expires,Cache-Control,Last-Modified,ETag
- 浏览器缓存相关的Http头介绍:Expires,Cache-Control,Last-Modified,ETag
- HttpHeader:Last-Modified,ETag,Cache-Control,Expires 设置页面过期策略
- 浏览器缓存详解:expires,cache-control,last-modified,etag详细说明
