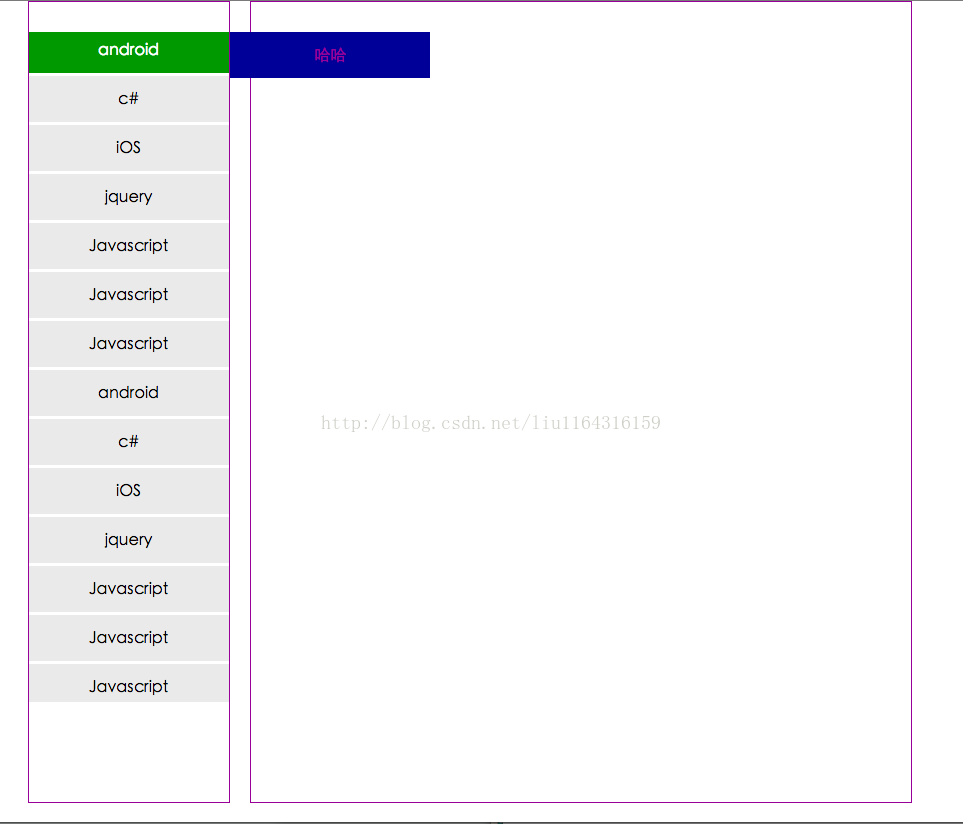
html侧栏对应表单的提示显示
2015-03-19 14:09
441 查看
<html>
<head>
<title>侧栏对应提示</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.main{
width: 900px;
height: auto;
margin: 0 auto;
overflow: hidden;
border:none;
}
.leftbd{
width: 200px;
height: 800px;
border:1px solid #990099;
float: left;
}
.leftbd2{
width: 200px;
height: auto;
max-height: 700px;
border:none;
float: left;
overflow: hidden;
}
.rightbd{
width: 660px;
height: 800px;
border:1px solid #990099;
margin-left: 20px;
float: left;
}
.leftbd ul{
width: 200px;
height: auto;
max-height: 700px;
overflow: hidden;
margin-top: 30px;
display:block;
float: left;
overflow-y: scroll;
}
.leftbd ul li{
width: 200px;
display: block;
font-size: 16px;
padding: 15px 0;
text-align: center;
background: #eaeaea;
margin-bottom: 3px;
cursor: pointer;
list-style-type: none;
}
.leftbd ul li:hover{
background: #009900;
color: #ffffff;
}
.tishi{
position: absolute;
width: 200px;
font-size: 16px;
padding: 15px 0;
text-align: center;
background: #000099;
color: #990099;
display: block;
display: none;
margin-top: -15px;
margin-left: 132px;
}
</style>
</head>
<body>
<div class="main">
<div class="leftbd">
<div class="leftbd2">
<ul class="leftul">
<li class="fd"><span class="tishi">哈哈</span> <span>android</span> </li>
<li class="fd"><span class="tishi">哈哈2</span><span>c#</span></li>
<li class="fd"><span class="tishi">哈哈3</span><span>iOS</span></li>
<li class="fd"><span class="tishi">哈哈4</span><span>jquery</span></li>
<li class="fd"><span class="tishi">哈哈5</span><span>Javascript</span></li>
<li class="fd"><span class="tishi">哈哈5</span><span>Javascript</span></li>
<li class="fd"><span class="tishi">哈哈5</span><span>Javascript</span></li>
<li class="fd"><span class="tishi">哈哈</span> <span>android</span> </li>
<li class="fd"><span class="tishi">哈哈2</span><span>c#</span></li>
<li class="fd"><span class="tishi">哈哈3</span><span>iOS</span></li>
<li class="fd"><span class="tishi">哈哈4</span><span>jquery</span></li>
<li class="fd"><span class="tishi">哈哈5</span><span>Javascript</span></li>
<li class="fd"><span class="tishi">哈哈5</span><span>Javascript</span></li>
<li class="fd"><span class="tishi">哈哈5</span><span>Javascript</span></li>
<li class="fd"><span class="tishi">哈哈</span> <span>android</span> </li>
<li class="fd"><span class="tishi">哈哈2</span><span>c#</span></li>
<li class="fd"><span class="tishi">哈哈3</span><span>iOS</span></li>
<li class="fd"><span class="tishi">哈哈4</span><span>jquery</span></li>
<li class="fd"><span class="tishi">哈哈5</span><span>Javascript</span></li>
<li class="fd"><span class="tishi">哈哈5</span><span>Javascript</span></li>
<li class="fd"><span class="tishi">哈哈5</span><span>Javascript</span></li><li class="fd"><span class="tishi">哈哈</span> <span>android</span> </li>
<li class="fd"><span class="tishi">哈哈2</span><span>c#</span></li>
<li class="fd"><span class="tishi">哈哈3</span><span>iOS</span></li>
<li class="fd"><span class="tishi">哈哈4</span><span>jquery</span></li>
<li class="fd"><span class="tishi">哈哈5</span><span>Javascript</span></li>
<li class="fd"><span class="tishi">哈哈5</span><span>Javascript</span></li>
<li class="fd"><span class="tishi">哈哈5</span><span>Javascript</span></li>
</ul>
</div>
</div>
<div class="rightbd"></div>
</div>
<script type="text/javascript" src="http://upcdn.b0.upaiyun.com/libs/jquery/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(function() {
var inul=$(".leftul");
var inli=inul.children();
var insp;
inli.hover(function(e){
$(this).find('.tishi').toggle();
});
});
</script>
</body>
</html>
相关文章推荐
- Fieldset,一个不常用的HTML标签 (表单分组实现效果,象Winfrom 里的GroupBox 在左上角显示标题.)
- html动态显示提示
- 打开表单时提示无法验证发布者iSignatureHTML.
- html表单传给php 显示下载
- [JS 最简单简洁的插件] 浮动提示 (支持显示Html和手动关闭)
- js下在password表单内显示提示信息的解决办法
- 用jquery实现隐藏列表表单的显示关闭切换以及Ajax方式修改提交对应的那一行的修改内容。
- sharepoint 2007 创建工作流时提示该表单无法显示,因为会话状态不可用
- HTML简单实例加表单的显示效果
- 使用纯CSS显示气泡提示,表单验证时好用
- html动态显示提示
- C# Winform 中webBrowser显示html内容时禁止错误提示的方法
- jQuery实现表单input中提示文字value随鼠标焦点移进移出而显示或隐藏的代码
- 在javascript中alert提示为什么输出html标签是显示object?javascriptal
- select与option:实现表单对应显示和对应显隐
- 在 HTML 与 JSP 中 怎么才能在 if 条件中 跳转页面 并且显示到对应页面的 里的话
- 如果在InfoPath组合框的列表记录中没有对应用户录入的条目信息内容,就显示一个信息提示框
- 一个流行且实用的JS表单验证提示,演示了怎么自定义错误信息的显示方式,同时通过写FormValid.showError类方法来实现错误显示方式自定义: errMsg 是一个错误消息的数组,这样方便自定
- C# ComboBox下拉表单显示提示内容ToolTip
- HTML 最简单的tips 怎么支持指定DIV显示提示信息
