css vertical-align属性基础介绍
2015-03-15 19:26
369 查看

按照W3C的定义,当内联元素的vertical-align设置为:baseline,top,bottom的时候,都是该元素的baseline(或middle,top,bottom)对其周围元素的相同位置,如图片的top和周围文字的top对齐。text-top和text-bottom的时候,是该元素的top(或bottom)对齐周围元素的text-top(或text-bottom)。长度(%,
em, ex)的时候,是基于baseline往上移动,所以正数往上,负数往下。 middle的时候,是该元素的中心对齐周围元素的中心。这里“中心”的定义是:图片当然就是height的一半的位置,而文字应该是基于baseline往上移动0.5ex,亦即 小写字母“x”的正中心 。但是很多浏览器往往把ex这个单位定义为0.5em,以至于其实不一定是x的正中心(以上图为例,x的高度应该是10px,而em是18px,所以两个值不一样)。
但是,即使是按照上面的准则,各个浏览器的解释如此迥异也让我匪夷所思。我也懒得去研究为什么是这样子。总的来说呢,应该就是它们对字体的每一条线的位置的定义都不大一样,所以这个问题不单跟vertical-align有关,而跟浏览器对内联文本和内联图片的结构的解释有很大关系。
有时候vertical-align属性不起作用,原因是:
只有一个元素属于inline或是inline-block(table-cell也可以理解为inline-block水平)水平,其身上的vertical-align属性才会起作用。
所谓inline-block水平的元素,就是既可以“吸”又可以“咬”的元素,既可以与inline水平元素混排,又能设置高宽属性的元素。哪些元素呢,例如图片,按钮,单复选框,单行/多行文本框等HTML控件,只有这些元素默认情况下会对vertical-align属性起作用。
虽然vertical-align属性只会在inline-block水平的元素上起作用,但是其影响到的元素涉及到inline属性的元素,这里千万记住,inline水平元素受vertical-align属性而位置改变等不是因为其对vertical-align属性敏感或起作用,而是受制于整个line box的变化而不得不变化的
| 值 | 描述 |
|---|---|
| baseline | 默认。元素放置在父元素的基线上。 |
| sub | 垂直对齐文本的下标。 |
| super | 垂直对齐文本的上标 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| text-top | 把元素的顶端与父元素字体的顶端对齐 |
| middle | 把此元素放置在父元素的中部。 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐。 |
| text-bottom | 把元素的底端与父元素字体的底端对齐。 |
| length | |
| % | 使用 "line-height" 属性的百分比值来排列此元素。允许使用负值。 |
| inherit | 规定应该从父元素继承 vertical-align 属性的值。 |
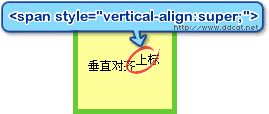
例:<p>垂直对齐<span >上标</span></p>
<span>元素默认为行内元素

属性值详解

1.基线对齐(vertical-align:baseline)
使元素的基线同父元素的基线对齐,例如:
p strong {
line-height : 7em;
font-size : 2em;
vertical-align : baseline;
}
<p>基线对齐<strong>vertical-align:baseline;</strong></p>
显示如下:

2.顶端对齐(vertical-align:top)
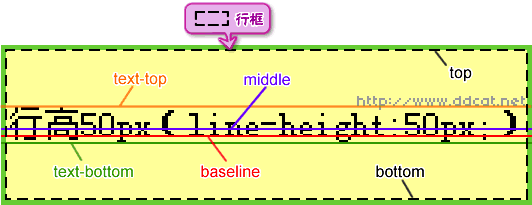
将元素的行内框的顶端与行框的顶端对齐。例如:
p {
line-height : 7em;
}
p strong {
vertical-align:top;
line-height:2em;
}
p img {
vertical-align : top;
}
<p>顶端对齐:<strong>vertical- align:top;</strong><img src="img/ddcat_anim.gif" alt="图 片" width="88" height="31" /></p>
显示如下:

对于<strong>元素,不仅设定了vertical-align,还设定了line-height,这是因为在本章 [7.3.2 内容区域、行内框和行框]一节中关于行内框的说明中介绍过,行高可以改变行内框的高度,如果不重新设定行高, 则<strong>元素继承了父元素<p>的行高,因此行内框高和行框的高度是一样的,则顶端对齐将看不出效果。
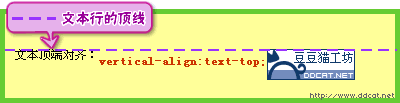
3.文本顶端对齐(vertical-align:text-top)
将元素行内框的顶端同文本行的顶线对齐,例如:
p {
line-height : 7em;
}
p strong {
vertical-align : text-top;
line-height : 2em;
}
p img {
vertical-align : text-top;
}
<p>文本顶端对齐:<strong> vertical- align:top;</strong><img src="img/ddcat_anim.gif" alt="图 片" width="88" height="31" /></p>
显示如下:

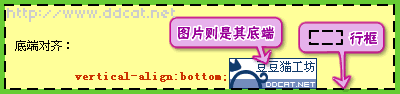
4.底端对齐(vertical-align:bottom)
底端对齐与顶端对齐相反

5.文本底端对齐(vertical-align:text-bottom)
文本底端对齐与文本顶端对齐相反。


6.中间对齐(vertical-align:middle)
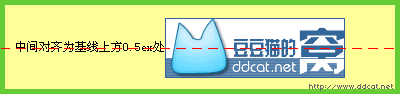
中间对齐(vertical-align : middle)通常使用在图片上,将图片的垂直方向的中线与文本行的中线对齐,例如有XHTML代码如下:
p img { vertical-align : middle; }
<p>中间对齐为基线上方0.5ex处<img src="img/ddcat_ad.gif" alt="图片" width="180" height="60" /></p>

中线的定义为:中线位于基线的上方,与基线的距离为小写字母x高度(即ex)的一半,如图7-36所示。而ex同字体尺寸相关,大部分浏览器认为1ex = 0.5em,因此会将基线以上四分之一em处作为中线来对齐。
注意:同在行高显示上的差别一样,在中间对齐上,各浏览器之间也稍有些差异。
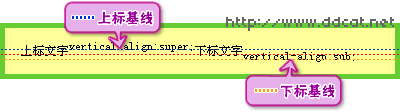
7.上标和下标
上标(vertical-align:super)使元素的基线(替换元素的底端)相对于父元素的基线升高,下标(vertical-align:sub)使元素的基线降低,移动的幅度CSS规范中美誉哦规定,由浏览器来决定,例如:
<p>上标文字<span >vertical-align:super;</span>下标文 字<span >vertical-align:sub;</span></p>

上下标不会改变元素文字的尺寸大小
8. 长度值和百分比
和上下标类似,长度值和百分比值可使元素的基线(替换元素的底端)相对于父元素的基线升高(正值)或者降低(负值)。
上下标的移动尺寸是由浏览器确定的,而设定长度值或者百分比,可以精确控制文字上下移动的幅度。
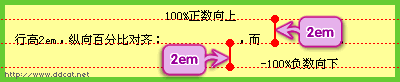
百分比与行高有关,例如有如下代码,其显示如图
p { line-height : 2em; }
<p>行高2em,纵向百分比对齐:<span >100% 正数向上</span>,而<span >-100%负数向下& lt;/span>。</p>

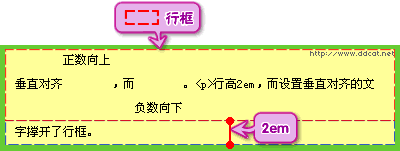
设置垂直对齐会影响到行框高,例如有如下代码,其显示如图7-45所示。
p { line-height : 2em; }
<p>垂直对齐<span >正数向上</span& gt;,而<span >负数向下</span>。< p>行高2em,而设置垂直对齐的文字撑开了行框。</p>

注意:在IE中设定百分比或者数值对齐会造成内容的叠加混乱

相关文章推荐
- css vertical-align属性详细图解分析
- 【C#基础】之访问修饰符、类与属性、类与结构的简单介绍
- css vertical-align属性的一些理解与认识(二) text-top篇
- HTML文本框文字对齐方式(CSS vertical-align 属性)
- CSS vertical-align属性的用法
- asp.net控件开发基础(5) ----------简单介绍自定义控件简单属性和复杂属性
- html基础 <p> align属性 左对齐,右对齐,居中
- Object-C基础—属性的介绍与使用
- CSS vertical-align的介绍
- Flex入门基础——项目item的属性(order、flex-grow、flex-shrink、flex-basis、flex、align-self)
- Object-C基础—属性的介绍与使用
- iphone开发基础控件基础属性总结介绍<链接党>-----内附具体博客链接
- css vertical-align属性的一些理解与认识(二) text-top篇
- linux基础:8、文档属性、基础命令介绍(3)
- CSS vertical-align 属性
- Object-C 基础之1 — 属性的介绍与使用
- CSS vertical-align 属性
- CSS vertical-align属性的用法
- html基础 <p> align属性 左对齐,右对齐,居中
