4款基于html5 canvas充满想象力的重力特效
2015-03-13 13:45
465 查看
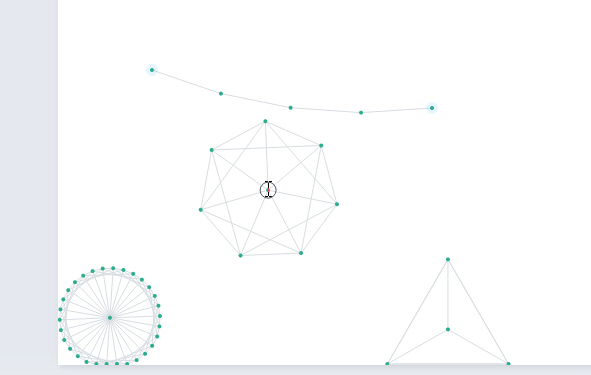
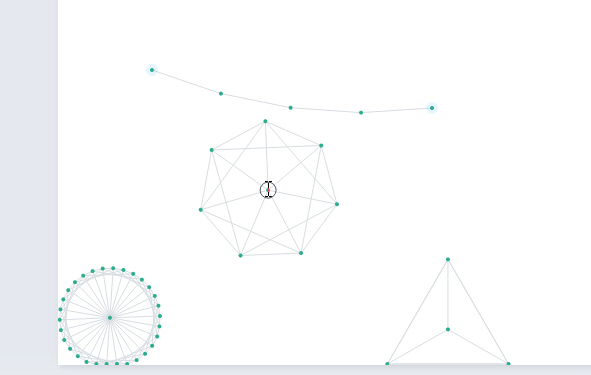
今天给大家分享4个物理和重力实验,用来展示 html canvas 的强大。几年前,所有这些实验都必须使用 Java 或 Flash 才能做。在下面这些惊人的例子中,就个人而言,我比较喜欢仿真布料的那个,我简直不敢相信它是使用html canvas 做出来的。效果图如下:

在线预览 源码下载
主页面代码:
详细代码可下载源码来看。
via:http://www.w2bc.com/Article/27270

在线预览 源码下载
主页面代码:
<iframe scrolling="no" frameborder="0" width="800px;" height="535px" src="examples/shapes.html"> </iframe> <br /> <br /> <iframe scrolling="no" frameborder="0" width="800px;" height="535px" src="examples/tree.html"> </iframe> <br /> <br /> <iframe scrolling="no" frameborder="0" width="800px;" height="535px" src="examples/cloth.html"> </iframe> <br /> <br /> <iframe scrolling="no" frameborder="0" width="800px;" height="535px" src="examples/spiderweb.html"> </iframe>
详细代码可下载源码来看。
via:http://www.w2bc.com/Article/27270
相关文章推荐
- 基于HTML5 Canvas实现的图片马赛克模糊特效
- 基于HTML5 Canvas实现的图片马赛克模糊特效
- 基于HTML5 Canvas粒子效果文字动画特效
- 基于HTML5 Canvas实现的图片马赛克模糊特效
- 热推18个基于HTML5 Canvas开发的图表库
- 基于HTML5 SVG和Raphaël.js的混合图标动画特效插件教程
- [置顶] 基于HTML5 Canvas的工控SCADA模拟飞机飞行
- 7个华丽的基于Canvas的HTML5动画
- Wadda:基于 HTML5 Canvas 的图片放大镜
- html5 canvas 粒子特效
- 7款炫酷的HTML5 Canvas动画特效
- 基于 HTML5 Canvas 的交互式地铁线路图
- 基于HTML5 Canvas的工控SCADA模拟飞机飞行
- 基于HTML5 Canvas WebGL制作分离摩托车
- 基于javascript和canvas(画布)的开源HTML5应用开发框架 - iio Engine
- 基于Html5 Canvas的帧动画生成器
- 基于HTML5 Canvas 实现弹出框
- 【飞秋】基于Html5的Canvas实现的Clocks (钟表)
- 基于HTML5 Tab选项卡动画切换特效
