Android仿相册点击屏幕出现标题和底部菜单
2015-03-11 16:12
381 查看
自己在学习时实现的一个简单的效果,有点像平时管理相册图片时点一下屏幕就出来的两边菜单。
具体效果如下:


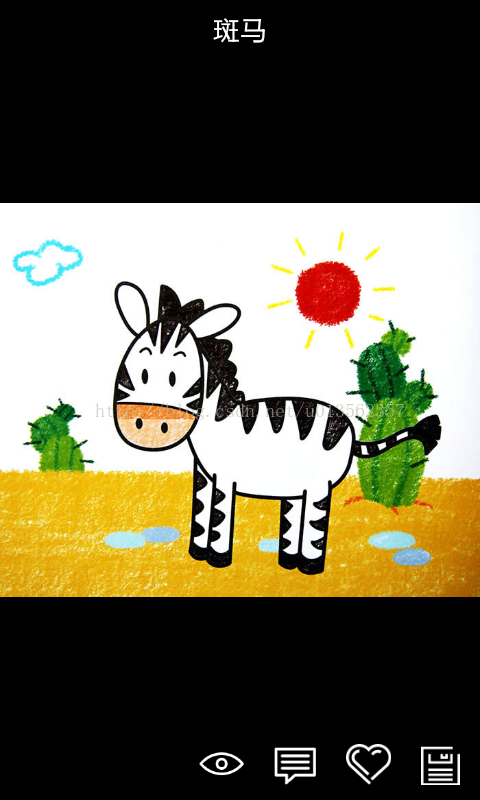
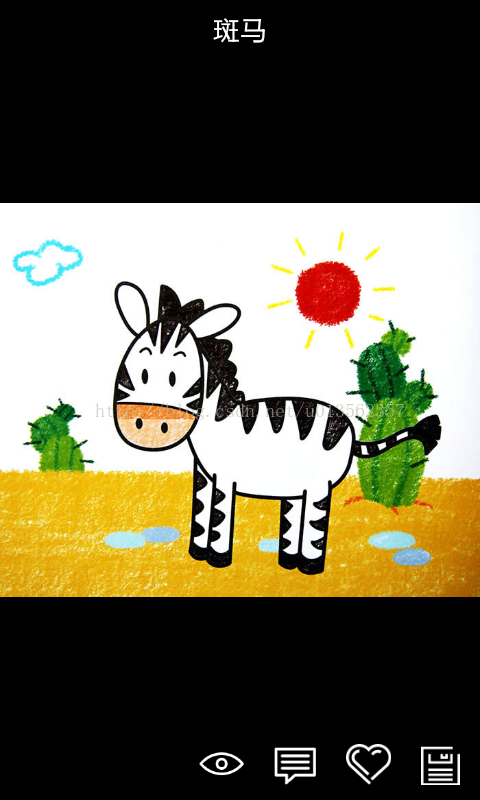
点击屏幕后出现菜单

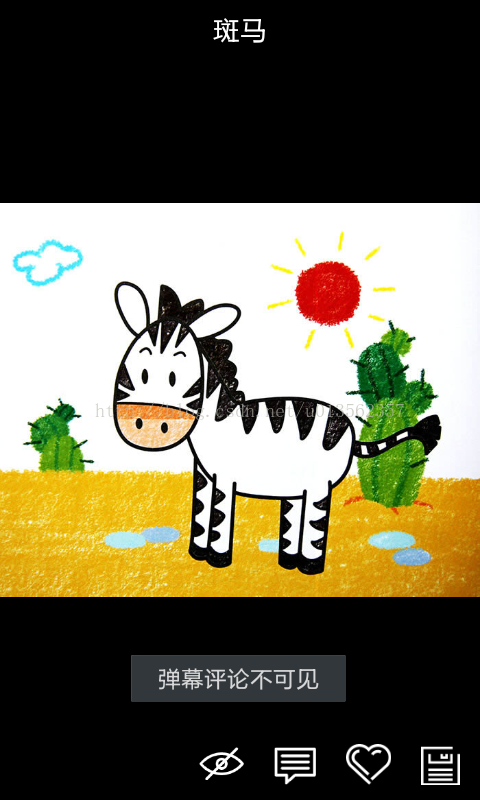
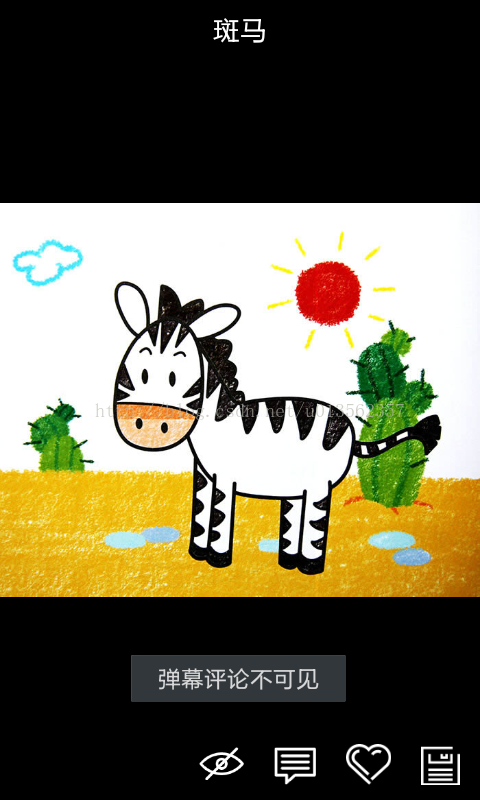
点击了菜单中的按钮
主要就是使用了PopupWindow,注意要给每个PopupWindow加上setFocusable(false)和setOutsideTouchable(true),这样才能在菜单出现后还可以点击屏幕使其消失。
具体代码:
draw_newdrawpoptitle布局文件:
draw_newdrawpopmenu布局文件:
具体效果如下:


点击屏幕后出现菜单

点击了菜单中的按钮
主要就是使用了PopupWindow,注意要给每个PopupWindow加上setFocusable(false)和setOutsideTouchable(true),这样才能在菜单出现后还可以点击屏幕使其消失。
具体代码:
package com.example.kid;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.Window;
import android.view.View.OnClickListener;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.ImageView;
import android.widget.PopupWindow;
import android.widget.TextView;
import android.widget.Toast;
public class NewDraw extends Activity
{
private boolean isShow = false;
private boolean isSee = true;
private PopupWindow title;
private PopupWindow menu;
private LayoutInflater inflaterTitle;
private LayoutInflater inflaterMenu;
private View layoutTitle;
private View layoutMenu;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
getWindow().setFlags(WindowManager.LayoutParams. FLAG_FULLSCREEN,WindowManager.LayoutParams. FLAG_FULLSCREEN);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.draw_newdraw);
//获取LayoutInflater,用于载入layout下的布局文件,类似于findViewById()
inflaterTitle = (LayoutInflater)this.getSystemService(LAYOUT_INFLATER_SERVICE);
inflaterMenu = (LayoutInflater)this.getSystemService(LAYOUT_INFLATER_SERVICE);
//载入PopupWindow的布局
View popTitleView = getLayoutInflater().inflate(R.layout.draw_newdrawpoptitle, null, false);
View popMenuView = getLayoutInflater().inflate(R.layout.draw_newdrawpopmenu, null, false);
final ImageButton seeButton = (ImageButton)popMenuView.findViewById(R.id.ImageButton03);
seeButton.setOnClickListener(new OnClickListener()
{
public void onClick(View v)
{
if(isSee == true)
{
seeButton.setImageResource(R.drawable.draw_nosee);
Toast.makeText(getApplicationContext(), "弹幕评论不可见", Toast.LENGTH_SHORT).show();
isSee = false;
}
else
{
seeButton.setImageResource(R.drawable.draw_see);
Toast.makeText(getApplicationContext(), "弹幕评论可见", Toast.LENGTH_SHORT).show();
isSee = true;
}
}
});
TextView imageTitle = (TextView)popTitleView.findViewById(R.id.textView1);
//设置PopupWindow的布局
menu =new PopupWindow(popMenuView, WindowManager.LayoutParams.WRAP_CONTENT,WindowManager.LayoutParams.WRAP_CONTENT,true);
title =new PopupWindow(popTitleView, WindowManager.LayoutParams.WRAP_CONTENT,WindowManager.LayoutParams.WRAP_CONTENT,true);
ImageView newImage = (ImageView)findViewById(R.id.image);
newImage.setOnClickListener(new OnClickListener()
{
public void onClick(View v)
{
if(isShow == true)
{
title.dismiss();
menu.dismiss();
isShow = false;
}
else
{
menu.showAtLocation(v, Gravity.BOTTOM,0,0); //设置menu位置在底部
menu.setFocusable(false);
menu.setOutsideTouchable(true);
menu.update();
title.showAtLocation(v, Gravity.TOP,0,0); //设置title位置在顶部
title.setFocusable(false);
title.setOutsideTouchable(true);
title.update();
isShow = true;
}
}
});
newImage.setImageResource(R.drawable.draw6);
imageTitle.setText("斑马");
}
}draw_newdrawpoptitle布局文件:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="7dp" android:text=" " android:textColor="#ffffff" android:textAppearance="?android:attr/textAppearanceMedium" /> </RelativeLayout> </FrameLayout>
draw_newdrawpopmenu布局文件:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" > <ImageButton android:id="@+id/imageButton1" android:layout_width="28dp" android:layout_height="25dp" android:layout_alignParentTop="true" android:layout_marginLeft="20dp" android:layout_marginTop="4dp" android:layout_toRightOf="@+id/ImageButton03" android:background="#000000" android:scaleType="centerCrop" android:src="@drawable/draw_comment" /> <ImageButton android:id="@+id/ImageButton01" android:layout_width="30dp" android:layout_height="27dp" android:layout_alignParentTop="true" android:layout_marginLeft="20dp" android:layout_marginTop="2dp" android:layout_toRightOf="@+id/imageButton1" android:background="#000000" android:scaleType="centerCrop" android:src="@drawable/draw_like" /> <ImageButton android:id="@+id/ImageButton02" android:layout_width="26dp" android:layout_height="26dp" android:layout_alignParentTop="true" android:layout_marginLeft="20dp" android:layout_marginTop="3dp" android:layout_toRightOf="@+id/ImageButton01" android:background="#000000" android:scaleType="centerCrop" android:src="@drawable/draw_save" /> <ImageButton android:id="@+id/ImageButton03" android:layout_width="30dp" android:layout_height="22dp" android:layout_alignParentTop="true" android:layout_marginLeft="45dp" android:layout_marginTop="4dp" android:layout_toRightOf="@+id/textView1" android:background="#000000" android:scaleType="centerCrop" android:src="@drawable/draw_see" /> </RelativeLayout> </FrameLayout>这里面的几个ImageButton都是一些小图标,替换一下就好了。
相关文章推荐
- android 屏幕底部出现菜单
- [ActionBar]无标题栏时点击菜单键出现空指针的解决办法.
- android 点击button 出现popupwindow的二级联动菜单
- Android开发底部点击按钮从屏幕底部滑出面板(一)
- Android点击屏幕出现水波纹效果
- Android_ScrollView嵌套ListView会出现的ListView底部会自动出现在屏幕上
- Android 点击Button显示菜单 (把菜单键放到屏幕上)
- 主题:android底部菜单应用
- android底部菜单应用
- <Android 基础(三十三)> TabHost ~ 仿微信底部菜单
- android底部菜单选项卡TabWidget用法
- Android中如何取消或定制当点击GridView的时候出现的那个黄色背景
- android使用Fragment实现底部菜单使用show()和hide()来切换以保持Fragment状态
- Android 之实用小代码-获取屏幕尺寸、判断是否是平板、文字颜色、点击效果、计算字宽等。
- 新建Android AVD,点击start、launch,出现进度条后无任何反应,也没报错(可能的问题及解决方法)
- Android应用返回桌面后,每次点击图标,启动界面都会出现
- android ScrollView嵌套ListView自动滑动到底部,嵌套ViewPager出现的滑动冲突以及监听滑动停止
- 在一个Android界面弹出一个dialog或者FrameLayout,出现可以点击被覆盖界面的控件,原因是没有消费触摸事件。
- Android仿QQ空间底部菜单示例代码
- Android-小巫新闻客户端底部菜单切换实现
