[原创]基于html5新标签canvas写的一个小画板
2015-03-09 17:24
661 查看
最近刚学了canvas,写个小应用练习下
源代码
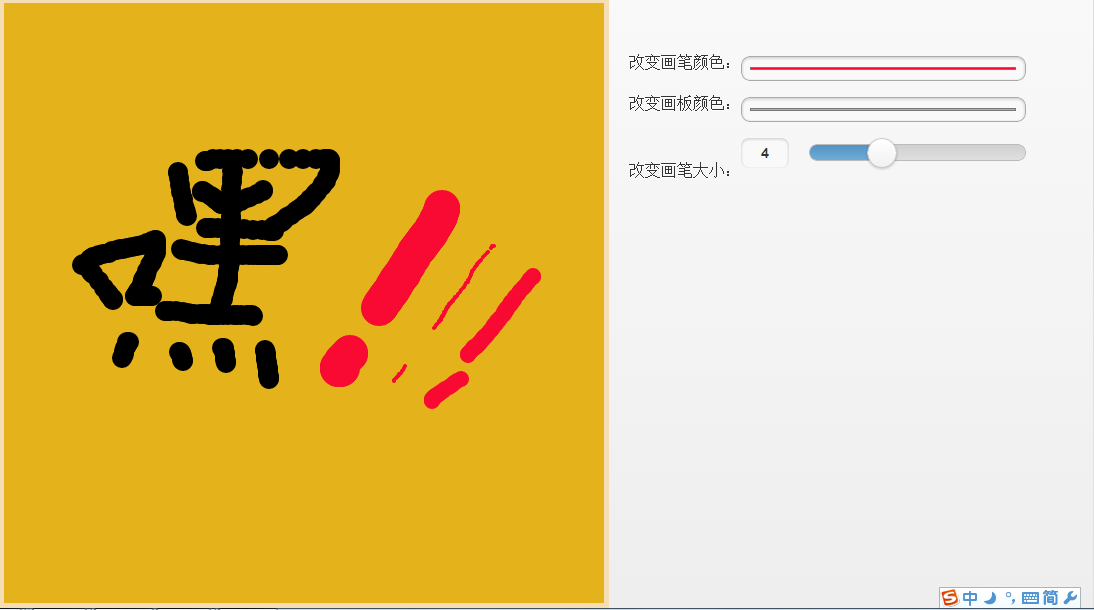
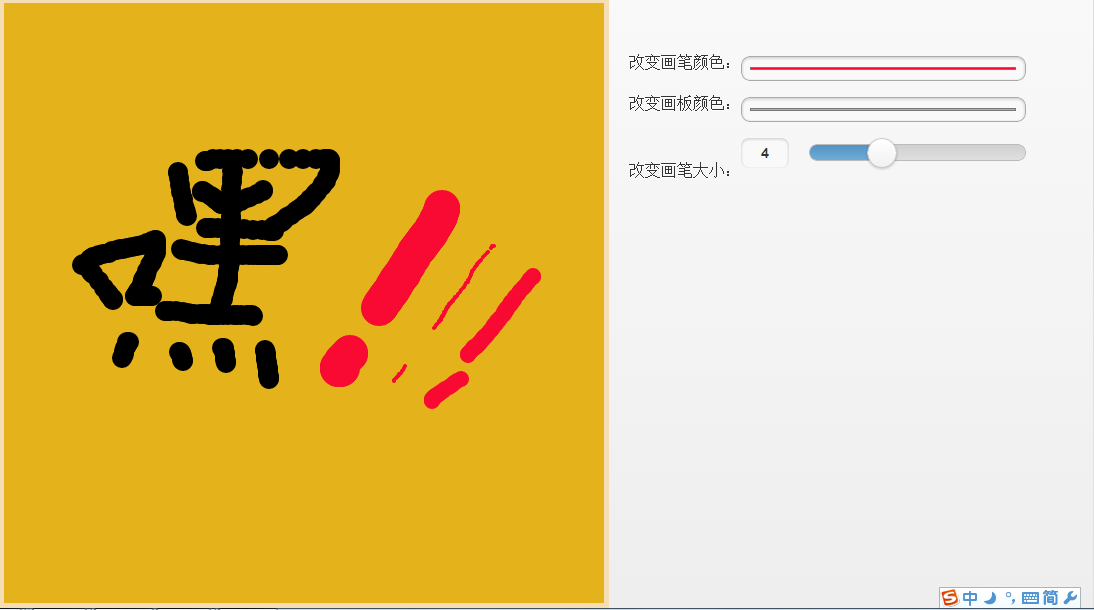
运行效果如图

仍然有一些问题:
改变浏览器位置时实际绘画位置和鼠标位置有差
滑鼠走动过快会产生断点
希望学习更多知识以后来改进
源代码
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文件</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css">
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
<script type="text/javascript">
var drawable=false;
$(function(){
$("#drawOnBoard").css({"background-color":$("#backgroundcolorChooser").val()});
});
function changeBackgroundColor()
{
$("#drawOnBoard").css({"background-color":$("#backgroundcolorChooser").val()});
}
function setDrawable(sdrawable)
{
drawable=sdrawable;
}
function beginDrawPicture(event)
{
if(drawable==true)
{
var canvas=$("#drawOnBoard");
canvas=canvas[0];
var content=canvas.getContext("2d");
var mouseX=event.clientX;
var mouseY=event.clientY;
content.beginPath();
content.arc(mouseX,mouseY,$("#slider-fill").val()*2,0,Math.PI*2,true);
content.closePath();
content.fillStyle=$("#pencolorChooser").val();
content.fill();
}
}
</script>
<style type="text/css">
.chooseBar{
display:inline-block;
width:200px;
}
div.ui-input-text{
display:inline-block;
width:270px;
}
div.ui-slider{
display:inline-block;
width:300px;
}
</style>
</head>
<body>
<canvas id="drawOnBoard" width="600px" height="600px" onmousedown="setDrawable(true);" onMouseMove="beginDrawPicture(event);" onMouseUp="setDrawable(false);" style="border:5px wheat solid;background-color:white;float:left;"></canvas>
<div style="float:left;margin-top:50px;margin-left:20px;">
改变画笔颜色:<input type="color" id="pencolorChooser" class="chooseBar"/>
<br/>
改变画板颜色:<input type="color" id="backgroundcolorChooser" value="#ffffff" onChange="changeBackgroundColor();" class="chooseBar"/>
<br/>
改变画笔大小:<input type="range" name="slider-fill" id="slider-fill" value="5" min="1" max="10" step="1" data-highlight="true" class="chooseBar">
</div>
</body>
</html>运行效果如图

仍然有一些问题:
改变浏览器位置时实际绘画位置和鼠标位置有差
滑鼠走动过快会产生断点
希望学习更多知识以后来改进
相关文章推荐
- HTML5 canvas标签绘制正三角形 鼠标按下点为中间点,鼠标抬起点为其中一个顶点
- 一个基于HTML5的canvas的js面向对象贪吃蛇
- 一个JS动画框架-基于HTML5::Canvas
- 第四讲:使用html5中的canvas标签画出一个球在指定区域内的运动
- 转 CanvasPaint—基于HTML5的Windows画板
- 基于HTML5 Canvas的网页画板实现教程
- HTML5 Canvas 制作一个“在线画板”
- 一款基于HTML5 Canvas的画板涂鸦动画
- html5的canvas写一个简单的画板程序
- 通过HTML5标签canvas绘制一个八卦图案
- Javascript HTML5 Canvas实现的一个画板
- JS基于HTML5的canvas标签实现炫目的色相球动画效果实例
- Javascript HTML5 Canvas实现的一个画板
- 一款基于HTML5 Canvas的画板涂鸦动画
- 基于HTML5 Canvas的网页画板实现教程
- HTML5 Canvas 制作一个“在线画板”
- crysyan: 基于html5 canvas的画板
- HTML5 canvas实现一个简易画板
- 分享16款基于 HTML5 Canvas 开发的网页游戏
- HTML5之Canvas标签简要学习
