UIScrollView浏览一组图片,且图片与图片之间有间隔
2015-03-09 17:18
162 查看
---恢复内容开始---
UIScrollView是可以浏览一组view的,只要将其属性
pagingEnabled设置为true就可以了。具体过程是这样的,
1:将一组图片按照从左到右的顺序添加到UIScrollView里边,
2:pagingEnabled设置为true
只需要两步即可,非常方便
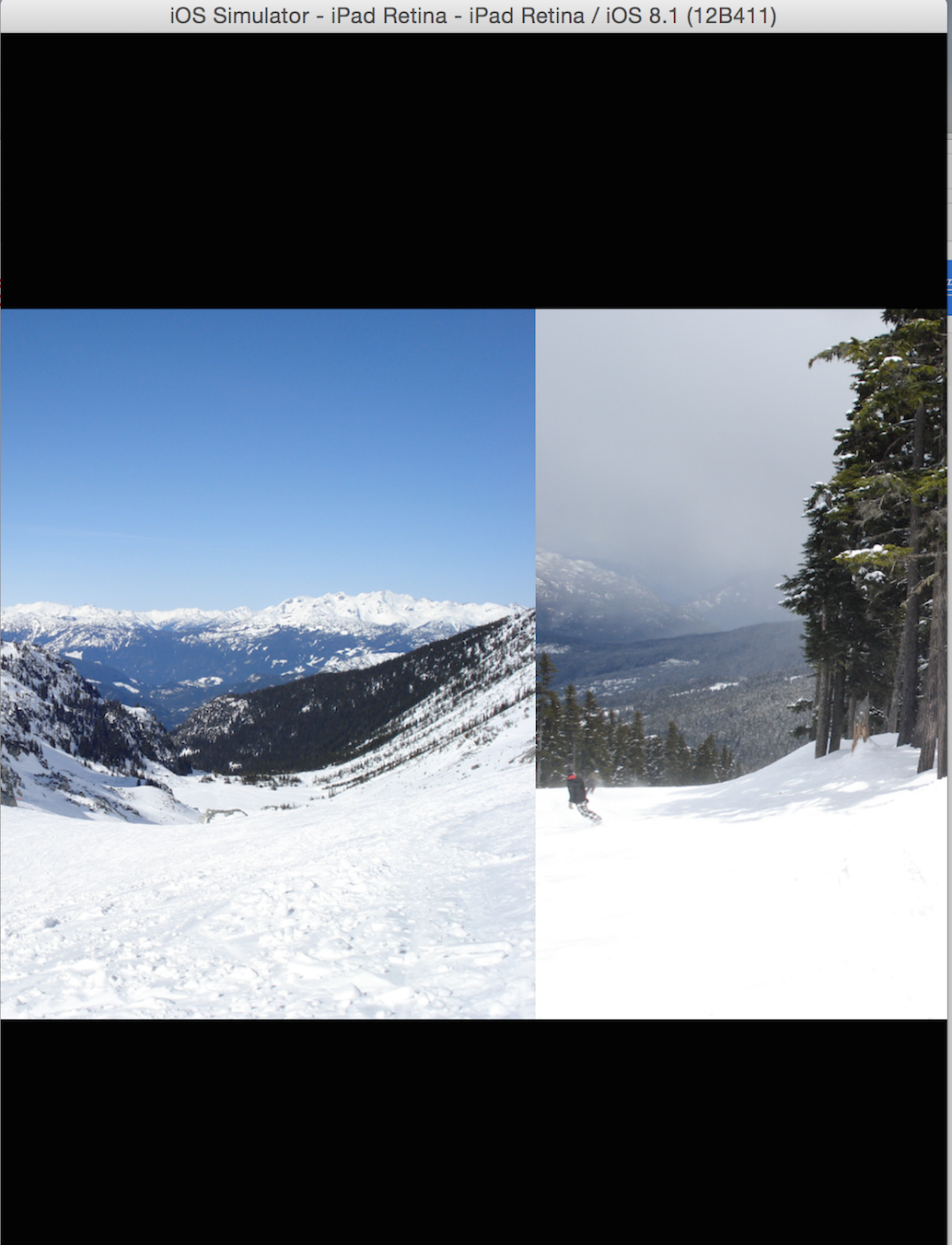
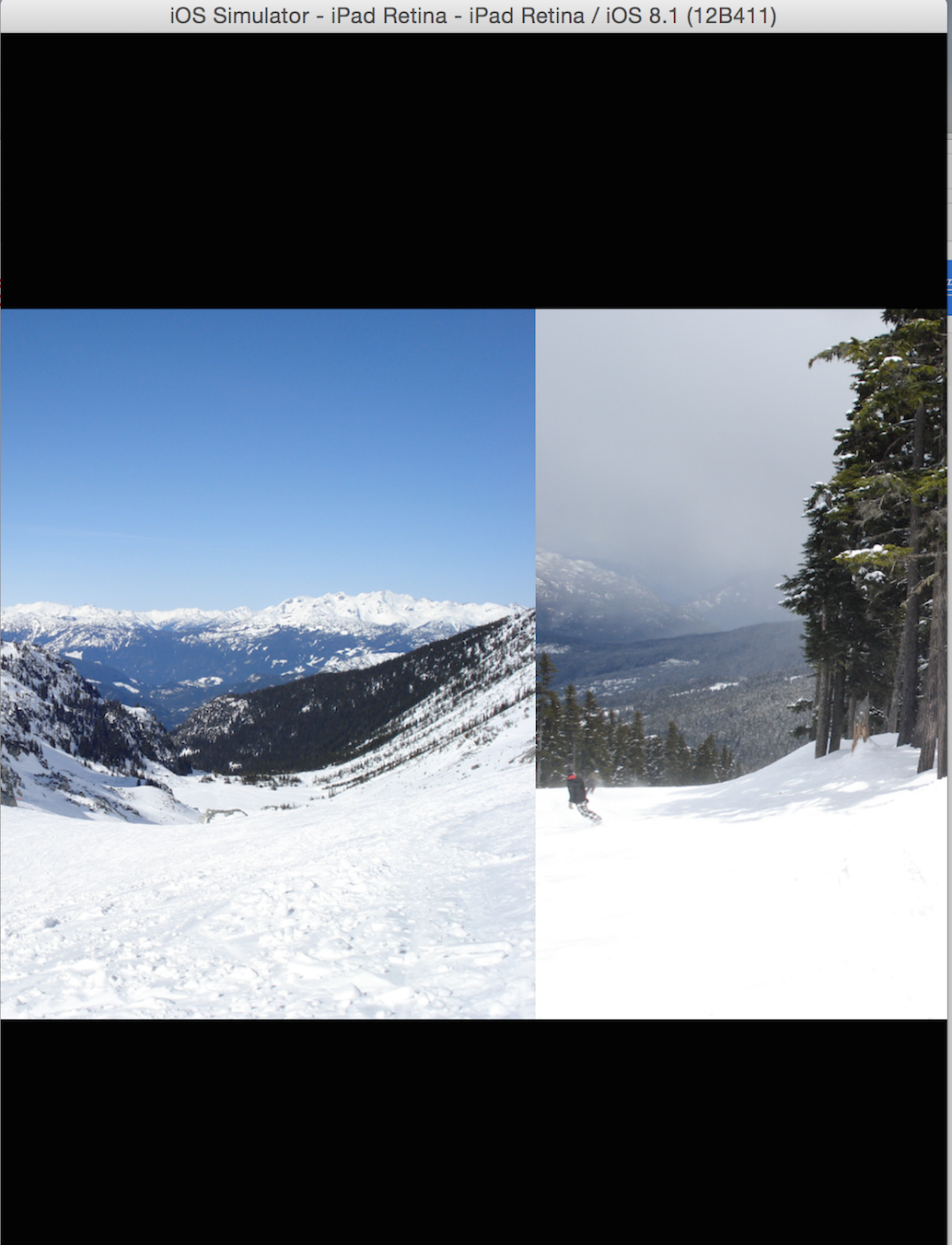
但是你会发现这些图片是一张接一张,是这种效果:

我们发现ios自带的photo app里边对照片的浏览和这个差不多,但是人家每张图片之间都有个间距,
你在用手指拨动的时候会发现左边或者右边的照片并不是完全连在一起的,这个怎么去实现呢
其原理就是对每一个图片加宽,然后再对其添加dx的间距,这样图片的大小回复原状了,中间也有了间隔
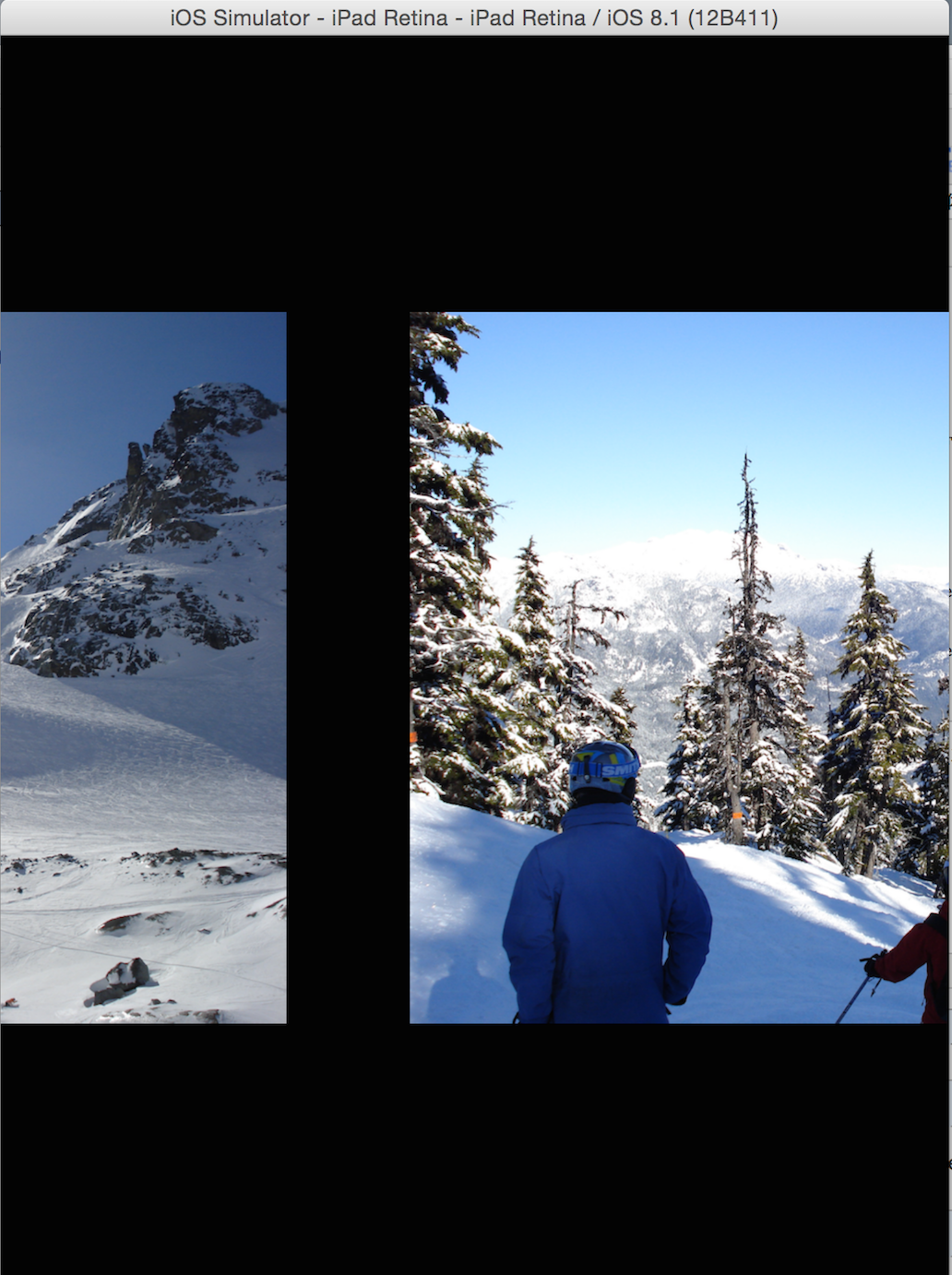
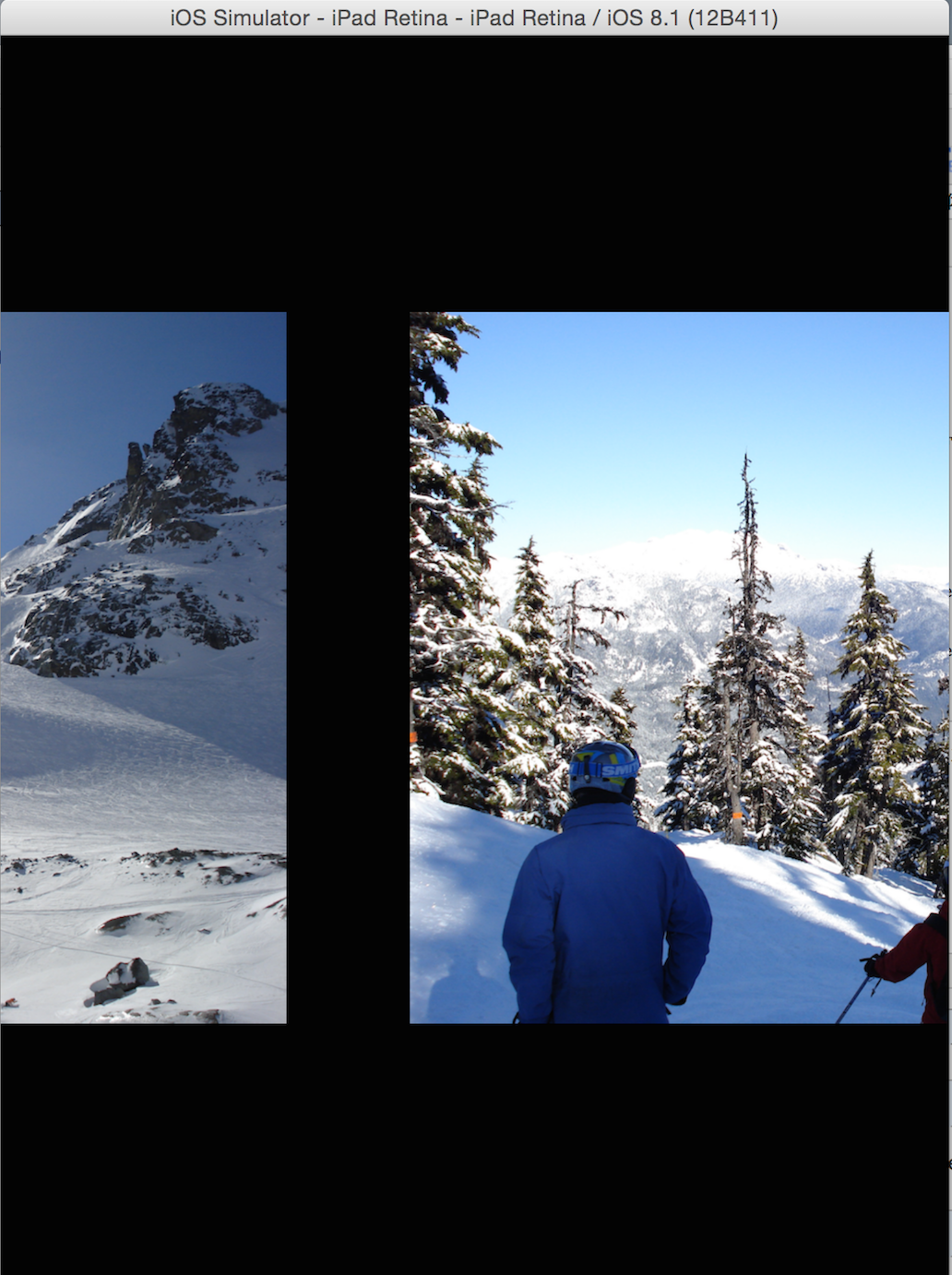
具体效果是这样的:

33要
以上效果就和ios自带的照片浏览一样了,体验比上面一种确实也要舒服很多.
还有一种方法也可以实现上面的效果,原理也比较类似。我们知道UISrollView的翻页是每次翻过的是 UISrollView的Frame的大小
故,我们假定间隔是dx,且ImageView的Frame是屏幕的大小,依次从左到右排列。要使得每次翻页都能正好显示出图片,那么要求每次翻动
的宽度为图片的宽度+dx。所以如果我们设置UISrollView的Frame的Width=等于屏幕的宽度+dx。这样每次的翻页都等于Width,就能保证我们要显示
的元素在屏幕中间,当然这中间要设置UISrollView的contentSize=UISrollView的宽度*n(n个图片)
下面是代码:
---恢复内容结束---
UIScrollView是可以浏览一组view的,只要将其属性
pagingEnabled设置为true就可以了。具体过程是这样的,
1:将一组图片按照从左到右的顺序添加到UIScrollView里边,
2:pagingEnabled设置为true
只需要两步即可,非常方便
但是你会发现这些图片是一张接一张,是这种效果:

我们发现ios自带的photo app里边对照片的浏览和这个差不多,但是人家每张图片之间都有个间距,
你在用手指拨动的时候会发现左边或者右边的照片并不是完全连在一起的,这个怎么去实现呢
override func viewDidLoad() {
super.viewDidLoad()
scrollView = UIScrollView(frame: view.bounds)
scrollView.pagingEnabled = true
scrollView.backgroundColor = UIColor.blackColor()
view.addSubview(scrollView)
pageImages = [
UIImage(named:"photo1.png")!,
UIImage(named:"photo2.png")!,
UIImage(named:"photo3.png")!,
UIImage(named:"photo4.png")!,
UIImage(named:"photo5.png")!]
let pageCount = pageImages.count
let dx:CGFloat = 50
var itemWidth = scrollView.bounds.width + dx * CGFloat(2.0)
for i in 0..<pageCount{
var frame = scrollView.bounds
frame.origin.x = itemWidth * CGFloat(i)
frame.origin.y = 0.0
frame.size.width = itemWidth
let newPageView = UIImageView(image: pageImages[i])
newPageView.contentMode = UIViewContentMode.ScaleAspectFit
newPageView.frame = CGRectInset(frame, dx, 0)
scrollView.addSubview(newPageView)
}
var tt = view.bounds.size
scrollView.frame = CGRect(x: -dx, y: 0, width: itemWidth, height: tt.height)
let pagesScrollViewSize = scrollView.frame.size
scrollView.contentSize = CGSizeMake(itemWidth * CGFloat(pageImages.count), pagesScrollViewSize.height)
}其原理就是对每一个图片加宽,然后再对其添加dx的间距,这样图片的大小回复原状了,中间也有了间隔
具体效果是这样的:

33要
以上效果就和ios自带的照片浏览一样了,体验比上面一种确实也要舒服很多.
还有一种方法也可以实现上面的效果,原理也比较类似。我们知道UISrollView的翻页是每次翻过的是 UISrollView的Frame的大小
故,我们假定间隔是dx,且ImageView的Frame是屏幕的大小,依次从左到右排列。要使得每次翻页都能正好显示出图片,那么要求每次翻动
的宽度为图片的宽度+dx。所以如果我们设置UISrollView的Frame的Width=等于屏幕的宽度+dx。这样每次的翻页都等于Width,就能保证我们要显示
的元素在屏幕中间,当然这中间要设置UISrollView的contentSize=UISrollView的宽度*n(n个图片)
下面是代码:
override func viewDidLoad() {
super.viewDidLoad()
scrollView = UIScrollView(frame: self.view.bounds)
scrollView?.pagingEnabled = true
scrollView?.delegate = self
view.addSubview(scrollView!)
var count = imgArrary.count
for i in 0..<count{
var frame = view.bounds
frame.origin.x = (view.bounds.width + dx) * CGFloat(i)
frame.origin.y = 0
frame.size.width = view.bounds.width
var photo = UIPhoto(frame: frame)
scrollView?.addSubview(photo)
photoList.append(photo)
}
scrollView!.frame = CGRect(x: 0, y: 0, width: view.bounds.width + dx , height: view.bounds.height)
scrollView!.contentSize = CGSizeMake((view.bounds.width + dx) * CGFloat(count), view.frame.height)
}---恢复内容结束---
相关文章推荐
- UIScrollView和UIPageControl结合实现简单图片浏览
- UIScrollView和UIPageControl结合实现图片浏览
- 使用UIScrollView和UIPageControl实现一个简单的图片浏览功能
- 使用UIScrollView和UIPageControl实现一个简单的图片浏览功能
- UIScrollView实现图片浏览
- iOS中UIScrollView嵌套UIImageView实现图片滑动浏览、缩放
- 使用UIScrollView实现图片无限循环浏览
- iOS开发之定时滑动图片(UIPageControl,UIScrollView)
- 修改tableview各个 section之间的间隔
- UIScrollView 缩放图片
- android开发之滑动效果实现图片浏览_ViewFilpper的使用
- UIScrollView+UIPageControl+NSTimer实现图片的自动滑动以及用户可手动切换,UIPageControl可点击
- UIScrollView-添加自适应的背景图片
- UIScrollView限制在1倍到2倍之间捏合放大缩小
- UIScrollView 图片循环滚动
- iOS下uiview和uiscrollview设置背景图片的源码
- UISCrollView 与 UIPageControl 之间产生联系,就靠这句代码pageControl0.currentPage = page;
- UIScrollView+UIPageControl+NSTimer实现图片的自动滑动以及用户可手动切换,UIPageControl可点击
- UIScrollView+UIPageControl+NSTimer实现图片的自动滑动以及用户可手动切换,UIPageControl可点击
- UIScrollView 图片缩放、拖拽
