优化多说插件的加载速度
2015-03-07 09:44
351 查看
用 wordpress 的一大部分的用户都在多说插件 。这个评论插件是把双刃剑,具体就不说了。
今天来探讨下加载问题。
有没有细心的网友发现多说的核心js有时候加载很慢。
打开页面源码发现就是个
虽然插件后台已经可以把这个js定义在footer里了,但还是有加载慢的问题。
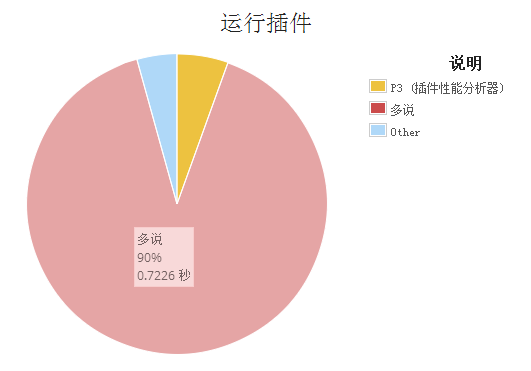
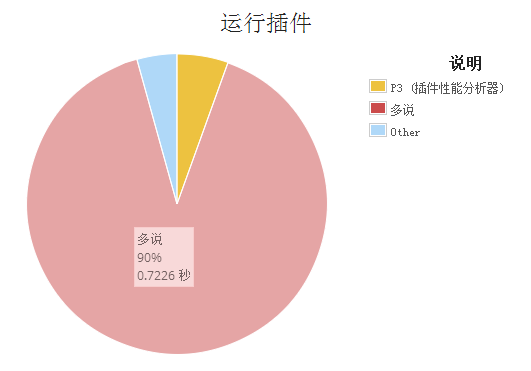
用 P3 (插件性能分析器)分析了下如下图:


看到这个费了很多时间。对于有强迫症的我自然看不下去。不知道多说干嘛不把这个js放到插件里而是放在远程了。然后自然是改变它的路径了。
首先把这个js下载下来上传到你的主机下。然后用ftp打开
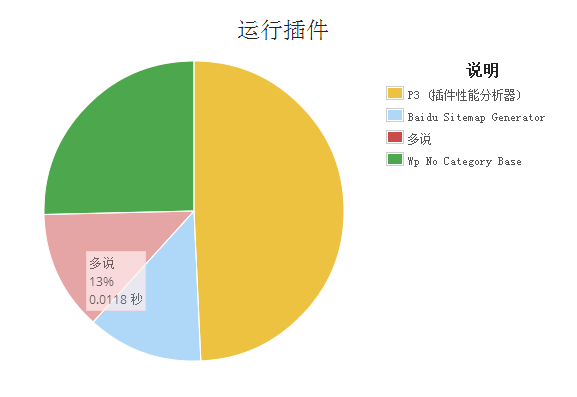
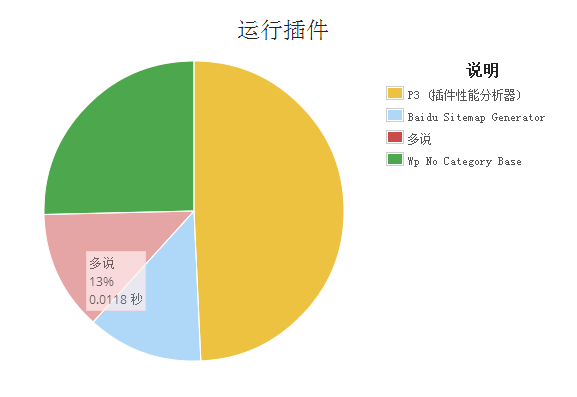
OK, 保存。。。再打开网页的源码看是不是变成你自己主机里了。来我们再看下p3扫描效果


是不是爽多了 ~这样在你自己主机正常的情况下加载评论肯定SOSO的了,其实还是有远程的文件在static.duoshuo上。但效果还是很不错的。。。
今天来探讨下加载问题。
有没有细心的网友发现多说的核心js有时候加载很慢。
打开页面源码发现就是个
<script charset="UTF-8" type="text/rocketscript" async="async" data-rocketsrc="http://static.duoshuo.com/embed.js"></script>
虽然插件后台已经可以把这个js定义在footer里了,但还是有加载慢的问题。
用 P3 (插件性能分析器)分析了下如下图:


看到这个费了很多时间。对于有强迫症的我自然看不下去。不知道多说干嘛不把这个js放到插件里而是放在远程了。然后自然是改变它的路径了。
首先把这个js下载下来上传到你的主机下。然后用ftp打开
/wp-content/plugins/duoshuo/WordPress.php //(记得备份防止意外) 搜索embed.js //将 ds.src = 'http://static.duoshuo.com/embed.js'; //替换为 ds.src = 'ds.src = 'http://xxxx(你刚才上传的绝对路径)/embed.js' ;';, //再将 <script type="text/javascript" src="http://www.zhtml.cn/wp-content/plugins/duoshuo/embed.js"charset="UTF-8" async="async"></script> //也替换为刚才那个地址。
OK, 保存。。。再打开网页的源码看是不是变成你自己主机里了。来我们再看下p3扫描效果


是不是爽多了 ~这样在你自己主机正常的情况下加载评论肯定SOSO的了,其实还是有远程的文件在static.duoshuo上。但效果还是很不错的。。。
相关文章推荐
- Unity3d插件SmoothMoves加载速度优化
- 几个优化WordPress中JavaScript加载体验的插件介绍
- 雅虎优化网站加载速度的34条法之则中文版
- MyEclipse优化加载速度
- CSS,JS缓存插件,加快页面加载速度
- MyEclipse优化加载速度和去掉一些没用的设置
- 【转】提高网页打开速度的一些小技巧 , 网站设计者,角度,分享,优化网页,加载速度
- 提升网页加载速度和体验以及图片优化的方法
- 加载页面访问速度 优化
- wordpress后台优化提高加载速度
- 网站加载速度优化二
- SEO优化:网页加载速度优化提升用户体验
- 提高页面加载速度之图片优化
- MyEclipse优化加载速度和去掉一些没用的设置
- 雅虎给出的优化网站加载速度的34条法则
- 优化网页加载速度技巧及网站优化工具
- 用CSS/JS技巧优化HTML页面加载速度
- 七个优化网页加载速度的小技巧
- Google推出强大的网站速度分析和优化建议的Chrome开发者工具扩展插件:PageSpeed Insights
