Android学习——ViewPage实现多页面滑动效果
2015-03-03 21:20
323 查看
第一步
第三部


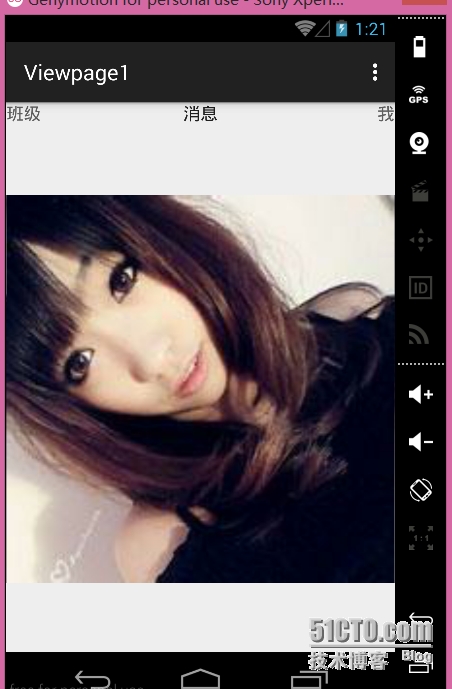
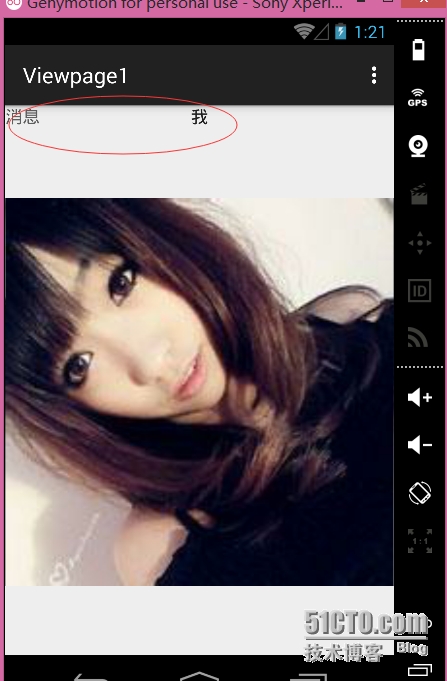
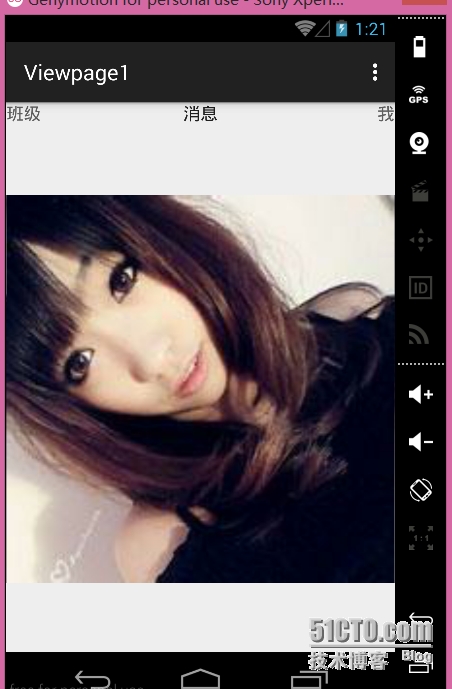
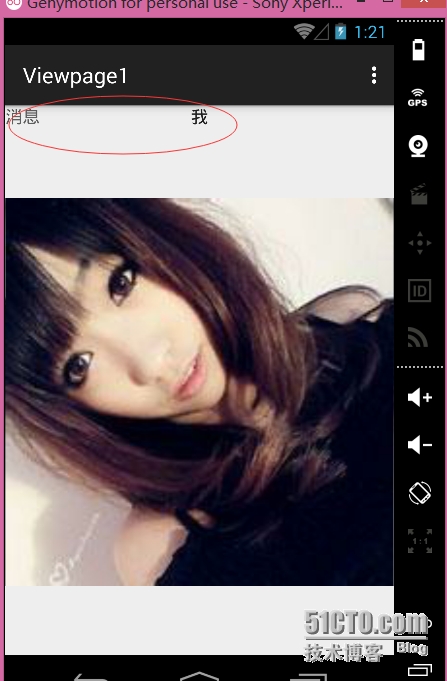
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" > <android.support.v4.view.PagerTitleStrip android:id="@+id/PagerTitleStrip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="top" > </android.support.v4.view.PagerTitleStrip> </android.support.v4.view.ViewPager> </RelativeLayout>第二步建立三个tab页,用最简单的线性布局即可。
第三部
package xiaocool.net.viewpager2;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.PagerTitleStrip;
import android.support.v4.view.ViewPager;
import android.support.v7.app.ActionBarActivity;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends ActionBarActivity {
private ViewPager viewPager;
private PagerTitleStrip pagerTitleStrip;
private MyAdapter adapter=null;
private List<View> list=null; //装载已加载的界面
private List<String> title=null;//装载已加载的界面对应的标题
private LayoutInflater inflater=null;//声明一个动态布局对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager=(ViewPager)this.findViewById(R.id.ViewPager);
pagerTitleStrip=(PagerTitleStrip)this.findViewById(R.id.PagerTitleStrip);
adapter=new MyAdapter();
//加载布局
inflater= LayoutInflater.from(MainActivity.this);
//第一次被加载的布局对象
View tab=inflater.inflate(R.layout.tab1,null);
list=new ArrayList<View>();
list.add(tab);
title=new ArrayList<String>();
title.add("title");
//先初始化页面
viewPager.setAdapter(adapter);
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int i, float v, int i2) {
}
@Override
public void onPageSelected(int i) {
}
//当点击当前页面,还没有产生侧滑是 主要再次完成界面的加载
//在这里开启线程去加载网络的数据,更新ui的操作
@Override
public void onPageScrollStateChanged(int i) {
View view=inflater.inflate(R.layout.tab1,null);
list.add(view);
title.add("new view");
//刷新数据
adapter.notifyDataSetChanged();
}
});
}
//布局适配器
public class MyAdapter extends PagerAdapter{
@Override
public int getCount() {
return list.size();
}
//初始化适配器
@Override
public Object instantiateItem(ViewGroup container, int position) {
((ViewPager)container).addView(list.get(position));
return list.get(position);
}
//从一个布局到另一个布局,销毁前一个布局
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
//super.destroyItem(container, position, object);
((ViewPager)container).removeView(list.get(position));
}
//得到每一个界面的布局
@Override
public CharSequence getPageTitle(int position) {
return title.get(position);
}
@Override
public boolean isViewFromObject(View view, Object o) {
return view==o;//判断当前view和Object是否是同一个对象
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}

相关文章推荐
- Android 利用ViewPager、Fragment、PagerTabStrip实现多页面滑动效果
- 【Android 界面效果27】利用ViewPager、Fragment、PagerTabStrip实现多页面滑动效果
- Android 利用ViewPager实现底部圆点导航左右滑动效果以及Fragment页面切换
- Android开发之ViewPager滑动页面效果实现(源代码分享)
- 【Android 界面效果27】利用ViewPager、Fragment、PagerTabStrip实现多页面滑动效果
- android之ViewPager简单实现局部页面滑动效果
- android ViewPager学习(一)初次接触:利用pagerAdapter来实现页面滑动效果
- Android 开源框架ViewPageIndicator或ActionBarSherlock实现tab滑动分页效果
- android viewpage 左右无限循环滑动效果实现!
- 2014-11-3Android学习------利用ViewFlipper实现滑动翻页的效果--------GIF动画实现
- Android 左右滑动切换页面或Activity的效果实现
- Android中使用ViewPager和PagerTabStrip实现页面滑动效果
- Android ViewGroup实现页面滑动效果并实现不同的动画效果
- Android编程实现ViewPager多页面滑动切换及动画效果的方法
- Android 利用ViewPager、Fragment、PagerTabStrip实现多页面滑动效果
- Android 利用ViewPager、Fragment、PagerTabStrip实现多页面滑动效果
- Android ViewGroup实现页面滑动效果并实现不同的动画效果(转载)
- Android 利用ViewPager、Fragment、PagerTabStrip实现多页面滑动效果
- 2014-11-6Android学习------苹果切水果游戏手指滑动效果实现--------动画Animation学习篇
- Android开发之ViewPager结合Fragment实现滑动页面的效果(源代码分享)
