JQuery与Ajax【ajax方法】
2015-03-02 16:40
176 查看
jQuery ajax - ajax() 方法
语法
jQuery.ajax([settings])
| 参数 | 描述 |
|---|---|
| settings | 可选。用于配置 Ajax 请求的键值对集合。 可以通过 $.ajaxSetup() 设置任何选项的默认值。 |
类型:String
默认值: 当前页地址。发送请求的地址。
type
类型:String
默认值: "GET")。请求方式 ("POST" 或 "GET"), 默认为 "GET"。注意:其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。
data
类型:String
发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。查看 processData 选项说明以禁止此自动转换。必须为 Key/Value 格式。如果为数组,jQuery 将自动为不同值对应同一个名称。如 {foo:["bar1", "bar2"]} 转换为 '&foo=bar1&foo=bar2'。
dataType
类型:String
预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息来智能判断,比如 XML MIME 类型就被识别为 XML。在 1.4 中,JSON 就会生成一个 JavaScript 对象,而 script 则会执行这个脚本。随后服务器端返回的数据会根据这个值解析后,传递给回调函数。可用值:
"xml": 返回 XML 文档,可用 jQuery 处理。
"html": 返回纯文本 HTML 信息;包含的 script 标签会在插入 dom 时执行。
"script": 返回纯文本 JavaScript 代码。不会自动缓存结果。除非设置了 "cache" 参数。注意:在远程请求时(不在同一个域下),所有 POST 请求都将转为 GET 请求。(因为将使用 DOM 的 script标签来加载)
"json": 返回 JSON 数据 。
"jsonp": JSONP 格式。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。
"text": 返回纯文本字符串
success
类型:Function
请求成功后的回调函数。
参数:由服务器返回,并根据 dataType 参数进行处理后的数据;描述状态的字符串。
这是一个 Ajax 事件。
error
类型:Function
默认值: 自动判断 (xml 或 html)。请求失败时调用此函数。
有以下三个参数:XMLHttpRequest 对象、错误信息、(可选)捕获的异常对象。
如果发生了错误,错误信息(第二个参数)除了得到 null 之外,还可能是 "timeout", "error", "notmodified" 和 "parsererror"。
这是一个 Ajax 事件。
回调函数
如果要处理 $.ajax() 得到的数据,则需要使用回调函数:beforeSend、error、dataFilter、success、complete。type为get:
<script src="js/jquery-1.8.3.min.js"></script>
<script>
$(document).ready(function() {
$("#number").blur(function() {
var number = $("#number").val();
$.ajax({
url : "server.jsp?number=" + number,
type : "get",
data : null,
success : function(result) {
//从后台传来result的值为Yes或No
$("#myDiv").html(result);
},
error : function(jqXHR) {
alert("Ajax执行失败!");
}
});
});
});
</script>type为post【实例】:
index.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>AjaxDemo</title>
<pre name="code" class="html"><script src="js/jquery-1.8.3.min.js"></script>
<script>
$(document).ready(function() {
$("#number").blur(function() {
var number = $("#number").val();
$.ajax({
url : "server.jsp",
type : "post",
data : "number=" + number,
success : function(result) {
//从后台传来result的值为Yes或No
$("#myDiv").html(result);
},
error : function(jqXHR) {
alert("Ajax执行失败!");
}
});
});
});
</script>server.jsp:
<%
int num = Integer.parseInt(request.getParameter("number"));
if (num >= 0 && num < 10) {
out.print("Yes");
} else {
out.print("No");
}
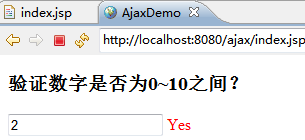
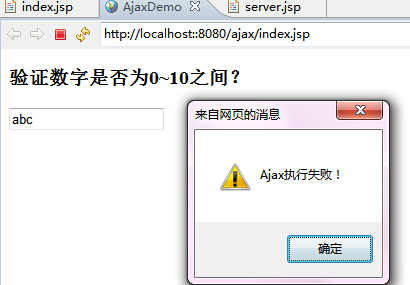
%>测试结果:



相关文章推荐
- jQuery调用Asp.net Ajax页面中的方法
- 传递参数的标准方法(jQuery.ajax)
- Jquery在IE7下无法使用 $.ajax解决方法
- JQuery学习笔记(2):Ajax的load方法
- jQuery在ASP中Ajax乱码问题的处理方法
- jquery中ajax方法提交数据时,中文乱码问题解决。
- jQuery使用Ajax方法调用WebService
- AJAX 框架Jquery的使用方法
- 解决jquery .ajax 在IE下卡死问题的解决方法
- Jquery .ajax方法分析(一)
- 传递参数的标准方法(jQuery.ajax)
- JQuery.ajax传递中文参数的解决方法
- jQuery中的Ajax几种请求方法
- AJAX 框架Jquery的使用方法
- jQuery调用Asp.net Ajax页面中的方法
- jQuery调用Asp.net Ajax页面中的方法
- jQuery封装的Ajax方法
- jQuery与prototype(ajaxpro)冲突的解决方法
- Jquery在IE7下无法使用 $.ajax解决方法
- Jquery .ajax方法分析(二)
