Android仿UC浏览器左右上下滚动功能(附源码)
2015-02-17 17:04
204 查看
本文要解决在侧滑菜单右边加个文本框,并能实现文本的上下滑动和菜单的左右滚动。这里推荐可以好好看看android的触摸事件的分发机制,这里我就不详细讲了,我只讲讲这个应用。要实现的功能就像UC浏览器(或其它手机浏览器)的左右滚动,切换网页,上下滚动,拖动内容。
目录:一、功能要求与实现
二、布局与代码
三、原理与说明
本文的效果:(源码下载)


一、功能要求与实现
1、功能要求:
(1)手指一开始按着屏幕左右移动时,只能左右滚动菜单,如果这时手指一直按着,而且上下移动了,那么菜单显示部分保持不变,但文本框也不上下移动!
(2)手指一开始按着屏幕上下移动时,只能上下滚动文本框,如果这时手指一直按着,而且左右移动了,那么文本框显示部分保持不变,但菜单也不左右移动!
2、实现:
在上一篇中,为左边的菜单项增加一个listview,为右边的内容项添加一个textview,并且为了能让它实现上下滚动的功能,给textview加了个scrollview
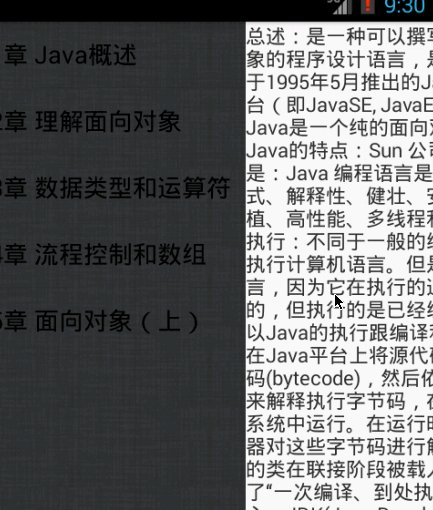
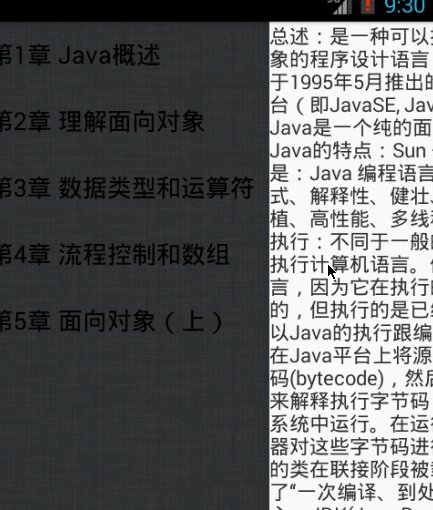
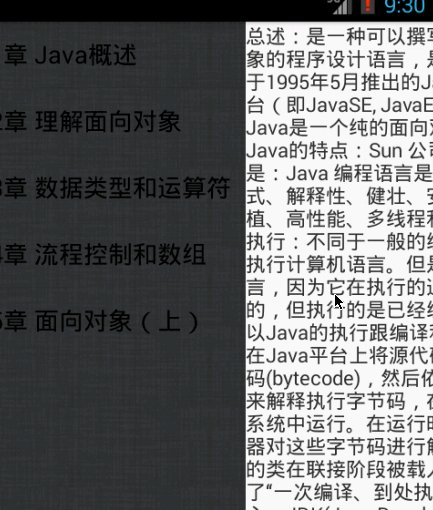
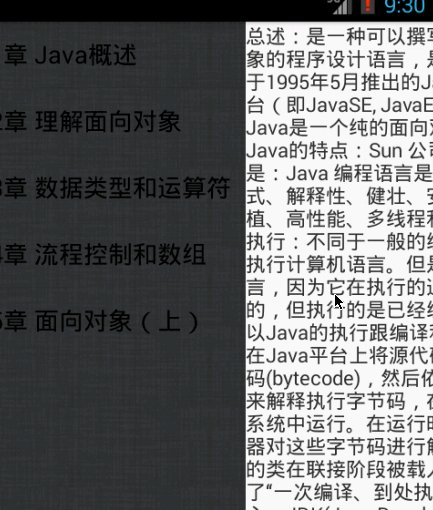
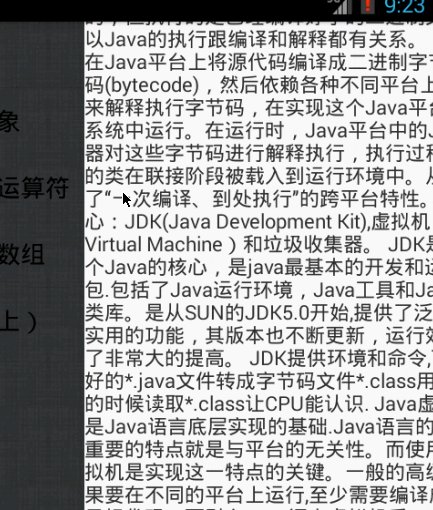
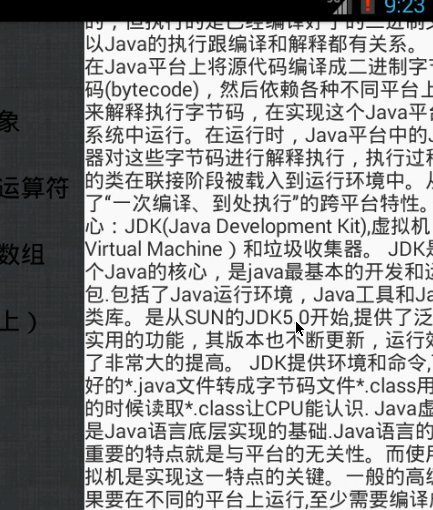
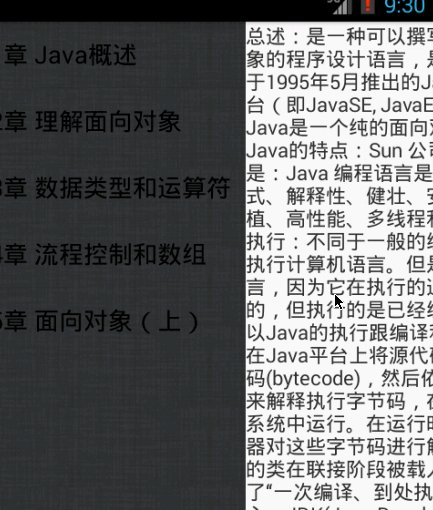
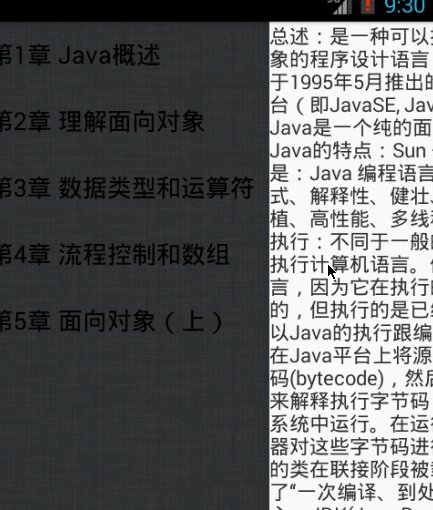
这种效果肯定是不对的,你看,我们手指上下禾移动文本时,如果还左右移动了,菜单也显示出来了


这时我就想从触摸事件的分发入手,这里因为我是把ScrollView的触摸事件注册到LinearLayout。(LinearLayout中包含了ScrollView,不懂看下面的布局)中去,所以触摸事件会先传递给LinearLayout。
分以下两种情况:
(1)如果是手指左右移动,则把触摸事件传给LinearLayout。函数onTouch返回true,表示触摸事件不再传递下去,那么ScrollView就动不了了
(2)如果是手指上下移动,触摸事件先传给LinearLayout,但LinearLayout不做任何处理,直接传递给ScrollView,ScrollView来处理触摸事件。
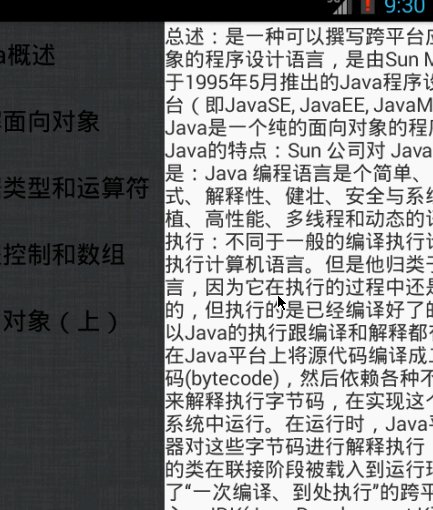
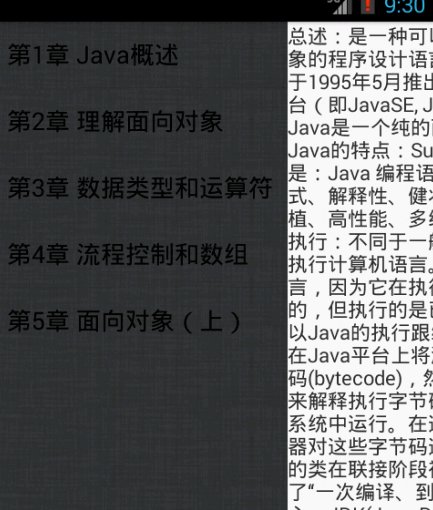
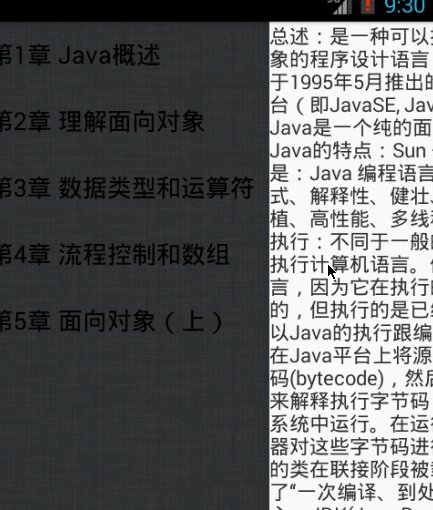
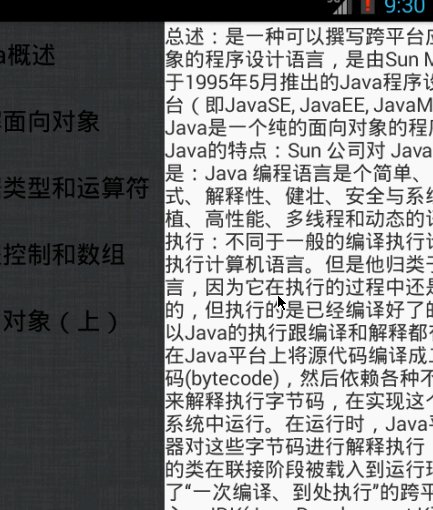
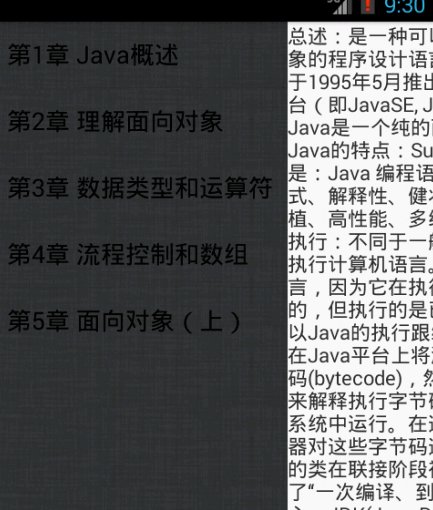
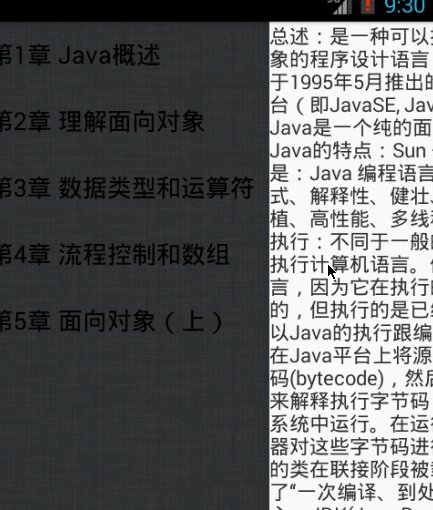
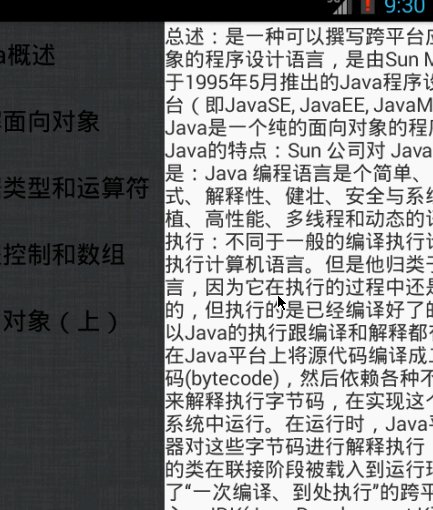
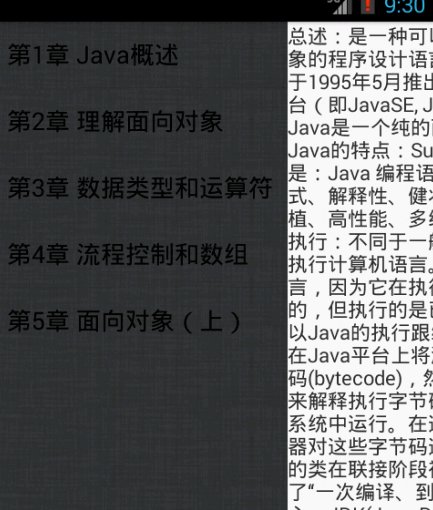
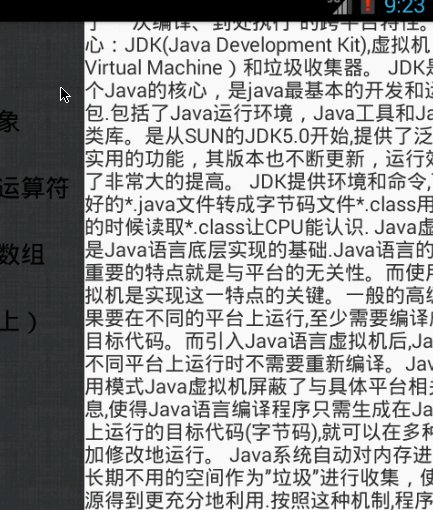
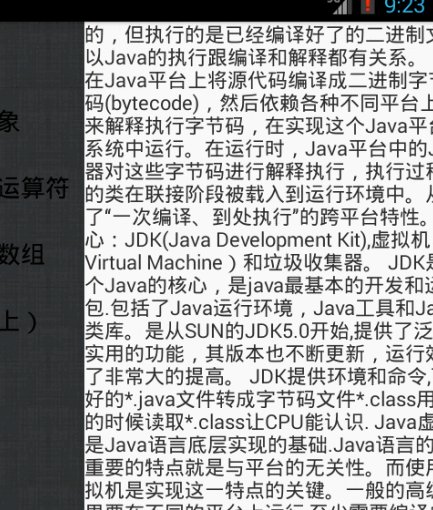
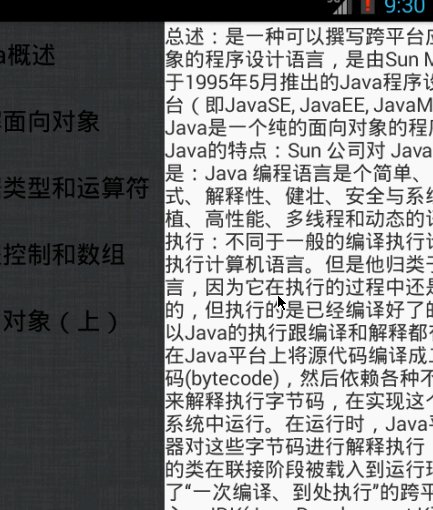
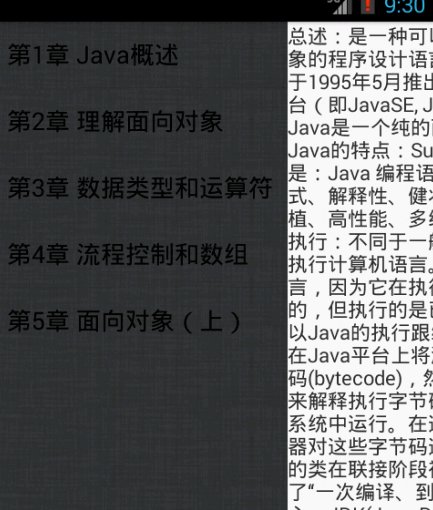
这是修改后的效果:

二、布局与代码
1、布局
三、原理与说明
原理 :
1、将ScrollView的触摸事件注册到LinearLayout中去。(LinearLayout中包含了ScrollView,不懂看布局)
2、首先判断手势是想要左右运动还是上下运动,如果是左右运动,那么LinearLayout得到触摸事件,即函数OnTouch返回true;如果想上下运动,即函数OnTouch返回false;
这里要注意的是,手势判断只一次,什么意思呢?就是说你第1次按下,到你一直按着,这中间只判断一次你的手势想要做的运动。
3、手指离开屏幕后,再来恢复所有的参数。

(源码下载)
目录:一、功能要求与实现
二、布局与代码
三、原理与说明
本文的效果:(源码下载)


一、功能要求与实现
1、功能要求:
(1)手指一开始按着屏幕左右移动时,只能左右滚动菜单,如果这时手指一直按着,而且上下移动了,那么菜单显示部分保持不变,但文本框也不上下移动!
(2)手指一开始按着屏幕上下移动时,只能上下滚动文本框,如果这时手指一直按着,而且左右移动了,那么文本框显示部分保持不变,但菜单也不左右移动!
2、实现:
在上一篇中,为左边的菜单项增加一个listview,为右边的内容项添加一个textview,并且为了能让它实现上下滚动的功能,给textview加了个scrollview
这种效果肯定是不对的,你看,我们手指上下禾移动文本时,如果还左右移动了,菜单也显示出来了


这时我就想从触摸事件的分发入手,这里因为我是把ScrollView的触摸事件注册到LinearLayout。(LinearLayout中包含了ScrollView,不懂看下面的布局)中去,所以触摸事件会先传递给LinearLayout。
分以下两种情况:
(1)如果是手指左右移动,则把触摸事件传给LinearLayout。函数onTouch返回true,表示触摸事件不再传递下去,那么ScrollView就动不了了
(2)如果是手指上下移动,触摸事件先传给LinearLayout,但LinearLayout不做任何处理,直接传递给ScrollView,ScrollView来处理触摸事件。
这是修改后的效果:

二、布局与代码
1、布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/layout" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" tools:context=".MainActivity" > <LinearLayout android:id="@+id/menu" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@drawable/menu" > <!-- 添加一个ListView控件 --> <ListView android:id="@+id/menuList" android:layout_width="fill_parent" android:layout_height="fill_parent"/> </LinearLayout> <LinearLayout android:id="@+id/content" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ScrollView android:id="@+id/scrollview" android:layout_width="fill_parent" android:layout_height="wrap_content" > <TextView android:id="@+id/content_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/text1" android:textSize="22px" /> </ScrollView> </LinearLayout> </LinearLayout>2、代码
/**
* @作者 林炳文
* @时间 2015.2.17
*/
package com.example.learningjava;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Map;
import com.example.learningjava.R.string;
import android.R.integer;
import android.R.menu;
import android.os.AsyncTask;
import android.os.Build;
import android.os.Bundle;
import android.annotation.SuppressLint;
import android.annotation.TargetApi;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.LinearLayout.LayoutParams;
import android.widget.ListView;
import android.widget.ScrollView;
import android.widget.Toast;
import android.app.Activity;
import android.content.Context;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.GestureDetector;
import android.view.Menu;
import android.view.MotionEvent;
import android.view.VelocityTracker;
import android.view.View;
import android.view.View.OnTouchListener;
import android.view.Window;
import android.widget.LinearLayout;
public class MainActivity extends Activity implements OnTouchListener{
private LinearLayout menuLayout;//菜单项
private LinearLayout contentLayout;//内容项
private LayoutParams menuParams;//菜单项目的参数
private LayoutParams contentParams;//内容项目的参数contentLayout的宽度值
private int disPlayWidth;//手机屏幕分辨率
private float xDown;//手指点下去的横坐标
private float xMove;//手指移动的横坐标
private float xUp;//记录手指上抬后的横坐标
private float yDown;//手指点下去的纵坐标
private float yMove;//手指移动的纵坐标
private VelocityTracker mVelocityTracker; // 用于计算手指滑动的速度。
private float velocityX;//手指左右移动的速度
public static final int SNAP_VELOCITY = 400; //滚动显示和隐藏menu时,手指滑动需要达到的速度。
private boolean menuIsShow = false;//初始化菜单项不可翙
private static final int menuPadding=160;//menu完成显示,留给content的宽度
private ListView menuListView;//菜单列表的内容
private ScrollView scrollView;// 文本框的滚动条
private boolean wantToScrollText=false;//想要下下滚动文本内容
private boolean wantToScrollTextMenu=false;
private boolean oneFucction=false;//确保函数只被调用一次
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initLayoutParams();
initMenuList();
initScrollView();
}
/**
*初始化Layout并设置其相应的参数
*/
private void initLayoutParams()
{
//得到屏幕的大小
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
disPlayWidth =dm.widthPixels;
//获得控件
menuLayout = (LinearLayout) findViewById(R.id.menu);
contentLayout = (LinearLayout) findViewById(R.id.content);
findViewById(R.id.layout).setOnTouchListener(this);
//获得控件参数
menuParams=(LinearLayout.LayoutParams)menuLayout.getLayoutParams();
contentParams = (LinearLayout.LayoutParams) contentLayout.getLayoutParams();
//初始化菜单和内容的宽和边距
menuParams.width = disPlayWidth - menuPadding;
menuParams.leftMargin = 0 - menuParams.width;
contentParams.width = disPlayWidth;
contentParams.leftMargin=0;
//设置参数
menuLayout.setLayoutParams(menuParams);
contentLayout.setLayoutParams(contentParams);
}
/**
* 初始化菜单列表内容
*/
private void initMenuList()
{
final String[] strs = new String[] { "第1章 Java概述 ", "第2章 理解面向对象", "第3章 数据类型和运算符", "第4章 流程控制和数组", "第5章 面向对象(上)"};
menuListView = (ListView) findViewById(R.id.menuList);
menuListView.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1, strs));//为ListView绑定适配器
//启动列表点击监听事件
menuListView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,long arg3) {
Toast.makeText(getApplicationContext(),"您选择了" + strs[arg2], Toast.LENGTH_SHORT).show();
}
});
}
/**
* 初始化scrollView
*/
public void initScrollView(){
scrollView = (ScrollView)this.findViewById(R.id.scrollview);
scrollView.setOnTouchListener(this);//绑定监听侧滑事件的View,即在绑定的View进行滑动才可以显示和隐藏左侧布局。 这句非常重要,不要设置它的触摸事件 了,要不会吞掉布局的触摸事件
}
@Override
public boolean onTouch(View v, MotionEvent event)
{
acquireVelocityTracker(event);
if (event.getAction()==MotionEvent.ACTION_DOWN)
{
xDown=event.getRawX();
yDown=event.getRawY();
return false;
}
else if(event.getAction()==MotionEvent.ACTION_MOVE)
{
if(wantToScrollText)//当前想滚动显示文本
return false;
xMove=event.getRawX();
yMove=event.getRawY();
if(menuIsShow){
isScrollToShowMenu();
return true;
}
if(!oneFucction)
{
oneFucction=true;
//这个if只能被调用一次
if(Math.abs(xDown-xMove)<Math.abs(yDown-yMove))
{
wantToScrollText=true;
return false;
}
}
isScrollToShowMenu();
}
else if(event.getAction()==MotionEvent.ACTION_UP)
{
oneFucction=false;
if(wantToScrollText){
wantToScrollText=false;
return false;
}
xUp=event.getRawX();
isShowMenu();
releaseVelocityTracker();
}
else if (event.getAction()==MotionEvent.ACTION_CANCEL)
{
releaseVelocityTracker();
return false;
}
return true;//false时才能把触摸事件再传给scroll
}
/**
* 根据手指按下的距离,判断是否滚动显示菜单
*/
private void isScrollToShowMenu()
{
int distanceX = (int) (xMove - xDown);
if (!menuIsShow) {
scrollToShowMenu(distanceX);
}else{
scrollToHideMenu(distanceX);
}
}
/**
* 手指抬起之后判断是否要显示菜单
*/
private void isShowMenu()
{
velocityX =getScrollVelocity();
if(wantToShowMenu()){
if(shouldShowMenu()){
showMenu();
}else{
hideMenu();
}
}
else if(wantToHideMenu()){
if(shouldHideMenu()){
hideMenu();
}else{
showMenu();
}
}
}
/**
*想要显示菜单,当向右移动距离大于0并且菜单不可见
*/
private boolean wantToShowMenu(){
return !menuIsShow&&xUp-xDown>0;
}
/**
*想要隐藏菜单,当向左移动距离大于0并且菜单可见
*/
private boolean wantToHideMenu(){
return menuIsShow&&xDown-xUp>0;
}
/**
*判断应该显示菜单,当向右移动的距离超过菜单的一半或者速度超过给定值
*/
private boolean shouldShowMenu(){
return xUp-xDown>menuParams.width/2||velocityX>SNAP_VELOCITY;
}
/**
*判断应该隐藏菜单,当向左移动的距离超过菜单的一半或者速度超过给定值
*/
private boolean shouldHideMenu(){
return xDown-xUp>menuParams.width/2||velocityX>SNAP_VELOCITY;
}
/**
* 显示菜单栏
*/
private void showMenu()
{
new showMenuAsyncTask().execute(50);
menuIsShow=true;
}
/**
* 隐藏菜单栏
*/
private void hideMenu()
{
new showMenuAsyncTask().execute(-50);
menuIsShow=false;
}
/**
*指针按着时,滚动将菜单慢慢显示出来
*@param scrollX 每次滚动移动的距离
*/
private void scrollToShowMenu(int scrollX)
{
if(scrollX>0&&scrollX<= menuParams.width)
menuParams.leftMargin =-menuParams.width+scrollX;
menuLayout.setLayoutParams(menuParams);
}
/**
*指针按着时,滚动将菜单慢慢隐藏出来
*@param scrollX 每次滚动移动的距离
*/
private void scrollToHideMenu(int scrollX)
{
if(scrollX>=-menuParams.width&&scrollX<0)
menuParams.leftMargin=scrollX;
menuLayout.setLayoutParams(menuParams);
}
/**
* 创建VelocityTracker对象,并将触摸content界面的滑动事件加入到VelocityTracker当中。
* @param event 向VelocityTracker添加MotionEvent
*/
private void acquireVelocityTracker(final MotionEvent event) {
if(null == mVelocityTracker) {
mVelocityTracker = VelocityTracker.obtain();
}
mVelocityTracker.addMovement(event);
}
/**
* 获取手指在content界面滑动的速度。
* @return 滑动速度,以每秒钟移动了多少像素值为单位。
*/
private int getScrollVelocity() {
mVelocityTracker.computeCurrentVelocity(1000);
int velocity = (int) mVelocityTracker.getXVelocity();
return Math.abs(velocity);
}
/**
* 释放VelocityTracker
*/
private void releaseVelocityTracker() {
if(null != mVelocityTracker) {
mVelocityTracker.clear();
mVelocityTracker.recycle();
mVelocityTracker = null;
}
}
/**
*
*:模拟动画过程,让肉眼能看到滚动的效果
*
*/
class showMenuAsyncTask extends AsyncTask<Integer, Integer, Integer>
{
@Override
protected Integer doInBackground(Integer... params)
{
int leftMargin = menuParams.leftMargin;
while (true)
{// 根据传入的速度来滚动界面,当滚动到达左边界或右边界时,跳出循环。
leftMargin += params[0];
if (params[0] > 0 && leftMargin > 0)
{
leftMargin= 0;
break;
} else if (params[0] < 0 && leftMargin <-menuParams.width)
{
leftMargin=-menuParams.width;
break;
}
publishProgress(leftMargin);
try
{
Thread.sleep(40);//休眠一下,肉眼才能看到滚动效果
} catch (InterruptedException e)
{
e.printStackTrace();
}
}
return leftMargin;
}
@Override
protected void onProgressUpdate(Integer... value)
{
menuParams.leftMargin = value[0];
menuLayout.setLayoutParams(menuParams);
}
@Override
protected void onPostExecute(Integer result)
{
menuParams.leftMargin = result;
menuLayout.setLayoutParams(menuParams);
}
}
}三、原理与说明
原理 :
1、将ScrollView的触摸事件注册到LinearLayout中去。(LinearLayout中包含了ScrollView,不懂看布局)
2、首先判断手势是想要左右运动还是上下运动,如果是左右运动,那么LinearLayout得到触摸事件,即函数OnTouch返回true;如果想上下运动,即函数OnTouch返回false;
这里要注意的是,手势判断只一次,什么意思呢?就是说你第1次按下,到你一直按着,这中间只判断一次你的手势想要做的运动。
3、手指离开屏幕后,再来恢复所有的参数。

(源码下载)
相关文章推荐
- Android仿UC浏览器左右上下滚动功能(附源码)
- Android仿UC浏览器左右上下滚动功能
- android实现左右上下滚动
- Android ScrollViewy与HorizontalScrollView实现上下左右滚动
- Android自定义View来实现解析lrc歌词同步滚动、上下拖动、缩放歌词等功能
- Android ScrollViewy与HorizontalScrollView实现上下左右滚动
- Android TextSwitche 上下滚动的广告条 小喇叭功能
- 我的Android进阶之旅------>Android自定义View来实现解析lrc歌词并同步滚动、上下拖动、缩放歌词的功能
- Android 用ScrollView和HorizontalScrollView同时实现上下、左右滚动
- android scrollview 实现上下左右滚动方法
- Android文字跑马灯控件(文本自动滚动控件,左右移动 带源码)
- Android实现了复杂表格,表格内容区域可以与上下滑动、左右滚动,并且标题会跟着滚动
- Android自定义View来实现解析lrc歌词并同步滚动、上下拖动、缩放歌词的功能
- Android自定义View来实现解析lrc歌词并同步滚动、上下拖动、缩放歌词的功能[转]
- android事件分发机制(从原理上解决左右滑动很上下滚动的矛盾)
- Android ScrollViewy与HorizontalScrollView实现上下左右滚动
- android平台的图文上下滚动与左右滚动效果
- Android开发实现高仿优酷的客户端图片左右滑动切换功能实例【附源码下载】
- ArcEngine中使用上下左右键移动地图功能的实现
- fxMarquee - jQuery内容滚动插件实现上下左右滚动
