pomelo 的一些监控和维护插件(工具)
2015-02-16 00:00
246 查看
POMELO 提供了非常多的插件,可以方便我们日常对其的一些操作和开发工作,同样的我们也可以自己开发一些定制的插件让其伴随整个POMELO的生命周期运作(这里 不是要介绍如何制作POMELO插件),这里还是详细的介绍几种POMELO中比较有用的插件,通过这些插件的工作原理也可以让大家更加了解一些 POMELO的工作原理(不对之处非常感谢指证~),之前介绍过压力测试工具,今天介绍一下可以配合压力测试工具以及日常运维工作使用的服务器监测和命令 行工具。主要包含以下3方面
1 POMELO-CLI
2 POMELO-ADMIN
3 POMELO-ADMIN-WEB
首先来说第一个POMELO-CLI
狂点传送门
这个其实不算POMELO的插件,只能算辅助管理POMELO的一个客户端命令行工具,通过这个工具我们不在需要到服务器程序的宿主机上去敲打 POMELO命令来对服务器进行一系列的操作了(停止,重启,热扩展,获取服务器信息等),工具内部包含了很多命令行可以使用,其本质的原理是通过控制台 连接上服务器的MASTER服务器然后远程发送命令给MASTER服务器让其控制所有的游戏服务器。

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">
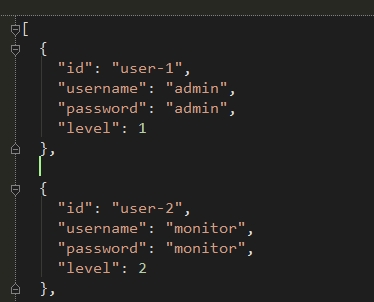
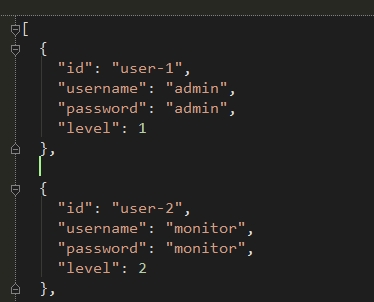
上面是一张非常经典的POMELO控制架构,MASTER管理着所有的服务器,那么我们只需要可以驱动MASTER就可以实现外部管理服务器了。是不是非 常方便?但是这样大家可能会有另外一个问题,这样安全吗?POMELO想到了这个问题,所以在大约0.6版本的时候POMELO加入了MASTER服务器 的权限控制,在服务器的CONFIG文件夹下有一个ADMINUSER文件,在里面可以设置允许登录MASTER服务器的用户名密码以及用户等级,通过这 样实现了对MASTER服务器的权限和安全性管理:

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">
OK基本的都介绍完了那我们如何使用POMELO-CLI工具呢?详细的使用方式GIT上面都有描述了并且大家可以通过HELP来获取所有可以使用的命令,这里做几个简单的演示
(1)打开你的控制台
(2)输入npm install -g pomelo-cli 等待安装完毕
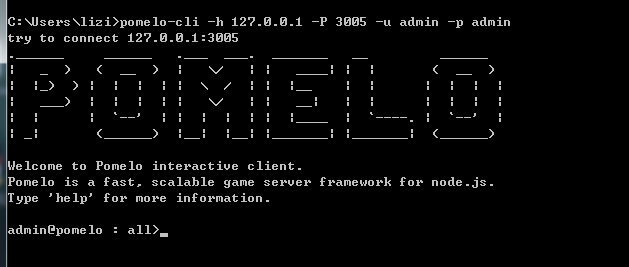
(3) 在控制台中输入连接命令
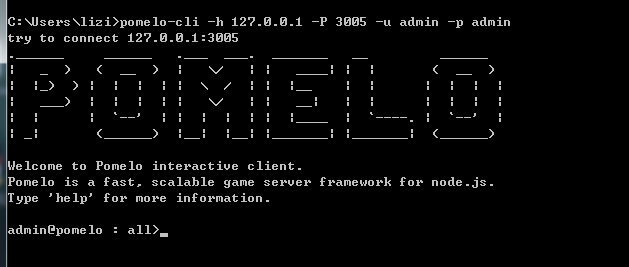
pomelo-cli -h 127.0.0.1 -P 3005 -u admin -p admin
可以看到在这条连接命令中我们需要输入MASTER服务器的地址端口,以及用户名密码

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">
看到如上画面就代表我们已经登录成功了,之后就可以使用CLI提供的一系列强大的工具了~
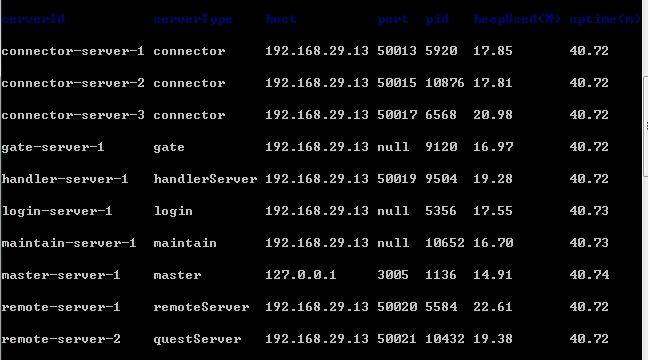
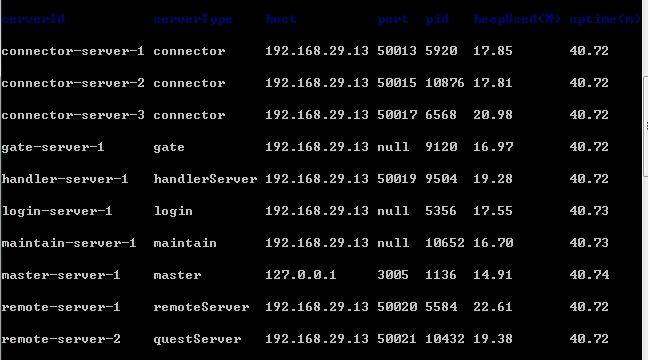
显示各服务器状态:

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">
所有可以使用的命令

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">
这里我就不对所有功能一一介绍啦~~大家可以自己使用体会哦~~(我觉得里面比较炫的功能主要还是热扩展服务器了!!非常实用的功能)
OK第二个我们来说说POMELO-ADMIN
同样狂点传送门
pomelo-admin是可以提供对游戏各个服务器的各种数据进行实时监测和回报(CPU,内存,连接数等等),同时也可以自定义游戏逻辑数据的监测 (当前有多少用户在副本场景中,当前有多少用户在进行A任务,当前有哪些用户的帐号状态不正确)我们当然可以采用查询数据库和添加LOGGER来统计和监 测这些游戏逻辑数据,但是总是不够实时。有些情况比如A场景最大用户容量为200个,当超过200个用户的时候需要热扩展服务器,这个时候通过人工查询可 能已经为时已晚了,实时监测可以非常迅速的通知到运维人员当前的数据状态,同样的一些繁重的繁琐的日常查询工作除了使用跑数据库脚本以外也可以通过实时监 测来获取数据,当然好处还有许多,同样的相伴随的坏处就是会消耗一部分的服务器性能,所以还是要在各种条件之间平衡使用,这里不再深入讨论其好处和弊处 了,主要说下用法,因为POMELO-ADMIN的使用文档并不是那么的尽人意。
(1)首先使用pomelo-admin我们不需要做任何的安装工作,因为POMELO已经自带这个组件了
(2)pomelo本身自己实现了非常多的监控只需要在app.js中添加
app.configure(function () {
app.enable('systemMonitor');
});
就可以在所有已经配置的服务器上打开POMELO自身实现的一系列监控,其中包括(CPU,内存等等)
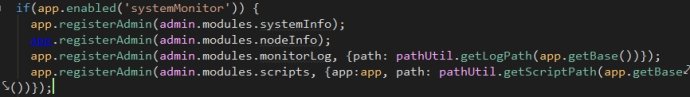
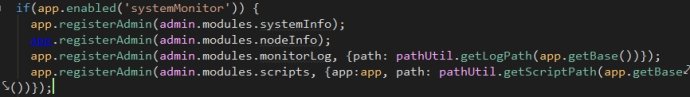
以下是POMELO注册已经实现的监控代码

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">
虽然使用POMELO自带的监控非常简单,但是这里要注意的一点是,这些监控只有在linux环境下才可以使用,因为监控的底层实现都是直接调用了 LINUX命令,如果需要在WINDOW下实现类似的监控就需要自己实现啦(当然是调用WINDOW底层命令)~~具体如何实现自定义监控我会在接下来 说~
OK我们现在来说说如何实现自定义的监控模块吧~假设有一个需求,需要实时监控当前连接服务器上的所有用户信息~(其实就是统计当前所有在线用户信息), 其实实现起来非常的简单,POMELO-ADMIN作为融入在POMELO框架中的插件,那么我们只需要按照约定实现插件回调就可以了.
(1)创建onlineUser.js文件

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">
(2)构造部分
module.exports = function(opts)
{
return new onlineUser(opts);
};
var moduleId = "onlineUser";
module.exports.moduleId = moduleId;
var onlineUser = function(opts)
{
this.app = opts.app;
this.type = 'pull';
this.interval = 10;
};
构造部分没有什么好多说的主要就是按照POMELO框架约定好的方式构造就可以了,主要对几个参数做下解释
moduleId :监控模块标识,用于唯一标识该监控模块,非常重要的一个参数,要向该模块获取和发送数据都靠这个ID作为参数!特别是之后如果需要让外部程序获取该模块的监控数据也必须靠这个参数哦~~
this.app: 当前监控模块监控的服务器实例
this.type:pomelo-admin提供2种获取数据的方式,一种是PULL 一种是PUSH,顾名思义,PULL为拉方式,MASTER服务器主动从各个游戏服务器上拉取需要的监控数据,那么PUSH则是推了,就是反过来游戏服务 器向MASTER服务器推送监控数据,这个非常好理解
this.interval :每次push 和 pull 的时间间隔
(3)构造好了之后我们就可以在app.js中为服务器注册监控模块了
//配置监控
app.configure('production|development','connector|master', function () {
var onlineUser = require("./monitor/onlineUser");
app.registerAdmin(onlineUser, {app: app});
});
这样就将监控在线用户的模块注册给了所有的连接服务器(K2中是3台)和MASTER服务器,为什么也需要注册给MASTER服务器呢之后的流程可以说明这一点(这里其实很绕,我觉得POMELO设计的不好。。)我们来看需要我们实现的3个回调
//收到游戏服务器PUSH数据回调,或者采用PULL的方式这个回调每次到达PULL间隔时会被调用
onlineUser.prototype.masterHandler = function(agent, msg)
//收到MASTER拉通知回调,或者采用PUSH方式每次到达PUSH间隔时会呗回调
onlineUser.prototype.monitorHandler = function(agent, msg)
//第三方程序调用获取监控数据接口时回调
onlineUser.prototype.clientHandler = function(agent, msg, cb)
我们来解释一下pull模式下的整个流程

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">
完整的onlineUser代码
module.exports = function(opts)
{
return new onlineUser(opts);
};
var moduleId = "onlineUser";
module.exports.moduleId = moduleId;
var onlineUser = function(opts)
{
this.app = opts.app;
this.type = 'pull';
this.interval = 10;
};
onlineUser.prototype.monitorHandler = function(agent, msg)
{
var sessionService = this.app.get('sessionService');
var uidmap = sessionService.service.uidMap;
var allUserIds = Object.keys(uidmap);
var uidInfos = new Array();
for(var i =0;i
{
var uid = allUserIds[i];
var infos = uidmap[uid];
var uidInfo =
{
uid:infos[0].uid,
frontendId:infos[0].frontendId,
userName:infos[0].settings.userName,
loginTime:infos[0].settings.loginTime
};
uidInfos.push(uidInfo);
}
agent.notify(moduleId, {serverId:agent.id,infos:uidInfos});
};
onlineUser.prototype.masterHandler = function(agent, msg)
{
if (!msg)
{
agent.notifyByType("connector",moduleId);
}
else
{
agent.set(msg.serverId+moduleId, msg);
}
};
onlineUser.prototype.clientHandler = function(agent, msg, cb)
{
var connectors = this.app.getServersByType('connector');
var users = new Array();
for(var i =0;i
{
var co = connectors[i];
var key = co.id+moduleId;
var oneConnectorUsers = agent.get(key);
for(var j = 0;j
{
var user = oneConnectorUsers.infos[j];
users.push(user);
}
}
var returnData = {
result:users
}
cb(null,returnData);
};
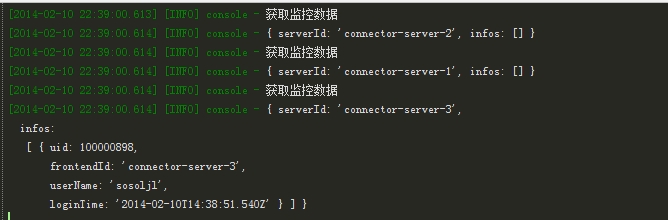
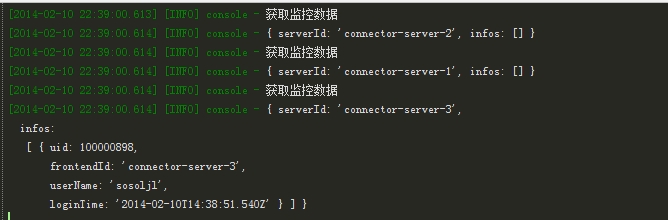
这样我们就可以每隔10S获取一次当前在线用户数据了!因为有3台连接服务器所以一次会拉取三台服务器的数据
执行结果:

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">
至此为止关于如何使用POMELO-ADMIN已经完全介绍完毕了,我们可以在LINUX 环境下利用其自带的模块来进行监控同样也可以按照自己的业务需求来自定义监控内容是不是很强大呢?因为是插件的形式,所以并不需要将记录的内容以及监控的 代码添加在业务逻辑的代码中,这点可以说是他最大的优点了,完全实现监控(统计)和业务逻辑分离!
最后POMELO-ADMIN-WEB
孜孜不倦的狂点传送门
从名字就可以看出这个货是POMELO-ADMIN的一个补充,其实
就是一个WEB网站,和POMELO-CLI同样的原理通过MASTER服务器获取POMELO-ADMIN的监控数据
(还记得我们之前的实时监控数据缓存在了哪里吗?BINGGO!!!MASTER服务器中!!!)
node网站的部署我在这里就不多赘述了。。相信大家都会。只 需要到GIT上下载代码,然后NPM一下,最后在NODE APP就可以了。。灰常简单!!通过他我们再也不需要将监控数据记录在LOG中去慢慢查了!!我们完全可以在可视化的WEB网站上面看到我们需要的实时监 控数据!
(1) 通过配置文件配置需要连接的master服务器地址和帐号

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">
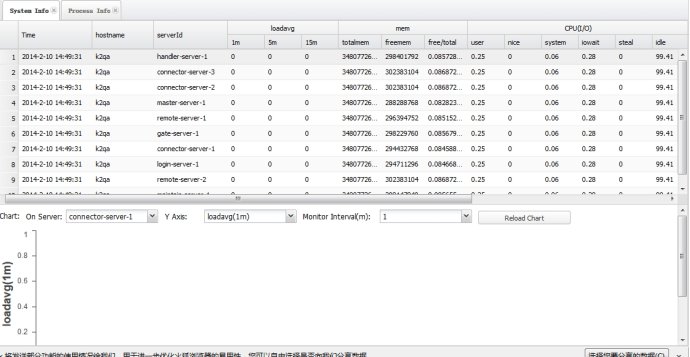
QA环境是LINUX的我们通过WEB来看看POMELO自带的监控数据情况吧
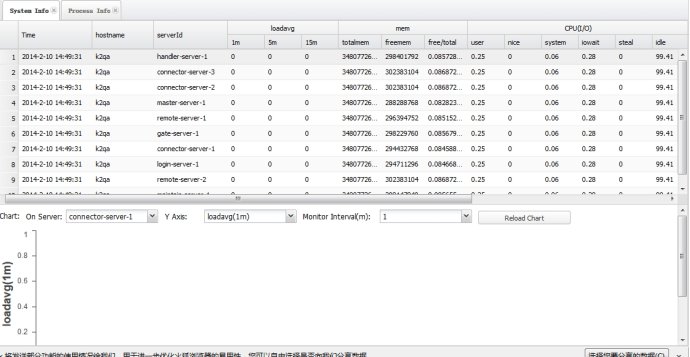
SystemInfo模块:

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">
ProcessInfo模块:

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">
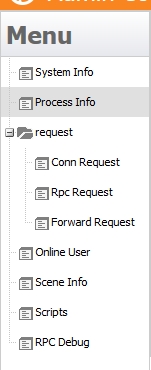
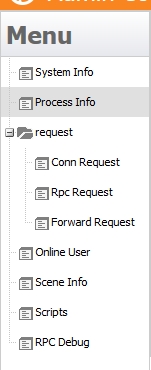
这里要注意的是虽然WEB页面上边栏中有许多选项,但是其实真正已经实现的可能只有部分,其余需要开发者按照自己的需求进行添加或者实现!
边栏:

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">
说道这里看的都是POMELO自带的一些监控数据那我们之前实现的监控在线用户的模块如何查看呢?
利用边栏中已经有的但未完全实现的Online User选项卡,
(1) 稍微修改一下WEB的源码
//看到没有我们将请求的模块ID改为了我们自定义的模块ID~~
window.parent.client.request('onlineUser', {type:"onlineUser"}, function(err, msg)
(2) 回到服务器的onlineUser代码文件中,实现第三个回调,将MASTER中按照KEY所缓存的三台连接服务器的在线用户数据取出然后CALLBACK就可以啦!
onlineUser.prototype.clientHandler = function(agent, msg, cb)
{
var connectors = this.app.getServersByType('connector');
var users = new Array();
for(var i =0;i
{
var co = connectors[i];
var key = co.id+moduleId;
var oneConnectorUsers = agent.get(key);
for(var j = 0;j
{
var user = oneConnectorUsers.infos[j];
users.push(user);
}
}
var returnData = {
result:users
}
cb(null,returnData);
};
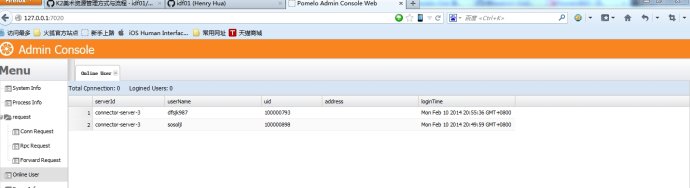
来看一下结果吧~~

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">
好了~~全讲完了~~主要希望可以帮到运维同学减少他们的学习成本~~~并且可以让大家更加了解一些POMELO的插件和其实现机制~~THXALL~~下次继续
1 POMELO-CLI
2 POMELO-ADMIN
3 POMELO-ADMIN-WEB
首先来说第一个POMELO-CLI
狂点传送门
这个其实不算POMELO的插件,只能算辅助管理POMELO的一个客户端命令行工具,通过这个工具我们不在需要到服务器程序的宿主机上去敲打 POMELO命令来对服务器进行一系列的操作了(停止,重启,热扩展,获取服务器信息等),工具内部包含了很多命令行可以使用,其本质的原理是通过控制台 连接上服务器的MASTER服务器然后远程发送命令给MASTER服务器让其控制所有的游戏服务器。

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">
上面是一张非常经典的POMELO控制架构,MASTER管理着所有的服务器,那么我们只需要可以驱动MASTER就可以实现外部管理服务器了。是不是非 常方便?但是这样大家可能会有另外一个问题,这样安全吗?POMELO想到了这个问题,所以在大约0.6版本的时候POMELO加入了MASTER服务器 的权限控制,在服务器的CONFIG文件夹下有一个ADMINUSER文件,在里面可以设置允许登录MASTER服务器的用户名密码以及用户等级,通过这 样实现了对MASTER服务器的权限和安全性管理:

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">
OK基本的都介绍完了那我们如何使用POMELO-CLI工具呢?详细的使用方式GIT上面都有描述了并且大家可以通过HELP来获取所有可以使用的命令,这里做几个简单的演示
(1)打开你的控制台
(2)输入npm install -g pomelo-cli 等待安装完毕
(3) 在控制台中输入连接命令
pomelo-cli -h 127.0.0.1 -P 3005 -u admin -p admin
可以看到在这条连接命令中我们需要输入MASTER服务器的地址端口,以及用户名密码

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">
看到如上画面就代表我们已经登录成功了,之后就可以使用CLI提供的一系列强大的工具了~
显示各服务器状态:

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">
所有可以使用的命令

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">
这里我就不对所有功能一一介绍啦~~大家可以自己使用体会哦~~(我觉得里面比较炫的功能主要还是热扩展服务器了!!非常实用的功能)
OK第二个我们来说说POMELO-ADMIN
同样狂点传送门
pomelo-admin是可以提供对游戏各个服务器的各种数据进行实时监测和回报(CPU,内存,连接数等等),同时也可以自定义游戏逻辑数据的监测 (当前有多少用户在副本场景中,当前有多少用户在进行A任务,当前有哪些用户的帐号状态不正确)我们当然可以采用查询数据库和添加LOGGER来统计和监 测这些游戏逻辑数据,但是总是不够实时。有些情况比如A场景最大用户容量为200个,当超过200个用户的时候需要热扩展服务器,这个时候通过人工查询可 能已经为时已晚了,实时监测可以非常迅速的通知到运维人员当前的数据状态,同样的一些繁重的繁琐的日常查询工作除了使用跑数据库脚本以外也可以通过实时监 测来获取数据,当然好处还有许多,同样的相伴随的坏处就是会消耗一部分的服务器性能,所以还是要在各种条件之间平衡使用,这里不再深入讨论其好处和弊处 了,主要说下用法,因为POMELO-ADMIN的使用文档并不是那么的尽人意。
(1)首先使用pomelo-admin我们不需要做任何的安装工作,因为POMELO已经自带这个组件了
(2)pomelo本身自己实现了非常多的监控只需要在app.js中添加
app.configure(function () {
app.enable('systemMonitor');
});
就可以在所有已经配置的服务器上打开POMELO自身实现的一系列监控,其中包括(CPU,内存等等)
以下是POMELO注册已经实现的监控代码

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">
虽然使用POMELO自带的监控非常简单,但是这里要注意的一点是,这些监控只有在linux环境下才可以使用,因为监控的底层实现都是直接调用了 LINUX命令,如果需要在WINDOW下实现类似的监控就需要自己实现啦(当然是调用WINDOW底层命令)~~具体如何实现自定义监控我会在接下来 说~
OK我们现在来说说如何实现自定义的监控模块吧~假设有一个需求,需要实时监控当前连接服务器上的所有用户信息~(其实就是统计当前所有在线用户信息), 其实实现起来非常的简单,POMELO-ADMIN作为融入在POMELO框架中的插件,那么我们只需要按照约定实现插件回调就可以了.
(1)创建onlineUser.js文件

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">
(2)构造部分
module.exports = function(opts)
{
return new onlineUser(opts);
};
var moduleId = "onlineUser";
module.exports.moduleId = moduleId;
var onlineUser = function(opts)
{
this.app = opts.app;
this.type = 'pull';
this.interval = 10;
};
构造部分没有什么好多说的主要就是按照POMELO框架约定好的方式构造就可以了,主要对几个参数做下解释
moduleId :监控模块标识,用于唯一标识该监控模块,非常重要的一个参数,要向该模块获取和发送数据都靠这个ID作为参数!特别是之后如果需要让外部程序获取该模块的监控数据也必须靠这个参数哦~~
this.app: 当前监控模块监控的服务器实例
this.type:pomelo-admin提供2种获取数据的方式,一种是PULL 一种是PUSH,顾名思义,PULL为拉方式,MASTER服务器主动从各个游戏服务器上拉取需要的监控数据,那么PUSH则是推了,就是反过来游戏服务 器向MASTER服务器推送监控数据,这个非常好理解
this.interval :每次push 和 pull 的时间间隔
(3)构造好了之后我们就可以在app.js中为服务器注册监控模块了
//配置监控
app.configure('production|development','connector|master', function () {
var onlineUser = require("./monitor/onlineUser");
app.registerAdmin(onlineUser, {app: app});
});
这样就将监控在线用户的模块注册给了所有的连接服务器(K2中是3台)和MASTER服务器,为什么也需要注册给MASTER服务器呢之后的流程可以说明这一点(这里其实很绕,我觉得POMELO设计的不好。。)我们来看需要我们实现的3个回调
//收到游戏服务器PUSH数据回调,或者采用PULL的方式这个回调每次到达PULL间隔时会被调用
onlineUser.prototype.masterHandler = function(agent, msg)
//收到MASTER拉通知回调,或者采用PUSH方式每次到达PUSH间隔时会呗回调
onlineUser.prototype.monitorHandler = function(agent, msg)
//第三方程序调用获取监控数据接口时回调
onlineUser.prototype.clientHandler = function(agent, msg, cb)
我们来解释一下pull模式下的整个流程

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">
完整的onlineUser代码
module.exports = function(opts)
{
return new onlineUser(opts);
};
var moduleId = "onlineUser";
module.exports.moduleId = moduleId;
var onlineUser = function(opts)
{
this.app = opts.app;
this.type = 'pull';
this.interval = 10;
};
onlineUser.prototype.monitorHandler = function(agent, msg)
{
var sessionService = this.app.get('sessionService');
var uidmap = sessionService.service.uidMap;
var allUserIds = Object.keys(uidmap);
var uidInfos = new Array();
for(var i =0;i
{
var uid = allUserIds[i];
var infos = uidmap[uid];
var uidInfo =
{
uid:infos[0].uid,
frontendId:infos[0].frontendId,
userName:infos[0].settings.userName,
loginTime:infos[0].settings.loginTime
};
uidInfos.push(uidInfo);
}
agent.notify(moduleId, {serverId:agent.id,infos:uidInfos});
};
onlineUser.prototype.masterHandler = function(agent, msg)
{
if (!msg)
{
agent.notifyByType("connector",moduleId);
}
else
{
agent.set(msg.serverId+moduleId, msg);
}
};
onlineUser.prototype.clientHandler = function(agent, msg, cb)
{
var connectors = this.app.getServersByType('connector');
var users = new Array();
for(var i =0;i
{
var co = connectors[i];
var key = co.id+moduleId;
var oneConnectorUsers = agent.get(key);
for(var j = 0;j
{
var user = oneConnectorUsers.infos[j];
users.push(user);
}
}
var returnData = {
result:users
}
cb(null,returnData);
};
这样我们就可以每隔10S获取一次当前在线用户数据了!因为有3台连接服务器所以一次会拉取三台服务器的数据
执行结果:

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">
至此为止关于如何使用POMELO-ADMIN已经完全介绍完毕了,我们可以在LINUX 环境下利用其自带的模块来进行监控同样也可以按照自己的业务需求来自定义监控内容是不是很强大呢?因为是插件的形式,所以并不需要将记录的内容以及监控的 代码添加在业务逻辑的代码中,这点可以说是他最大的优点了,完全实现监控(统计)和业务逻辑分离!
最后POMELO-ADMIN-WEB
孜孜不倦的狂点传送门
从名字就可以看出这个货是POMELO-ADMIN的一个补充,其实
就是一个WEB网站,和POMELO-CLI同样的原理通过MASTER服务器获取POMELO-ADMIN的监控数据
(还记得我们之前的实时监控数据缓存在了哪里吗?BINGGO!!!MASTER服务器中!!!)
node网站的部署我在这里就不多赘述了。。相信大家都会。只 需要到GIT上下载代码,然后NPM一下,最后在NODE APP就可以了。。灰常简单!!通过他我们再也不需要将监控数据记录在LOG中去慢慢查了!!我们完全可以在可视化的WEB网站上面看到我们需要的实时监 控数据!
(1) 通过配置文件配置需要连接的master服务器地址和帐号

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">
QA环境是LINUX的我们通过WEB来看看POMELO自带的监控数据情况吧
SystemInfo模块:

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">
ProcessInfo模块:

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">
这里要注意的是虽然WEB页面上边栏中有许多选项,但是其实真正已经实现的可能只有部分,其余需要开发者按照自己的需求进行添加或者实现!
边栏:

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">
说道这里看的都是POMELO自带的一些监控数据那我们之前实现的监控在线用户的模块如何查看呢?
利用边栏中已经有的但未完全实现的Online User选项卡,
(1) 稍微修改一下WEB的源码
//看到没有我们将请求的模块ID改为了我们自定义的模块ID~~
window.parent.client.request('onlineUser', {type:"onlineUser"}, function(err, msg)
(2) 回到服务器的onlineUser代码文件中,实现第三个回调,将MASTER中按照KEY所缓存的三台连接服务器的在线用户数据取出然后CALLBACK就可以啦!
onlineUser.prototype.clientHandler = function(agent, msg, cb)
{
var connectors = this.app.getServersByType('connector');
var users = new Array();
for(var i =0;i
{
var co = connectors[i];
var key = co.id+moduleId;
var oneConnectorUsers = agent.get(key);
for(var j = 0;j
{
var user = oneConnectorUsers.infos[j];
users.push(user);
}
}
var returnData = {
result:users
}
cb(null,returnData);
};
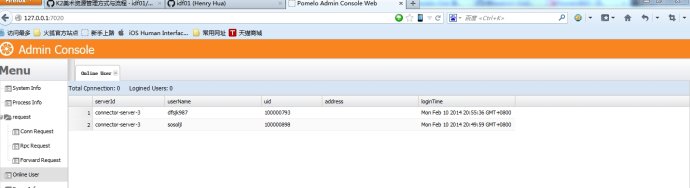
来看一下结果吧~~

的一些监控和维护插件(工具)" title="pomelo 的一些监控和维护插件(工具)">
好了~~全讲完了~~主要希望可以帮到运维同学减少他们的学习成本~~~并且可以让大家更加了解一些POMELO的插件和其实现机制~~THXALL~~下次继续
相关文章推荐
- pomelo 的一些监控和维护插件(工具)
- pomelo 的一些监控和维护插件(工具)
- pomelo 的一些监控和维护插件(工具)
- pomelo 的一些监控和维护插件(工具)
- pomelo 的一些监控和维护插件(工具)
- Discuz!论坛助手 [原创] [服务端+客户端]插件 人气提升/贴子监控/批量顶贴/来贴提醒/编辑辅助工具 1.0(附演示)
- Microsoft SQL Server 2005 提供了一些工具来监控数据库
- Linux系统维护监控工具集sysstat详解
- Reflector .net程序反编译工具的一些插件_sihanjishu的个人空间_51Testing软件测试网 - powered by X-Space
- Elasticsearch集群监控工具bigdesk插件安装
- Android一些插件框架工具库
- 我需要把数据库的数据以图表的形式(饼状,线状,柱状)显示出来,不知道django下面有没有比较好用的一些插件工具或者自带的类等等
- Microsoft SQL Server 2005 提供了一些工具来监控数据库
- Linux常用的系统维护监控命令工具
- 总结下目前维护团队中用到的一些技术和工具
- 一些Nagios工具插件
- Microsoft SQL Server 2005 提供了一些工具来监控数据库
- mysql的常用开发工具【建模、维护、监控】
- 淘宝的一些性能监控工具试用
- 在 java 的 bin 目录下,jdk 提供了很多使用的工具,下面学习一些监控和故障处理的工具。
