【初识HTML5】(3) : 画布常用的API (3)
2015-02-15 12:18
501 查看
我们把其他的常用API一起GO OVER一下吧。
6.曲线相关
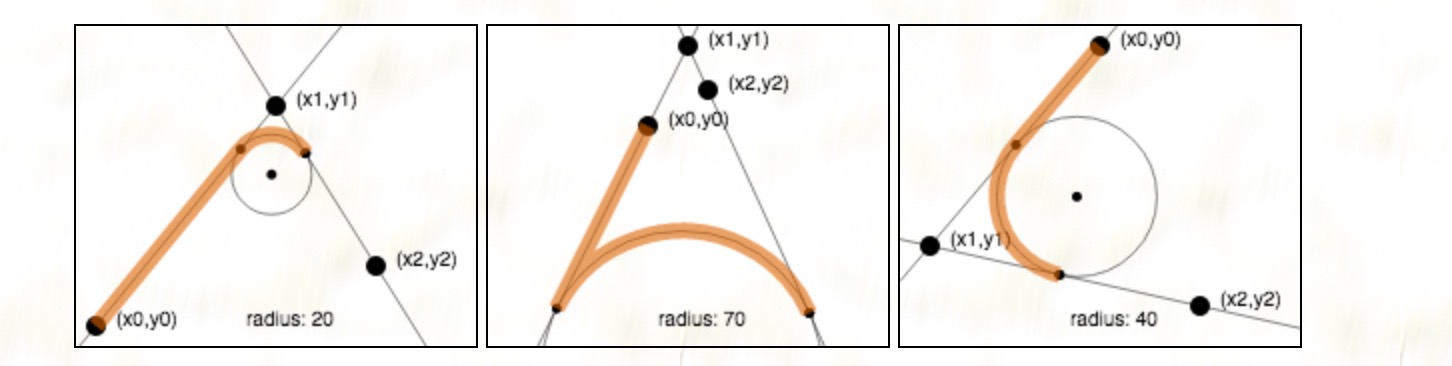
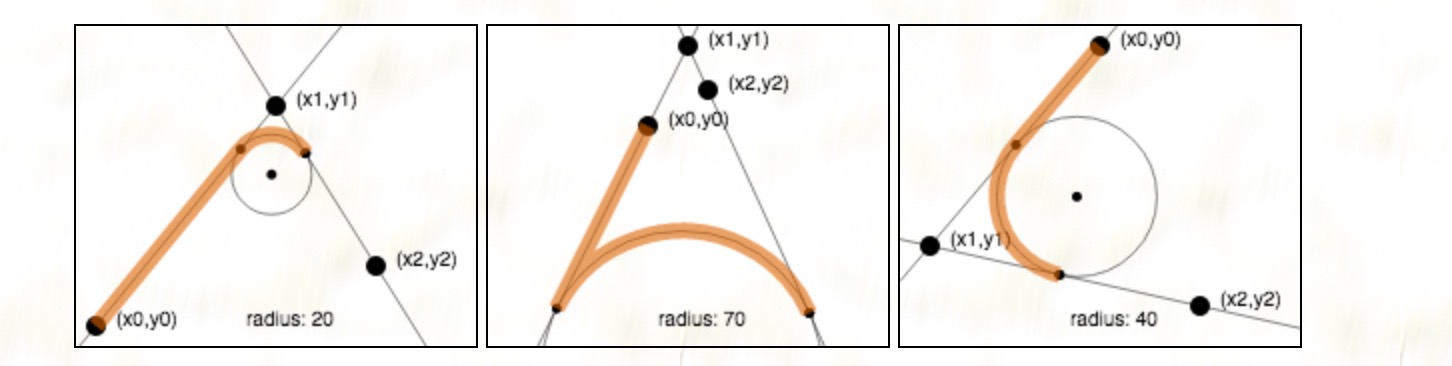
arcTo(double x1, double y1,double x2, double y2, double radius)使用使用切点和一个半径,来为当前子路径添加一条圆弧。
x1, y1 点 P1 的坐标。
x2, y2 点 P2 的坐标。
radius 定义圆弧的圆的半径。

我们来看一下此方法的工作原理:

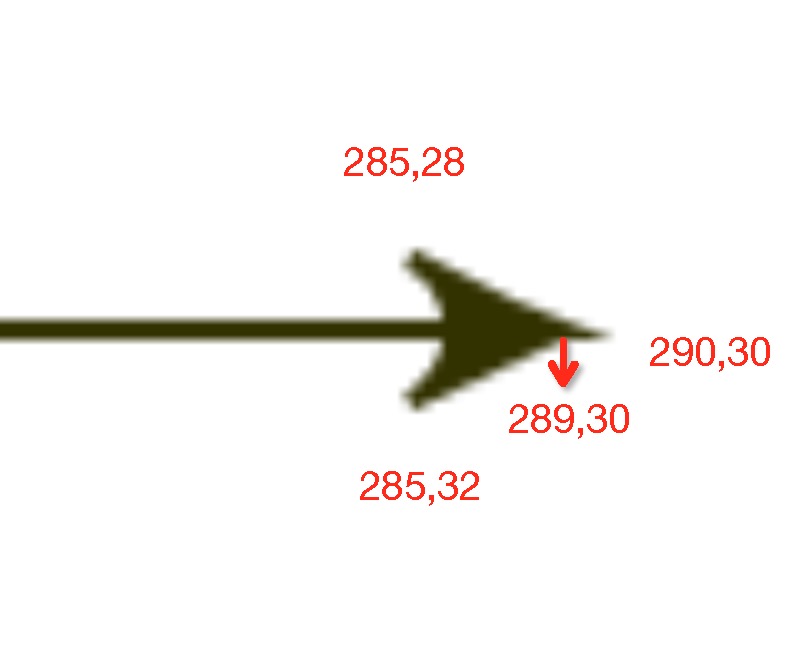
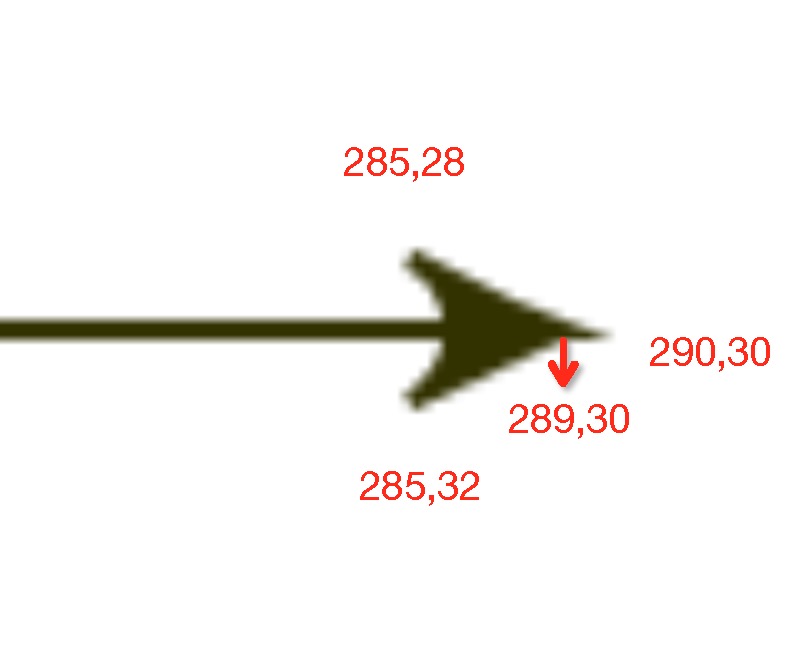
大家看明白了吗?其实就是3点组成切线。现在我们一起动手画一个箭头,看看大家是不是搞懂了?

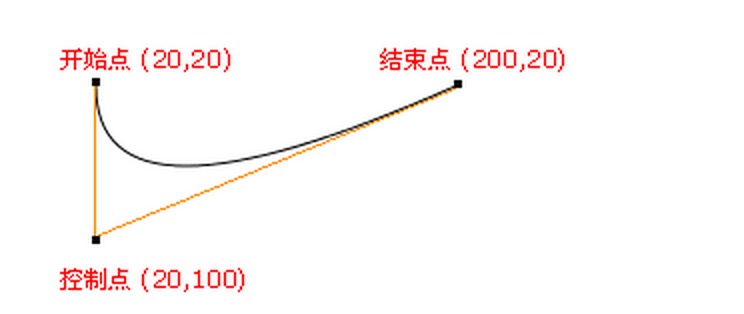
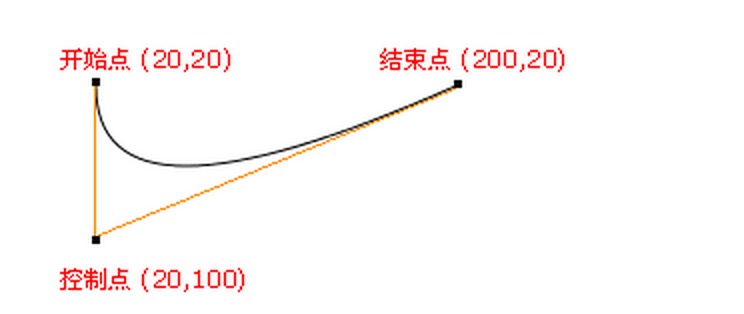
quadraticCurveTo(double cpx,double cpy, double x, double y)过使用表示二次贝塞尔曲线的指定控制点,向当前路径添加一个点。
cpx 贝塞尔控制点的 x 坐标
cpy 贝塞尔控制点的 y 坐标
x 结束点的 x 坐标
y 结束点的 y 坐标
请看下面的图示,自己演示吧。

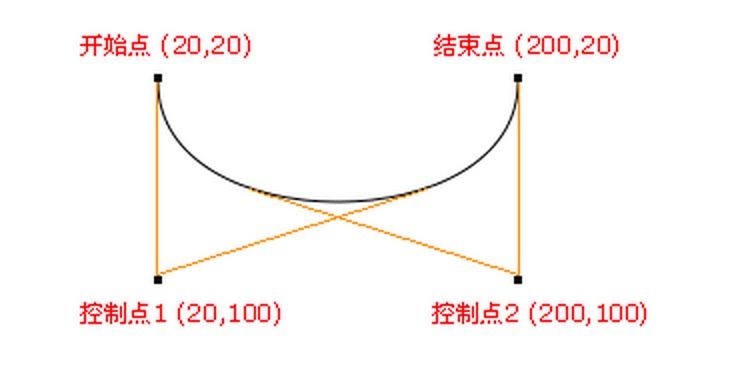
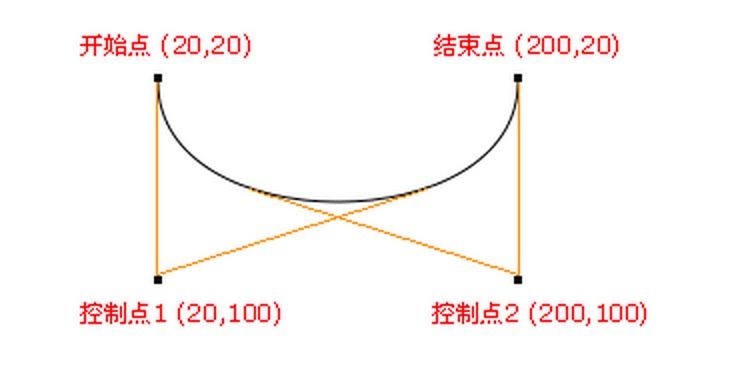
bezierCurveTo(double cpx, double cpy, double cp2x, double cp2y, double x, double y)通过使用表示三次贝塞尔曲线的指定控制点,向当前路径添加一个点。
cp1x 第一个贝塞尔控制点的 x 坐标
cp1y 第一个贝塞尔控制点的 y 坐标
cp2x 第二个贝塞尔控制点的 x 坐标
cp2y 第二个贝塞尔控制点的 y 坐标
x 结束点的 x 坐标
y 结束点的 y 坐标

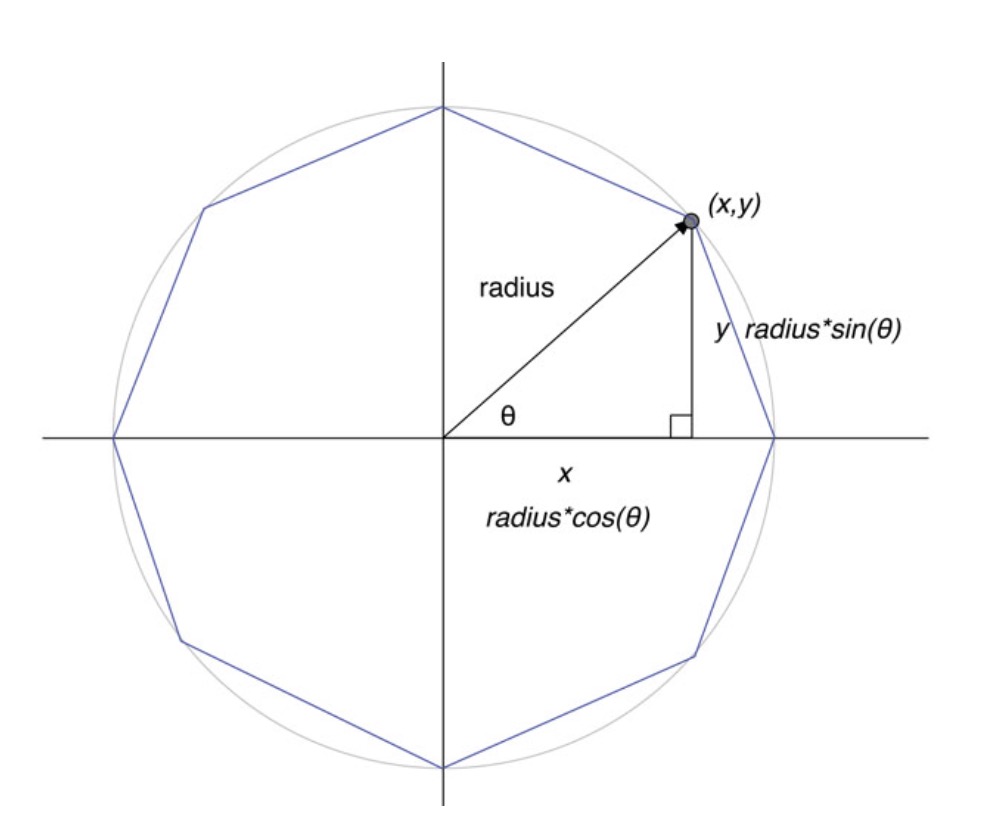
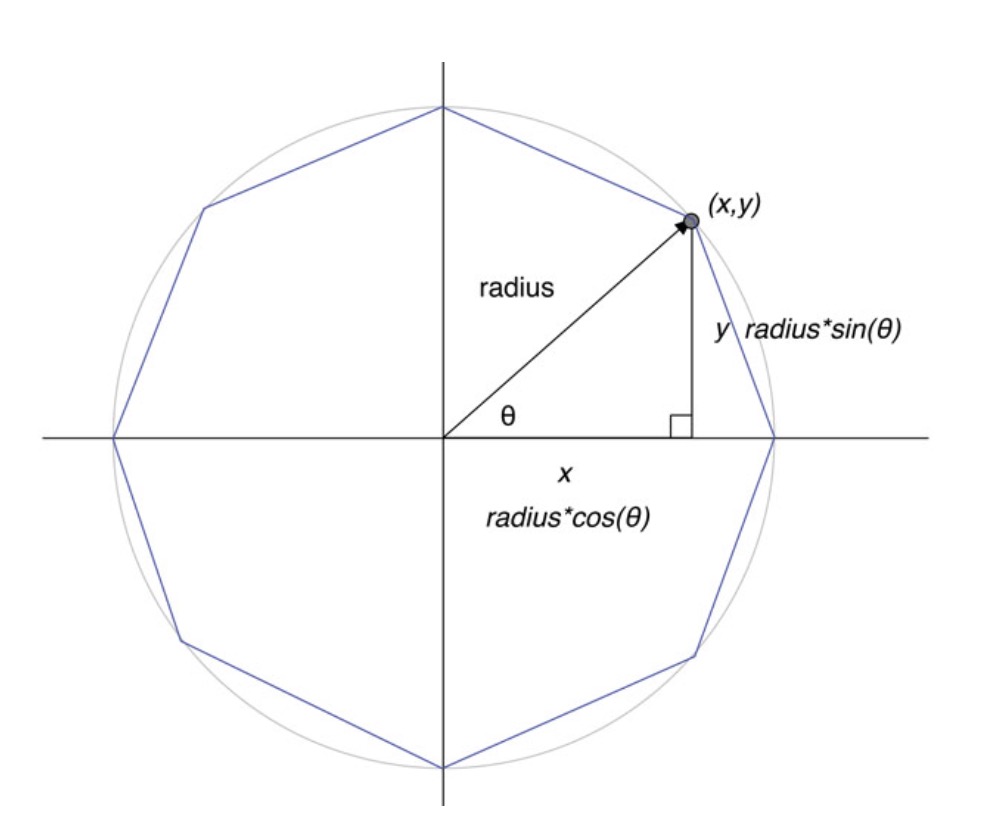
7.多边形:
其实到目前为止,我们完全可以用moveTo(), lineTo(), 画出多边形了。可能角度的计算有些朋友已经忘了,不要紧,a picture is worth a thousand words!

8.移动、旋转、放大,变换
translate(double x, double y) 重新映射画布上的 (0,0) 位置
x 添加到水平坐标(x)上的值
y 添加到垂直坐标(y)上的值
rotate(double angleInRadians) 旋转
旋转角度,以弧度计。
如需将角度转换为弧度,请使用 degrees*Math.PI/180 公式进行计算。
比如:旋转 5 度,5*Math.PI/180。
scale(double x, double y)缩放当前绘图,更大或更小
x 缩放当前绘图的宽度 (1=100%, 0.5=50%, 2=200%, 依次类推)
y 缩放当前绘图的高度 (1=100%, 0.5=50%, 2=200%, etc.)
transform(double a, double b,double c, double d, double e,double f)替换当前的变换矩阵
a 水平缩放绘图
b 水平倾斜绘图
c 垂直倾斜绘图
d 垂直缩放绘图
e 水平移动绘图
f 垂直移动绘图
setTransform(double a, double b,double c, double d, double e,double f)把当前的变换矩阵重置为单位矩阵,然后以相同的参数运行 transform()
a 水平旋转绘图
b 水平倾斜绘图
c 垂直倾斜绘图
d 垂直缩放绘图
e 水平移动绘图
f 垂直移动绘图
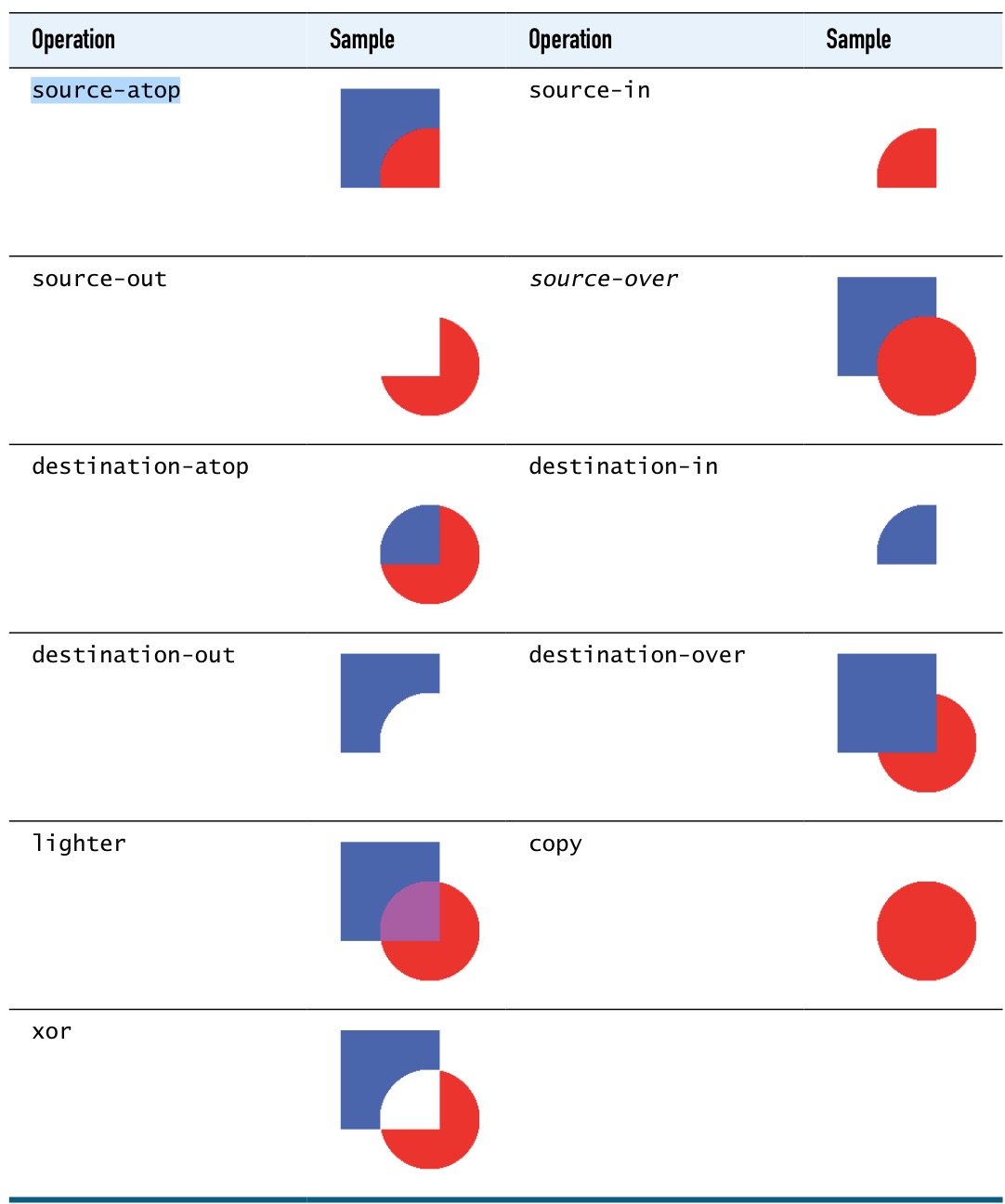
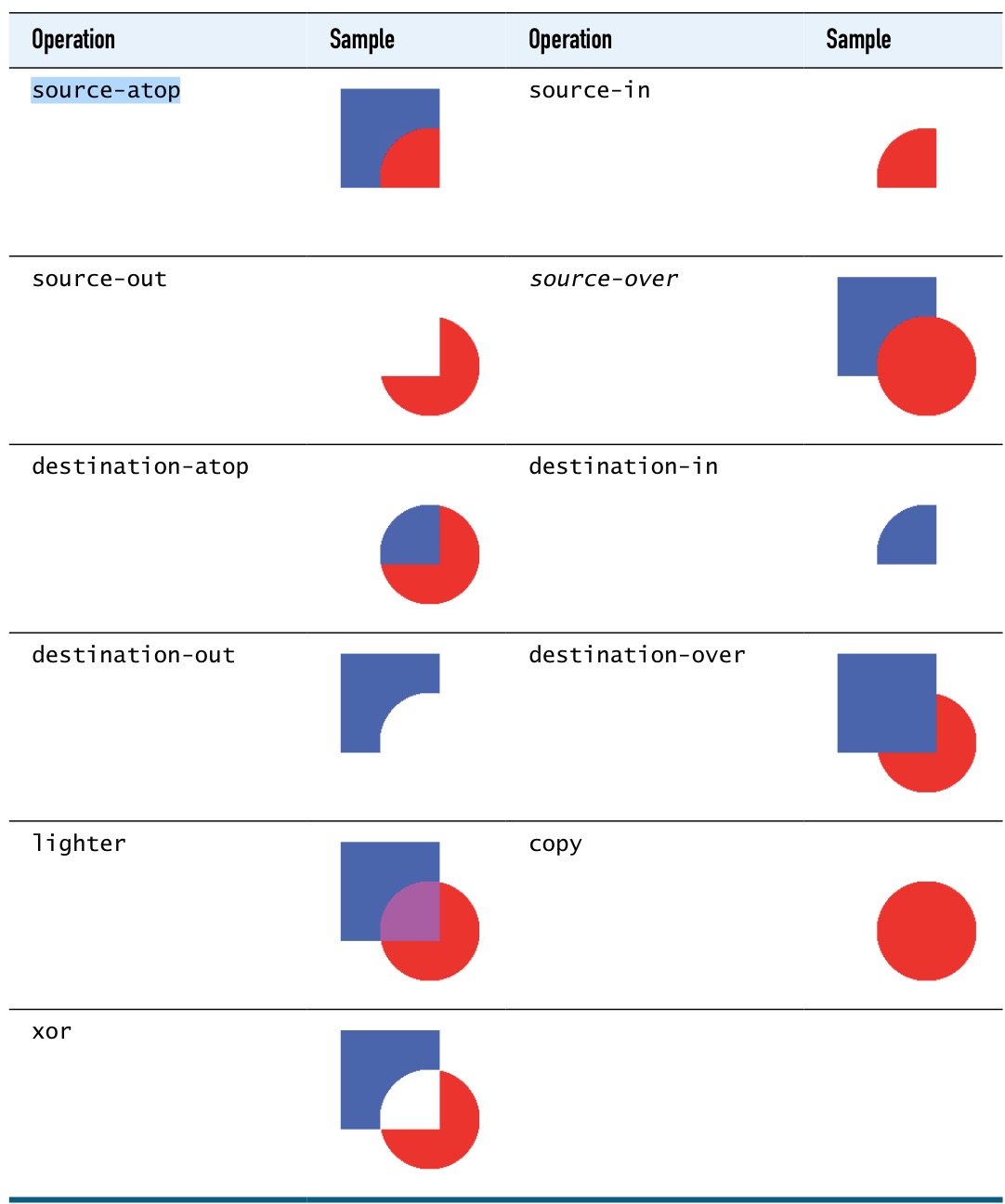
9.globalCompositeOperation

source-over 默认。在目标图像上显示源图像。
source-atop 在目标图像顶部显示源图像。源图像位于目标图像之外的部分是不可见的。
source-in 在目标图像中显示源图像。只有目标图像内的源图像部分会显示,目标图像是透明的。
source-out 在目标图像之外显示源图像。只会显示目标图像之外源图像部分,目标图像是透明的。
destination-over 在源图像上方显示目标图像。
destination-atop 在源图像顶部显示目标图像。源图像之外的目标图像部分不会被显示。
destination-in 在源图像中显示目标图像。只有源图像内的目标图像部分会被显示,源图像是透明的。
destination-out 在源图像外显示目标图像。只有源图像外的目标图像部分会被显示,源图像是透明的。
lighter 显示源图像 + 目标图像。
copy 显示源图像。忽略目标图像。
source-over 使用异或操作对源图像与目标图像进行组合。
请大家自己演示一下代码咯~
到这里,我们已经把最基本的API过了一遍,都是些最简单的例子。两个建议:1.我们应该多多学习大牛的源代码,最好是直接看国外的牛人~
2.要做出高难度的动画,请补一补数学的三角函数等常用的公式吧
6.曲线相关
arcTo(double x1, double y1,double x2, double y2, double radius)使用使用切点和一个半径,来为当前子路径添加一条圆弧。
x1, y1 点 P1 的坐标。
x2, y2 点 P2 的坐标。
radius 定义圆弧的圆的半径。
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.moveTo(10,10); //在左上方开始
context.lineTo(90,10); //到达圆角开始点的水平线
context.arcTo(100,10,100,20,10); //圆角
//context.lineTo(100,100); //到达右下方的垂直线
context.stroke();
我们来看一下此方法的工作原理:

大家看明白了吗?其实就是3点组成切线。现在我们一起动手画一个箭头,看看大家是不是搞懂了?
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.strokeStyle='rgb(50,50,0)';
context.fillStyle='rgb(50,50,0)';
context.lineWidth=2;
context.moveTo(10,30);
context.lineTo(290,30);
context.lineTo(285,28);
context.arcTo(289,30, 285,32,8);
context.lineTo(290,30);
context.stroke();
context.fill();
quadraticCurveTo(double cpx,double cpy, double x, double y)过使用表示二次贝塞尔曲线的指定控制点,向当前路径添加一个点。
cpx 贝塞尔控制点的 x 坐标
cpy 贝塞尔控制点的 y 坐标
x 结束点的 x 坐标
y 结束点的 y 坐标
请看下面的图示,自己演示吧。

bezierCurveTo(double cpx, double cpy, double cp2x, double cp2y, double x, double y)通过使用表示三次贝塞尔曲线的指定控制点,向当前路径添加一个点。
cp1x 第一个贝塞尔控制点的 x 坐标
cp1y 第一个贝塞尔控制点的 y 坐标
cp2x 第二个贝塞尔控制点的 x 坐标
cp2y 第二个贝塞尔控制点的 y 坐标
x 结束点的 x 坐标
y 结束点的 y 坐标

7.多边形:
其实到目前为止,我们完全可以用moveTo(), lineTo(), 画出多边形了。可能角度的计算有些朋友已经忘了,不要紧,a picture is worth a thousand words!

8.移动、旋转、放大,变换
translate(double x, double y) 重新映射画布上的 (0,0) 位置
x 添加到水平坐标(x)上的值
y 添加到垂直坐标(y)上的值
rotate(double angleInRadians) 旋转
旋转角度,以弧度计。
如需将角度转换为弧度,请使用 degrees*Math.PI/180 公式进行计算。
比如:旋转 5 度,5*Math.PI/180。
scale(double x, double y)缩放当前绘图,更大或更小
x 缩放当前绘图的宽度 (1=100%, 0.5=50%, 2=200%, 依次类推)
y 缩放当前绘图的高度 (1=100%, 0.5=50%, 2=200%, etc.)
transform(double a, double b,double c, double d, double e,double f)替换当前的变换矩阵
a 水平缩放绘图
b 水平倾斜绘图
c 垂直倾斜绘图
d 垂直缩放绘图
e 水平移动绘图
f 垂直移动绘图
setTransform(double a, double b,double c, double d, double e,double f)把当前的变换矩阵重置为单位矩阵,然后以相同的参数运行 transform()
a 水平旋转绘图
b 水平倾斜绘图
c 垂直倾斜绘图
d 垂直缩放绘图
e 水平移动绘图
f 垂直移动绘图
9.globalCompositeOperation

source-over 默认。在目标图像上显示源图像。
source-atop 在目标图像顶部显示源图像。源图像位于目标图像之外的部分是不可见的。
source-in 在目标图像中显示源图像。只有目标图像内的源图像部分会显示,目标图像是透明的。
source-out 在目标图像之外显示源图像。只会显示目标图像之外源图像部分,目标图像是透明的。
destination-over 在源图像上方显示目标图像。
destination-atop 在源图像顶部显示目标图像。源图像之外的目标图像部分不会被显示。
destination-in 在源图像中显示目标图像。只有源图像内的目标图像部分会被显示,源图像是透明的。
destination-out 在源图像外显示目标图像。只有源图像外的目标图像部分会被显示,源图像是透明的。
lighter 显示源图像 + 目标图像。
copy 显示源图像。忽略目标图像。
source-over 使用异或操作对源图像与目标图像进行组合。
请大家自己演示一下代码咯~
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.fillStyle="red";
context.fillRect(20,20,75,50);
context.fillStyle="blue";
context.globalCompositeOperation="source-over";
context.fillRect(50,50,75,50);
context.fillStyle="red";
context.fillRect(150,20,75,50);
context.fillStyle="blue";
context.globalCompositeOperation="destination-over";
context.fillRect(180,50,75,50);到这里,我们已经把最基本的API过了一遍,都是些最简单的例子。两个建议:1.我们应该多多学习大牛的源代码,最好是直接看国外的牛人~
2.要做出高难度的动画,请补一补数学的三角函数等常用的公式吧
相关文章推荐
- 【初识HTML5】(3) : 画布常用的API (2)
- 【初识HTML5】(1) : 什么是画布
- Cocos2d-html5(version2.2.1)常用API
- HTML5 Canvans 常用API整理
- HTML5 Canvans 常用API整理
- 一起学Netty(五)之 初识ByteBuf和ByteBuf的常用API
- html5-canvas常用的api介绍
- HTML5画布元素canvas提供的API使用方法
- 一起学Netty(五)之 初识ByteBuf和ByteBuf的常用API
- html5 canvas常用api总结(二)--绘图API
- 一起学Netty(五)之 初识ByteBuf和ByteBuf的常用API
- HTML5的canvas画布常用绘图命令总结
- html5 canvas常用api总结(三)--图像变换API
- 今天看到一篇很好的文章,介绍了html5常用几种api
- html5常用API之Full Screen
- [js高手之路] html5 canvas系列教程 - 掌握画直线图形的常用API
- 初识Unity 3D——常用API(3)
- Office API VBA的常用链接
- Java 常用API的运用,效率及技巧
- Ajax 常用api整理
