百度地图之网点分布(JSP版本)
2015-02-10 14:41
155 查看
百度API接口:http://developer.baidu.com/map/jsdemo.htm#a1_1
百度示例源码:
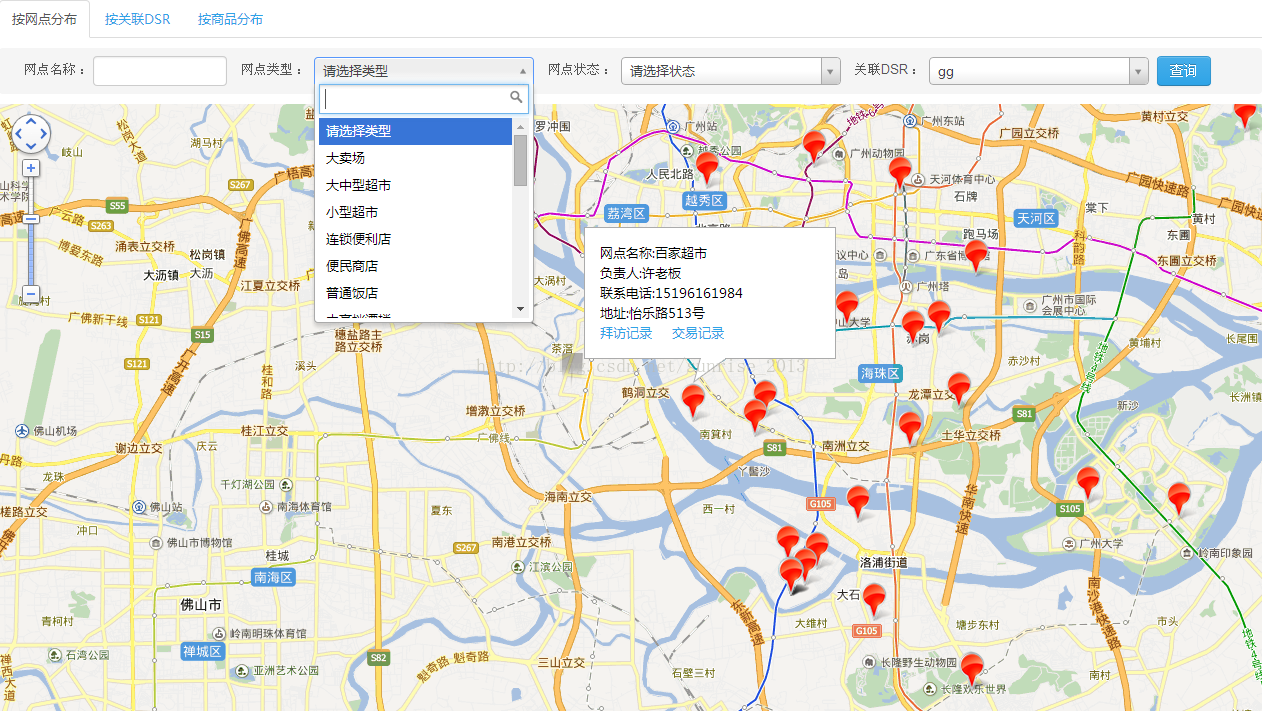
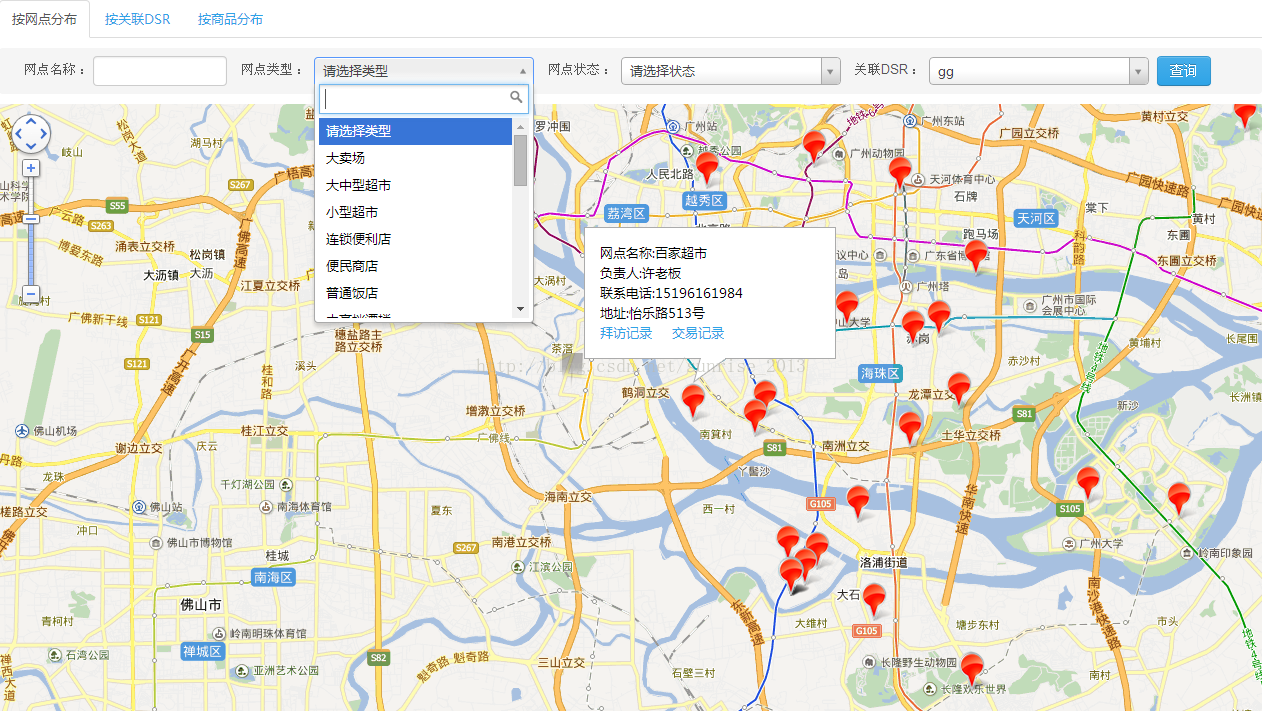
根据项目需要,需要将收集到的网点,显示在地图上,即网点分布,代码如下:

百度示例源码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<title>添加动画标注点</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
var point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画
</script>根据项目需要,需要将收集到的网点,显示在地图上,即网点分布,代码如下:
<%@ page contentType="text/html;charset=UTF-8" %>
<%@ include file="/WEB-INF/views/include/taglib.jsp"%>
<html>
<head>
<meta name="decorator" content="default"/>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>网点分布图</title>
<style type="text/css">
body, html {width: 100%;height: 95%;margin:0;font-family:"微软雅黑";}
#allmap{width:95%;height:500px;}
p{margin-left:4px; font-size:10px;}
a {text-decoration: none;} /* 链接无下划线,有为underline */
#container{height:95%}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.5&ak=***********************"></script>
</head>
<body>
<ul class="nav nav-tabs">
<li class="active"><a href="${ctx}/bn/datama/retailers/retailersDistMap">按网点分布</a></li>
<li><a href="${ctx}/bn/datama/retailers/hello">按商品分布</a></li>
</ul>
<form:form id="searchForm" modelAttribute="retailers" action="${ctx}/bn/datama/retailers/retailersDistMap" method="post" class="breadcrumb form-search">
<label>网点名称 :</label><form:input path="retlsName" htmlEscape="false" maxlength="50" class="input-small"/>
<label>网点类型 :</label>
<form:select path="retlsType">
<form:option value="">请选择类型</form:option>
<form:options items="${fns:getDictList('retls_type')}" itemLabel="label" itemValue="value" htmlEscape="false"/>
</form:select>
<label>网点状态 :</label>
<form:select path="retlsState">
<form:option value="">请选择状态</form:option>
<form:options items="${fns:getDictList('retls_state')}" itemLabel="label" itemValue="value" htmlEscape="false"/>
</form:select>
<label>关联DSR :</label><form:input path="" htmlEscape="false" maxlength="50" class="input-small"/>
<input id="btnSubmit" class="btn btn-primary" type="submit" value="查询"/>
</form:form>
<div id="container"></div>
<script type="text/javascript">
var map = new BMap.Map("container"); // 创建地图实例
var point = new BMap.Point(113.322, 23.026); // 创建点坐标
map.centerAndZoom(point, 13); // 初始化地图,设置中心点坐标和地图级别
map.addControl(new BMap.NavigationControl()); //添加默认缩放平移控件
map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用
map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用
</script>
<div class="table-responsive">
<tbody>
<c:forEach items="${retailersList}" var="retailers" varStatus="xh" >
<tr>
<td>${xh.count}</td>
<td><a href="${ctx}/bn/datama/retailers/view?id=${retailers.id}">${retailers.retlsName}</a></td>
</tr>
<script type="text/javascript">
var lng=${retailers.retlsLongitude};
var lat=${retailers.retlsLatiude};
var mPoint = new BMap.Point(lng, lat); // 创建点坐标
var myIcon = new BMap.Icon("http://21kj.sinaapp.com/ShoppingWeb/images/r_type4.png", new BMap.Size(39,39),
{
anchor: new BMap.Size(20, 30),
infoWindowAnchor: new BMap.Size(20, 0)
});
var marker = new BMap.Marker(mPoint,{icon:myIcon}); // 创建标注
// var marker = new BMap.Marker(mPoint); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
//marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画
//展示文本的消息
var retlsName="${retailers.retlsName}";
var retlsKp="${retailers.retlsKp}";
var retlsPhone="${retailers.retlsPhone}";
var retlsAddress="${retailers.retlsAddress}";
var str1="网点名称:"+retlsName+"</br>";
var str2="负责人:"+retlsKp+"</br>";
var str3="联系电话:"+retlsPhone+"</br>";
var str4="地址:"+retlsAddress+"</br>";
var str5='<a href=${ctx}/bn/datama/retailers/visitList?id=${retailers.id}>拜访记录 </a>';
var str6='<a href=${ctx}/bn/datama/retailers/saleOrder?id=${retailers.id}>交易记录</a>';
var str=str1+str2+str3+str4+str5+str6; //信息窗口显示文字
var infoWindow${xh.count} = new BMap.InfoWindow(str); // 创建信息窗口对象
marker.addEventListener("mouseover", function(){
this.openInfoWindow(infoWindow${xh.count},mPoint); //开启信息窗口
});
</script>
</c:forEach>
</tbody>
</div>
</body>
</html>
相关文章推荐
- Java_02_如何查看Servlet、JSP的版本(Tomcat V7.0.37)
- Tomcat的版本、Servlet/JSP版本、JavaEE版本、JavaSE版本 四者之间的对应关系
- 【盛大连接】_JAVA版本SDK案例(含JSP调用及说明,全)源代码
- uploadify上传小札记【jsp版本】【亲测有效】
- Tomcat 8.x版本不支持使用HTTP PUT方式访问JSP页面的问题
- iOS版本最新分布概况
- java web开发中,如何查看JSP和Servlet版本
- 百度地图最新版本sdk使用系列(七)-实现定位,poi搜索和导航
- 查看JSP和Servlet版本
- EL+servlet+jsp实现简单的投票程序版本二
- JBoss和Tomcat版本、及Servlet、JSP规范版本对应一览
- android版本分布 2015.11.2
- Android历史版本 版本号对照 版本分布
- 如何知道一款Tomcat支持哪个Servlet/JSP版本?
- jstl jsp servlet 版本问题。
- requireJS在同一个HTML/JSP页面,加载不同版本的jquery
- javaweb开发中怎样查看JSP和servlet的版本
- html/jsp 引用百度地图极其部分功能
- 如何查看JSP和Servlet版本
- Tomcat的JSP编译时使用的JDK的版本
