关于autocomplete的使用
2015-02-08 10:29
253 查看
自动补全相信大家都不陌生,就是根据输入的信息进行匹配,并显示相应的数据。
接下来我将写3篇文章,让大家熟悉并解决项目中遇到的问题。
第1篇文章主要是写怎么使用自动补全插件
你需要准备的材料:
jquery-autocomplete 作者是 Jörn Zaefferer 时间是 2009年
jquery-1.8.3.js 当然 jquery-1.4.2.js 也可以,但是不要使用1.9版本或之上的版本,原因我们第3篇文章在说。
好的废话不多说,直接进入主题:


在谷歌、火狐、IE7及以上版【IE6条件限制,没有测试】本都可以,
插件优化
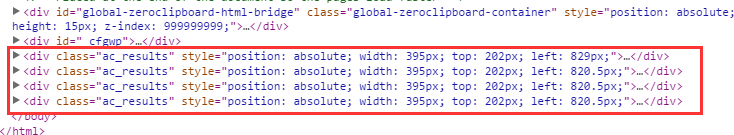
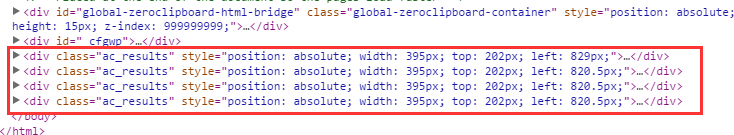
问题:如果将自动补全放在click 时间中,那么会出现多个弹出层。



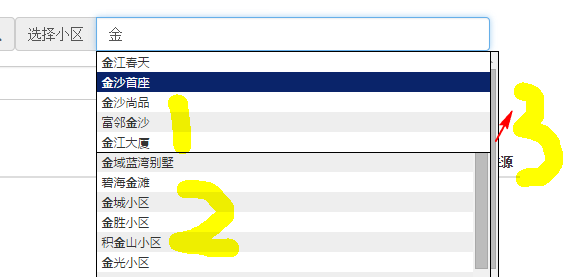
上图代表多个弹出层
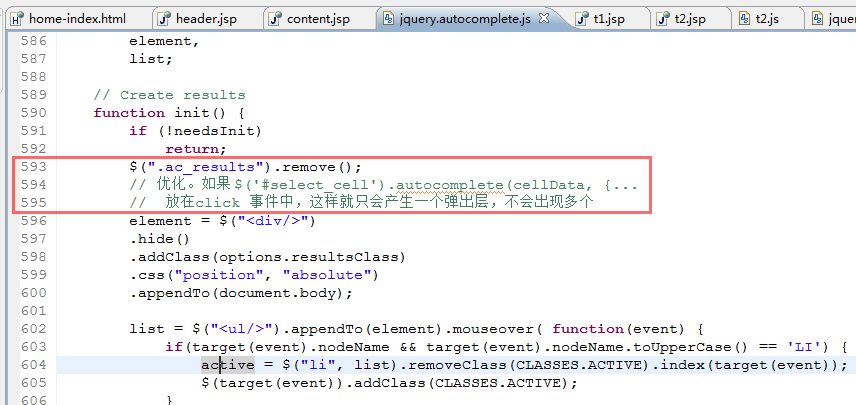
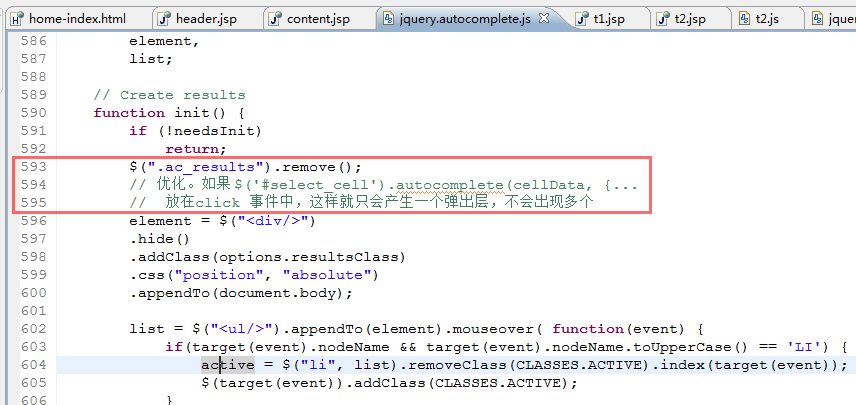
优化:

$(".ac_results").remove(); // 添加内容
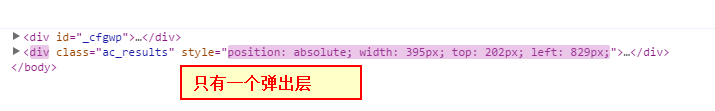
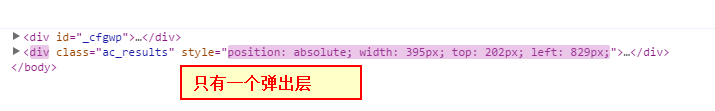
优化后结果:

接下来我将写3篇文章,让大家熟悉并解决项目中遇到的问题。
第1篇文章主要是写怎么使用自动补全插件
你需要准备的材料:
jquery-autocomplete 作者是 Jörn Zaefferer 时间是 2009年
jquery-1.8.3.js 当然 jquery-1.4.2.js 也可以,但是不要使用1.9版本或之上的版本,原因我们第3篇文章在说。
好的废话不多说,直接进入主题:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>关于autocomplete的使用</title>
<link rel="stylesheet" type="text/css" href="../js/jquery-autocomplete/jquery.autocomplete.css"></link>
<script type="text/javascript" src="../js/jquery-1.8.3.js"></script>
<script type="text/javascript" src="../js/jquery-autocomplete/jquery.autocomplete.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var emails = [
{ name: "Peter Pan", to: "peter@pan.de" },
{ name: "Molly", to: "molly@yahoo.com" },
{ name: "Forneria Marconi", to: "live@japan.jp" },
{ name: "Master <em>Sync</em>", to: "205bw@samsung.com" },
{ name: "Dr. <strong>Tech</strong> de Log", to: "g15@logitech.com" },
{ name: "Don Corleone", to: "don@vegas.com" },
{ name: "Mc Chick", to: "info@donalds.org" },
{ name: "Donnie Darko", to: "dd@timeshift.info" },
{ name: "Quake The Net", to: "webmaster@quakenet.org" },
{ name: "Dr. Write", to: "write@writable.com" },
{ name: "GG Bond", to: "Bond@qq.com" },
{ name: "Zhuzhu Xia", to: "zhuzhu@qq.com" }
];
// console.log(emails);
// 可以直接使用 自动补全,不用放在click 事件中。★★★★★
$("#emailName").click(function(){ // 放在该事件中,会造成多个弹出层。 所以对插件进行修改 ★★★★★
$('#emailName').autocomplete(emails, {
max: 10, //列表里的条目数
minChars: 0, //自动完成激活之前填入的最小字符
width: 400, //提示的宽度,一行放不下则换行
scrollHeight: 300, //提示的高度,溢出显示滚动条
matchContains: true, //包含匹配,只要有匹配的内容,那么就显示匹配行内容
autoFill: false, //自动填充
cacheLength: 1, // 要缓存多少条记录.设成1为不缓存.Default: 10
// mustMatch: true, // 如果为true, 输入框中内容不匹配,那么清除输入框内容,重新开始输入
formatItem: function(row, i, max) {
// 每行显示内容 i 表示行数; row 表示行数据
return i+ " "+ row.name+ "["+ row.to+ "]";
},
formatMatch: function(row, i, max) {
// 根据什么内容匹配
return row.name ; // 根据每行的 name 属性值匹配
},
formatResult: function(row) {
// 返回值,就是返回到输入框中的内容 return row.name + row.to
return row.to; // 返回每行 to 属性的值
}
}).result(function(event, row, formatted) {
// alert(row.name); // 最终触发事件,自定义
});
// 就是根据每行的 name 属性值匹配,返回 to 属性值
});
});
</script>
</head>
<body>
<input type="text" id="emailName" name="emailName">
</body>
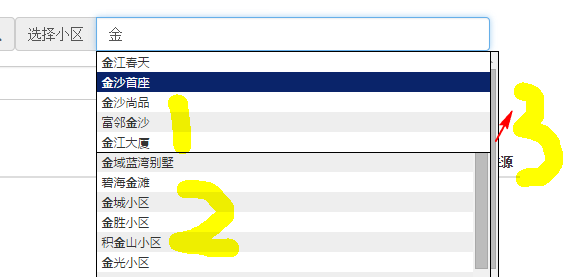
</html>效果图如下:

在谷歌、火狐、IE7及以上版【IE6条件限制,没有测试】本都可以,
插件优化
问题:如果将自动补全放在click 时间中,那么会出现多个弹出层。



上图代表多个弹出层
优化:

$(".ac_results").remove(); // 添加内容
优化后结果:

相关文章推荐
- 关于使用AutoCompleteTextView和CursorAdapter查询电话联系人并找出电话号码
- [JQuery UI]关于Autocomplete使用
- 关于jquery.AutoComplete插件的一些使用心得(编码问题,效率问题)
- 关于jQuery中autocomplete的使用
- 关于jQuery中autocomplete的使用
- 关于jquery Autocomplete的使用笔记
- 关于JQuery的autocomplete1.11.4版本插件的使用心得
- 关于autocomplete的使用注意
- 关于如何让 JBuilderX 使用中文字体
- 关于SQL SERVER 2000在Windows Server 2003下不能使用的问题
- 关于Web中使用模态对话框时向父窗口中的控件赋值
- 手册中关于怎样使用TQuery 的误导
- 关于RowSet的使用(1)
- 关于使用for循环
- 关于Access发布使用打包软件的一些疑问解答
- 关于在asp.net中使用数据库的临时表.
- 关于PHP与Sybase数据库的连接与使用
- 论坛短信中一个关于ADOMD使用的答复。
- 关于Adodb.Stream 的使用说明
- 关于在XtremeToolkit2.0环境下使用中文
