Android ViewGroup点击效果(背景色)
2015-01-27 19:53
337 查看
在开发Android应用的界面时,我们必然会用到本文ViewGroup,尤其是FrameLayout,LinearLayout,RelativeLayout等ViewGroup的子类; 在一些情况下,我们需要设置这些ViewGroup的点击效果,使用户获得更好的体验。下面介绍两种实现方法:
方法一:使用图片资源
通过为ViewGroup设置不同的图片图片资源,是最方便的实现方法,我们只需要设计两张图片,一张为非点击效果,另一张为点击时效果,然后为ViewGroup设置
background即可:
1. 定义ViewGroup的background所需的drawbale资源:selector_viewgroup_item_btn_bg.xml
该文件的定义很简单,就是规定了一个点击效果图片和一个正常情况下的图片,通过state进行区分。
2. 定义布局文件:main_activity.xml
在布局文件中,我们有两处处需要 注意:
·设置RelativeLayout的background属性,指向之前定义的drawable资源selector_viewgroup_item_btn_bg.xml
·要为RelativeLayout设置clickable 属性: android:clickable="true"
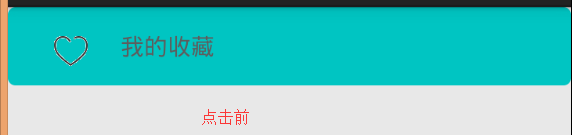
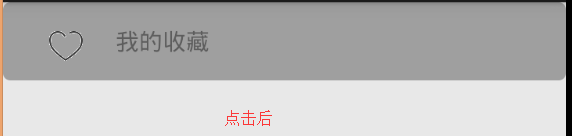
效果图:


方法二: 使用Color颜色
1. 在value目录下定义drawables.xml文件:
注: 此处我们需要注意,item的开头我们使用的是<drawable>而不是<color>.
2. 定义ViewGroup的background所需的drawbale资源:selector_viewgroup_bg.xml
3. 定义布局文件:main_activity.xml
在布局文件中,我们有两处处需要 注意:
·设置RelativeLayout的background属性,指向之前定义的drawable资源selector_viewgroup_bg.xml
·要为RelativeLayout设置clickable 属性: android:clickable="true"
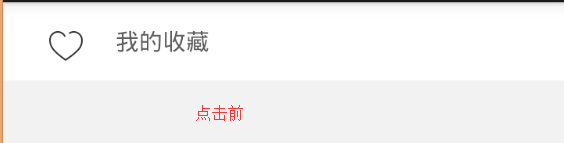
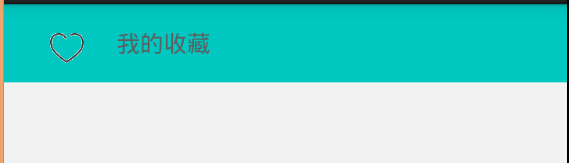
效果图:


通过上述方法,即可实现最简单的ViewGroup点击效果。
源代码下载地址(免费):http://download.csdn.net/detail/zuiwuyuan/8401989
方法一:使用图片资源
通过为ViewGroup设置不同的图片图片资源,是最方便的实现方法,我们只需要设计两张图片,一张为非点击效果,另一张为点击时效果,然后为ViewGroup设置
background即可:
1. 定义ViewGroup的background所需的drawbale资源:selector_viewgroup_item_btn_bg.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/btn_bg_pressed" android:state_pressed="true"/> <item android:drawable="@drawable/btn_bg_unpressed"/> </selector>
该文件的定义很简单,就是规定了一个点击效果图片和一个正常情况下的图片,通过state进行区分。
2. 定义布局文件:main_activity.xml
<RelativeLayout android:id="@+id/my_collect_layout_parent" android:layout_width="fill_parent" android:layout_height="50dp" android:clickable="true" android:background="@drawable/selector_viewgroup_item_btn_bg" > <ImageView android:id="@+id/img1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:layout_marginLeft="20dp" android:src="@drawable/more_my_collect_img" /> <TextView android:id="@+id/my_collect_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="12dp" android:layout_toRightOf="@id/img1" android:gravity="center" android:text="我的收藏" android:textColor="#5d5d5d" android:textSize="15sp" /> </RelativeLayout>
在布局文件中,我们有两处处需要 注意:
·设置RelativeLayout的background属性,指向之前定义的drawable资源selector_viewgroup_item_btn_bg.xml
·要为RelativeLayout设置clickable 属性: android:clickable="true"
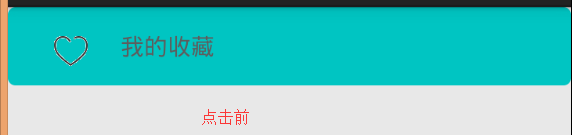
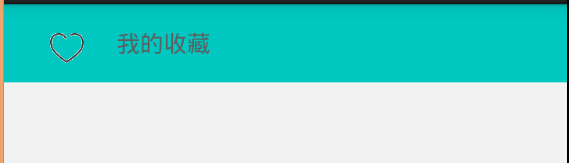
效果图:


方法二: 使用Color颜色
1. 在value目录下定义drawables.xml文件:
<?xml version="1.0" encoding="UTF-8"?> <resources> <!-- 用于RelativeLayout点击 --> <drawable name="viewgroup_item_bg_unpress">#ffffff</drawable> <drawable name="viewgroup_item_bg_pressed">#f2f2f2</drawable> </resources>
注: 此处我们需要注意,item的开头我们使用的是<drawable>而不是<color>.
2. 定义ViewGroup的background所需的drawbale资源:selector_viewgroup_bg.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:drawable="@drawable/viewgroup_item_bg_pressed"/> <item android:drawable="@drawable/viewgroup_item_bg_unpress" android:state_focused="false" android:state_pressed="false"/> </selector>
3. 定义布局文件:main_activity.xml
<RelativeLayout android:layout_width="fill_parent" android:layout_height="50dp" android:clickable="true" android:background="@drawable/selector_viewgroup_bg" > <ImageView android:id="@+id/img1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:layout_marginLeft="20dp" android:src="@drawable/more_my_collect_img" /> <TextView android:id="@+id/my_collect_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="12dp" android:layout_toRightOf="@id/img1" android:gravity="center" android:text="我的收藏" android:textColor="#5d5d5d" android:textSize="15sp" /> </RelativeLayout>
在布局文件中,我们有两处处需要 注意:
·设置RelativeLayout的background属性,指向之前定义的drawable资源selector_viewgroup_bg.xml
·要为RelativeLayout设置clickable 属性: android:clickable="true"
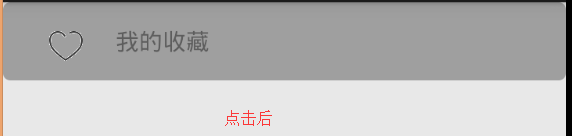
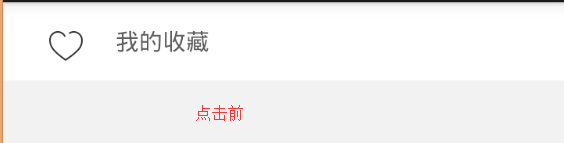
效果图:


通过上述方法,即可实现最简单的ViewGroup点击效果。
源代码下载地址(免费):http://download.csdn.net/detail/zuiwuyuan/8401989
相关文章推荐
- Android ViewGroup点击效果(背景色)
- Android ViewGroup点击效果(背景色)
- Android ViewGroup点击效果(背景色)
- Android自定义viewGroup实现点击动画效果
- Android开发 自定义ViewGroup 实现微信九格图功能(图片不同排布不同) 和 一种图片点击变暗效果
- Android:TextView点击效果
- android-使用ViewGroup实现左右滑动切换界面的效果
- 实现Android 5.0 Material Design的点击任意View的水波效果
- android中点击viewgroup时,子控件也会变成被点击的状态的原因及解决方法
- android自定义控件系列教程----继承ViewGroup实现带阻力效果的可回弹的SrollView
- android一个转盘效果的容器viewgroup
- [Android]点击事件的传递,从ViewGroup到View传递简短总结
- android view增加点击效果,如:iReader书架书籍点击变暗
- [Android] ImageButton | Button | TextView 点击和触摸效果实现
- Android ImageButton | Button | TextView 点击和触摸效果
- android自定义TextView点击效果
- Android自定义ViewGroup自动换行实现滑动任意布局及事件处理效果
- 【Android 界面效果10】Android中View,ViewGroup,Window之间的关系
- Android ViewGroup实现页面滑动效果并实现不同的动画效果(转载)
- Android ViewGroup实现页面滑动效果并实现不同的动画效果
