Jquery异步请求Action返回JSON
2015-01-25 02:05
330 查看
转载请注明出处:jiq•钦's
technical Blog
最近在自己写分布式注册中心的Web管理界面,需要点击左边树节点时,请求后台Action查询该节点的详细数据,然后异步刷新右边的节点信息区域。
异步刷新用了Jquery对Ajax的封装:
Action写成这样:
struts.xml配置:
备注:还有一种配置Action的方式是action方法不返回任何值,对应的action配置也不配置任何返回类型,但是action的方法中虽然不返回值,却需要将返回值写入到response流中,像这样:
无论我怎么去尝试,这个Jquery的异步请求总是返回error!
必须要去查看页面请求返回的结果,打开chrome进入到管理界面,按F12 出来调试界面。
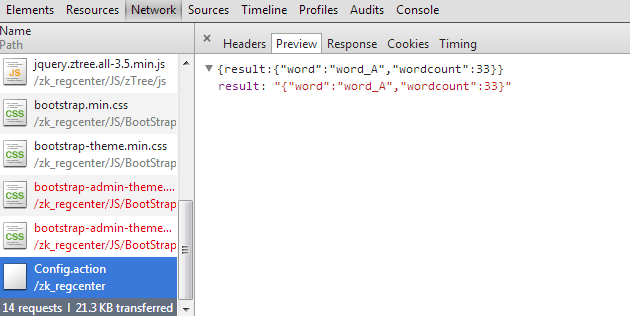
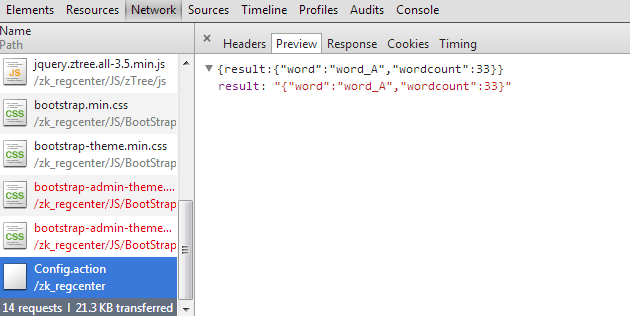
点击树节点,在Network这个Tab页查看所有请求和对应的回应,发现虽然Config.action请求返回码是200,即正常,但是response却全是异常!!!
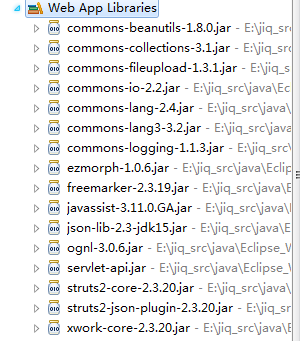
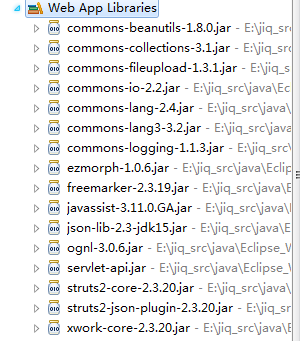
然后逐个排除这些异常,基本上全是因为少Jar包,最后jar包如下:

这下就返回success了,但是解析返回的JSON字符串却总是错误,我的返回如下:

然后再网上查到能够解析的json应该是这样:{'key1':'value1'},并且用形如:
这样的方式来解析,一看我的返回的json,发现多了一个result,所以按照这样方式解析就行了:
technical Blog
最近在自己写分布式注册中心的Web管理界面,需要点击左边树节点时,请求后台Action查询该节点的详细数据,然后异步刷新右边的节点信息区域。
异步刷新用了Jquery对Ajax的封装:
function zTreeOnClick(event, treeId, treeNode) {
$.ajax({
type: "POST",
url: "Config.action",
data: "",
dataType: "json",
success: function(data) {
alert(eval("("+data.result+")").word);
//$("#configInfo").load("nodeInfo.jsp");
//$("div .configInfo").html(responseText);
},
error: function() {
$("#configInfo").load("error.jsp");
}
});
};Action写成这样:
@SuppressWarnings("serial")
public class ConfigManageAction extends ActionSupport
{
private String result;
@Override
public String execute() throws Exception
{
Map<String,Object> map = new HashMap<String,Object>();
map.put("word", "word_A");
map.put("wordcount",33);
JSONObject json = JSONObject.fromObject(map);
this.result = json.toString();//给result赋值,传递给页面
return SUCCESS;
}
public String getResult() {
return result;
}
public void setResult(String result) {
this.result = result;
}
}struts.xml配置:
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN" "http://struts.apache.org/dtds/struts-2.3.dtd"> <struts> <constant name="struts.enable.DynamicMethodInvocation" value="false" /> <constant name="struts.devMode" value="true" /> <package name="default" namespace="/" extends="struts-default,json-default"> <action name="Login" class="org.zk.action.LoginAction"> <result name="success">/index.jsp</result> <result name="error">/error.jsp</result> </action> <action name="test" class="org.zk.action.ConfigManageAction" method="method"/> <action name="Config" class="org.zk.action.ConfigManageAction"> <result name="success" type="json" /> </action> </package> </struts>
备注:还有一种配置Action的方式是action方法不返回任何值,对应的action配置也不配置任何返回类型,但是action的方法中虽然不返回值,却需要将返回值写入到response流中,像这样:
public String method() throws Exception
{
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType("application/json;charset=UTF-8");
response.setCharacterEncoding("UTF-8");
response.setHeader("Cache-Control", "no-cache");
PrintWriter pw = response.getWriter();
Map<String,Object> map = new HashMap<String,Object>();
map.put("word", "word_A");
map.put("wordcount",33);
JSONObject json = JSONObject.fromObject(map);//将map对象转换成json类型数据
pw.write(json.toString());
pw.flush();
pw.close();
return null;
}无论我怎么去尝试,这个Jquery的异步请求总是返回error!
必须要去查看页面请求返回的结果,打开chrome进入到管理界面,按F12 出来调试界面。
点击树节点,在Network这个Tab页查看所有请求和对应的回应,发现虽然Config.action请求返回码是200,即正常,但是response却全是异常!!!
然后逐个排除这些异常,基本上全是因为少Jar包,最后jar包如下:

这下就返回success了,但是解析返回的JSON字符串却总是错误,我的返回如下:

然后再网上查到能够解析的json应该是这样:{'key1':'value1'},并且用形如:
var obj = eval( "(" + strJSON + ")" );//转换后的JSON对象
alert(obj.name);//json name这样的方式来解析,一看我的返回的json,发现多了一个result,所以按照这样方式解析就行了:
alert(eval("("+data.result+")").word);
相关文章推荐
- 使用JQuery.js & JQuery.form.js 插件完成对StrutsAction的异步请求,返回JSON数据
- 对于服务器返回的JSON字符串,如果 jQuery 异步请求没做类型说明,或者以字符串方式接受,那么需要做一次对象化处理
- jquery的ajax异步请求接收返回json数据实例
- jquery的ajax异步请求接收返回json数据实例
- jquery的ajax异步请求接收返回json数据实例
- jquery的ajax异步请求接收返回json数据
- jquery异步请求返回JSON
- jquery的ajax异步请求接收返回json数据
- 从ext前端发送异步请求到 struts的Action后端,并获取后端的返回信息
- 利用JQuery jsonp实现Ajax跨域请求 .Net 的*.handler 和 WebService,返回json数据
- jquery通过struts2请求,返回json数据,在jsp页面形成二级联动下拉列表
- jQuery通过Ajax向PHP服务端发送请求并返回JSON数据
- ajax struts action异步请求返回提示刷新
- ajax请求struts action返回json时XmlHttpRequest.status500错误
- jQuery.ajax异步变成同步的请求JSON数据例子
- Jquery异步提交返回json结果问题
- JQuery异步反序列化DataTable返回Json数据,并生成HTML
- jquery异步请求返回json串
- 关于jQuery获取Action返回的JSON数据 项目真实案例 记录(Struts2)
- jquery发送ajax请求,以及struts2的action响应请求并传回json数据的做法
