Android 标题 居中
2015-01-23 16:39
260 查看
1在onCreate()方法中加上这三句话:
[java]
view plaincopy
requestWindowFeature(Window.FEATURE_CUSTOM_TITLE);
setContentView(R.layout.main);
getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE,R.layout.title);
在布局文件中新建一个title.xml文件:
[java]
view plaincopy
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center">
<TextView android:id="@+id/textTile"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="title" />
</LinearLayout>
注:另外设置字体大小、颜色等在title文件的textTitle中设置
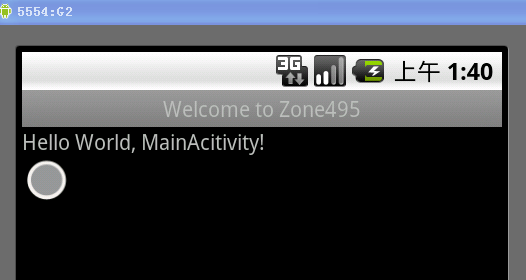
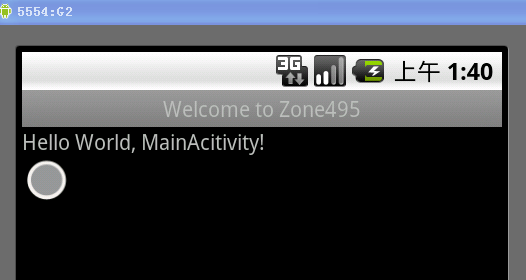
效果如下图:

Manifest清单中配置<aplication>
android:theme="@style/android:Theme.Light"
注意:1. 会先加载<application>中配置的主题,然后才会加载自定义的样式(还有建议把字体颜色设置成背景色掩藏第一次效果的做法)
2. 能不能应用到所有的activity没尝试,能够直接在res/values/style.xml自定义主题是最好的
3. 复杂的个性标题还是要在activity中加载自定义布局
其他方式:
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN); //Hide all screen decorations
用这两行设置全屏 然后在xml里做效果!
这样 在xml里设置的布局的background就是全屏的 你只要在上面个搞个小点的 textview就可以模拟出了
转自:http://blog.csdn.net/lanpy88/article/details/6777007
[java]
view plaincopy
requestWindowFeature(Window.FEATURE_CUSTOM_TITLE);
setContentView(R.layout.main);
getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE,R.layout.title);
在布局文件中新建一个title.xml文件:
[java]
view plaincopy
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center">
<TextView android:id="@+id/textTile"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="title" />
</LinearLayout>
注:另外设置字体大小、颜色等在title文件的textTitle中设置
效果如下图:

Manifest清单中配置<aplication>
android:theme="@style/android:Theme.Light"
注意:1. 会先加载<application>中配置的主题,然后才会加载自定义的样式(还有建议把字体颜色设置成背景色掩藏第一次效果的做法)
2. 能不能应用到所有的activity没尝试,能够直接在res/values/style.xml自定义主题是最好的
3. 复杂的个性标题还是要在activity中加载自定义布局
其他方式:
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN); //Hide all screen decorations
用这两行设置全屏 然后在xml里做效果!
这样 在xml里设置的布局的background就是全屏的 你只要在上面个搞个小点的 textview就可以模拟出了
转自:http://blog.csdn.net/lanpy88/article/details/6777007
相关文章推荐
- Android:text 如何让title标题居中
- Android—Dialog标题居中
- react-navigation解决android客户端导航栏标题不居中问题
- Android 标题 居中
- android标题不居中问题
- Android ActionBar高级自定义——设置标题居中和添加控件
- Android-Toolbar标题居中与字体大小和颜色
- Android设置Toolbar的标题居中
- Android Kotlin anko 标题居中
- Android Navigation Drawer,自定义ActionBar(标题居中)
- ionic 在Android运行,标题配置不居中问题
- Android设置Toolbar的标题居中
- Android Toolbar自定义标题标题居中的实例代码
- Android ToolBar标题文字居中的方法
- android toolbar 假标题居中
- 【Android开发】Toolbar与标题居中
- Android ActionBar高级自定义——设置标题居中和添加控件
- android标题居中
- Android自学之路,ToolBar的使用标题居中颜色设置
- Android Toolbar标题居中和自定义字体(toolbar是和drawerlayout联动情况下)
