CSS绘制三角形的原理剖析
2015-01-23 12:14
676 查看
今天学习Bootstrap时候,看到按钮的向下三角形源码:
我对border应用的原理不解,所以准备探索一下。我一直以边框是矩形的,如下代码

当我们增大border的值时

从上图可以很明显的发现每一边的边框是梯形。
现在试想一下,我们把元素的长和宽都设置为0px,边框的值不变,我们用极限的原理解释,每一边的边框将会由梯形变成三角形,下面我们用代码来试验一下。

那么现在我们对如何绘制三角形就有一个思路:把其他三边的边框的border-color值设为transparent,即可得到一个三角形。比如

我们再回过头来看Bootstrap中.caret的源码。似乎和我们想象中的不一样,在设计向下三角形时,开发者只设置了左上右的边框值,然后将左右两边的边框的border-color设置为transparent。我们现在先把左右两边的border-color不设置为transparent,看看是怎么样的图形。

原来当不设置下边框时,左右的边框会把下半部分切掉。到这里我们应该能完全理解bootstrap的.caret代码的原理了。
但是我们的探索并没有到此就结束,我们带着好奇心,测试如下代码:
我们只设置上右的边框,得到如下结果:

似乎有点难以理解,如果我们测试如下代码,应该会恍然大悟。

原来上面那一个例子显示成一个正方形,是因为元素的高和宽都为0,从而导致border收缩为右上角那一部分。
最有我们来看看,如果只设置元素对边的两条边框,看看会出现什么情况。
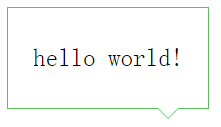
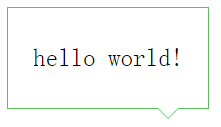
最后我们来看一个应用的例子:
效果如下:

它实现的原理很简单,就是两个三角形的叠加。
.caret {
display: inline-block;
width: 0;
height: 0;
margin-left: 2px;
vertical-align: middle;
border-top: 4px solid;
border-right: 4px solid transparent;
border-left: 4px solid transparent;
}我对border应用的原理不解,所以准备探索一下。我一直以边框是矩形的,如下代码
.border {
width:50px;
height:50px;
border: 2px solid;
border-color: #ADFF2F #BA55D3 #F4A460 #FF0000;
}
当我们增大border的值时
.border {
width:50px;
height:50px;
border: 20px solid;
border-color: #ADFF2F #BA55D3 #F4A460 #FF0000;
}
从上图可以很明显的发现每一边的边框是梯形。
现在试想一下,我们把元素的长和宽都设置为0px,边框的值不变,我们用极限的原理解释,每一边的边框将会由梯形变成三角形,下面我们用代码来试验一下。
.border {
width:0px;
height:0px;
border: 20px solid;
border-color: #ADFF2F #BA55D3 #F4A460 #FF0000;
}果然不出所料,我们得到如下结果:
那么现在我们对如何绘制三角形就有一个思路:把其他三边的边框的border-color值设为transparent,即可得到一个三角形。比如
.border {
width:0px;
height:0px;
border: 20px solid;
border-color: #ADFF2F transparent transparent transparent;
}
我们再回过头来看Bootstrap中.caret的源码。似乎和我们想象中的不一样,在设计向下三角形时,开发者只设置了左上右的边框值,然后将左右两边的边框的border-color设置为transparent。我们现在先把左右两边的border-color不设置为transparent,看看是怎么样的图形。
.border {
width: 0;
height:0;
border-top: 40px solid #ADFF2F;
border-right: 40px solid #BA55D3;
border-left: 40px solid #FF0000;
}
原来当不设置下边框时,左右的边框会把下半部分切掉。到这里我们应该能完全理解bootstrap的.caret代码的原理了。
但是我们的探索并没有到此就结束,我们带着好奇心,测试如下代码:
.border {
width: 0;
height:0;
border-top: 40px solid #ADFF2F;
border-right: 40px solid #BA55D3;
}我们只设置上右的边框,得到如下结果:

似乎有点难以理解,如果我们测试如下代码,应该会恍然大悟。
.border {
width: 40px;
height:40px;
border-top: 40px solid #ADFF2F;
border-right: 40px solid #BA55D3;
}
原来上面那一个例子显示成一个正方形,是因为元素的高和宽都为0,从而导致border收缩为右上角那一部分。
最有我们来看看,如果只设置元素对边的两条边框,看看会出现什么情况。
.border {
width: 0;
height:0;
border-top: 40px solid #ADFF2F;
border-bottom: 40px solid #FF0000;
}浏览器什么也不显示,分析其原因:因为元素的高和宽都为0,而且对边的两条边框没有交集,所以必然收缩为0.最后我们来看一个应用的例子:
<span style="white-space:pre"> </span>#demo {
width: 200px;
line-height: 100px;
background-color: #fff;
position: relative;
border: 1px solid #5BBF5A;
text-align: center;
font-size: 25px;
}
#demo:after, #demo:before {
border: solid transparent;
content: ' ';
width: 0;
height: 0;
position: absolute;
}
#demo:after {
border-width: 10px;
border-top-color: #fff;
top: 100px;
left: 150px;
}
#demo:before {
border-width: 11px;
border-top-color: #5BBF5A;
top: 100px;
left: 149px;
}效果如下:

它实现的原理很简单,就是两个三角形的叠加。
相关文章推荐
- CSS绘制三角形的原理剖析
- CSS绘制三角形的原理剖析
- CSS绘制三角形的原理剖析
- css绘制三角形原理
- CSS 制作三角形原理剖析
- CSS:纯CSS绘制三角形(原理)
- CSS绘制三角形原理
- CSS 绘制三角形原理演示(动画)
- 笔记 纯css绘制三角形原理动态演示链接地址
- CSS用border绘制三角形
- CSS 魔法系列:纯 CSS 绘制三角形(各种角度)
- 纯CSS绘制三角形(各种角度)
- 纯CSS绘制三角形
- CSS 魔法系列:纯 CSS 绘制三角形(各种角度)
- CSS 利用border三角形绘制方法
- 终于搞懂了CSS实现三角形图标的原理
- 用CSS画三角形,纯CSS绘制三角形的代码
- css绘制三角形方法
- CSS绘制三角形、爱心、对话框、钻石等方法
- CSS 三角形绘制方法
