Sencha touch 基础学习
2015-01-17 11:49
197 查看
一、什么是Sencha Touch?
Sencha Touch 是世界上第一个支持 HTML5 和 CSS3 标准的移动应用框架,你可以使用 HTML5 来编写音频和视频组件,还可以使用 LocalStorage Proxy 来存储离线数据,同时,大量 CSS3 样式表为你提供了创建健壮样式层的可能。该框架在提供丰富功能的基础上对 JavaScript 库文件进行合理优化,使得经过 gzipped 压缩后的库文件在 120kb 以下,最大限度地提升了 Web 应用在浏览器中的加载速度,增强了用户体验。
除了对最新标准的支持,该框架最大的特色正如其名,增强了对手持移动设备触控操作的支持,除了支持浏览器标准的触摸事件,还额外添加了如 tap, double tap, swipe, tap-hold, pinch 和 rotate 等富有吸引力的操作事件,使用户体验到与原生程序一样的效果。
Sencha Touch 另一大优势在于其跨平台性,由于 Apple iOS 和 Andriod 设备有其独立的开发、测试和运行环境,针对某一平台开发的应用在另一平台是不兼容的,这大大增加了移动应用的开发成本。而基于 Sencha Touch 开发的 Web 应用具有与原生应用相同的用户体验,同时兼容 Apple iOS、Andriod 和黑莓 RIM 6 设备,可以满足大部分的市场需求。
此外,借助 Ext JS 多年来对 Ajax 数据集成的经验,该框架提供了丰富的数据处理功能。开发人员能够方便地处理各种格式的数据如 XML、JSON,并能灵活地绑定到可视化组件加以展示。
二、案例分析

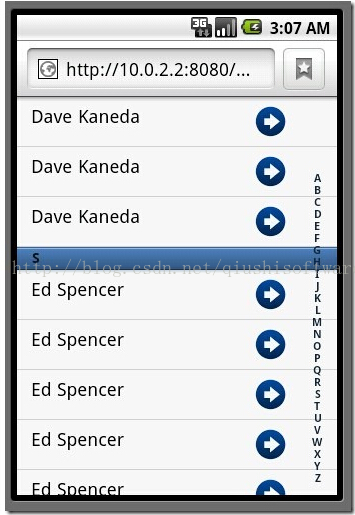
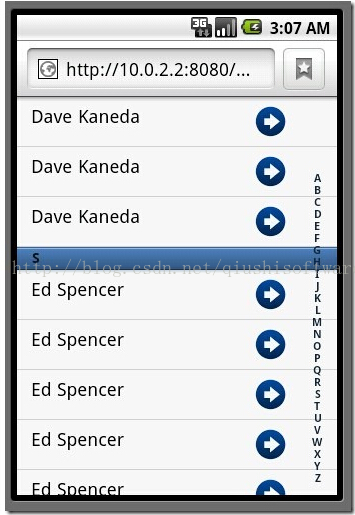
效果图:Sencha touch官方一个list的example
PS:模拟器访问本地server的地址是10.0.2.2:8080,而不是127.0.0.1:8080
1、导入touch的相关js,css以及资源文件
2、index.html
其中,“..”要根据在自己建立的项目中,相应的js和css文件实际存放的位置,进行正确的设置。
3、index.js
/**
* 前言:
* 此例子来自sencha touch的官方example
* 注释用语如有不当请见谅。
*/
//相信这是每个页面都是一样的
Ext.setup({
tabletStartupScreen: 'tablet_startup.png',
phoneStartupScreen: 'phone_startup.png',
icon: 'icon.png',
glossOnIcon: false,
onReady : function() {
//注册一个名为“Contact”的模型,显示的字段为firstName和lastName
Ext.regModel('Contact', {
fields: ['firstName', 'lastName']
});
//定义一个对象,有点类似Android里面的BaseAdapter
var groupingBase = {
itemTpl: '<div class="contact2"><strong>{firstName}</strong> {lastName}</div>',
selModel: {//选择模型,单选;应该还有多选
mode: 'SINGLE',
allowDeselect: true
},
grouped: true,//分组
indexBar: true, //索引栏
//定义点击事件
onItemDisclosure: {
scope: 'test',
//事件处理
handler: function(record, btn, index) {
alert('Disclose more info for ' + record.get('firstName'));
}
},
//数据仓库
store: new Ext.data.Store({
model: 'Contact',//与上面注册的模型对应
sorters: 'firstName',//排序字段
//分组title显示的数据源,为firstName的首字母
getGroupString : function(record) {
return record.get('firstName')[0];
},
//就是数据了
data: [
{firstName: 'Aaron', lastName: 'Conran'},
{firstName: 'Ape', lastName: 'Evilias'},
{firstName: 'Dave', lastName: 'Kaneda'},
{firstName: 'Michael', lastName: 'Mullany'},
{firstName: 'Abraham', lastName: 'Elias'},
{firstName: 'Jay', lastName: 'Robinson'},
{firstName: 'Tommy', lastName: 'Maintz'},
{firstName: 'Ed', lastName: 'Spencer'},
{firstName: 'Jamie', lastName: 'Avins'},
{firstName: 'Ed', lastName: 'Spencer'},
{firstName: 'Jamie', lastName: 'Avins'},
{firstName: 'Aaron', lastName: 'Conran'},
{firstName: 'Dave', lastName: 'Kaneda'},
{firstName: 'Ape', lastName: 'Evilias'},
{firstName: 'Dave', lastName: 'Kaneda'},
{firstName: 'Michael', lastName: 'Mullany'},
{firstName: 'Abraham', lastName: 'Elias'},
{firstName: 'Jay', lastName: 'Robinson'},
{firstName: 'Tommy', lastName: 'Maintz'},
{firstName: 'Ed', lastName: 'Spencer'},
{firstName: 'Jamie', lastName: 'Avins'},
{firstName: 'Aaron', lastName: 'Conran'},
{firstName: 'Dave', lastName: 'Kaneda'},
{firstName: 'Michael', lastName: 'Mullany'},
{firstName: 'Abraham', lastName: 'Elias'},
{firstName: 'Jay', lastName: 'Robinson'},
{firstName: 'Tommy', lastName: 'Maintz'},
{firstName: 'Ed', lastName: 'Spencer'},
{firstName: 'Jamie', lastName: 'Avins'},
{firstName: 'Aaron', lastName: 'Conran'},
{firstName: 'Dave', lastName: 'Kaneda'},
{firstName: 'Michael', lastName: 'Mullany'},
{firstName: 'Abraham', lastName: 'Elias'},
{firstName: 'Jay', lastName: 'Robinson'},
{firstName: 'Michael', lastName: 'Mullany'},
{firstName: 'Abraham', lastName: 'Elias'},
{firstName: 'Jay', lastName: 'Robinson'},
{firstName: 'Zed', lastName: 'Zacharias'}
]
})
};
/**
* 应该是判断设备类型把
* Phone和其他类型有所不同,主要就是屏幕大小了
*/
if (!Ext.is.Phone) {
new Ext.List(Ext.apply(groupingBase, {
floating: true,
width: 350,
height: 370,
centered: true,
modal: true,
hideOnMaskTap: false
})).show();
}
else {
new Ext.List(Ext.apply(groupingBase, {
fullscreen: true //全屏
}));
}
}
});4、部署到服务器访问就行了
参考文章:http://www.ibm.com/developerworks/cn/web/1108_husha_senchatouch/
http://www.cnblogs.com/halzhang/archive/2010/11/20/1882497.html
Sencha Touch 是世界上第一个支持 HTML5 和 CSS3 标准的移动应用框架,你可以使用 HTML5 来编写音频和视频组件,还可以使用 LocalStorage Proxy 来存储离线数据,同时,大量 CSS3 样式表为你提供了创建健壮样式层的可能。该框架在提供丰富功能的基础上对 JavaScript 库文件进行合理优化,使得经过 gzipped 压缩后的库文件在 120kb 以下,最大限度地提升了 Web 应用在浏览器中的加载速度,增强了用户体验。
除了对最新标准的支持,该框架最大的特色正如其名,增强了对手持移动设备触控操作的支持,除了支持浏览器标准的触摸事件,还额外添加了如 tap, double tap, swipe, tap-hold, pinch 和 rotate 等富有吸引力的操作事件,使用户体验到与原生程序一样的效果。
Sencha Touch 另一大优势在于其跨平台性,由于 Apple iOS 和 Andriod 设备有其独立的开发、测试和运行环境,针对某一平台开发的应用在另一平台是不兼容的,这大大增加了移动应用的开发成本。而基于 Sencha Touch 开发的 Web 应用具有与原生应用相同的用户体验,同时兼容 Apple iOS、Andriod 和黑莓 RIM 6 设备,可以满足大部分的市场需求。
此外,借助 Ext JS 多年来对 Ajax 数据集成的经验,该框架提供了丰富的数据处理功能。开发人员能够方便地处理各种格式的数据如 XML、JSON,并能灵活地绑定到可视化组件加以展示。
二、案例分析

效果图:Sencha touch官方一个list的example
PS:模拟器访问本地server的地址是10.0.2.2:8080,而不是127.0.0.1:8080
1、导入touch的相关js,css以及资源文件
2、index.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; minimum-scale=1.0; user-scalable=0;" /> <link rel="stylesheet" href="../../resources/css/sencha-touch.css" type="text/css"> <title>List</title> <script type="text/javascript" src="../../sencha-touch.js"></script> <script type="text/javascript" src="src/index.js"></script> </head> <body></body> </html>
其中,“..”要根据在自己建立的项目中,相应的js和css文件实际存放的位置,进行正确的设置。
3、index.js
/**
* 前言:
* 此例子来自sencha touch的官方example
* 注释用语如有不当请见谅。
*/
//相信这是每个页面都是一样的
Ext.setup({
tabletStartupScreen: 'tablet_startup.png',
phoneStartupScreen: 'phone_startup.png',
icon: 'icon.png',
glossOnIcon: false,
onReady : function() {
//注册一个名为“Contact”的模型,显示的字段为firstName和lastName
Ext.regModel('Contact', {
fields: ['firstName', 'lastName']
});
//定义一个对象,有点类似Android里面的BaseAdapter
var groupingBase = {
itemTpl: '<div class="contact2"><strong>{firstName}</strong> {lastName}</div>',
selModel: {//选择模型,单选;应该还有多选
mode: 'SINGLE',
allowDeselect: true
},
grouped: true,//分组
indexBar: true, //索引栏
//定义点击事件
onItemDisclosure: {
scope: 'test',
//事件处理
handler: function(record, btn, index) {
alert('Disclose more info for ' + record.get('firstName'));
}
},
//数据仓库
store: new Ext.data.Store({
model: 'Contact',//与上面注册的模型对应
sorters: 'firstName',//排序字段
//分组title显示的数据源,为firstName的首字母
getGroupString : function(record) {
return record.get('firstName')[0];
},
//就是数据了
data: [
{firstName: 'Aaron', lastName: 'Conran'},
{firstName: 'Ape', lastName: 'Evilias'},
{firstName: 'Dave', lastName: 'Kaneda'},
{firstName: 'Michael', lastName: 'Mullany'},
{firstName: 'Abraham', lastName: 'Elias'},
{firstName: 'Jay', lastName: 'Robinson'},
{firstName: 'Tommy', lastName: 'Maintz'},
{firstName: 'Ed', lastName: 'Spencer'},
{firstName: 'Jamie', lastName: 'Avins'},
{firstName: 'Ed', lastName: 'Spencer'},
{firstName: 'Jamie', lastName: 'Avins'},
{firstName: 'Aaron', lastName: 'Conran'},
{firstName: 'Dave', lastName: 'Kaneda'},
{firstName: 'Ape', lastName: 'Evilias'},
{firstName: 'Dave', lastName: 'Kaneda'},
{firstName: 'Michael', lastName: 'Mullany'},
{firstName: 'Abraham', lastName: 'Elias'},
{firstName: 'Jay', lastName: 'Robinson'},
{firstName: 'Tommy', lastName: 'Maintz'},
{firstName: 'Ed', lastName: 'Spencer'},
{firstName: 'Jamie', lastName: 'Avins'},
{firstName: 'Aaron', lastName: 'Conran'},
{firstName: 'Dave', lastName: 'Kaneda'},
{firstName: 'Michael', lastName: 'Mullany'},
{firstName: 'Abraham', lastName: 'Elias'},
{firstName: 'Jay', lastName: 'Robinson'},
{firstName: 'Tommy', lastName: 'Maintz'},
{firstName: 'Ed', lastName: 'Spencer'},
{firstName: 'Jamie', lastName: 'Avins'},
{firstName: 'Aaron', lastName: 'Conran'},
{firstName: 'Dave', lastName: 'Kaneda'},
{firstName: 'Michael', lastName: 'Mullany'},
{firstName: 'Abraham', lastName: 'Elias'},
{firstName: 'Jay', lastName: 'Robinson'},
{firstName: 'Michael', lastName: 'Mullany'},
{firstName: 'Abraham', lastName: 'Elias'},
{firstName: 'Jay', lastName: 'Robinson'},
{firstName: 'Zed', lastName: 'Zacharias'}
]
})
};
/**
* 应该是判断设备类型把
* Phone和其他类型有所不同,主要就是屏幕大小了
*/
if (!Ext.is.Phone) {
new Ext.List(Ext.apply(groupingBase, {
floating: true,
width: 350,
height: 370,
centered: true,
modal: true,
hideOnMaskTap: false
})).show();
}
else {
new Ext.List(Ext.apply(groupingBase, {
fullscreen: true //全屏
}));
}
}
});4、部署到服务器访问就行了
参考文章:http://www.ibm.com/developerworks/cn/web/1108_husha_senchatouch/
http://www.cnblogs.com/halzhang/archive/2010/11/20/1882497.html
相关文章推荐
- sencha touch 学习笔记- 基础中的基础(类和项目结构)(2013网页装在兜里)
- 从零开始学习Sencha Touch MVC应用之三
- 从零开始学习Sencha Touch MVC应用之六
- 从零开始学习Sencha Touch MVC应用之六
- 从零开始学习Sencha Touch MVC应用之八
- 从零开始学习Sencha Touch MVC应用之八
- sencha touch学习心得之FormPanel
- 从零开始学习Sencha Touch MVC应用之十一
- 从零开始学习Sencha Touch MVC应用之三
- 从零开始学习Sencha Touch MVC应用之三
- 从零开始学习Sencha Touch MVC应用之十
- 从零开始学习Sencha Touch MVC应用之八
- Sencha Touch 2 官方文档翻译之 Controllers(控制器学习指南)
- sencha-touch 开发者学习网站
- 从零开始学习Sencha Touch MVC应用之三
- 从零开始学习Sencha Touch MVC应用之四
- 从零开始学习Sencha Touch MVC应用之十四
- 从零开始学习Sencha Touch MVC应用之三
- 从零开始学习Sencha Touch MVC应用之六
- 从零开始学习Sencha Touch MVC应用之十
