用JavaScript和CSS3在HTML里实现音乐可视化效果
2015-01-07 16:31
543 查看
Patrick
Wied受到一个漂亮的Youtube音频可视化工具的启发,心想,“嗨,为什么我不开发一个自己的音乐可视化程序呢?”

(请使用谷歌浏览器观看演示)
观看演示:http://www.webhek.com/create-audio-visualizations-with-javascript-and-css
本文里将介绍Patrick Wied开发出这种效果使用的技术。尽管WebGL和Canvas 2D技术看起来都非常的有前途(而且很有趣,本人更喜欢多学一点WebGL知识!),但对于Patrick Wied想实现的这个功能,使用纯HTML,利用CSS3来实现动画效果,足够了(将来Patrick
Wied有计划将它迁移到其它技术上)。
这个试验特别的有趣,对Patrick Wied来说这是他第一次运用学习的数学知识到编程中。尽管涉及到的数学部分很浅显,Patrick Wied还是对能掌握一些东西的工作原理感到非常的兴奋。
下面就来讲一讲Patrick Wied是如何实现它的。
可视化的前提是需要获取音频数据。幸运的是,现代浏览器(谷歌浏览器,火狐浏览器等)里的 Web Audio API 对Web音频提供了丰富的操作功能。这里最重要是调用AnalyserNode。AnalyserNode将会给我们提供实时的音频数据,用于可视化显示。关于更详细的音频操作,可以阅读w3c
Web Audio Specs。
下面里看看为获取音频数据做的准备。
首先我们需要在页面上添加一个<audio>标记,并指定音频源为你想要可视化的音乐文件。
下面是如何使用AnalyserNode获取数据:
现在我们有了非常不错的音乐和数据。Patrick Wied测试过不少首歌曲,发现 frequencyData 在 [0, 255] ⊂ ℕ 之间的数据才有意义。而且有些地方frequencyData的数据始终是0——删除它们能更好的表现视觉动画,但很可能丢失了一下音频信息。
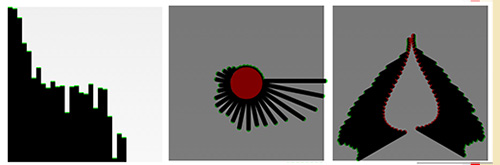
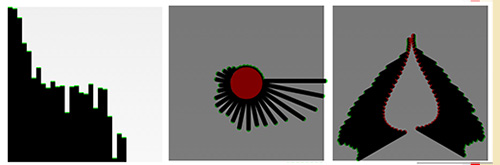
这是最有趣的部分。Patrick Wied先实现了一个柱状条样式的动画效果,每个柱子都表示frequencyData里的一组数据。每个柱子都是用纯HTML实现的,它的高度是使用CSS根据音频数据分析结果即时改变。为了让动画更加顺滑,Patrick Wied将CSS动画的transition属性设置为0.1秒。
其实也是很简单,但需要运用更多的技巧。为了让物体按环状对齐,需要使用几何函数(还记得Cos & Sin吧?)
想要实现更奇特的效果?你实际上是可以在这个2D空间里使用任何的弧形,比如,心型,泪滴型等等。但我还是更喜欢传统的视觉效果。
观看演示
希望你喜欢这篇文章。请在评论里让我知道你的想法。
转自:http://www.webhek.com/create-audio-visualizations-with-javascript-and-css
Wied受到一个漂亮的Youtube音频可视化工具的启发,心想,“嗨,为什么我不开发一个自己的音乐可视化程序呢?”

(请使用谷歌浏览器观看演示)
观看演示:http://www.webhek.com/create-audio-visualizations-with-javascript-and-css
本文里将介绍Patrick Wied开发出这种效果使用的技术。尽管WebGL和Canvas 2D技术看起来都非常的有前途(而且很有趣,本人更喜欢多学一点WebGL知识!),但对于Patrick Wied想实现的这个功能,使用纯HTML,利用CSS3来实现动画效果,足够了(将来Patrick
Wied有计划将它迁移到其它技术上)。
这个试验特别的有趣,对Patrick Wied来说这是他第一次运用学习的数学知识到编程中。尽管涉及到的数学部分很浅显,Patrick Wied还是对能掌握一些东西的工作原理感到非常的兴奋。
下面就来讲一讲Patrick Wied是如何实现它的。
获取音频数据
可视化的前提是需要获取音频数据。幸运的是,现代浏览器(谷歌浏览器,火狐浏览器等)里的 Web Audio API 对Web音频提供了丰富的操作功能。这里最重要是调用AnalyserNode。AnalyserNode将会给我们提供实时的音频数据,用于可视化显示。关于更详细的音频操作,可以阅读w3cWeb Audio Specs。
下面里看看为获取音频数据做的准备。
首先我们需要在页面上添加一个<audio>标记,并指定音频源为你想要可视化的音乐文件。
<audio id="myAudio" src="path-to-audio.mp3"></audio>
下面是如何使用AnalyserNode获取数据:
window.AudioContext = window.AudioContext || window.webkitAudioContext || window.mozAudioContext;
window.onload = function() {
var ctx = new AudioContext();
var audio = document.getElementById('myAudio');
var audioSrc = ctx.createMediaElementSource(audio);
var analyser = ctx.createAnalyser();
// we have to connect the MediaElementSource with the analyser
audioSrc.connect(analyser);
// we could configure the analyser: e.g. analyser.fftSize (for further infos read the spec)
// frequencyBinCount tells you how many values you'll receive from the analyser
var frequencyData = new Uint8Array(analyser.frequencyBinCount);
// we're ready to receive some data!
// loop
function renderFrame() {
requestAnimationFrame(renderFrame);
// update data in frequencyData
analyser.getByteFrequencyData(frequencyData);
// render frame based on values in frequencyData
// console.log(frequencyData)
}
audio.start();
renderFrame();
};
分析音频数据
现在我们有了非常不错的音乐和数据。Patrick Wied测试过不少首歌曲,发现 frequencyData 在 [0, 255] ⊂ ℕ 之间的数据才有意义。而且有些地方frequencyData的数据始终是0——删除它们能更好的表现视觉动画,但很可能丢失了一下音频信息。
视觉化音频数据
这是最有趣的部分。Patrick Wied先实现了一个柱状条样式的动画效果,每个柱子都表示frequencyData里的一组数据。每个柱子都是用纯HTML实现的,它的高度是使用CSS根据音频数据分析结果即时改变。为了让动画更加顺滑,Patrick Wied将CSS动画的transition属性设置为0.1秒。
更有趣的效果——辐射状动画
其实也是很简单,但需要运用更多的技巧。为了让物体按环状对齐,需要使用几何函数(还记得Cos & Sin吧?)// a full circle
var twoPi = 2*Math.PI;
var objectsCount = 12;
var radius = 100
// you want to align objectsCount objects on the circular path
// with constant distance between neighbors
var change = twoPi/objectsCount;
for (var i=0; i < twoPi; i+=change) {
var x = radius*cos(i);
var y = radius*sin(i);
// rotation of object in radians
var rotation = i;
// set the CSS properties to calculated values
}想要实现更奇特的效果?你实际上是可以在这个2D空间里使用任何的弧形,比如,心型,泪滴型等等。但我还是更喜欢传统的视觉效果。
观看演示
希望你喜欢这篇文章。请在评论里让我知道你的想法。
转自:http://www.webhek.com/create-audio-visualizations-with-javascript-and-css
相关文章推荐
- 用JavaScript和CSS3在HTML里实现音乐可视化效果
- 前端之美:9个很酷的基于 CSS3 和 JavaScript 实现的效果
- 9个很酷的基于 CSS3 和 JavaScript 实现的效果
- HTML+CSS3 纯代码实现转盘效果
- css3实现卷页效果http://jingyan.baidu.com/article/73c3ce2806aef9e50343d93a.html
- Javascript 高级手势&基于 CSS3 和 JavaScript 实现的效果
- <html5+css3+js>用javascript显示隐藏,添加,删除元素,css动画效果
- 利用html5/css3 动画效果,实现图片果冻抖动效果
- Javascript 及 CSS3 实现进度条效果
- html5+css3实现抽奖活动的效果
- HTML中如何使用JavaScript实现DOM的动画效果
- 12个帮助实现超棒数据可视化效果的Javascript框架
- [Javascript]如何在HTML中实现点击input输入框(获得焦点)后默认提示消失的效果
- 13个可实现超棒数据可视化效果的Javascript框架
- HTML+JavaScript实现在一个下拉框中多选,然后提交到另外一个下拉框中的效果
- html+javascript实现可拖动可提交的弹出层对话框效果
- Html+CSS3技术实现动画、天气图标动态效果 效果很酷
- JavaScript网站设计实践(五)编写photos.html页面,实现点击缩略图显示大图的效果
- HTML5/CSS3实现添加锁屏效果
- HTML5+javascript实现图片加载进度动画效果
