使用Sublime Text 3的HTML-CSS-JS Prettify插件格式化代码
2015-01-05 20:57
1076 查看
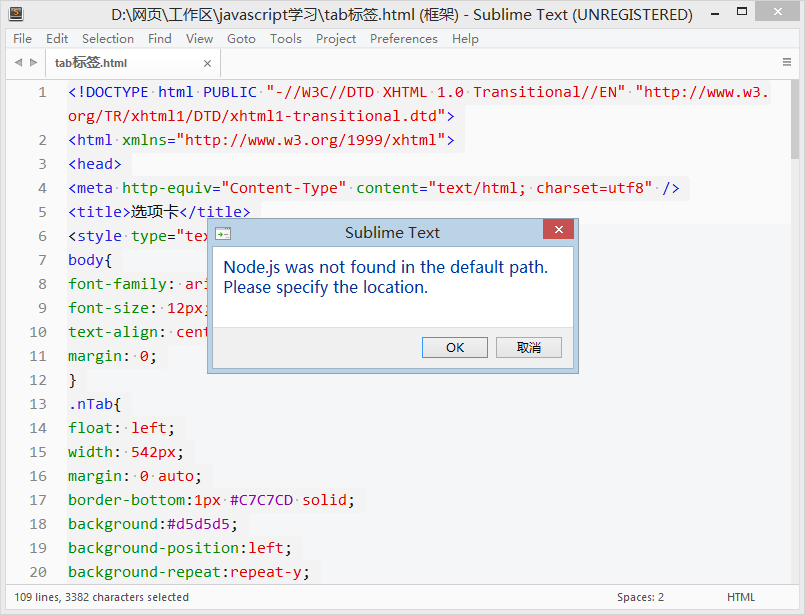
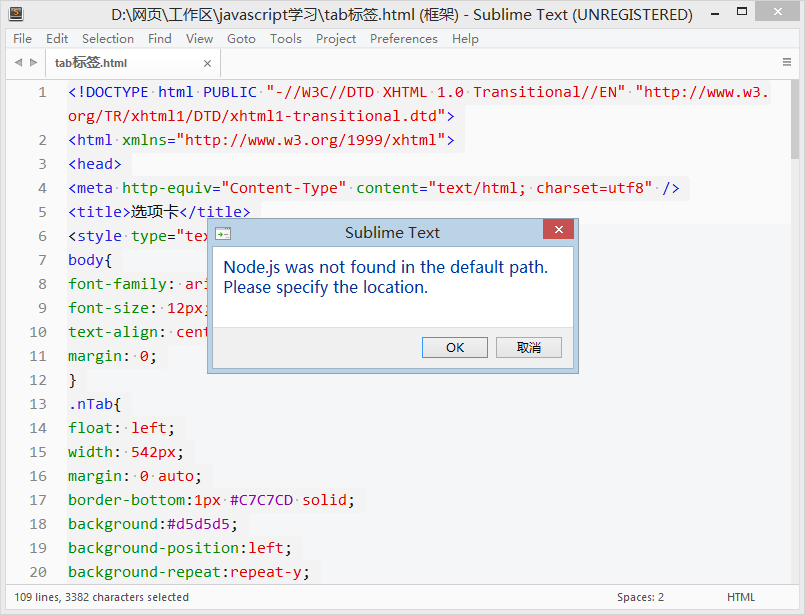
之前用 Sublime Text 格式化代码的时候,安装过 HTML-CSS-JS Prettify 这个插件,但格式化时却会提示(默认路径未找到Node.js)

下载安装
到Node.js 官网下载 32位版本(据说win x64版有问题)安装。
确认Node.js安装路径
鼠标右键

格式化代码
鼠标右键

嗯~效果不错!(不喜欢还可以自己设置)
等等!!缩进虚线怎么变这么多条?!(密集恐惧症的怎么活=。=)
下面来设置下:菜单栏


虽然完全不知道 Node.js 怎么用,但没关系,只管安装就好。
下载安装
到Node.js 官网下载 32位版本(据说win x64版有问题)安装。
确认Node.js安装路径
鼠标右键
HTML/CSS/JS Prettify>
Set Plugin Options保证插件路径与Node.js安装路径一致,Ctrl+s保存。

格式化代码
鼠标右键
HTML/CSS/JS Prettify>
Prettify Code查看效果

嗯~效果不错!(不喜欢还可以自己设置)
等等!!缩进虚线怎么变这么多条?!(密集恐惧症的怎么活=。=)
下面来设置下:菜单栏
View>
Indentation>
Tab Width 4就完美了 :)

相关文章推荐
- 使用Sublime Text 3的HTML-CSS-JS Prettify插件格式化代码
- 使用Sublime Text 3的HTML-CSS-JS Prettify插件格式化代码
- 使用Sublime Text 3的HTML-CSS-JS Prettify插件格式化代码
- 使用Sublime Text 3的HTML-CSS-JS Prettify插件格式化代码
- 使用Sublime Text 3的HTML-CSS-JS Prettify插件格式化代码
- Sublime Text 3的格式化代码插件 HTML-CSS-JS Prettify
- 【前端】Sublime text3 插件HTML/CSS/JS prettify 格式化代码
- Sublime Text 插件之HTML-CSS-JS Prettify—格式化HTML CSS JS与显示函数列表
- Sublime text 3 格式化HTML/css/js/json代码 插件
- sublime text3格式化插件HTML-CSS-JS Prettify
- Sublime text 3 格式化HTML/css/js/json代码 插件
- Sublime Text:格式化插件HTML-CSS-JS Prettify
- Zend Studio 上 安装使用Aptana插件(html,css,js代码提示功能)
- Zend Studio 上 安装使用Aptana插件(html,css,js代码提示功能)
- Zend Studio上安装使用Aptana插件(html,css,js代码提示功能)
- Zend Studio上安装使用Aptana插件(html,css,js代码提示功能)
- Zend Studio 上 安装使用Aptana插件(html,css,js代码提示功能) .
- sublime格式化HTML+CSS插件--HTML-CSS-JS Prettify
- Sublime Text插件之HTML-CSS-JS Prettify
- Zend Studio 上 安装使用Aptana插件(html,css,js代码提示功能)
