用Photoshop制作简单贺卡
2014-12-31 22:55
281 查看
想必看这个教程的你,对于Photoshop应该不是十分熟练使用吧,但还想制作出属于自己的东东对朋友略表心意,这个简单教程不会令你失望的!
做什么都是要有意义的,就做一个新年贺卡吧!
首先我们先定义好贺卡尺寸:480X320像素
基本内容就是简单的天使飘过,留下的不是钱,是星星,然后在繁星中显示祝福,简单到爆吧!
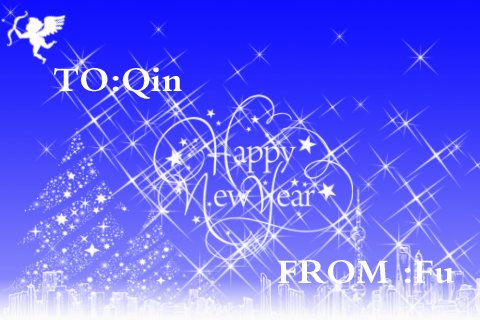
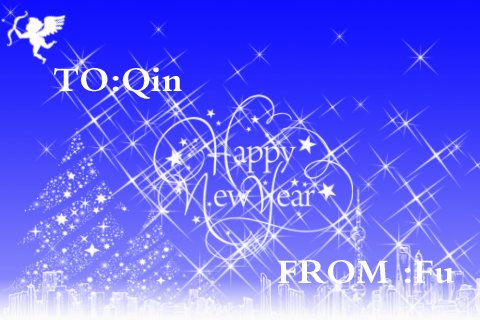
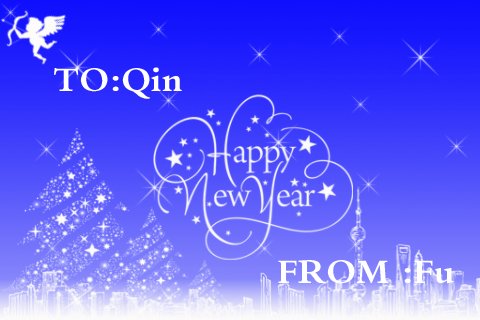
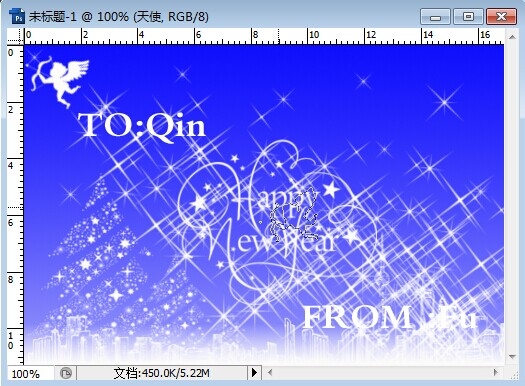
先看一下效果,在开工

先分析一下里面有多少个元素:有城市,树,文字,天使,星星,背景
第一步,处理背景
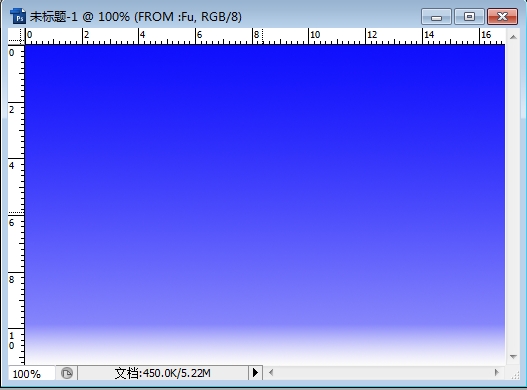
①打开Photoshop,新建一个480x320的工程,背景改成蓝色(如果找不准,可以去网上copy一张,然后用吸管取色)
②单击左边的渐变
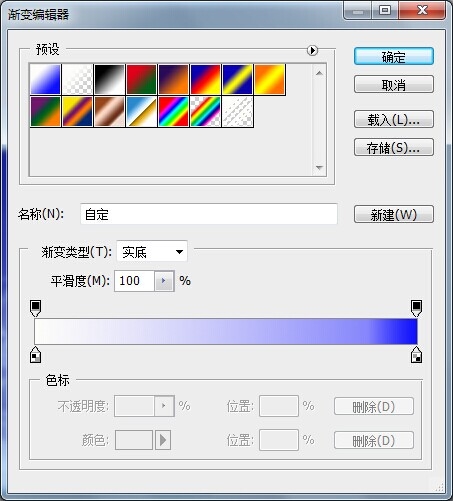
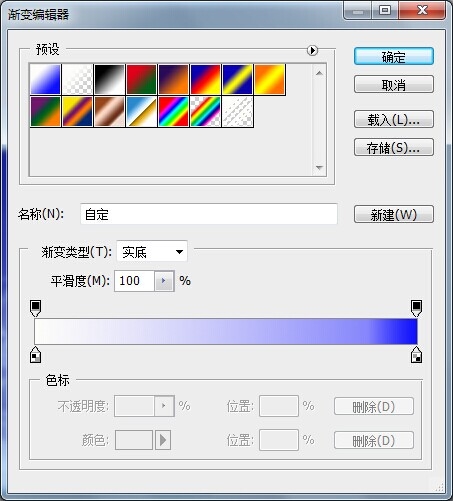
修改


(天是蓝的,地是白的)
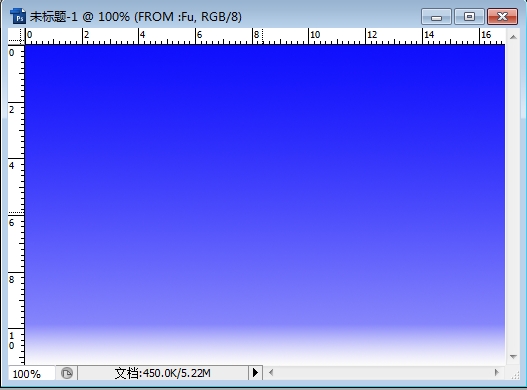
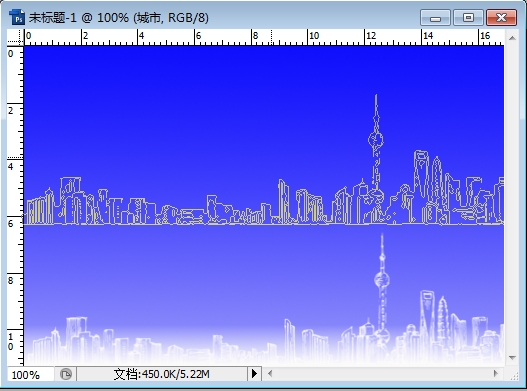
在北京图层从上垂直向下拉到下边缘,出现如下效果

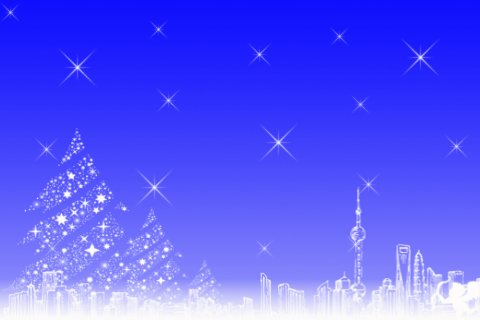
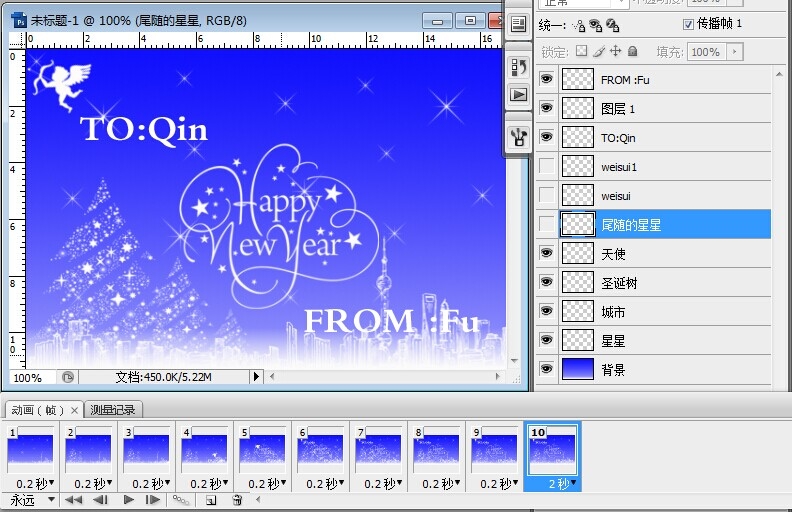
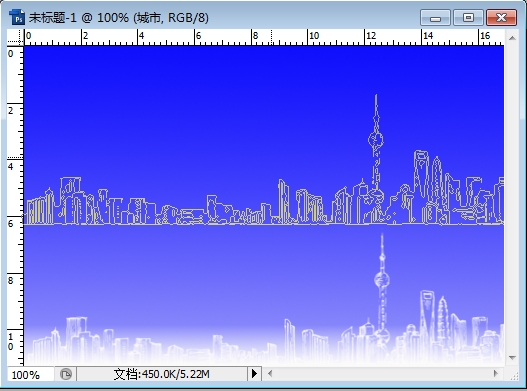
把城市、树、文字做出来,看好我建了多少个图层哦
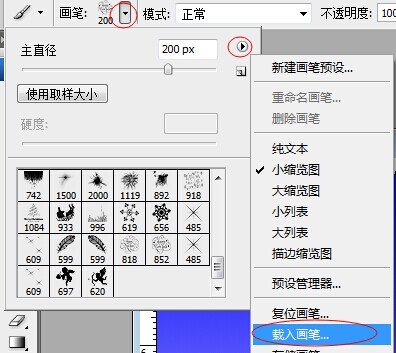
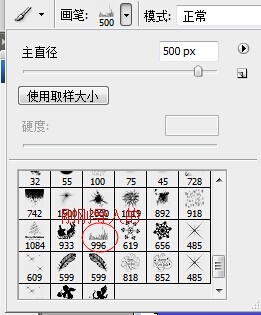
这里需要导入笔刷,在网上能下载到,自己去搜吧
也可以在这里下载http://down.51cto.com/data/1968893
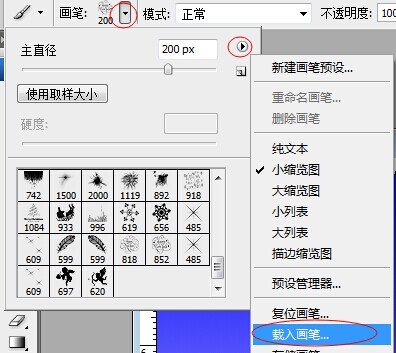
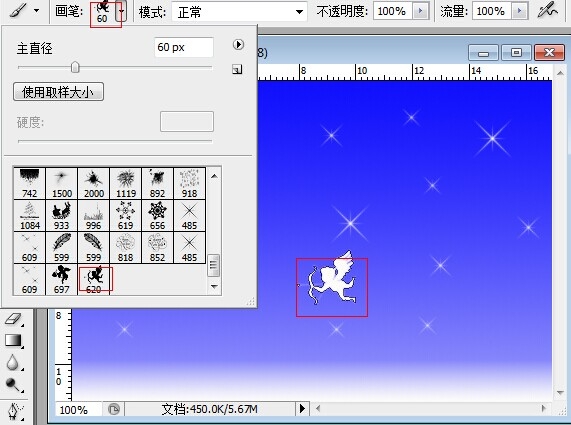
①导入笔刷
点击画笔工具

第二步,新建图层,画城市


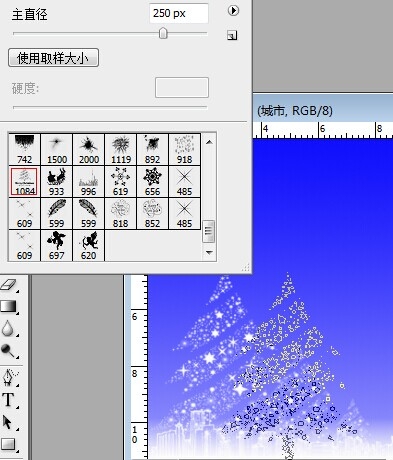
第三步,新建一个图层,用画笔话画圣诞树

一次画大小不等的三个
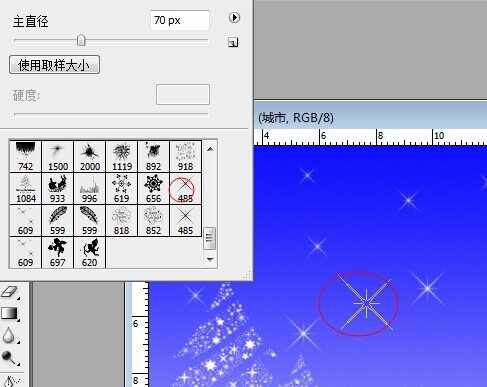
第四步,新建图层,画背景点缀的星星,因为是点缀,随便点几个就行了

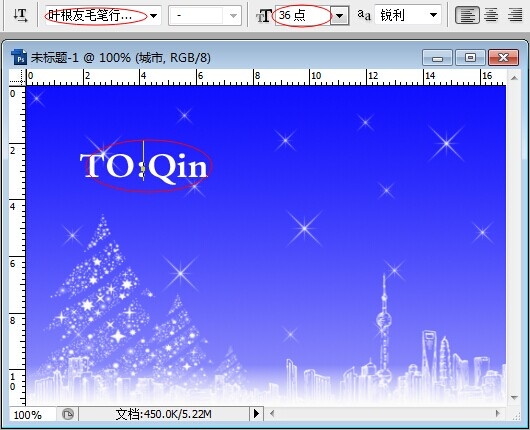
第五部,这里需要新建三个图层,每个图层是用来显示不同的字
①一个图层命名为TO

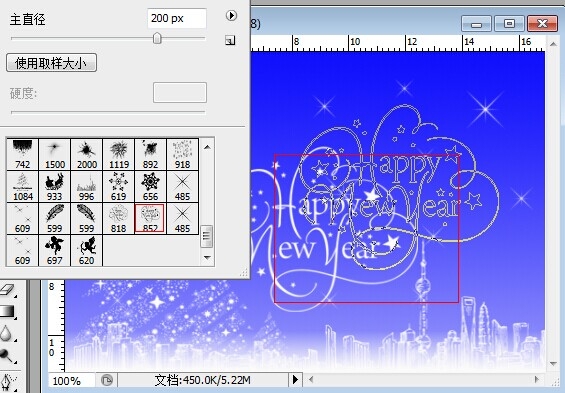
②一个图层命名为happy,这个用画笔画

③一个图层命名为FROM

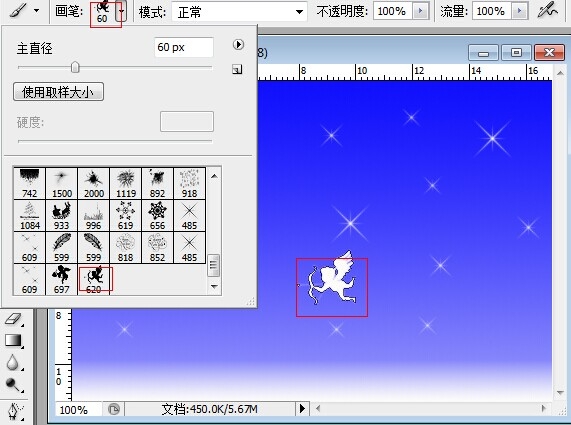
第六步 画天使和散落的星星
①画出天使

ctrl+T,顺时针旋转成如下效果

将其移至左下角备用
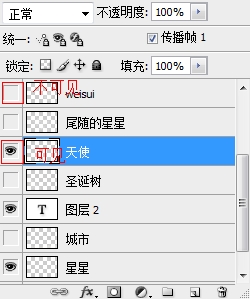
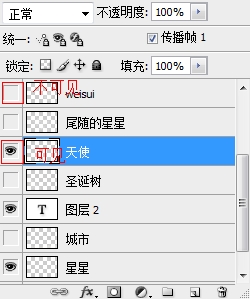
②画尾随的星星,为了展示效果,除了背景图层其它都设置为不可见(图层左侧眼睛)

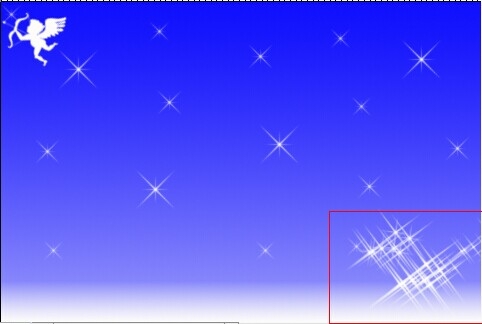
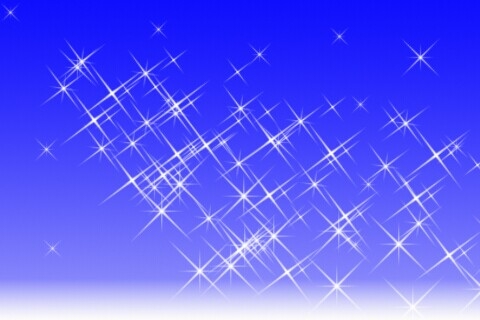
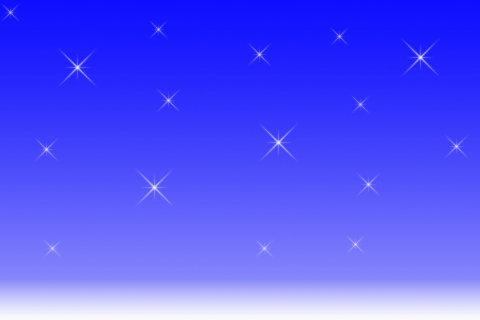
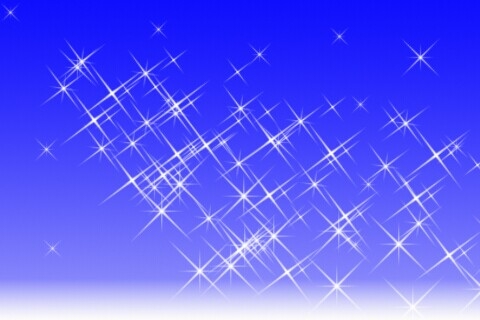
尾随的星星我们需要三个图层,分别用画笔画出如下三个图的效果,最后全部设置为不可见



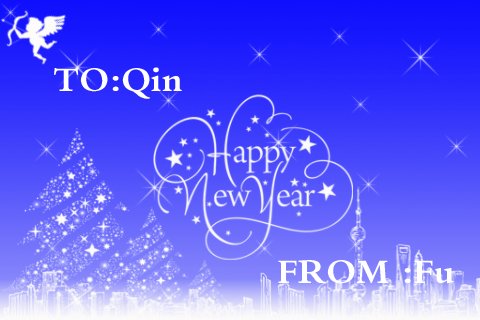
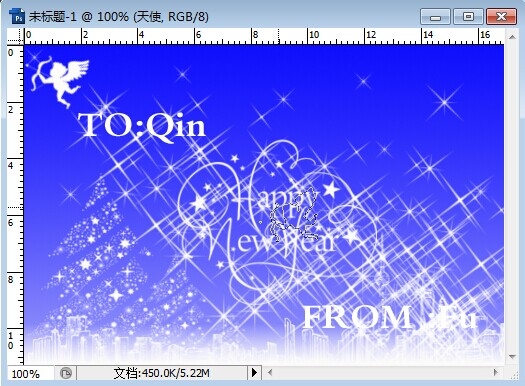
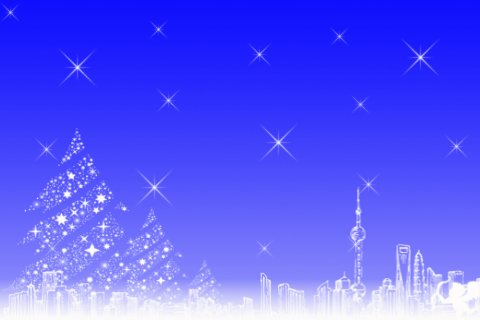
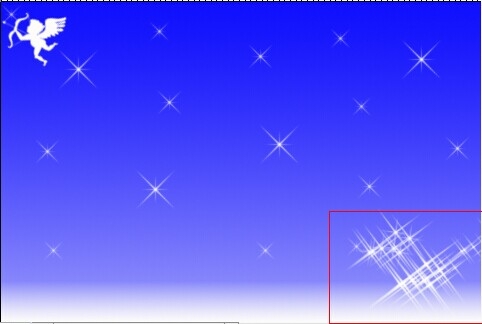
现在我们把所有都设置为可见,如下图

有没有很乱啊!!!
没关系还有一个很牛逼的功能没用,动画功能
第七步,制作动画效果

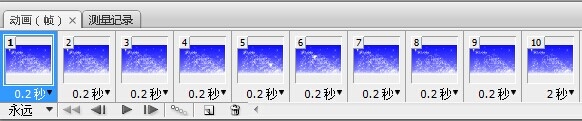
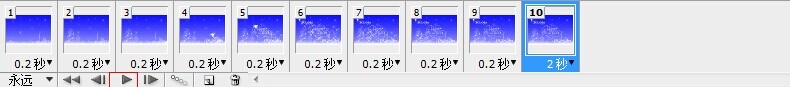
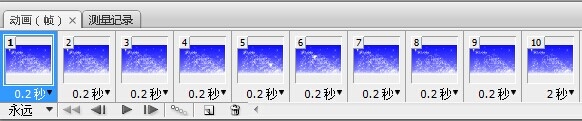
接下来建立10个动画帧,每帧0.2s

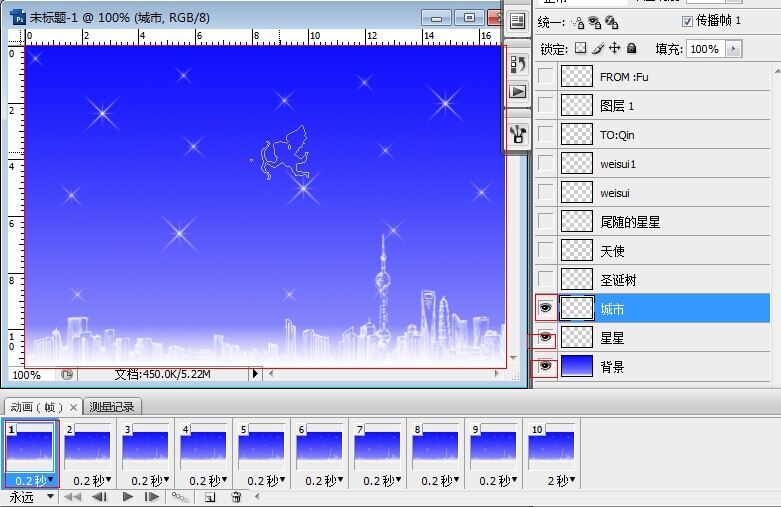
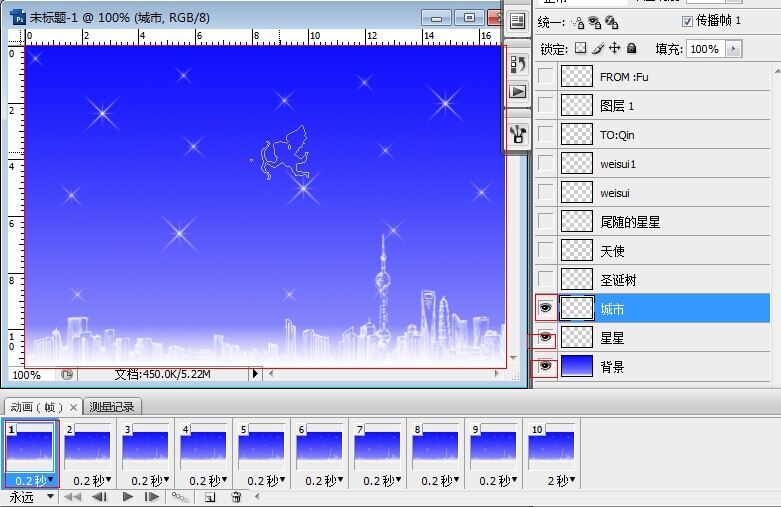
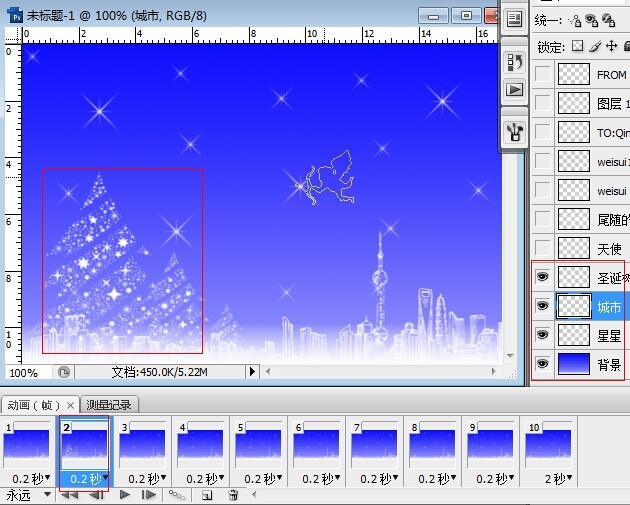
第一帧、显示出城市

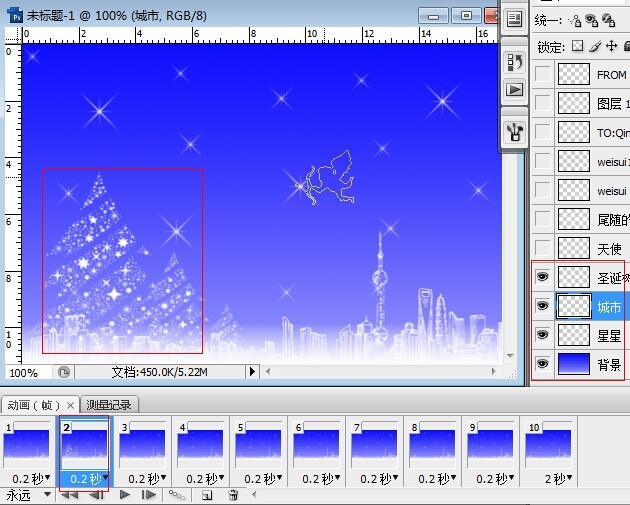
第二帧、显示出圣诞树

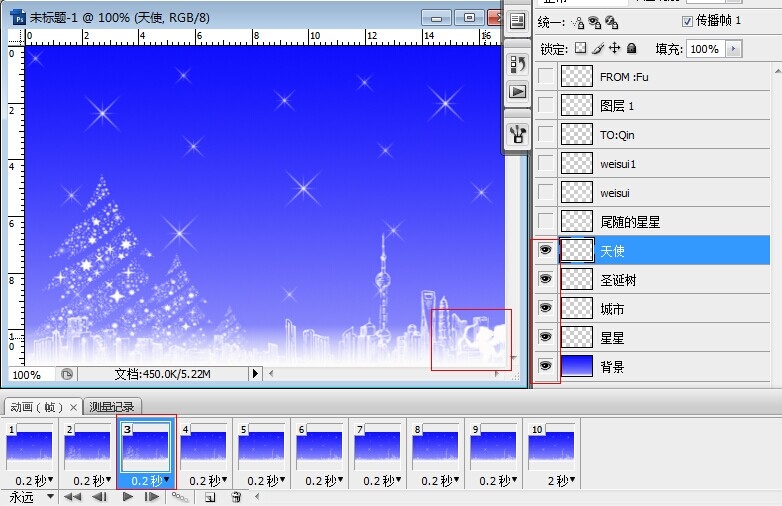
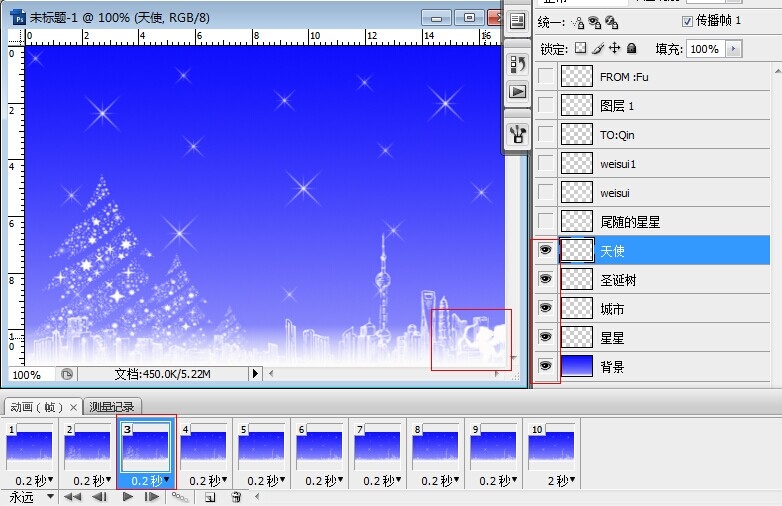
第三帧、显示出天使,注意实在左下角

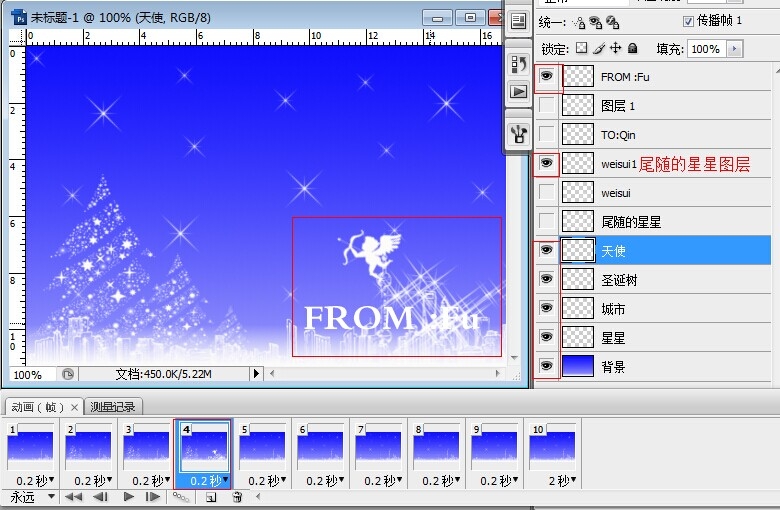
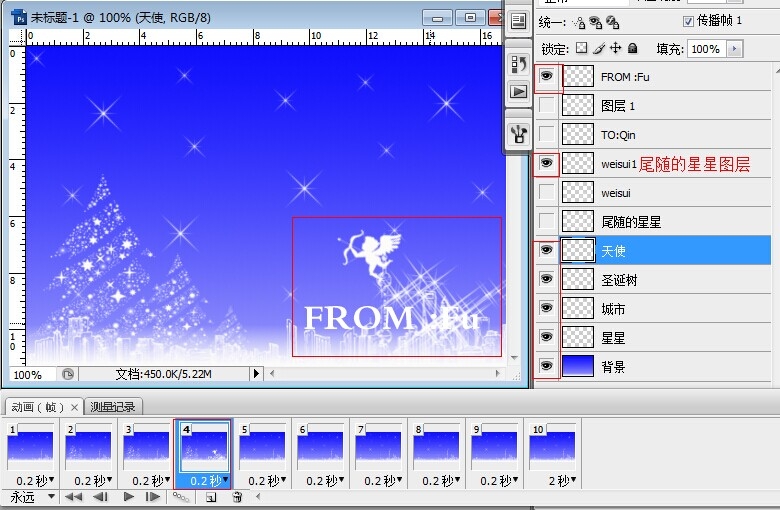
第四帧、这里要注意的是“天使”是用“移动工具”移动到当前位置的

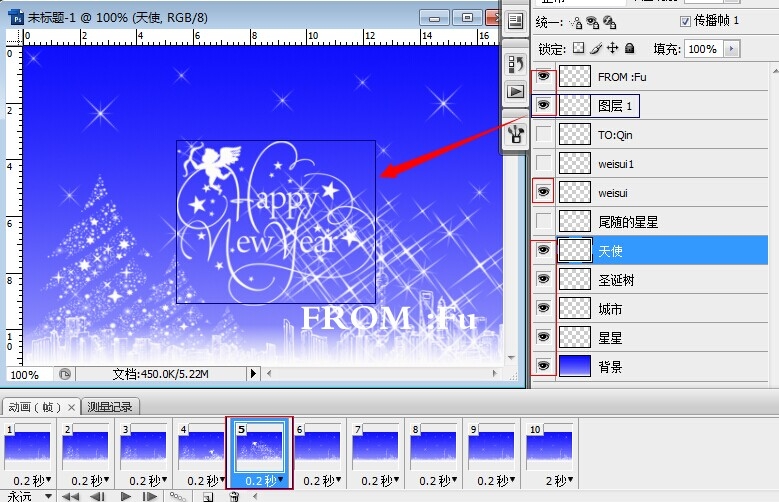
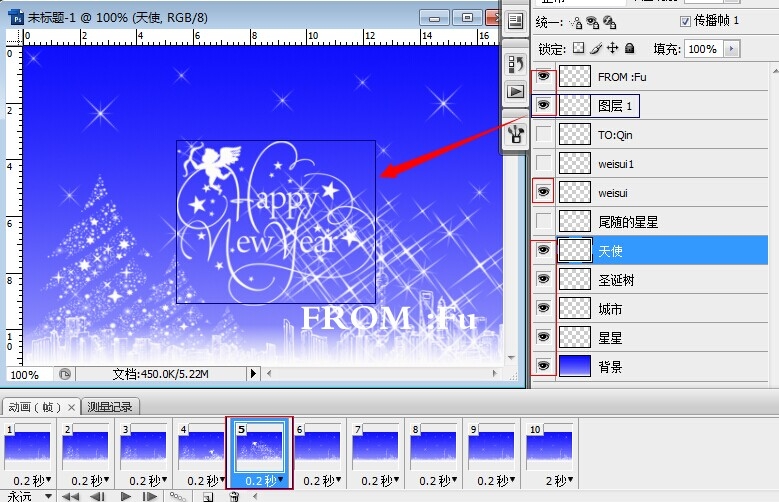
第五帧、这里还是要注意,天使还是移动,并不是用图层可见来做的

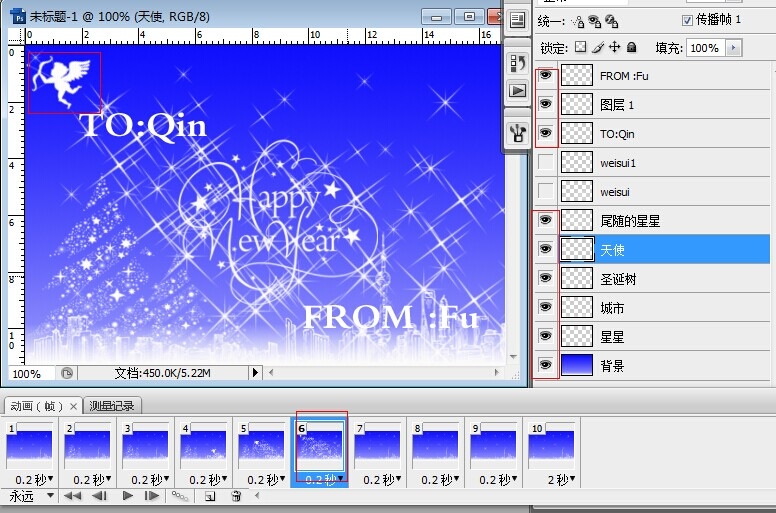
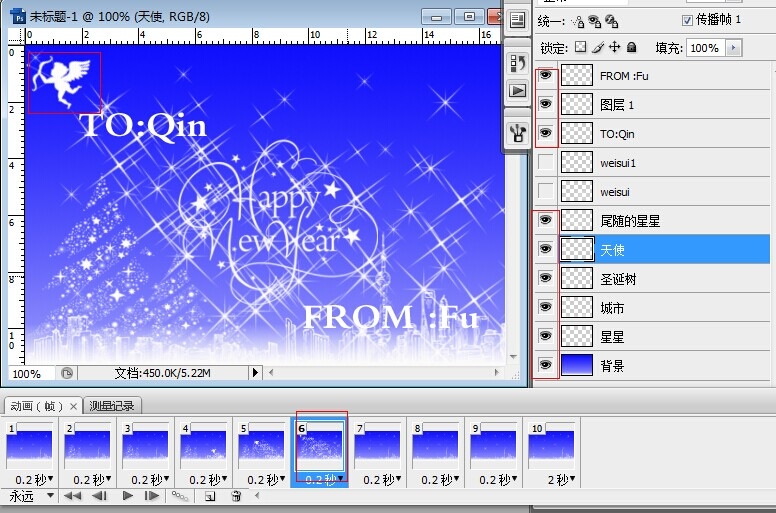
第六帧

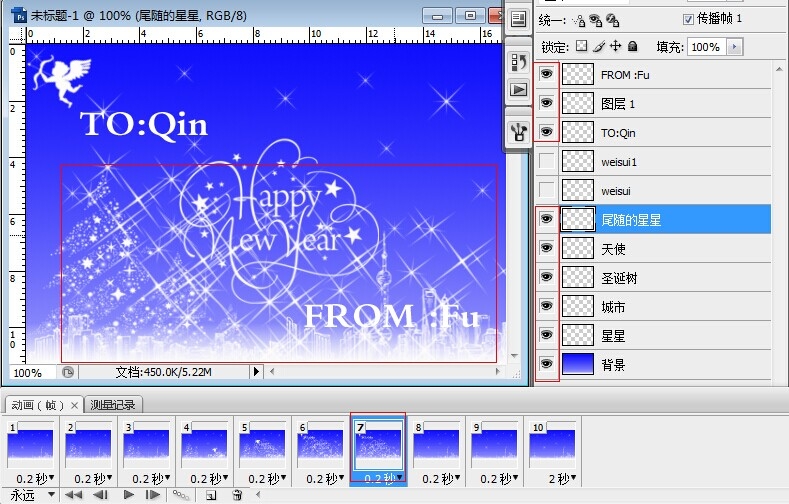
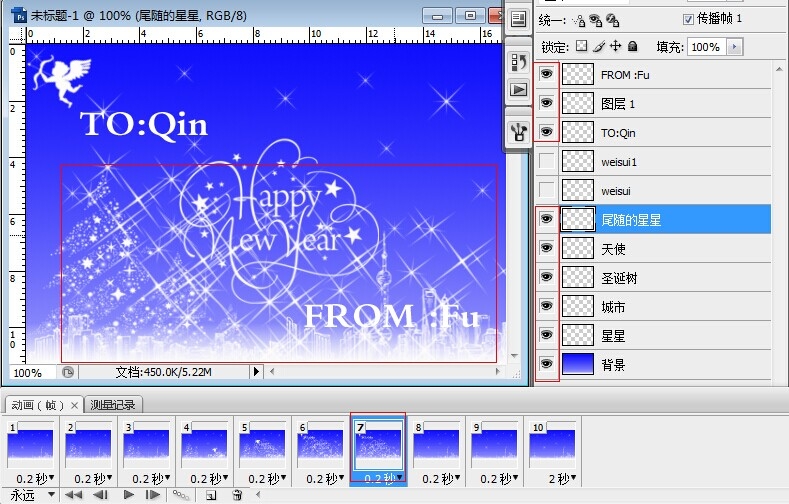
第七、八、九帧主要实现的是尾随的星星散落效果,这里就上一个图,一看就明白,用移动工具向下移动尾随的星星图层

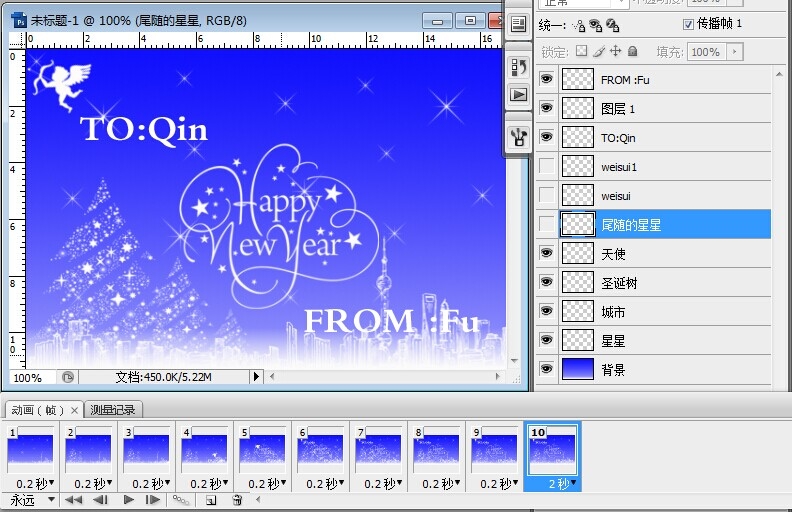
第十帧,因为是结尾,得让接到卡片的人看清你要说的话吧,就设置成2S,这样就有足够时间看了

看看成果吧,点击动画的播放按钮吧!

好嘞,你们可以吐槽了......
做什么都是要有意义的,就做一个新年贺卡吧!
首先我们先定义好贺卡尺寸:480X320像素
基本内容就是简单的天使飘过,留下的不是钱,是星星,然后在繁星中显示祝福,简单到爆吧!
先看一下效果,在开工

先分析一下里面有多少个元素:有城市,树,文字,天使,星星,背景
第一步,处理背景
①打开Photoshop,新建一个480x320的工程,背景改成蓝色(如果找不准,可以去网上copy一张,然后用吸管取色)
②单击左边的渐变
修改


(天是蓝的,地是白的)
在北京图层从上垂直向下拉到下边缘,出现如下效果

把城市、树、文字做出来,看好我建了多少个图层哦
这里需要导入笔刷,在网上能下载到,自己去搜吧
也可以在这里下载http://down.51cto.com/data/1968893
①导入笔刷
点击画笔工具

第二步,新建图层,画城市


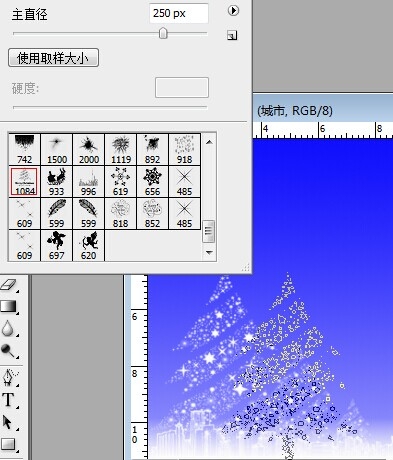
第三步,新建一个图层,用画笔话画圣诞树

一次画大小不等的三个
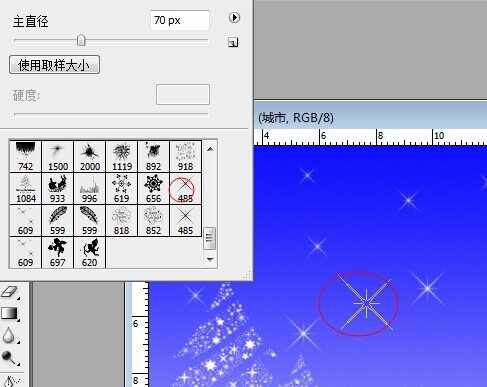
第四步,新建图层,画背景点缀的星星,因为是点缀,随便点几个就行了

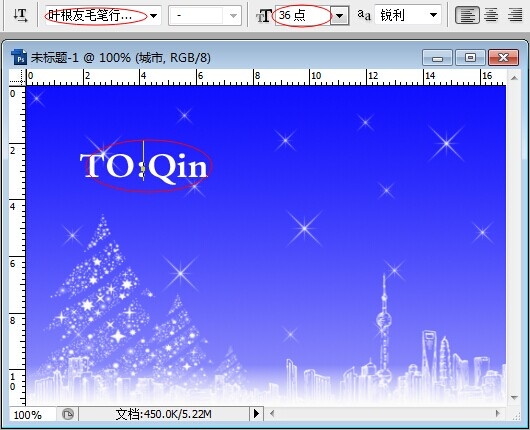
第五部,这里需要新建三个图层,每个图层是用来显示不同的字
①一个图层命名为TO

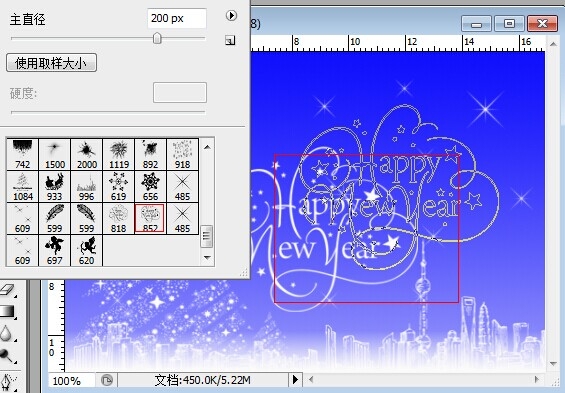
②一个图层命名为happy,这个用画笔画

③一个图层命名为FROM

第六步 画天使和散落的星星
①画出天使

ctrl+T,顺时针旋转成如下效果

将其移至左下角备用
②画尾随的星星,为了展示效果,除了背景图层其它都设置为不可见(图层左侧眼睛)

尾随的星星我们需要三个图层,分别用画笔画出如下三个图的效果,最后全部设置为不可见



现在我们把所有都设置为可见,如下图

有没有很乱啊!!!
没关系还有一个很牛逼的功能没用,动画功能
第七步,制作动画效果

接下来建立10个动画帧,每帧0.2s

第一帧、显示出城市

第二帧、显示出圣诞树

第三帧、显示出天使,注意实在左下角

第四帧、这里要注意的是“天使”是用“移动工具”移动到当前位置的

第五帧、这里还是要注意,天使还是移动,并不是用图层可见来做的

第六帧

第七、八、九帧主要实现的是尾随的星星散落效果,这里就上一个图,一看就明白,用移动工具向下移动尾随的星星图层

第十帧,因为是结尾,得让接到卡片的人看清你要说的话吧,就设置成2S,这样就有足够时间看了

看看成果吧,点击动画的播放按钮吧!

好嘞,你们可以吐槽了......
相关文章推荐
- Photoshop制作简单大方的精致水晶风格图标
- Photoshop简单制作绿色暗调风景图
- Photoshop简单制作一张个性的桌面壁纸
- Photoshop超级简单制作蕾丝边框
- photoshop简单制作绚丽的gif动态图
- Photoshop简单制作漂亮个性的图标
- Postcard:简单的音乐贺卡制作
- PhotoShop制作水滴音符的简单入门教程
- 用photoshop制作简单的作品展示页面
- PhotoShop简单制作漂亮的格子背景
- IT忍者神龟之Photoshop简单几步制作秋意GIF动画效果
- 用Photoshop制作端午节贺卡
- Photoshop制作一张精美的圣诞贺卡
- Photoshop使用教程:制作简单的水晶导航按钮
- Photoshop中的一些简单操作及图片制作
- Photoshop制作简单粗暴可爱的漫画GIF动画
- 首次使用photoshop制作简单的静态网页页面
- Photoshop简单制作逼真的水珠效果
- 用MFC实现的一个简单的photoshop软件的制作代码
- Photoshop轻松制作简单老电影画面特效
