基于html5和jquery的篮球跳动游戏
2014-12-30 15:04
197 查看
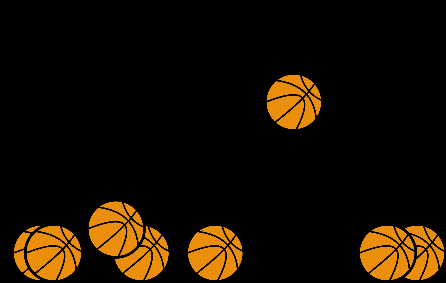
今天给大家分享一款基于html5和jquery的篮球跳动游戏。这款实例和之前分享的 HTML5重力感应小球冲撞动画类似。用鼠标拖动篮球,篮球在页面上跳动,可在演示中看下效果。效果图如下:

在线预览 源码下载
实现的代码。
这个实例主要是js代码。js需要引用jquery和Phaser.js这两个库。页面上的js代码如下:
via:/article/1211459.html

在线预览 源码下载
实现的代码。
这个实例主要是js代码。js需要引用jquery和Phaser.js这两个库。页面上的js代码如下:
(function () {
var w = window.innerWidth;
var h = window.innerHeight;
var game = new Phaser.Game(w, h, Phaser.CANVAS, '', {
preload: preload,
create: create,
update: update
});
var totalBalls = 8;
var balls, ballStartX, ballStartY, ballEndX, ballEndY;
function random(min, max) {
return game.rnd.integerInRange(min, max);
}
function preload() {
game.load.image('basketball', 'https://s3-us-west-2.amazonaws.com/s.cdpn.io/74196/basketball.png');
}
function create() {
game.physics.startSystem(Phaser.Physics.ARCADE);
game.scale.scaleMode = Phaser.ScaleManager.RESIZE;
balls = game.add.group();
for (var i = 0; i < totalBalls; i++) {
setTimeout(function () {
var ball = balls.create(random(0, game.world.width), -100, 'basketball');
game.physics.arcade.enable(ball);
ball.scale.setTo(0.2, 0.2);
ball.body.velocity.x = random(-50, 50);
ball.body.gravity.y = 1000;
ball.body.bounce.y = 0.5;
ball.body.bounce.x = 0.5;
ball.body.collideWorldBounds = true;
ball.inputEnabled = true;
ball.input.enableDrag(true);
ball.input.start(0, true);
ball.events.onDragStart.add(grab, ball);
ball.events.onDragStop.add(toss, ball);
}, 200 * i);
}
}
function update() {
for (var i = 0; i < balls.length; i++) {
var thisBall = balls.getAt(i);
var vX = thisBall.body.velocity.x;
var vY = thisBall.body.velocity.y;
if (thisBall.body.bottom === game.world.bounds.bottom) {
if (thisBall.body.velocity.x > 0) {
thisBall.body.velocity.x = vX - 1;
} else if (thisBall.body.velocity.x < 0) {
thisBall.body.velocity.x = vX + 1;
}
}
}
}
function grab() {
ballStartX = this.body.position.x;
ballStartY = this.body.position.y;
this.body.moves = false;
this.body.velocity.setTo(0, 0);
this.body.allowGravity = false;
}
function toss() {
ballEndX = this.body.position.x;
ballEndY = this.body.position.y;
this.body.moves = true;
this.body.allowGravity = true;
var vX = (ballEndX - ballStartX) * 10;
var vY = (ballEndY - ballStartY) * 10;
this.body.velocity.setTo(vX, vY);
}
} ());via:/article/1211459.html
相关文章推荐
- 基于html5和jquery的篮球跳动游戏
- 6款用于在线游戏的基于 Html5 的 Javascript 游戏开发框架
- 基于HTML5 audio元素播放声音jQuery小插件
- 基于引擎开发HTML5游戏实战(五)---游戏部署
- 基于html5的英语打字游戏(纯手工,不贴图)
- 基于引擎开发HTML5游戏实战(一)---游戏引擎(construct 2)
- 基于HTML5的战棋游戏引擎
- 使用jQuery开发一个基于HTML5的漂亮图片拖拽上传web应用
- 基于引擎开发HTML5游戏实战(三)---组织游戏元素
- 基于引擎开发HTML5游戏实战(二)---游戏剧本
- 布同:基于JQuery的五子棋人机对战游戏设计与制作
- 小众绿软|游戏:基于HTML5的俄罗斯方块
- 分享8个超棒的基于HTML5和jQuery的开发教程
- 使用jQuery开发一个基于HTML5的漂亮图片拖拽上传web应用
- 基于引擎开发HTML5游戏实战(四)---组织游戏逻辑
- 【jQuery】基于HTML5 audio元素播放声音小插件
- 使用jQuery开发一个基于HTML5的漂亮图片拖拽上传web应用
- 基于Html5的游戏框架
- 基于引擎开发HTML5游戏实战
- 使用PhoneGap制作基于HTML5的跨平台应用和游戏1 – PhoneGap简介
