javascript 利用ajax读取json数据
2014-12-09 18:44
666 查看
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>New Web Project</title>
<script src="ajax.js"></script>
</head>
<script>
window.onload=function()
{
var oBtn=document.getElementById('btn');
var oUl=document.getElementById('ul1');
oBtn.onclick=function(){
ajax('index.txt',function(str){
var aa=eval(str);
//alert(aa);
for(var i=0;i<aa.length;i++)
{
var oLi=document.createElement('li');
oLi.innerHTML='用户名: '+'<strong>'+aa[i].name+'</strong>'+" 年龄: "+aa[i].age;
oUl.appendChild(oLi);
}
});
}
};
</script>
<body>
<input id="btn" type="button" value="读取" />
<ul id="ul1">
</ul>
</body>
</html>ajax.js如下
/**
* @author zhaoshaobang
*/
function ajax(url,fnSucc,fnFailed)
{
var oAjax=null;
//1.创建Ajax对象
if(window.XMLHttpRequest)
{
//非IE6
oAjax=new XMLHttpRequest();
}
else
{
//IE6
oAjax=new ActiveXobject('Microsoft.XMLHTTP');
}
//2.连接服务器
oAjax.open('GET',url,true);//防止缓存,后台数据更改,前台也要更改
//3.发送连接
oAjax.send();
//4.接受返回
oAjax.onreadystatechange=function(){
if(oAjax.readyState==4)//4表示读取完成
{
if(oAjax.status==200)
{
fnSucc(oAjax.responseText);
}
else
{
if(fnFailed)
{
fnFailed(oAjax.status);
}
}
}
};
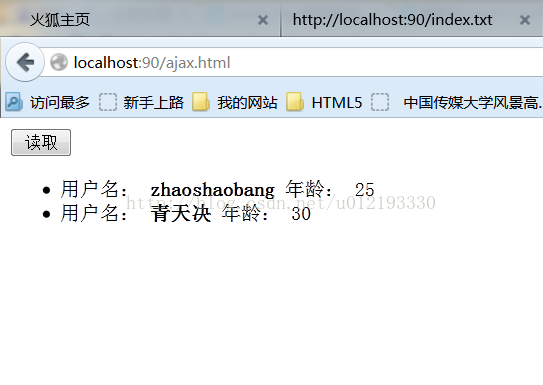
}运行结果:

相关文章推荐
- 利用ajax的getJSON读取数据时注意的问题
- asp.net 2.0中利用Ajax2.0实现JSON传送大量页面数据
- jquery之利用ajax与服务器交谈(发起GET和POST请求之获取JSON数据)
- jquery简单ajax示例_读取json文件数据
- PHP读取目录下所有文件,并通过ajax返回json格式的数据
- struts2的验证码及利用jquery发送ajax请求并利用json做数据交换
- ajax读取json数据
- javascript 循环读取JSON数据的代码
- 利用Ajax把前端的数据封装成JSON格式发送到服务器端并写成XML格式在服务器的硬盘上
- AJAX读取json数据
- 解如何利用 XML 和 JavaScript Object Notation 在 Ajax 客户端和 Java 服务器之间传输数据。
- Ajax中数据传递的另一种模式 javascript Object Notation思想(JSON)
- json格式数据取得1- 直接从client读取 (jquery+ajax实现)
- Ajax读取XML和JSON数据
- 前台利用javascript解析Json数据,生成编码折线
- ASP.NET利用JQuery中的Aajax实现JSON数据后台交互
- 利用JQuery jsonp实现Ajax跨域请求 .Net 的*.handler 和 WebService,返回json数据
- 教你用jQuery 和 Ajax 解析JSON数据。读取XHR妥妥的
- unity3d学习笔记(二十)--利用JSON读取和保存游戏数据
- 利用javascript 读取xml 数据
