通过Flash实现ASP.NET多文件上传
2014-11-28 11:20
399 查看
http://www.cnblogs.com/beniao/archive/2009/05/15/1457679.html
关于多文件上传,以前我一直使用JQuery去动态创建文件选择组件,然后POST到服务器去。最近一段时间一直在Flash身边打滚,Flash对于多文件上传有很好的支持,在CodePrject上有一个Flash的多文件上传组件的开源项目,将其封装为ASP.NET控件,当我们在开发ASP.NET程序的时候可以像使用普通控件一样,从工具箱里拉到界面上就可以使用。
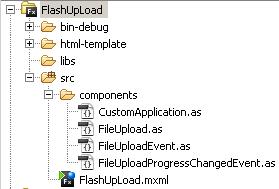
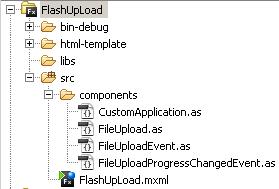
Flash采用Flex开发的,实现了选择文件和统计文件大小的功能,选择了多个文件时会动态的创建Flex组件显示到界面上,并且可以移除所选择的文件。以下是Flex项目结构图:

Flex是完全基于事件驱动的开发模型,通过自定义一个Flex的Application来实现文件的多选和文件数量以及上传文件大小的统计等功能。如上图的FileUpload就是自定义的一个组件,扩展自VBox实现了动态创建组件和处理事件。详细参考下面代码:

自定义Application代码

自定义组件

自定义组件事件
在Flex的App程序里就使用上面自定义的Application组件来进行设计,详细如下代码块:
<?xml version="1.0" encoding="utf-8"?>
<custom:CustomApplication xmlns:mx="http://www.adobe.com/2006/mxml" xmlns:local="*"
xmlns:custom="components.*" layout="horizontal"
backgroundAlpha="0" fontSize="12">
<mx:Style>
.button {fontWeight:normal;}
</mx:Style>
<mx:HBox>
<mx:VBox width="400" id="fileContainer">
<mx:VBox id="fileUploadBox" maxHeight="250" width="100%" label="Files to Upload" >
</mx:VBox>
<mx:HBox id="uploadStats" width="100%" visible="false">
<mx:Text text="文件总数:" /><mx:Text id="totalFiles" />
<mx:Text text="文件总大小:" /><mx:Text id="totalSize" />
</mx:HBox>
<mx:ProgressBar id="totalProgressBar" width="275" mode="manual" visible="false" />
</mx:VBox>
<mx:VBox>
<mx:Button id="browseButton" label="添加文件" width="100" styleName="button"/>
<mx:Button id="clearButton" label="移除文件" visible="false" width="100" styleName="button"/>
<mx:Button id="uploadButton" label="上传文件" visible="false" width="100" styleName="button"/>
<mx:Button id="cancelButton" label="取消上传" visible="false" width="100" styleName="button"/>
<mx:Text id="mytext" />
</mx:VBox>
</mx:HBox>
</custom:CustomApplication>
完成了多文件选择功能的Flash开发,现在就是想法将其生成的.swf封装到dll成为ASP.NET的服务器端控件,实现这一步很非常简单,将生成的.swf作为资源嵌入到ASP.NET的dll文件里就OK。然后自己定义一个类继承于Control,进行相应方法的重写就达到了目的,这里我们就需要重写Render()方法,在方法里通过调用资源的方法从.dll里读取出嵌入里面的.swf文件资源,然后向客户端输出嵌入flash文件(.swf)的编码就完成了。

自定义ASP.NET控件代码

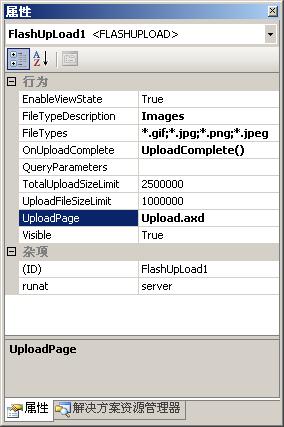
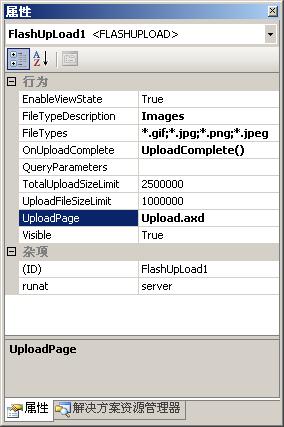
控件中定义了多个属性,方便可视化设置控件的属性值,其中最为主要的属性为:UploadPage,该属性的作用就是指定通过那一个处理程序来处理上传文件的请求,实现请求中上传文件的保存功能。在示例程序里,我自定义了一个HttpHandler来处理上传文件的请求,实现IHttpHandler接口。程序代码如下:
namespace FlashUpLoadWeb
{
/// <summary>
/// 上传文件处理程序
/// </summary>
public class UploadHandler : IHttpHandler, IRequiresSessionState
{
#region IHttpHandler 成员
public bool IsReusable
{
get { return true; }
}
public void ProcessRequest(HttpContext context)
{
//文件上传存储路径
string uploadPath = context.Server.MapPath(context.Request.ApplicationPath + "/Upload");
for (int i = 0; i < context.Request.Files.Count; i++)
{
HttpPostedFile uploadFile = context.Request.Files[i];
if (uploadFile.ContentLength > 0)
{
uploadFile.SaveAs(Path.Combine(uploadPath, uploadFile.FileName));
}
}
HttpContext.Current.Response.Write(" ");
}
#endregion
}
}
定义好了请求处理程序,这时只需要通过配置文件简单的配置就可以设置控件的处理程序页地址了,如下:
<httpHandlers>
<remove verb="POST,GET" path="Upload.axd"/>
<add verb="POST,GET" path="Upload.axd" type="FlashUpLoadWeb.UploadHandler"/>
</httpHandlers>

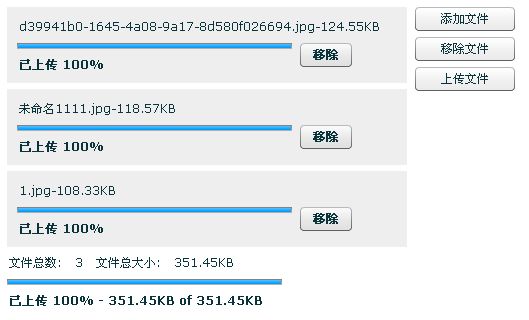
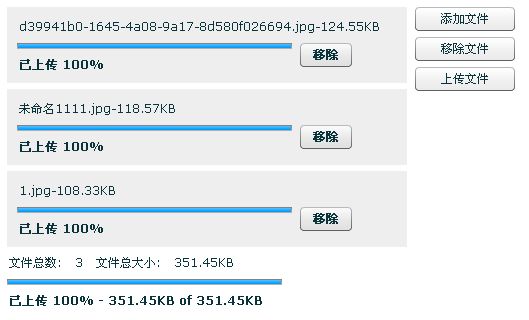
另外一个属性就是OnUploadComplete,通过它指定当文件上传完毕后调用客户端的那一个JavaScript提交更新页面状态,详细请查看示例代码。最终效果图下图:



控件还有许多需要完善的地方,比如请求处理程序那一块,上传文件的时候对文件的选择进行判断,不允许重复选择,判断选择队列中的文件在服务器上是否已经存在等等。有兴趣的朋友可以下去改善这些功能!源代码下载
关于多文件上传,以前我一直使用JQuery去动态创建文件选择组件,然后POST到服务器去。最近一段时间一直在Flash身边打滚,Flash对于多文件上传有很好的支持,在CodePrject上有一个Flash的多文件上传组件的开源项目,将其封装为ASP.NET控件,当我们在开发ASP.NET程序的时候可以像使用普通控件一样,从工具箱里拉到界面上就可以使用。
Flash采用Flex开发的,实现了选择文件和统计文件大小的功能,选择了多个文件时会动态的创建Flex组件显示到界面上,并且可以移除所选择的文件。以下是Flex项目结构图:

Flex是完全基于事件驱动的开发模型,通过自定义一个Flex的Application来实现文件的多选和文件数量以及上传文件大小的统计等功能。如上图的FileUpload就是自定义的一个组件,扩展自VBox实现了动态创建组件和处理事件。详细参考下面代码:

自定义Application代码

自定义组件

自定义组件事件
在Flex的App程序里就使用上面自定义的Application组件来进行设计,详细如下代码块:
<?xml version="1.0" encoding="utf-8"?>
<custom:CustomApplication xmlns:mx="http://www.adobe.com/2006/mxml" xmlns:local="*"
xmlns:custom="components.*" layout="horizontal"
backgroundAlpha="0" fontSize="12">
<mx:Style>
.button {fontWeight:normal;}
</mx:Style>
<mx:HBox>
<mx:VBox width="400" id="fileContainer">
<mx:VBox id="fileUploadBox" maxHeight="250" width="100%" label="Files to Upload" >
</mx:VBox>
<mx:HBox id="uploadStats" width="100%" visible="false">
<mx:Text text="文件总数:" /><mx:Text id="totalFiles" />
<mx:Text text="文件总大小:" /><mx:Text id="totalSize" />
</mx:HBox>
<mx:ProgressBar id="totalProgressBar" width="275" mode="manual" visible="false" />
</mx:VBox>
<mx:VBox>
<mx:Button id="browseButton" label="添加文件" width="100" styleName="button"/>
<mx:Button id="clearButton" label="移除文件" visible="false" width="100" styleName="button"/>
<mx:Button id="uploadButton" label="上传文件" visible="false" width="100" styleName="button"/>
<mx:Button id="cancelButton" label="取消上传" visible="false" width="100" styleName="button"/>
<mx:Text id="mytext" />
</mx:VBox>
</mx:HBox>
</custom:CustomApplication>
完成了多文件选择功能的Flash开发,现在就是想法将其生成的.swf封装到dll成为ASP.NET的服务器端控件,实现这一步很非常简单,将生成的.swf作为资源嵌入到ASP.NET的dll文件里就OK。然后自己定义一个类继承于Control,进行相应方法的重写就达到了目的,这里我们就需要重写Render()方法,在方法里通过调用资源的方法从.dll里读取出嵌入里面的.swf文件资源,然后向客户端输出嵌入flash文件(.swf)的编码就完成了。

自定义ASP.NET控件代码

控件中定义了多个属性,方便可视化设置控件的属性值,其中最为主要的属性为:UploadPage,该属性的作用就是指定通过那一个处理程序来处理上传文件的请求,实现请求中上传文件的保存功能。在示例程序里,我自定义了一个HttpHandler来处理上传文件的请求,实现IHttpHandler接口。程序代码如下:
namespace FlashUpLoadWeb
{
/// <summary>
/// 上传文件处理程序
/// </summary>
public class UploadHandler : IHttpHandler, IRequiresSessionState
{
#region IHttpHandler 成员
public bool IsReusable
{
get { return true; }
}
public void ProcessRequest(HttpContext context)
{
//文件上传存储路径
string uploadPath = context.Server.MapPath(context.Request.ApplicationPath + "/Upload");
for (int i = 0; i < context.Request.Files.Count; i++)
{
HttpPostedFile uploadFile = context.Request.Files[i];
if (uploadFile.ContentLength > 0)
{
uploadFile.SaveAs(Path.Combine(uploadPath, uploadFile.FileName));
}
}
HttpContext.Current.Response.Write(" ");
}
#endregion
}
}
定义好了请求处理程序,这时只需要通过配置文件简单的配置就可以设置控件的处理程序页地址了,如下:
<httpHandlers>
<remove verb="POST,GET" path="Upload.axd"/>
<add verb="POST,GET" path="Upload.axd" type="FlashUpLoadWeb.UploadHandler"/>
</httpHandlers>

另外一个属性就是OnUploadComplete,通过它指定当文件上传完毕后调用客户端的那一个JavaScript提交更新页面状态,详细请查看示例代码。最终效果图下图:



控件还有许多需要完善的地方,比如请求处理程序那一块,上传文件的时候对文件的选择进行判断,不允许重复选择,判断选择队列中的文件在服务器上是否已经存在等等。有兴趣的朋友可以下去改善这些功能!源代码下载
相关文章推荐
- 通过Flash实现ASP.NET多文件上传
- 通过Flash实现ASP.NET多文件上传
- asp.net和Flash结合实现文件上传
- [Flash FileUpload]用flash.net.FileReference实现ASP.NET无刷新文件上传
- [Flash FileUpload]用flash.net.FileReference实现ASP.NET无刷新文件上传
- [Flash FileUpload]用flash.net.FileReference实现ASP.NET无刷新文件上传
- Asp.net实现文件上传
- 在ASP.NET中实现多文件上传
- 在ASP.NET中实现多文件上传
- 在ASP.NET中实现多文件上传
- 在ASP.NET中实现多文件上传
- (原)ASP.NET 2.0(C#)实现多文件上传
- ASP.NET实现文件上传
- Asp.net 2.0 用 FileUpload 控件实现多文件上传 用户控件(示例代码下载)
- 在ASP.NET中实现多文件上传
- 在ASP.NET中实现多文件上传
- ASP.NET 2.0中上传文件的简单实现
- ASP.NET 2.0(C#)实现多文件上传
- Asp.net 2.0 用 FileUpload 控件实现多文件上传 用户控件(示例代码下载)
- Asp.net 2.0 用 FileUpload 控件实现多文件上传 用户控件(示例代码下载)
