Jquery滚动条事件的处理
2014-11-28 00:00
288 查看
Jquery滚动条事件的处理
2013-04-21 18:09:07| 分类: JQuery|举报|字号 订阅1。监听某个元素的滚动条事件
$(selector).scroll(function(){.......});
2.获取滚动条滚动的距离
$(selector).scrollTop();
$(selector).scrollLefft();
3.滚动条事件和offset方法的应用
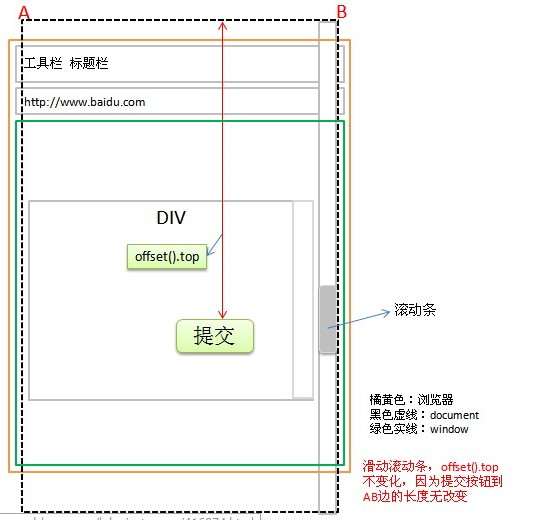
实例1. 随浏览器滚动条而滚动的浮动div。例图:

代码:
#floatRight {
position:relative;
float:right;
width:200px; height:200px; background-color:green;
top:100px;
z-index:1000;
}
//滚动条滚动事件1
var oldSite=new Object();
oldSite.left=$("#floatRight").offset().left;
oldSite.top=$("#floatRight").offset().top;
$(window.document).scroll(function () {
var scrolltop = $(document).scrollTop();
var top=oldSite.top+scrolltop;
$("#floatRight").offset({ top: top });
});
实例2.虽dom元素内滚动条滚动而滚动的浮动div
实例图

#content {
width:600px; height:1000px; border:2px dotted red;
overflow:scroll;
margin:auto;
}
#contentFloat {
float:right;position:relative;
width:100px; height:100px; background-color:green;
top:100px;
}
//滚动条滚动事件2
var contentFloat = $("#contentFloat");
var top = contentFloat.offset().top;
$("#content").scroll(function () {
contentFloat.offset({top:top});
});
相关文章推荐
- jquery处理滚动条事件
- Jquery滚动条事件的处理
- Jquery事件处理方法
- jQuery 的事件处理
- jQuery 原理的模拟代码 -3 事件处理
- jquery之jquery事件处理模型(删除事件处理程序)
- jquery之jquery事件处理模型(利用jquery绑定事件处理程序)
- jQuery使用手册之 事件处理
- jquery对事件冒泡的处理方法
- jquery之jquery事件处理模型(起切换作用的监听器)
- jQuery的实现原理的模拟代码 -3 事件处理
- jquery事件处理bind,多个事件
- jQuery 的事件处理
- jQuery 简化 DOM 脚本和事件处理
- jquery技巧总结-jQuery对象,集合,方法扩展,事件处理,特效,解决冲突
- jQuery -- 如何为动态添加的元素绑定事件处理函数
- 使用jQuery的validation后,无法引发asp.net按钮的事件处理程序
- 用jQuery处理键盘事件
- jQuery和ExtJS的timeOut超时设置和event事件处理
- jquery之jquery事件处理模型(Event实例)
