cocos2d-x3.2中用shader使图片背景透明
2014-11-25 21:28
501 查看
今天有人问我问题,说怎么实现背景虚化,换句话说,就是把某张图片的背景颜色(比如白色)给弄没了,不然贴在屏幕上有白色背景。下面是解决方法。用shader处理了像素,使黑色背景透明。
Shader.h
Shader.cpp
片段着色器代码
tansparentshader.h
注意shader编程没有隐士数据类型转换,所以都显示为float了。
然后ratio是指在rgb中找最大的,如果ratio为0直接将alpha设为0,否则alpha设为ratio,然后各rgb除以ratio,这里是为了做渐变,否则变化太生硬。
上图看看吧
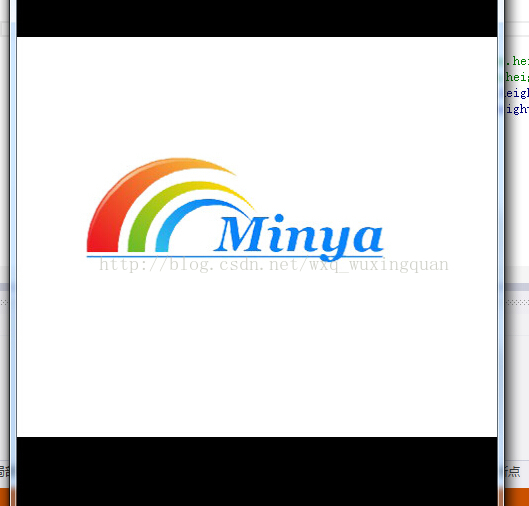
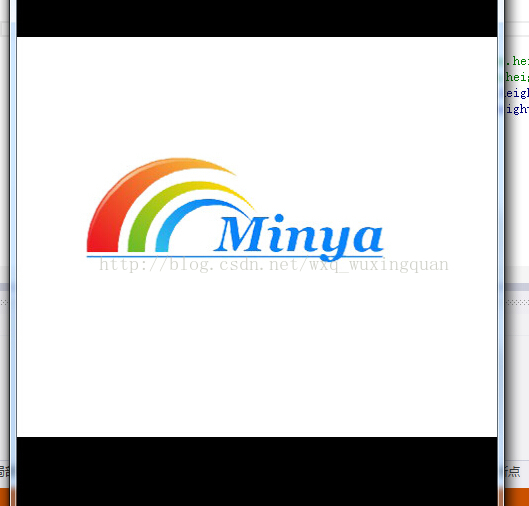
改变前:

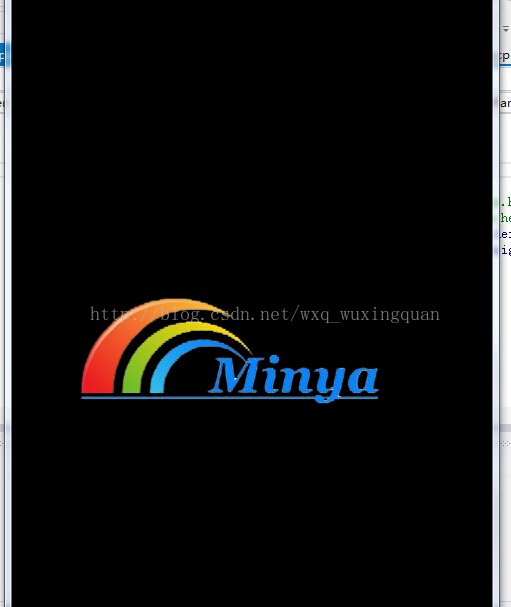
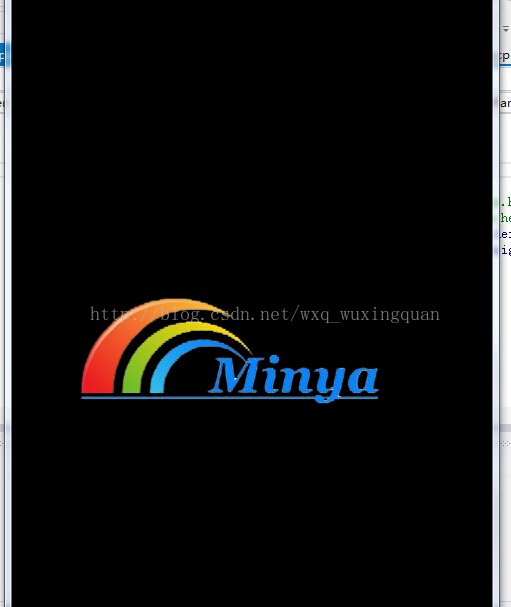
改变后:

本人cocos2dx 2.x和3.x的源码淘宝地址(欢迎大家光顾):https://shop141567464.taobao.com/?spm=a313o.7775905.1998679131.d0011.pzUIU4
不懂的可以加我的QQ群: 239982941(cocos2d-x 3.x学习群)欢迎你的到来哦,看了博文给点脚印呗,谢谢啦~~
Shader.h
#ifndef __TestShader__ShaderSprite__
#define __TestShader__ShaderSprite__
#include "cocos2d.h"
USING_NS_CC;
class ShaderSprite : public CCSprite {
public:
static ShaderSprite* create(const char* pszFileName);
virtual bool initWithTexture(CCTexture2D *pTexture, const CCRect& rect);
virtual void draw(void);
};
#endif /* defined(__TestShader__ShaderSprite__) */Shader.cpp
#include "ShaderSprite.h"
static CC_DLL const GLchar *transparentshader =
#include "tansparentshader.h"
ShaderSprite* ShaderSprite::create(const char *pszFileName)
{
ShaderSprite *pRet = new ShaderSprite();
if (pRet && pRet->initWithFile(pszFileName)) {
pRet->autorelease();
return pRet;
}
else
{
delete pRet;
pRet = NULL;
return NULL;
}
}
bool ShaderSprite::initWithTexture(CCTexture2D *pTexture, const CCRect& rect)
{
do{
// CCLog("override initWithTexture!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!");
CC_BREAK_IF(!CCSprite::initWithTexture(pTexture, rect));
// 加载顶点着色器和片元着色器
m_pShaderProgram = new CCGLProgram();
m_pShaderProgram ->initWithVertexShaderByteArray(ccPositionTextureA8Color_vert, transparentshader);
CHECK_GL_ERROR_DEBUG();
// 启用顶点着色器的attribute变量,坐标、纹理坐标、颜色
m_pShaderProgram->addAttribute(kCCAttributeNamePosition, kCCVertexAttrib_Position);
m_pShaderProgram->addAttribute(kCCAttributeNameColor, kCCVertexAttrib_Color);
m_pShaderProgram->addAttribute(kCCAttributeNameTexCoord, kCCVertexAttrib_TexCoords);
CHECK_GL_ERROR_DEBUG();
// 自定义着色器链接
m_pShaderProgram->link();
CHECK_GL_ERROR_DEBUG();
// 设置移动、缩放、旋转矩阵
m_pShaderProgram->updateUniforms();
CHECK_GL_ERROR_DEBUG();
return true;
}while(0);
return false;
}
void ShaderSprite::draw(void)
{
// CCLog("override draw!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!");
CC_PROFILER_START_CATEGORY(kCCProfilerCategorySprite, "CCSprite - draw");
CCAssert(!m_pobBatchNode, "If CCSprite is being rendered by CCSpriteBatchNode, CCSprite#draw SHOULD NOT be called");
CC_NODE_DRAW_SETUP();
//
// 启用attributes变量输入,顶点坐标,纹理坐标,颜色
//
ccGLEnableVertexAttribs( kCCVertexAttribFlag_PosColorTex );
ccGLBlendFunc(m_sBlendFunc.src, m_sBlendFunc.dst);
m_pShaderProgram->use();
m_pShaderProgram->setUniformsForBuiltins();
// 绑定纹理到纹理槽0
ccGLBindTexture2D(m_pobTexture->getName());
#define kQuadSize sizeof(m_sQuad.bl)
long offset = (long)&m_sQuad;
// vertex
int diff = offsetof( ccV3F_C4B_T2F, vertices);
glVertexAttribPointer(kCCVertexAttrib_Position, 3, GL_FLOAT, GL_FALSE, kQuadSize, (void*) (offset + diff));
// texCoods
diff = offsetof( ccV3F_C4B_T2F, texCoords);
glVertexAttribPointer(kCCVertexAttrib_TexCoords, 2, GL_FLOAT, GL_FALSE, kQuadSize, (void*)(offset + diff));
// color
diff = offsetof( ccV3F_C4B_T2F, colors);
glVertexAttribPointer(kCCVertexAttrib_Color, 4, GL_UNSIGNED_BYTE, GL_TRUE, kQuadSize, (void*)(offset + diff));
glDrawArrays(GL_TRIANGLE_STRIP, 0, 4);
CHECK_GL_ERROR_DEBUG();
CC_INCREMENT_GL_DRAWS(1);
CC_PROFILER_STOP_CATEGORY(kCCProfilerCategorySprite, "CCSprite - draw");
}片段着色器代码
tansparentshader.h
#ifdef GL_ES
precision lowp float;
#endif
varying vec4 v_fragmentColor;
varying vec2 v_texCoord;
uniform sampler2D u_texture;
void main()
{
float ratio=0.0;
vec4 texColor = texture2D(u_texture, v_texCoord);
ratio = texColor[0] > texColor[1]?(texColor[0] > texColor[2] ? texColor[0] : texColor[2]) :(texColor[1] > texColor[2]? texColor[1] : texColor[2]); \n\
if (ratio != 0.0)
{
texColor[0] = texColor[0] / ratio;
texColor[1] = texColor[1] / ratio;
texColor[2] = texColor[2] / ratio;
texColor[3] = ratio;
}
else
{
texColor[3] = 0.0;
}
gl_FragColor = v_fragmentColor*texColor;
}";注意shader编程没有隐士数据类型转换,所以都显示为float了。
然后ratio是指在rgb中找最大的,如果ratio为0直接将alpha设为0,否则alpha设为ratio,然后各rgb除以ratio,这里是为了做渐变,否则变化太生硬。
上图看看吧
改变前:

改变后:

本人cocos2dx 2.x和3.x的源码淘宝地址(欢迎大家光顾):https://shop141567464.taobao.com/?spm=a313o.7775905.1998679131.d0011.pzUIU4
不懂的可以加我的QQ群: 239982941(cocos2d-x 3.x学习群)欢迎你的到来哦,看了博文给点脚印呗,谢谢啦~~
相关文章推荐
- cocos2d-x游戏开发(十四)用shader使图片背景透明
- cocos2d-x 强大的shader系列: 游戏开发(十四)用shader使图片背景透明
- cocos2d-x—使用shader使图片背景透明
- cocos2d-x游戏开发(十四)用shader使图片背景透明
- cocos2d-x游戏开发:用shader使图片背景透明
- 【转】cocos2d-x游戏开发(十四)用shader使图片背景透明
- [转载]cocos2d-x游戏开发(十四)用shader使图片背景透明
- cocos2d-x—使用shader使图片背景透明
- cocos2d-x游戏开发(十四)用shader使图片背景透明
- 用shader使图片背景透明
- cocos2d-x中使图片背景全透明(另一种方法)
- 用shader使图片背景透明
- 关于Java生成背景透明的png图片
- JS使png背景图片透明
- EVC中的图片背景透明处理
- 分享JS实现IE6 PNG完全透明(包括背景图片)
- delphi从imagelist中获取透明背景图片的方法
- ie6下使PNG背景图片透明的方法
- 解决IE6中CSS使用透明背景图片的问题
- 如何在页面中使用透明图片和透明背景图片(附demo下载)
