LigerUI初学篇---使用LigerUI制作简洁清爽的界面
2014-11-25 17:09
501 查看
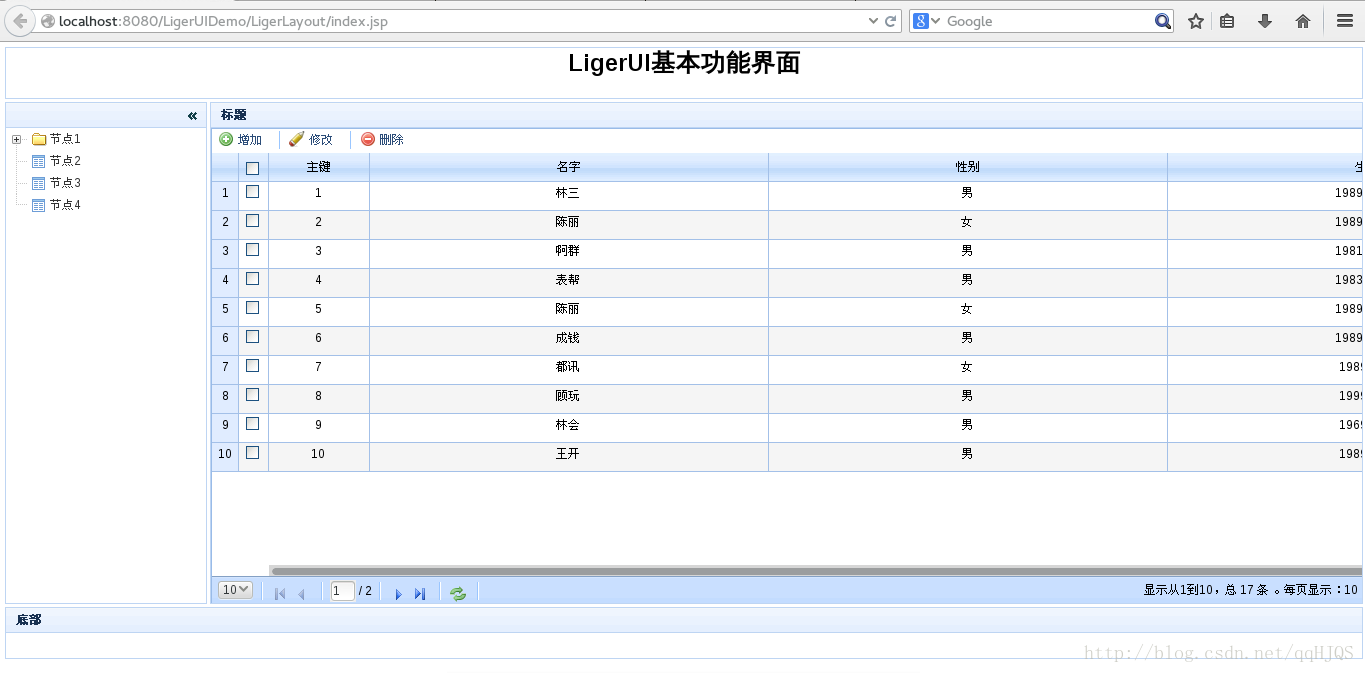
开始在公司实习,呆了刚好五天,按公司要求看了LigerUI,看了一天半的文档!代码这东西光看没有用,是在忍不住,今天下午将脑子里所想的那些功能合在一起,制作了一个我很久以前就像制作的一个后台管理界面如图:

简单的介绍一下:左边是个可隐藏菜单栏,里面的菜单可以根据后台传来的数据动态生成,右边是操作区间,我只是搭了个框架,数据写好,自动形成!这一点我很喜欢,样式什么的都是现成的!!!!表格菜单的“增加”“修改”“删除”都可以根据用户点击的数据进行操作。最下面底部就可以添加一些版权声明什么的,最上面可以添加标志或者其他功能。之前尝试过用纯css来制作,可惜的是,本人css很菜,没有完成之后就放弃了,到现在用了LigerUI很轻松的就制作出来!感叹LigerUI的方便快捷简单!
制作步骤:
1、确定布局;
2、制作菜单树;
3、添加数据Grid;
4、添加Toolbar;
5、对Toolbar的每一项绑定处理事务。
布局:
使用最普遍的上中(左右)下布局
代码:
然后是菜单:
代码:
jsonObj.Rows和下面调用的jsonObj
同样的,只需要在centen的DIV里添加代码、
因为我用的是Linux系统制作的,项目结构和windows的不一样

完整的代码是放在LigerLayout下面的index.jsp页面中大家可以下载看一看下载
顺便说一下LigerUI的官方Demo与API
DEMO-----API
先看DEMO,很全面很简单(就是样式用的太多)、
在看API具体使用的时候可以查看参数,两者的界面做的非常的简洁

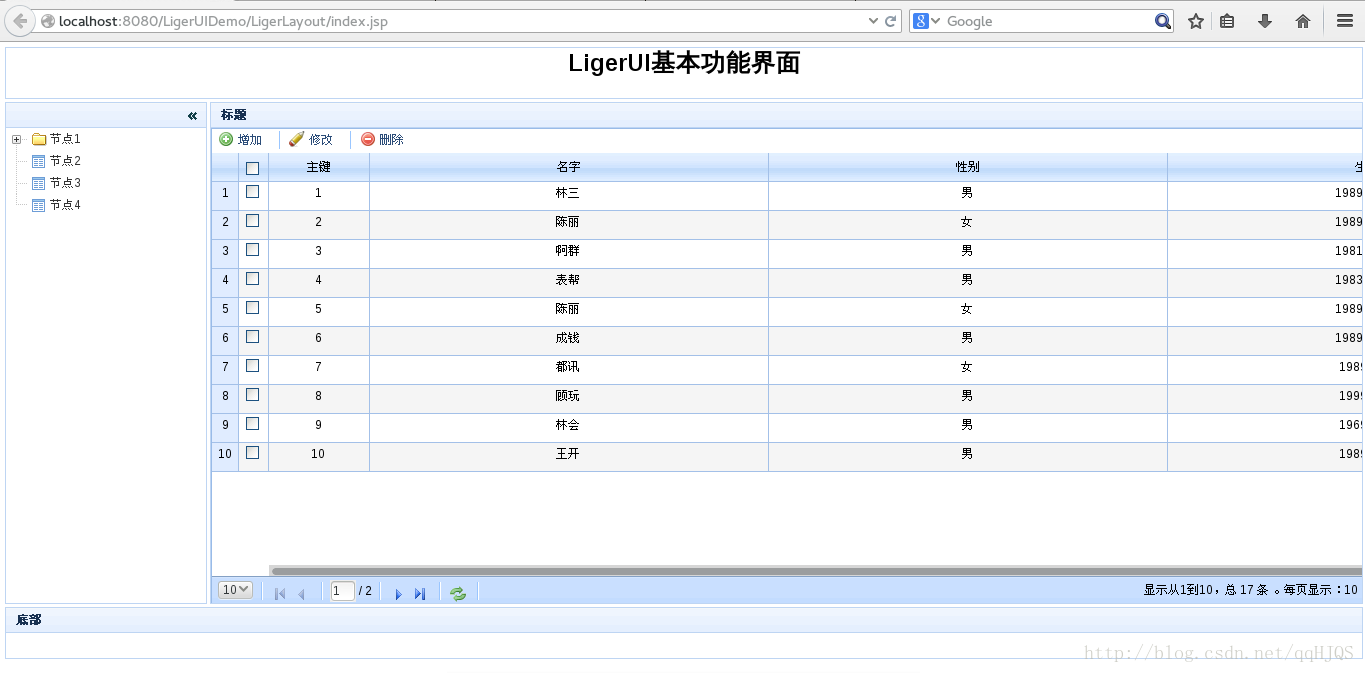
简单的介绍一下:左边是个可隐藏菜单栏,里面的菜单可以根据后台传来的数据动态生成,右边是操作区间,我只是搭了个框架,数据写好,自动形成!这一点我很喜欢,样式什么的都是现成的!!!!表格菜单的“增加”“修改”“删除”都可以根据用户点击的数据进行操作。最下面底部就可以添加一些版权声明什么的,最上面可以添加标志或者其他功能。之前尝试过用纯css来制作,可惜的是,本人css很菜,没有完成之后就放弃了,到现在用了LigerUI很轻松的就制作出来!感叹LigerUI的方便快捷简单!
制作步骤:
1、确定布局;
2、制作菜单树;
3、添加数据Grid;
4、添加Toolbar;
5、对Toolbar的每一项绑定处理事务。
布局:
使用最普遍的上中(左右)下布局
代码:
$(function() {
$("#container").ligerLayout({
leftWidth : 200,
isScroll:true,
isLeftCollapse:false,
allowLeftResize:false,
allowRightResize:false,
allowTopResize:false,
allowBottomResize:false
});
});<div id="container"> <div position="top" ><center><h1>LigerUI基本功能界面</h1></center></div> <div position="left"> </div> <div position="center" title="标题"> </div> <div position="bottom" title="底部"> </div>到此,布局就搭建了好了,body里只需要一个DIV即可
然后是菜单:
代码:
$("#tree1").ligerTree({
data: [
{ text: '节点1', children: [
{ text: '节点1.1' },
{ text: '节点1.2' },
{ text: '节点1.3', children: [
{ text: '节点1.3.1' },
{ text: '节点1.3.2' ,children:[
{text:'节点1.3.2.1'},
{text:'节点1.3.2.2'}
]}
]
},
{ text: '节点1.4' }
]
},
{ text: '节点2' },
{ text: '节点3' },
{ text: '节点4' }
],
checkbox : false,
parentIcon : 'folder',
childIcon : 'leaf',
isExpand:false
});
//checkbox: 是否显示复选框
//parentIcon: 非叶节点的图标
//childIcon: 叶节点的图标
//isexpand:是否展开
//treeLine:是否显示节点连接线 有点小bug
});上面的data是JSON格式,可以从后台的数据获取也可以从本地文件获取,看你怎么发送数据了<ul id="tree1"> <li><span>节点1</span> <ul> <li url="http://www.baidu.com"><span>节点1.1</span> <ul> <li><span>节点1.1.2</span></li> <li><span>节点1.1.2</span></li> </ul></li> </ul></li> <li><span>节点2</span></li> <li isexpand="false"><span>节点3</span> <ul> <li><span>节点3.1</span></li> <li><span>节点3.2</span></li> </ul></li> </ul>将这段代码放在那个left的DIV里,防止data没有数据而显示出来的代码,你也可以直接这样写:
<ul id="tree1"></ul>紧接着表格(与toolbar一起)
//初始化数据
var jsonObj = {};
jsonObj.Rows= [
{ id: 1, name: "林三", sex: "男", birthday: "1989/01/12",score:63.3 },
{ id: 2, name: "陈丽", sex: "女", birthday: "1989/01/12", score: 72.2 },
{ id: 3, name: "啊群", sex: "男", birthday: "1981/12/12", score: 43.4 },
{ id: 4, name: "表帮", sex: "男", birthday: "1983/01/12", score: 73.2 },
{ id: 5, name: "陈丽", sex: "女", birthday: "1989/01/12", score: 74.5 },
{ id: 6, name: "成钱", sex: "男", birthday: "1989/11/13", score: 73.3 },
{ id: 7, name: "都讯", sex: "女", birthday: "1989/04/2", score: 83.2 },
{ id: 8, name: "顾玩", sex: "男", birthday: "1999/05/5", score: 93.2 },
{ id: 9, name: "林会", sex: "男", birthday: "1969/02/2", score: 73.4 },
{ id: 10, name: "王开", sex: "男", birthday: "1989/01/2", score: 33.3 },
{ id: 11, name: "刘盈", sex: "女", birthday: "1989/04/2", score: 53.3 },
{ id: 12, name: "鄂韵", sex: "男", birthday: "1999/05/5", score: 43.5 },
{ id: 13, name: "林豪", sex: "男", birthday: "1969/02/21", score: 83.6 },
{ id: 14, name: "王开", sex: "男", birthday: "1989/01/2", score: 93.7 },
{ id: 15, name: "鄂酷", sex: "男", birthday: "1999/05/5", score: 61.1 },
{ id: 16, name: "林豪", sex: "男", birthday: "1969/02/21", score: 73.3 },
{ id: 17, name: "王开", sex: "男", birthday: "1989/01/2", score: 41.6 }
];
var columns =
[
{ display: '主键', name: 'id', type: 'int', mintWidth: 40, width: 100 },
{ display: '名字', name: 'name' },
{ display: '性别', name: 'sex' },
{ display: '生日', name: 'birthday', type: 'date' }
];
//初始化布局与表格
$(f_initGrid);
var manager, g;
function f_initGrid() {
g = manager = $("#maingrid").ligerGrid({
checkbox: true,
columns : columns,
data : jsonObj,
rownumbers:true,
//添加toolbar
toolbar: { items: [
{ text: '增加', click: f_open, icon: 'add' },
{ line: true },
{ text: '修改', click: getSelected, icon: 'modify' },
{ line: true },
{ text: '删除', click: itemclick, icon: 'delete' }
]
},
width: '100%',
height: 478//注意使用“%”的区别
});
};
function getSelected()
{
var gmanager = $("#maingrid").ligerGetGridManager();
var row = gmanager.getSelectedRow();
if (!row) { alert('请选择行'); return; }
alert(JSON.stringify(row));
}
function itemclick(item)
{
alert(item.text);
}上面的data依然是JSON格式的数据,这里要注意jsonObj.Rows和下面调用的jsonObj
同样的,只需要在centen的DIV里添加代码、
<div id="maingrid"></div>表格就充满了界面
因为我用的是Linux系统制作的,项目结构和windows的不一样

完整的代码是放在LigerLayout下面的index.jsp页面中大家可以下载看一看下载
顺便说一下LigerUI的官方Demo与API
DEMO-----API
先看DEMO,很全面很简单(就是样式用的太多)、
在看API具体使用的时候可以查看参数,两者的界面做的非常的简洁
相关文章推荐
- LigerUI初学篇---使用LigerUI制作简洁清爽的界面
- 使用qooxdoo轻松制作超酷软件界面
- 使用qooxdoo轻松制作超酷软件界面
- 使用clayui制作界面的整套工程流程
- 使用CSS—轻松学习网站界面制作(二)
- 使用CSS—轻松学习网站界面制作(一)
- [原创]使用MFC界面库LibUIDK制作超酷界面
- 转载 使用Eclipse的Working Set,界面清爽多了
- 使用sencha-touch控件制作布局的平板电脑界面
- 让python在android系统上飞一会儿:第四节 使用WebView制作程序界面
- 使用Canvas制作MIDlet的欢迎界面
- 使用qooxdoo轻松制作超酷软件界面
- XNA Game Studio是一套有着强大功能和简单界面的游戏制作平台,游戏开发商和游戏玩家都可以使用这套工具开发针对Windows XP以及Xbox360的游戏,XNA Game Studio分为两种版本,一种是面向初学者的EXPRESS版本,还有一种是面向专业用户的专业版。用户使用EXPRESS版本开发游戏完全免费,并且可以随意在PC上发行,不过用该工具开发的游戏若是在360上网络发行,就需要交纳99美元的年费。
- XNA Game Studio是一套有着强大功能和简单界面的游戏制作平台,游戏开发商和游戏玩家都可以使用这套工具开发针对Windows XP以及Xbox360的游戏,XNA Game Studio分为两种版本,一种是面向初学者的EXPRESS版本,还有一种
- 使用sencha touch控件制作list界面
- 使用C#制作 个性化窗体 winform 界面
- 使用qooxdoo轻松制作超酷软件界面
- 使用Swing制作类似QQ界面|圆角界面
- 让python在android系统上飞一会儿:第四节 使用WebView制作程序界面
- 使用Swing制作类似QQ界面|圆角界面
