ch2.HTML,javascript简介-- HTML
2014-11-22 00:30
295 查看
1. 服务器与浏览器

客户端通过浏览器,发送一个HTTP协议请求,之后WEB服务器会根据此请求调用相应的文件系统,找到文件,在将信息通过HTTP协议返回给客户端,而客户端浏览器可以接收的显示内容就包含了HTML语言。
HTTP(超文本传输协议),是一个客户端请求和回应的标准协议,用户输入地址和端口号之后就可以从服务器上取得所需要的网页信息。静态WEB依靠HTTP
端口号:默认80端口。
地址:IP,DNS域名到IP。
HTML简介
超文本标记语言。通过嵌入代码或标记来表明文本格式。HTML语言的教程:http://www.w3school.com.cn/html/html_intro.asp一个非常好的学习网站
其中,表单部分是重点:
文件后缀 *.htm ,*.html
第一个HTML程序:demo1.html
<html> <head> <title>www.thystar.com </title> </head> <body> <center> <h2><font color = "blue">学习Java Web</h2> <h3><a href = "http://blog.csdn.net/thystar">thystar的专栏</h3> </center> </body> </html>
表格:
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。
表格操作的代码:
<pre name="code" class="html"><html> <head> <title>www.thystar.com </title> </head> <body> <center> <table border = "1" width = "80"> <tr> <!--跨列--> <td colspan = "6"> <font size = "15">七宝</font> </td> <!--跨行--> <td rowspan = "5"> <img src = "qibao.jpg" width= "128" height = "128"> </td> </tr> <tr> <td><b>小</b></td> <td><i>狐</i></td> <td><u>狸<u></td> <td><s>七</s></td> <td>宝<sup>*</sup></td> <td><sub>犬夜叉</sub></td> </tr> </table> </center> </body> </html>
colspan , rowspan是重点
表单元素:
表单使用表单标签(<form>)定义。
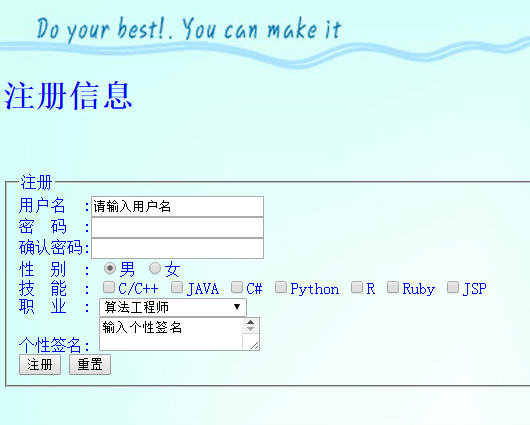
利用现在学到的内容,做一个简单的用户注册页面
背景下载地址http://sc.chinaz.com/tupian/beijingtupian_5.html
<html> <head> <title>www.thystar.com </title> </head> <body background = "back.jpg"> <br><br><br> <h1><font color = "blue">注册信息</h1><br><br> <form action = "" method = "post"> <fieldset> <legend>注册</legend> 用户名 :<input type = "text" name = "username" value = "请输入用户名"><br> 密 码 :<input type = "password" name = "password"><br> 确认密码:<input type = "password" name = "confirm"><br> <!--单选框--> 性 别 : <input type = "radio" name = "sex" value = "男" checked>男 <input type = "radio" name = "sex" value = "女">女 <br> <!--复选框--> 技 能 : <input type = "checkbox" name = "inst" value = "C/C++">C/C++ <input type = "checkbox" name = "inst" value = "JAVA">JAVA <input type = "checkbox" name = "inst" value = "C#">C# <input type = "checkbox" name = "inst" value = "Python">Python <input type = "checkbox" name = "inst" value = "R">R <input type = "checkbox" name = "inst" value = "Ruby">Ruby <input type = "checkbox" name = "inst" value = "JSP">JSP<br> <!--下拉列表--> 职 业 : <select name = "job"> <option value = "软件工程师">软件工程师</option> <option value = "软件架构师">软件架构师</option> <option value = "需求分析师">需求分析师</option> <option value = "软件测试">软件测试</option> <option value = "技术支持/维护工程师">技术支持/维护工程师</option> <option value = "算法工程师" selected = "selected">算法工程师</option> </select><br> <!--大文本框--> 个性签名: <textarea name = "note" col = "30" row = "3"> 输入个性签名 </textarea><br> <!--提交和重置表单--> <input type = "submit" value = "注册"> <input type = "reset" value = "重置"><br> </fieldset> </form> </body> </html>
所有的表单都放在form中, 表单中的name非常重要
结果就是这个样子的:

相关文章推荐
- ch2.HTML,javascript简介--事件处理
- ch2.HTML,javascript简介-- javascript
- Ch2 Javascript In HTML
- HTML、javascript简介【02】_简单javascript介绍
- 第一章 js简介& 第二章 在HTML中使用JavaScript
- 网页设计语言 HTML,XHTML,CSS,JavaScript 入门简介
- 前端基础(1):JavaScript、html和css的简介
- JavaScript 简介和嵌入 HTML 页面的方法
- HTML、javascript简介【03】_javascript应用
- JS高程笔记NO1,2--JS简介,在HTML中使用javascript
- 第一章 js简介& 第二章 在HTML中使用JavaScript
- JavaScript--01 HTML 上 HTML简介
- HTML、javascript简介【01】_HTML基础
- moon javaScript简介 第1章和 在HTML中使用javaScript第2章
- HTML、CSS、JavaScript简介及简单分工
- 前端学习笔记1---HTML meta简介、JavaScript简介创建对象--待完善
- JavaScript简介——添加到(X)HTMl文档及Javascript变量
- HTML静态网页--JavaScript-简介
- 第一章 WEB简介内容 第二章 HTML,JavaScript简介
- HTML,JavaScript简介(章节摘要)
