知识点:定义input type=file 样式的方法(转)
2014-11-19 16:33
113 查看
——“当我们想要用css美化表单的时候,有两个控件就会和前段人员作对,一个是是大名鼎鼎的select,另一个就是我现在要说说的 input type=file”
为什么要美化file控件?试想一下,别的孩子都穿戴整齐漂亮,其中两个孩子怎么都不鸟你,太不和谐了。
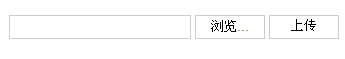
原始的file控件是这样的:
别以为这个是由一个text和一个button组合成的,它是一个控件,html代码为:
<input type="file" name="file" />
既然这样我们就用一个text和一个button来显示这个file的样式,html代码是这样:
<div class="file-box">
<form action="" method="post" enctype="multipart/form-data">
<input type='text' name='textfield' id='textfield' class='txt' />
<input type='button' class='btn' value='浏览...' />
<input type="file" name="fileField" class="file" id="fileField" size="28" onchange="document.getElementById('textfield').value=this.value" />
<input type="submit" name="submit" class="btn" value="上传" />
</form>
</div>
外面的一层div是为了给里面的input提供位置参考,因为写样式的时候需要相对定位,使真正的file控件覆盖在模拟的上面,然后隐藏掉file控件(即使file控件不可见),所以css代码是这样的:
.file-box{ position:relative;width:340px}
.txt{ height:22px; border:1px solid #cdcdcd; width:180px;}
.btn{ background-color:#FFF; border:1px solid #CDCDCD;height:24px; width:70px;}
.file{ position:absolute; top:0; right:80px; height:24px; filter:alpha(opacity:0);opacity: 0;width:260px }
相关文章推荐
- 定义input type=file 样式的方法
- 定义input type=file 样式的方法
- 定义input type=file 样式的方法
- 定义input type=file 样式的方法
- 在网页中页中加入CSS有几种方法!以及在样式定义有冲突时的优先级如何分配!
- input type=file后面浏览按钮的样式控制
- html自定义input type='file'样式
- 鼠标划过和点击样式定义解决方法
- Makefile知识点-3------makefile定义“空格”变量的定义方法
- 定义 input 中 file类型的 按钮的样式
- Button 在布局文件中定义监听器,文字阴影,自定义图片,代码绘制样式,添加音效的方法
- File input 的样式和文字的更改方法__适用于Firefox、IE等浏览器
- input type=“file” 样式的方法
- FLEX 定义组件样式的方法总结
- File input 的样式和文字的更改方法__适用于Firefox、IE等浏览器
- javascript获取css样式文件中定义的样式的方法
- 对ArcEngine中运用到的样式ServerStyle文件进行编辑AddFile和RemoveFile方法出错
- javascript获取css样式文件中定义的样式的方法
- 在flex定义样式的几种方法
- 自定义input type=file 样式