jquery mobile修改原样式css
2014-11-18 16:33
239 查看
在程序编写过程中有时需要修改 jquery mobile 中原有的样式,如我需要修改原有的头样式中的图像为自己所选的样式,加入的背景为图像;
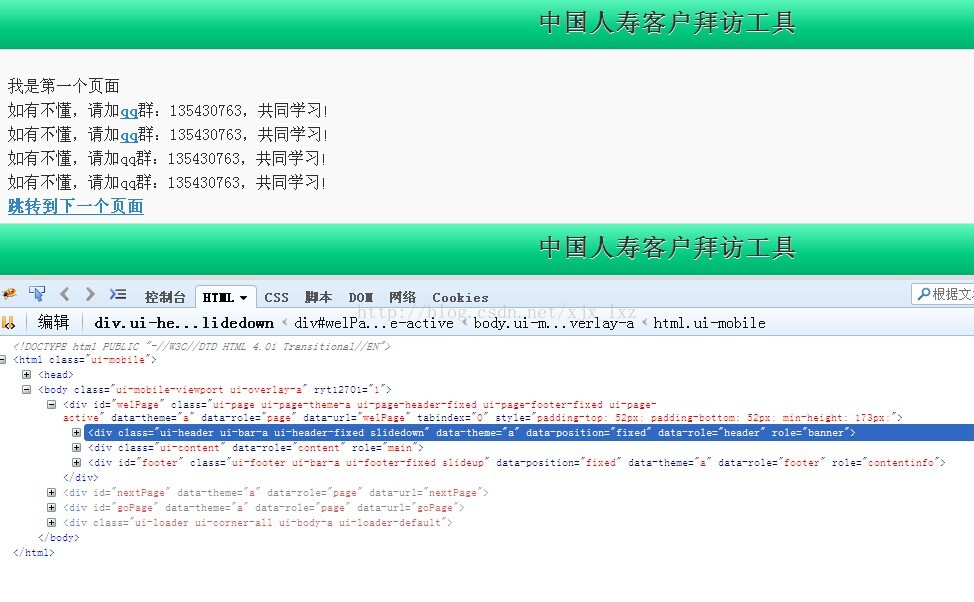
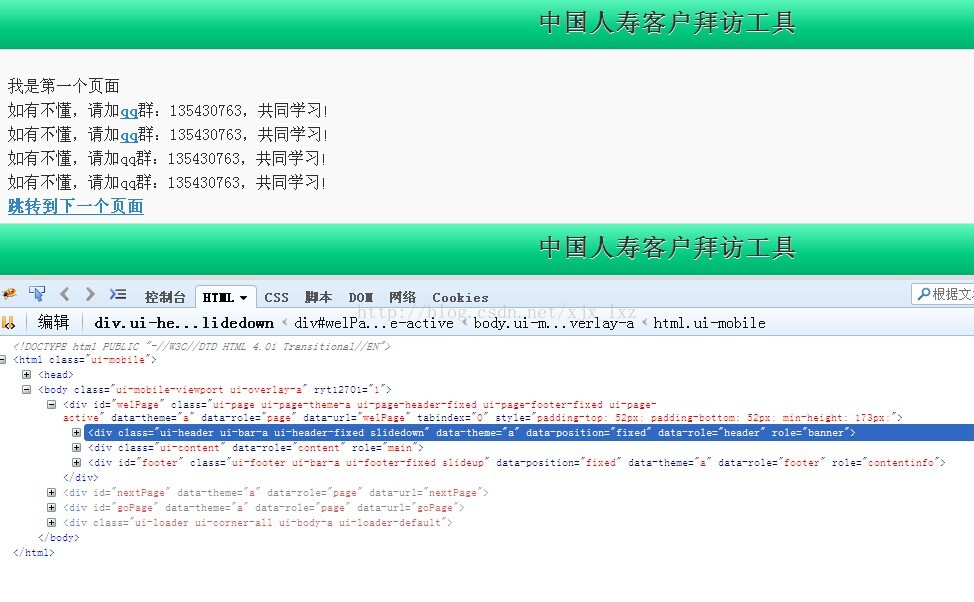
首先要做的就是找到此样式,找到样式css的位置才能修改此样式。这就要用到开发前端页面的利器firefox浏览器的插件firebug来查看样式。如下图:
修改的为head中的背景图片,下图中即为修改后的图片,修改办法为利用firebug查看样式,然后修改样式!

经过查找后找到背景在CSS中的位置为:

在CSS文件的931行修改地址即可完成背景的修改。
firebug提供的样式修改,ajax数据的查看,查错功能非常强大,希望对新学者有所帮助!
首先要做的就是找到此样式,找到样式css的位置才能修改此样式。这就要用到开发前端页面的利器firefox浏览器的插件firebug来查看样式。如下图:
修改的为head中的背景图片,下图中即为修改后的图片,修改办法为利用firebug查看样式,然后修改样式!

经过查找后找到背景在CSS中的位置为:

在CSS文件的931行修改地址即可完成背景的修改。
firebug提供的样式修改,ajax数据的查看,查错功能非常强大,希望对新学者有所帮助!
相关文章推荐
- JavaScript CSS修改学习第二章 样式
- JavaScript CSS修改学习第二章 样式
- sencha touch 扩展篇之使用sass自定义主题样式 (下)通过css修改官方组件样式以及自定义图标
- CSS list-style修改列表属性控制li标签样式
- Jquery mobile动态修改header后无法渲染样式的问题解决
- SharePoint Css样式修改
- CSS修改前端的一些样式等,持续更新...
- CSS list-style修改列表属性控制li标签样式
- css修改样式
- 获取 修改 CSS 样式
- JavaScript CSS修改学习第五章 给“上传”添加样式
- CSS修改iframe内的样式问题
- 通过修改CSS自定义chrome滚动条样式
- 修改页面中所有TextBox控件的样式--CSS
- CSS 子元素选择器 通过父节标签去修改子元素的样式
- 请问如何修改显示样式,该css吗?
- 通过修改CSS自定义chrome滚动条样式
- 修改鼠标样式的CSS代码
- css修改a标签里面的title的样式
- [分享] 通过修改CSS自定义chrome滚动条样式
