XMLHttpRequest对象来和服务器进行通信
2014-11-16 19:50
567 查看
get.htm页面HTML代码如下:
js代码如下:
新建Get.aspx页,Get.aspx.cs代码如下:
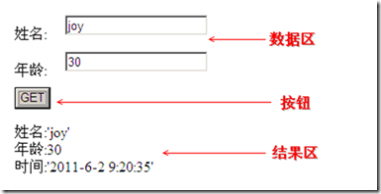
结果:
输入姓名和年龄,点击Get按钮,就会从服务器获取到数据.

<body> <label for="txt_username"> 姓名:</label> <input type="text" id="txt_username" /> <br /> <label for="txt_age"> 年龄:</label> <input type="text" id="txt_age" /> <br /> <input type="button" value="GET" id="btn" onclick="btn_click();" /> <div id="result"> </div> </body>
js代码如下:
<script type="text/javascript">
function btn_click() {
//创建XMLHttpRequest对象
var xmlHttp = new XMLHttpRequest();
//获取值
var username = document.getElementById("txt_username").value;
var age = document.getElementById("txt_age").value;
//配置XMLHttpRequest对象
xmlHttp.open("get", "Get.aspx?username=" + username
+ "&age=" + age);
//设置回调函数
xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
document.getElementById("result").innerHTML = xmlHttp.responseText;
}
}
//发送请求
xmlHttp.send(null);
}
</script>新建Get.aspx页,Get.aspx.cs代码如下:
protected void Page_Load(object sender, EventArgs e)
{
Response.Clear();
string username = Request.QueryString["username"];
string age = Request.QueryString["age"];
Response.Write("姓名:'" + username + "'<br/>年龄:" + age + "<br/>时间:'" + DateTime.Now.ToString() + "'");
Response.End();
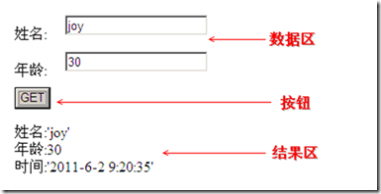
}结果:
输入姓名和年龄,点击Get按钮,就会从服务器获取到数据.

相关文章推荐
- Ajax获取XmlHttpRequest对象的方法,兼容IE、火狐。用来与服务器进行通信。
- 利用XMLHttpRequest(XHR)对象实现与web服务器通信
- 如何是使用XMLHttpRequest对象实现与服务器之间的通信
- Ajax-异步对象连接服务器-XMLHttpRequest
- 使用XMLHttprequest对象进行异步调用html页面的示例
- 使用XMLHttpRequest对象向服务器发送简单请求
- 使用javascript原生XMLHttpRequest对象进行ajax交互
- AJAX-----05XMLHttpRequest对象的用post方式进行ajax请求
- 与web服务器通信的XMLHttpRequest
- XMLHTTPRequest对象进行AJAX的异步数据交互
- 使用ajax访问服务器时---创建XMLHttpRequest对象
- 用XMLHTTPRequest对象进行客户端验证
- 使用xmlhttprequest对象来进行AJAX的异步数据交互
- 客户端和应用服务器之间利用HttpClient和Servlet交互JSON对象进行通信
- jQuery的ajax()检验用户名;通过jQuery的load()/get()/post()方法实现;使用XMLHTTPRequest对象来进行AJAX的异步数据交互
- 使用XMLHttpRequest进行浏览器和服务器的交互
- Android中使用Json和Xml与服务器进行通信,使用代码发送Get和Post请求,http请求辅助类
- Ajax - 使用XMLHttpRequest对象向服务器发送简单请求
- Ajax学习(一),获得XMLHttpRequest对象,进行初步异步交互(jquery.javascript)
- 用网络来解决XMLHTTPRequest对象的跨域通信
