http协议与缓存控制
2014-11-13 18:29
176 查看
HTTP协议缓存控制
我们观察图片的下载,往往:
第1次请求时 200 ok
第2次请求时 304 Not Modified 未修改状态
解释: 在网络上,有一些缓存服务器,另, 浏览器自身也有缓存功能.
当我们第一次某图片时,正常下载图片,返回值200
基于一个前提--图片不会经常改动, 服务器在返回200的同时,还返回该图片的”签名”--Etag ,(签名可以理解图片的”指纹”).
当浏览再次访问该图片时,去服务器校验”指纹”,
如果图片没有变化,直接使用缓存中的图片,这样减轻了服务器负担.
进行抓包分析:

第二次响应信息:

如果是304,就意味着浏览器从本地取缓存,节省了图片在网络上传输的时间.
如果网站比较大,有N台缓存服务器,那么这N台缓存服务器,如何处理主服务器上文件,
1:要不要缓存
2:缓存多久?
思考----这说明缓存服务器与主服务器之间,应该有一些协议,来说明这2个问题?
追问----用什么协议来说明这2个问题?
答 -----还是http协议,用头信息cache-control来控制
具体用法:
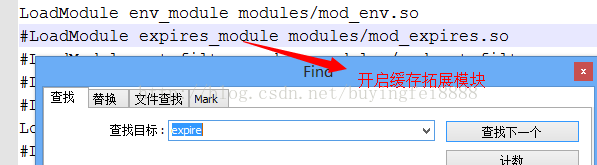
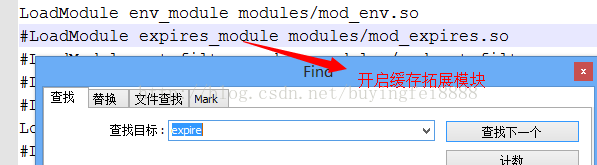
在主服务器, 打开apache的 expires扩展,利用该扩展来控制图片,css,html等文件
控制是否缓存,及缓存生命周期.

具体使用,参考apache参考手册:
下面举例
在.htaccess中,具体语法如下:
ExpiresDefault"<base> [plus] {<num> <type>}*"
ExpiresByType type/encoding "<base> [plus] {<num><type>}*"
ExpiresDefault 是设置默认的缓存参数
ExpiresByType 是按照文件类型来设计独特的缓存参数
我们用第2种来做测试,给jpg图片设置1个月的生存周期.
后面4个参数怎么理解?
Base : 基于哪个时间点来计算缓存有效期
Access/now : 基于请求/响应的那一瞬间,比如从此瞬间到1个月之后.
Modification:基于被请求文件的最后修改日期来计算. 比如 最后修改日期的后1周内仍然有效.
Num:缓存时间的大小 (30)
Type:缓存时间的单位 (天)
实例:

这时在http请求头里面会有expire选项,里面显示过期时间。
我们能否设置服务器,不让用缓存呢?
比如有些个人信息同,不允许缓存服务器缓存,必须到主服务器去请求.
Control-cache: no-store,must-revalidate ; // 这意味着不允许缓存,必须去主服务器验证.
可以利用apache的header模块


此时可见http里面多了cache-control选项
参考燕老师的教程:it自学网
我们观察图片的下载,往往:
第1次请求时 200 ok
第2次请求时 304 Not Modified 未修改状态
解释: 在网络上,有一些缓存服务器,另, 浏览器自身也有缓存功能.
当我们第一次某图片时,正常下载图片,返回值200
基于一个前提--图片不会经常改动, 服务器在返回200的同时,还返回该图片的”签名”--Etag ,(签名可以理解图片的”指纹”).
当浏览再次访问该图片时,去服务器校验”指纹”,
如果图片没有变化,直接使用缓存中的图片,这样减轻了服务器负担.
进行抓包分析:

第二次响应信息:

如果是304,就意味着浏览器从本地取缓存,节省了图片在网络上传输的时间.
如果网站比较大,有N台缓存服务器,那么这N台缓存服务器,如何处理主服务器上文件,
1:要不要缓存
2:缓存多久?
思考----这说明缓存服务器与主服务器之间,应该有一些协议,来说明这2个问题?
追问----用什么协议来说明这2个问题?
答 -----还是http协议,用头信息cache-control来控制
具体用法:
在主服务器, 打开apache的 expires扩展,利用该扩展来控制图片,css,html等文件
控制是否缓存,及缓存生命周期.

具体使用,参考apache参考手册:
下面举例
在.htaccess中,具体语法如下:
ExpiresDefault"<base> [plus] {<num> <type>}*"
ExpiresByType type/encoding "<base> [plus] {<num><type>}*"
ExpiresDefault 是设置默认的缓存参数
ExpiresByType 是按照文件类型来设计独特的缓存参数
我们用第2种来做测试,给jpg图片设置1个月的生存周期.
后面4个参数怎么理解?
Base : 基于哪个时间点来计算缓存有效期
Access/now : 基于请求/响应的那一瞬间,比如从此瞬间到1个月之后.
Modification:基于被请求文件的最后修改日期来计算. 比如 最后修改日期的后1周内仍然有效.
Num:缓存时间的大小 (30)
Type:缓存时间的单位 (天)
实例:

这时在http请求头里面会有expire选项,里面显示过期时间。
我们能否设置服务器,不让用缓存呢?
比如有些个人信息同,不允许缓存服务器缓存,必须到主服务器去请求.
Control-cache: no-store,must-revalidate ; // 这意味着不允许缓存,必须去主服务器验证.
可以利用apache的header模块


此时可见http里面多了cache-control选项
参考燕老师的教程:it自学网
相关文章推荐
- 利用http协议控制页面不缓存
- http协议-缓存控制:no-cache/must-revalidate/no-store
- 【HTTP协议】控制缓存
- 06 HTTP协议缓存控制
- HTTP之1 HTTP协议(HTTP协议概述、HTTP消息、缓存控制相关头部、Cookie相关头部)
- HTTP协议控制浏览器缓存HTTP协议控制浏览器缓存
- TCP流量控制中的滑动窗口大小、TCP字段中16位窗口大小、MTU、MSS、缓存区大小有什么关系
- HTTP的缓存控制
- 分享一个控制JS 浏览器缓存的解决办法。
- 使用服务器端控制AJAX页面缓存
- android app -- Picasso 二级缓存加载图片,可控制加载图片大小(附小demo)
- 细说 ASP.NET控制HTTP缓存[转]
- 浏览器静态资源的版本控制新思路.强制更新指定资源缓存.的探讨
- 页面加入_JS,CSS使用,#include添加文件,缓存页面,页面间传递汉字,IsPostBack控制页面的加载,自定义错语页面
- PHP输出缓存控制详解 ob_start,flush,ob_flush
- http浏览器缓存控制笔记
- HttpServletResponse response(中文乱码、文件下载、定时刷新、控制缓存、重定向、注意事项)
- 在动态页面里象静态页面一样控制整个网页的缓存和更新
- 默认虚拟主机,用户认证,域名跳转,访问日志,缓存时间,防盗链,访问控制
