同一个网页在不同的浏览器里面字体不一样?
2014-10-31 14:43
288 查看
jrchen36
6月9日 提问
0 关注
0 收藏,538 浏览
0
维基百科的首页,
在chrome和oprea里打开,字体明显不一样。
我看了一下源代码,写得都是
font-family: sans-serif;
难道浏览器的默认字体会不一样么?
前端新人请教。
html
前端
链接
1 评论
更多
3 个回答
0采纳
jrchen
366月10日 回答
这个问题我在SO上问了,大家可以看这里。
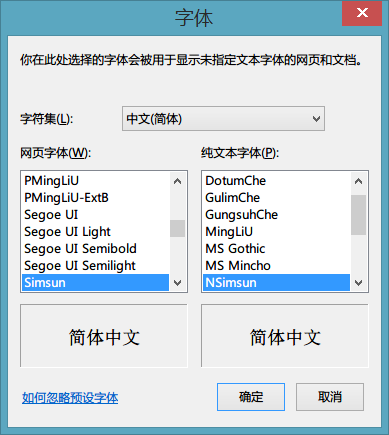
原来在chrome里有默认的字体设置,wiki的网站太懒没有把字体写全,加上我chrome里面默认是宋体,所以导致的这个现象。
链接
2 评论
更多
2
Humphry
5.5k6月13日 回答 ·
6月13日 更新
(第101个回答,在101板块什么的。)
先解释一下Generic-family。Generic-family是可用于font-family的一类值,它只有五种可能:
serif、
sans-serif、
monospace、
cursive、
fantasy,用于表示一类字体。由于它的优先级高,覆盖面广,一般会写在最后,用作最终的Fallback的选择。
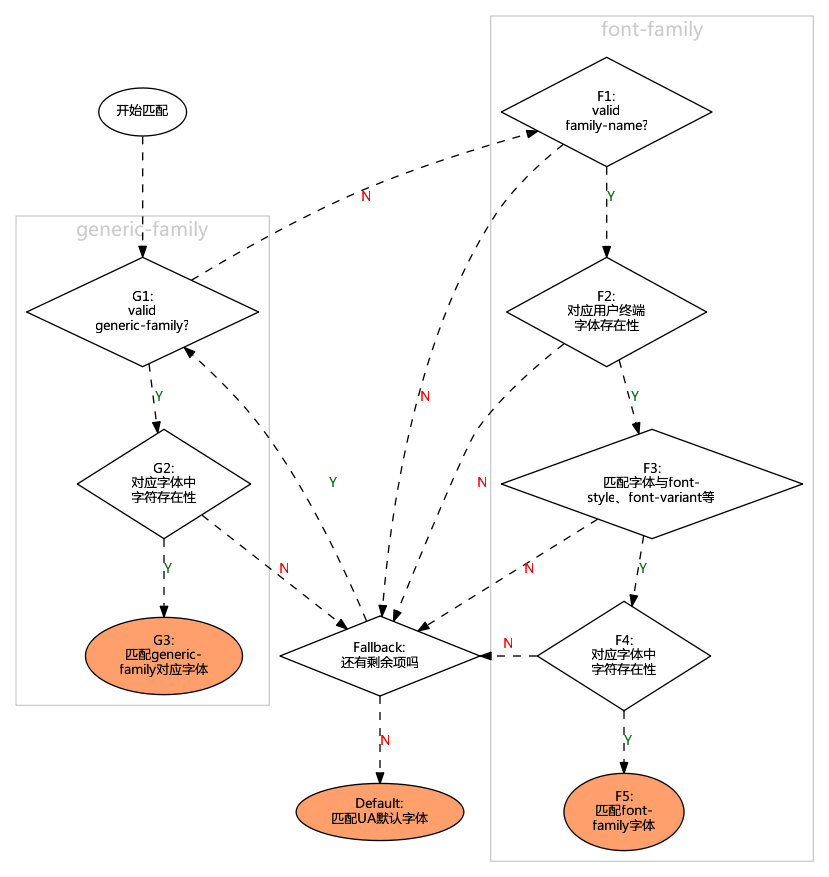
font-family匹配机制的流程大致如下(图片由graphviz绘制):

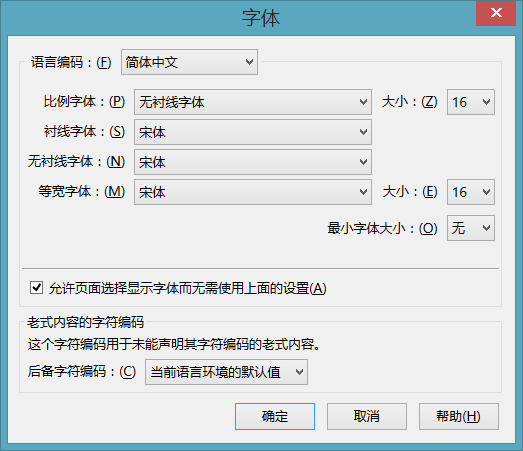
IE系列仅仅提供一个用于最终的fallback的默认字体设置(在上图中
Default这一步),如下图,IE11的截图。

Chrome这个过程中比较特殊的一点是,它还可以针对不同的generic-family设置不同的字体(在
G3这一步)。

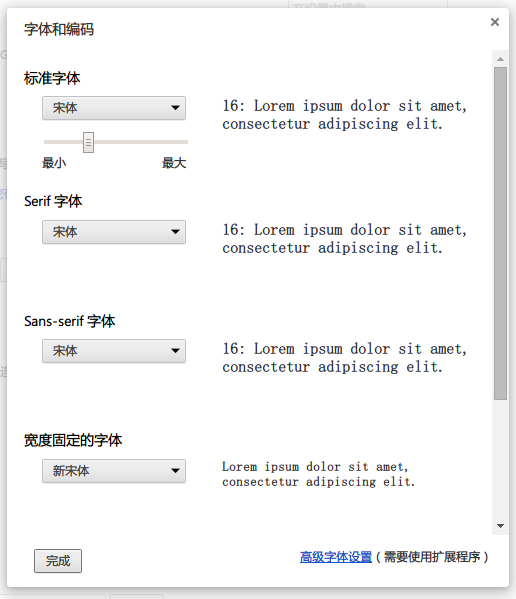
Firefox和chrome一样:

关于font-family,可以highlight一下这个slideshow,基本上把机制都给写透了。
(鉴于现在中文互联网的优质前端资源很容易消失,建议去GitHub弄一份回来慢慢啃)。
相关文章推荐
- rem字体在rem盒子里面不一样,或者不同的行解决
- 同一个字,不同的字体显示出来不一样的解释
- iOS 在一个UILabel里面字体大小不一样
- 怎么在firefox 里面看维语,哈语等复杂字体的网页
- 在Java中打开一个指定的网页(兼容任何浏览器)
- 我想在浏览器读取网页时识别不同的分辨率载入不同的图片,请问应
- PHP网页根据来访者的浏览器语言不同自动跳转中英文页面
- CSS设置网页的字体 防浏览器浏览页面字体变形
- IE和Firefox浏览器CSS网页布局不同点
- 做网页字体大小参考 网页中同字号字体的不同单位对比列表
- 做网页字体大小参考 网页中同字号字体的不同单位对比列表
- 网页在不同的浏览器下的兼容性的测试工具
- 解决高分辨率看网页字体太小问题的一个方法
- 网页自适应不同浏览器和分辨率[转]
- 网页适应不同 浏览器和分辨率
- 网页中同字号字体的不同单位对比列表
- CSS设置网页的字体 防浏览器浏览页面字体变形
- 同一个进程(pid一样),不同检测工具检测到的端口怎么不一样呢31488端口和123端口报告
- [导入]给定一个英文原文,统计文件里面一共有多少个不同的英文单词
- 让网页适应不同的浏览器和分辨率2
