HTML——使用表格对表单进行布局
2014-10-26 20:20
483 查看

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
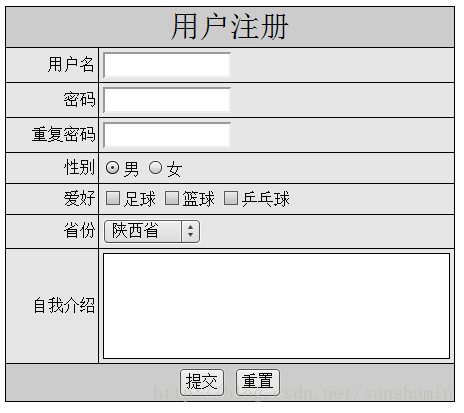
<title>使用表格对表单进行布局</title>
</head>
<body>
<form action="#" method="post">
<table width="450" border="0" bgcolor="#000000" cellspacing="1" cellpadding="2"><!--cellspacing指相邻单元格之间的间距,cellpadding指控制单元格内部文字与边框的边距-->
<tbody>
<tr height="30">
<td colspan="2" align="center" bgcolor="#CCCCCC"><font size="5">用户注册</font></td>
</tr>
<tr height="30">
<td width="150" align="right" bgcolor="#E6E6E6">用户名</td>
<td width="300" bgcolor="#E6E6E6">
<input type="text" name="UserName" maxlength="20" size="15" /></td>
</tr>
<tr height="30">
<td align="right" bgcolor="#E6E6E6">密码</td>
<td bgcolor="#E6E6E6">
<input name="UserPass" type="password" size="15" maxlength="20" /></td>
</tr>
<tr height="30">
<td align="right" bgcolor="#E6E6E6">重复密码</td>
<td bgcolor="#E6E6E6">
<input name="UserPass" type="password" size="15" maxlength="20" /></td>
</tr>
<tr height="30">
<td align="right" bgcolor="#E6E6E6">性别</td>
<td bgcolor="#E6E6E6">
<input name="sex" type="radio" value="男" checked="checked" />男
<input name="sex" type="radio" value="女" />女
</td>
</tr>
<tr height="30">
<td align="right" bgcolor="#E6E6E6">爱好</td>
<td bgcolor="#E6E6E6">
<input name="like" type="checkbox" value="1" />足球
<input name="like" type="checkbox" value="2" />篮球
<input name="like" type="checkbox" value="3" />乒乓球
</td>
</tr>
<tr height="30">
<td align="right" bgcolor="#E6E6E6">省份</td>
<td bgcolor="#E6E6E6">
<select name="province">
<option>陕西省</option>
<option>山东省</option>
<option>山西省</option>
<option>河北省</option>
<option>河南省</option>
<option>湖南省</option>
<option>湖北省</option>
<option>黑龙江省</option>
<option>其他</option>
</select>
</td>
</tr>
<tr height="30">
<td align="right" bgcolor="#E6E6E6">自我介绍</td>
<td bgcolor="#E6E6E6">
<textarea name="Intro" cols="40" rows="5" id="Intro"></textarea></td>
</tr>
<tr height="30">
<td align="center" colspan="2" bgcolor="#CCCCCC">
<input type="submit" name="send" value="提交" />
<input type="reset" name="reset" value="重置" />
</td>
</tr>
</tbody>
</table>
</form>
</body>
</html>
相关文章推荐
- HTML——使用表格对表单进行布局
- HTML——使用表格进行页面布局
- HTML——使用表格进行页面布局
- LigerUI中根据表单查询条件进行查询,使用表格Grid展示
- html表格以及form表单部分标签的使用
- 合理使用HTML标签进行CSS布局
- html,js,css综合练习-2048游戏(使用表格布局)
- 使用HTML与CSS3进行富页面布局
- HTML使用div和table进行布局
- 使用JSP连接MySql数据库读取HTML表单数据进行存贮
- 使用html表格布局做一个企业邮箱登录界面
- html+css基础视频80-88/表格和表单的使用
- HTML表格布局实际使用详解
- html面试题:三行三列布局,表格有合并,不准嵌套使用表格
- 使用HTML进行页面布局
- 如何使用CSS进行网页布局(HTML/CSS)
- 使用Ext Viewport进行页面布局时Panel中的sumit按钮无法提交表单数据
- 用CSS布局表单实例(抛弃表格)
- html工作中表格<tbody>标签的使用技巧
- extjs的css效果及与传统布局结合下的panel的使用及表单提交
