xcode 4.5 new feature __ ios6 新特性
2014-10-22 18:40
246 查看
上两周看了wwdc 2012 developer session 400 - 412的视频,以下总结一下xcode4.5的新特性。(部分參考onevcat的文章,在此感谢。)
@synthesize by default(属性自己主动绑定)在xcode4.4曾经,当我们想为类加入一个新的属性,一般都要相应写实例变量和相应的synthesis,可是在Xcode 4.4之后,synthesis如今会相应property自己主动生成。默认行为下,对于属性foo,当开发人员没有写相应的synthesis的时候,编译器会自己主动在实现文件里为开发人员补全synthesis,就好像你写了@synthesis
foo = _foo。
总结一下,新的属性绑定规则例如以下:
● 除非开发人员在实现文件里提供getter或setter,否则将自己主动生成
● 除非开发人员同一时候提供getter和setter,否则将自己主动生成实例变量
● 仅仅要写了synthesis,不管有没有跟实例变量名,都将生成实例变量
● 如开发人员写了@synthesize foo;那么实例变量名就是foo
● dynamic优先级高于synthesis
● 对于写了@dynamic的实现,全部的相应的synthesis都将不生效
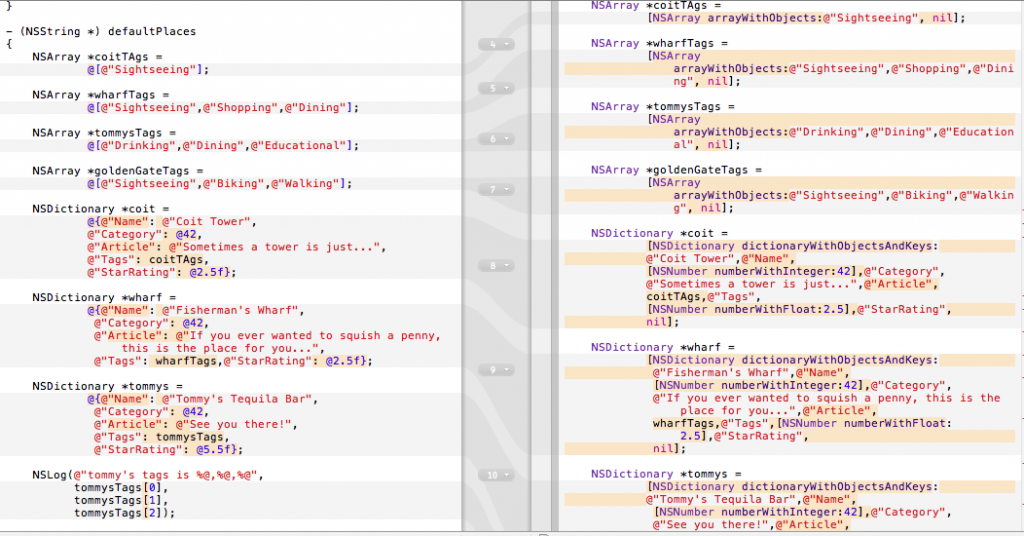
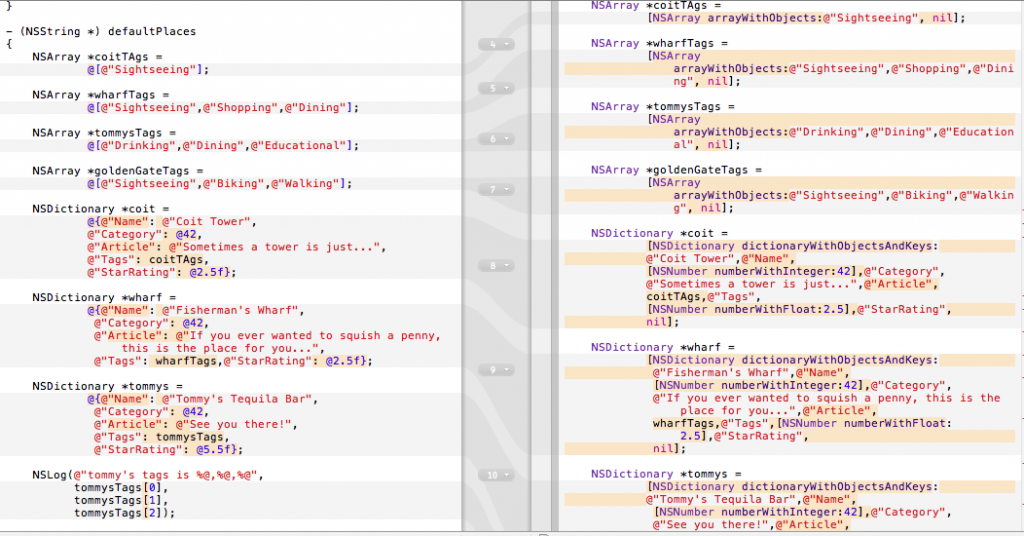
@literals(简写)
在xcode4.4曾经
NSNumber
全部的[NSNumber numberWith…:]方法都能够简写了:
● [NSNumber numberWithChar:‘X’]简写为 @‘X’;
● [NSNumber numberWithInt:12345] 简写为 @12345
● [NSNumber numberWithUnsignedLong:12345ul] 简写为 @12345ul
● [NSNumber numberWithLongLong:12345ll] 简写为 @12345ll
● [NSNumber numberWithFloat:123.45f] 简写为 @123.45f
● [NSNumber numberWithDouble:123.45] 简写为 @123.45
● [NSNumber numberWithBool:YES] 简写为 @YES
NSDictionary
● [NSDictionary dictionary] 简写为 @{}
● [NSDictionary dictionaryWithObject:o1forKey:k1] 简写为 @{ k1 : o1 }
● [NSDictionarydictionaryWithObjectsAndKeys:o1, k1, o2, k2, o3, k3, nil] 简写为 @{ k1 : o1, k2 : o2, k3 : o3 }
当写下@{ k1 : o1, k2 : o2, k3 : o3 }时,实际的代码会是
// compiler generates:
id objects[] = { o1, o2, o3 };
id keys[] = { k1, k2, k3 };
NSUInteger count = sizeof(objects) / sizeof(id);
dict = [NSDictionary dictionaryWithObjects:objects forKeys:keyscount:count];
NSArray
部分NSArray方法得到了简化:
● [NSArray array] 简写为 @[]
● [NSArray arrayWithObject:a] 简写为 @[ a ]
● [NSArray arrayWithObjects:a, b, c, nil] 简写为 @[ a, b, c ]
比方对于@[ a, b, c ],实际编译时的代码是
// compiler generates:
id objects[] = { a, b, c };
NSUInteger count = sizeof(objects)/ sizeof(id);
array = [NSArray arrayWithObjects:objectscount:count];
Mutable版本号和静态版本号
上面所生成的版本号都是不可变的,想得到可变版本号的话,能够对其发送-mutableCopy消息以生成一份可变的拷贝。比方
NSMutableArray *mutablePlanets = [@[
@"Mercury", @"Venus",
@"Earth", @"Mars",
@"Jupiter", @"Saturn",
@"Uranus", @"Neptune" ]
mutableCopy];
另外,对于标记为static的数组,不能使用简写为其赋值(事实上原来的传统写法也不行)。
假设直接赋值就会提示出错
@implementation MyClass
static NSArray * thePlanets = @[ error:array literals not constant
@"Mercury", @"Venus", @"Earth",
@"Mars", @"Jupiter", @"Saturn",
@"Uranus", @"Neptune"
];
解决方法是在类方法+ (void)initialize中对static进行赋值。
@implementation MyClass
static NSArray *thePlanets;
+ (void)initialize{
if (self == [MyClass class]) {
thePlanets = @[ @"Mercury", @"Venus", @"Earth", @"Mars", @"Jupiter", @"Saturn", @"Uranus", @"Neptune" ];
}
}
下标
Array
Song *oldSong = [_songs objectAtIndex:idx];
[_songs replaceObjectAtIndex:idx withObject:newSong];
能够简写为
Song *oldSong = _songs[idx];
_songs[idx] = newSong;
Dictionary
id oldObject = [_storage objectForKey:key];
[_storage setObject:newobject forKey:key];
能够简写为
id oldObject = _storage[key];
_storage[key] = newObject;
并且你不只能使用它所提供的下标訪问。你也能够对自己定义的类使用下标訪问。
对于我们自己定义的类,仅仅须要实现一下的方法就能使用下标訪问。
Array
- (elementType)objectAtIndexedSubscript:(indexType)idx;
- (void)setObject:(elementType)object atIndexedSubscript:(indexType)idx;
Dictionary
- (elementType)objectForKeyedSubscript:(keyType)key;
- (void)setObject:(elementType)object forKeyedSubscript:(keyType)key;

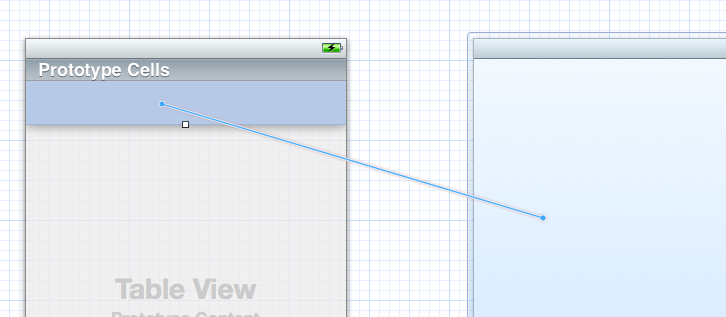
Segues
xcode 4.5的storyboard提供了更方便的segue方法。
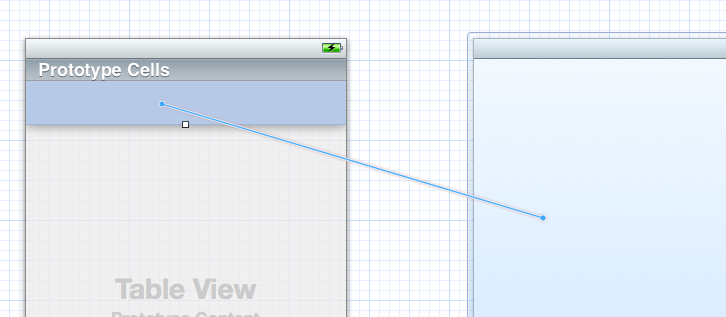
当你要实现按cell中的箭头实现segue时。以往都要用代码来实现。xcode4.5中提供了直接在storyboard中链接的方法


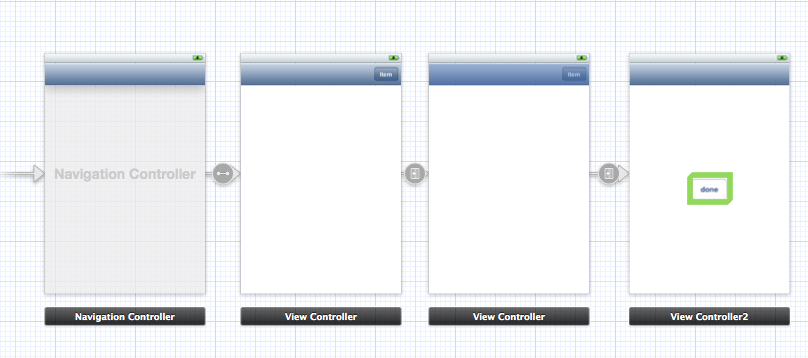
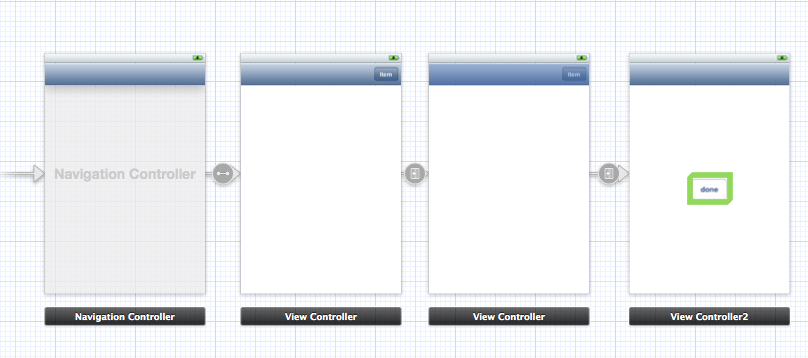
Unwind Segues
有了Unwind segues,你能够非常easy就实现segue到你制定的一个View上。


你要在制定目标的controller中实现下面两个方法。
-(BOOL)canPerformUnwindSegueAction:(SEL)action fromViewController:(UIViewController *)fromViewController withSender:(id)sender
{
return YES;
}
(默认YES)
- (IBAction)done:(UIStoryboardSegue *)segue
{
// React to the impending segue
// Pull state back, etc.
}
CollectionView
以下这幅图就是用Collection Views实现的一个照片墙显示。

类似于瀑布流的展示方法。
为什么要使用Collection Views呢?
■
能够高度定制内容的展现
■
管理数据最佳的做法
■ 即使是处理大量数据,也很的高效
对于CollectionView主要要实现的方法有三个
UICollectionViewDataSource
●section的数量
-numberOfSectionsInCollection:
●某个section里有多少个item
-collectionView:numberOfItemsInSection:
●对于某个位置应该显示什么样的cell
-collectionView:cellForItemAtIndexPath:
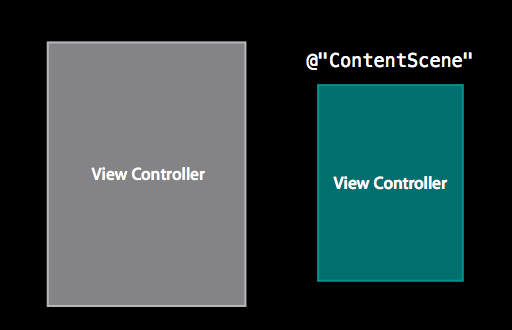
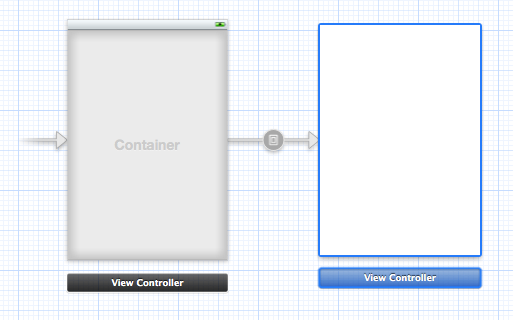
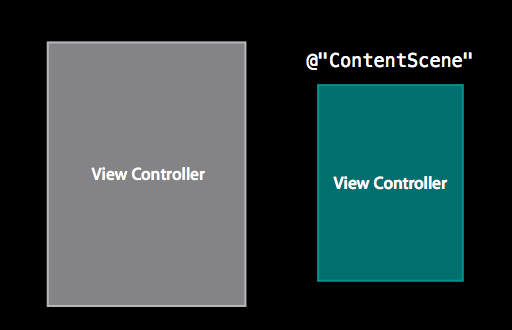
embed segue
在以往的xcode中,假设我们想要加入一个子视图,我们须要用代码实现。

UIViewController *child =
[[self storyboard] instantiateViewControllerWithIdentifier:@"ContentScene"];
[self addChildViewController:child];
[[self view] addSubview:[child view]];
[[child view] setFrame:frame];

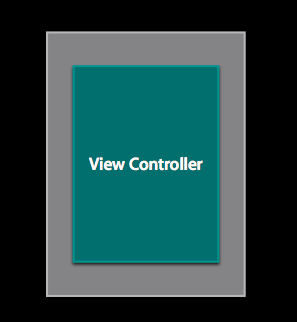
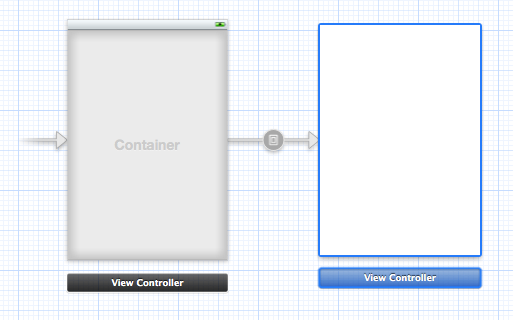
如今在storyboard多了container view这个控件,能够让你不用代码实现加入一个子视图。


你能够在
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
中实现參数的传递。
方法顺序
假设有下面代码:
@interface SongPlayer : NSObject
- (void)playSong:(Song *)song;
@end
@implementation SongPlayer
- (void)playSong:(Song *)song {
NSError *error;
[self startAudio:&error];
...
}
- (void)startAudio:(NSError **)error { ... }
@end
在早一些的编译环境中,上面的代码会在[self startAudio:&error]处出现一个实例方法未找到的警告。因为编译顺序,编译器无法得知在-playSong:方法之后另一个-startAudio:,因此给出警告。
在新编译器里,假设在同一实现文件里,不管方法写在哪里,编译器都能够在对方法实现进行编译前知道全部方法的名称,从而避免了警告。
枚举改进
从Xcode4.4開始,有更好的枚举的写法了:
typedef enum NSNumberFormatterStyle : NSUInteger {
NSNumberFormatterNoStyle,
NSNumberFormatterDecimalStyle,
NSNumberFormatterCurrencyStyle,
NSNumberFormatterPercentStyle,
NSNumberFormatterScientificStyle,
NSNumberFormatterSpellOutStyle
} NSNumberFormatterStyle;
@synthesize by default(属性自己主动绑定)在xcode4.4曾经,当我们想为类加入一个新的属性,一般都要相应写实例变量和相应的synthesis,可是在Xcode 4.4之后,synthesis如今会相应property自己主动生成。默认行为下,对于属性foo,当开发人员没有写相应的synthesis的时候,编译器会自己主动在实现文件里为开发人员补全synthesis,就好像你写了@synthesis
foo = _foo。
总结一下,新的属性绑定规则例如以下:
● 除非开发人员在实现文件里提供getter或setter,否则将自己主动生成
● 除非开发人员同一时候提供getter和setter,否则将自己主动生成实例变量
● 仅仅要写了synthesis,不管有没有跟实例变量名,都将生成实例变量
● 如开发人员写了@synthesize foo;那么实例变量名就是foo
● dynamic优先级高于synthesis
● 对于写了@dynamic的实现,全部的相应的synthesis都将不生效
@literals(简写)
在xcode4.4曾经
NSNumber
全部的[NSNumber numberWith…:]方法都能够简写了:
● [NSNumber numberWithChar:‘X’]简写为 @‘X’;
● [NSNumber numberWithInt:12345] 简写为 @12345
● [NSNumber numberWithUnsignedLong:12345ul] 简写为 @12345ul
● [NSNumber numberWithLongLong:12345ll] 简写为 @12345ll
● [NSNumber numberWithFloat:123.45f] 简写为 @123.45f
● [NSNumber numberWithDouble:123.45] 简写为 @123.45
● [NSNumber numberWithBool:YES] 简写为 @YES
NSDictionary
● [NSDictionary dictionary] 简写为 @{}
● [NSDictionary dictionaryWithObject:o1forKey:k1] 简写为 @{ k1 : o1 }
● [NSDictionarydictionaryWithObjectsAndKeys:o1, k1, o2, k2, o3, k3, nil] 简写为 @{ k1 : o1, k2 : o2, k3 : o3 }
当写下@{ k1 : o1, k2 : o2, k3 : o3 }时,实际的代码会是
// compiler generates:
id objects[] = { o1, o2, o3 };
id keys[] = { k1, k2, k3 };
NSUInteger count = sizeof(objects) / sizeof(id);
dict = [NSDictionary dictionaryWithObjects:objects forKeys:keyscount:count];
NSArray
部分NSArray方法得到了简化:
● [NSArray array] 简写为 @[]
● [NSArray arrayWithObject:a] 简写为 @[ a ]
● [NSArray arrayWithObjects:a, b, c, nil] 简写为 @[ a, b, c ]
比方对于@[ a, b, c ],实际编译时的代码是
// compiler generates:
id objects[] = { a, b, c };
NSUInteger count = sizeof(objects)/ sizeof(id);
array = [NSArray arrayWithObjects:objectscount:count];
Mutable版本号和静态版本号
上面所生成的版本号都是不可变的,想得到可变版本号的话,能够对其发送-mutableCopy消息以生成一份可变的拷贝。比方
NSMutableArray *mutablePlanets = [@[
@"Mercury", @"Venus",
@"Earth", @"Mars",
@"Jupiter", @"Saturn",
@"Uranus", @"Neptune" ]
mutableCopy];
另外,对于标记为static的数组,不能使用简写为其赋值(事实上原来的传统写法也不行)。
假设直接赋值就会提示出错
@implementation MyClass
static NSArray * thePlanets = @[ error:array literals not constant
@"Mercury", @"Venus", @"Earth",
@"Mars", @"Jupiter", @"Saturn",
@"Uranus", @"Neptune"
];
解决方法是在类方法+ (void)initialize中对static进行赋值。
@implementation MyClass
static NSArray *thePlanets;
+ (void)initialize{
if (self == [MyClass class]) {
thePlanets = @[ @"Mercury", @"Venus", @"Earth", @"Mars", @"Jupiter", @"Saturn", @"Uranus", @"Neptune" ];
}
}
下标
Array
Song *oldSong = [_songs objectAtIndex:idx];
[_songs replaceObjectAtIndex:idx withObject:newSong];
能够简写为
Song *oldSong = _songs[idx];
_songs[idx] = newSong;
Dictionary
id oldObject = [_storage objectForKey:key];
[_storage setObject:newobject forKey:key];
能够简写为
id oldObject = _storage[key];
_storage[key] = newObject;
并且你不只能使用它所提供的下标訪问。你也能够对自己定义的类使用下标訪问。
对于我们自己定义的类,仅仅须要实现一下的方法就能使用下标訪问。
Array
- (elementType)objectAtIndexedSubscript:(indexType)idx;
- (void)setObject:(elementType)object atIndexedSubscript:(indexType)idx;
Dictionary
- (elementType)objectForKeyedSubscript:(keyType)key;
- (void)setObject:(elementType)object forKeyedSubscript:(keyType)key;

Segues
xcode 4.5的storyboard提供了更方便的segue方法。
当你要实现按cell中的箭头实现segue时。以往都要用代码来实现。xcode4.5中提供了直接在storyboard中链接的方法


Unwind Segues
有了Unwind segues,你能够非常easy就实现segue到你制定的一个View上。


你要在制定目标的controller中实现下面两个方法。
-(BOOL)canPerformUnwindSegueAction:(SEL)action fromViewController:(UIViewController *)fromViewController withSender:(id)sender
{
return YES;
}
(默认YES)
- (IBAction)done:(UIStoryboardSegue *)segue
{
// React to the impending segue
// Pull state back, etc.
}
CollectionView
以下这幅图就是用Collection Views实现的一个照片墙显示。

类似于瀑布流的展示方法。
为什么要使用Collection Views呢?
■
能够高度定制内容的展现
■
管理数据最佳的做法
■ 即使是处理大量数据,也很的高效
对于CollectionView主要要实现的方法有三个
UICollectionViewDataSource
●section的数量
-numberOfSectionsInCollection:
●某个section里有多少个item
-collectionView:numberOfItemsInSection:
●对于某个位置应该显示什么样的cell
-collectionView:cellForItemAtIndexPath:
embed segue
在以往的xcode中,假设我们想要加入一个子视图,我们须要用代码实现。

UIViewController *child =
[[self storyboard] instantiateViewControllerWithIdentifier:@"ContentScene"];
[self addChildViewController:child];
[[self view] addSubview:[child view]];
[[child view] setFrame:frame];

如今在storyboard多了container view这个控件,能够让你不用代码实现加入一个子视图。


你能够在
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
中实现參数的传递。
方法顺序
假设有下面代码:
@interface SongPlayer : NSObject
- (void)playSong:(Song *)song;
@end
@implementation SongPlayer
- (void)playSong:(Song *)song {
NSError *error;
[self startAudio:&error];
...
}
- (void)startAudio:(NSError **)error { ... }
@end
在早一些的编译环境中,上面的代码会在[self startAudio:&error]处出现一个实例方法未找到的警告。因为编译顺序,编译器无法得知在-playSong:方法之后另一个-startAudio:,因此给出警告。
在新编译器里,假设在同一实现文件里,不管方法写在哪里,编译器都能够在对方法实现进行编译前知道全部方法的名称,从而避免了警告。
枚举改进
从Xcode4.4開始,有更好的枚举的写法了:
typedef enum NSNumberFormatterStyle : NSUInteger {
NSNumberFormatterNoStyle,
NSNumberFormatterDecimalStyle,
NSNumberFormatterCurrencyStyle,
NSNumberFormatterPercentStyle,
NSNumberFormatterScientificStyle,
NSNumberFormatterSpellOutStyle
} NSNumberFormatterStyle;
相关文章推荐
- xcode 4.5 new feature __ ios6 新特性
- xcode 4.5 new feature __ ios6 新特性
- xcode 4.5 new feature __ ios6 新特性
- xcode 4.5 new feature __ ios6 新特性
- xcode 4.5 new feature __ ios6 新特性
- xcode 4.5 new feature __ ios6 新特性
- xcode 4.5 new feature __ ios6 新特性
- xcode 4.5 ios6 新特性
- Xcode 4.5_ IOS6 新特性
- Xcode 4.5_ IOS6 新特性
- Xcode 4.5_ IOS6 新特性
- Xcode 4.5_ IOS6 新特性
- Xcode 4.4/4.5 的新特性 | LLVM 4.0 的新语法
- 旧工程适配iOS6和iPhone5续之第三方静态库(xcode 4.5 - symbols not found for architecture i386 (zbar))
- Xcode 4.5( iOS6 SDK)、旧版本号cocos2d,支持iPhone5解析度
- 如何用Xcode 4.5 编译支持 armv6 CPU及iOS 4.3以前的版本
- .NET Framework 4.5新特性
- IOS6 API新特性实践
- 取消Xcode 4.5 上面的 Constraints
- IOS学习笔记58--IOS7新特性之XCODE
