【Android界面实现】SlidingMenu最新版本使用详解
2014-10-22 10:12
736 查看
转载请注明出处:http://blog.csdn.net/zhaokaiqiang1992
在很久之前的一篇文章中,简单的介绍了一下开源项目SlidingMenu控件的使用,这一篇文章,将比较详细的介绍最新版本的SlidingMenu控件的使用方法。
SlidingMenu的github地址:https://github.com/jfeinstein10/SlidingMenu
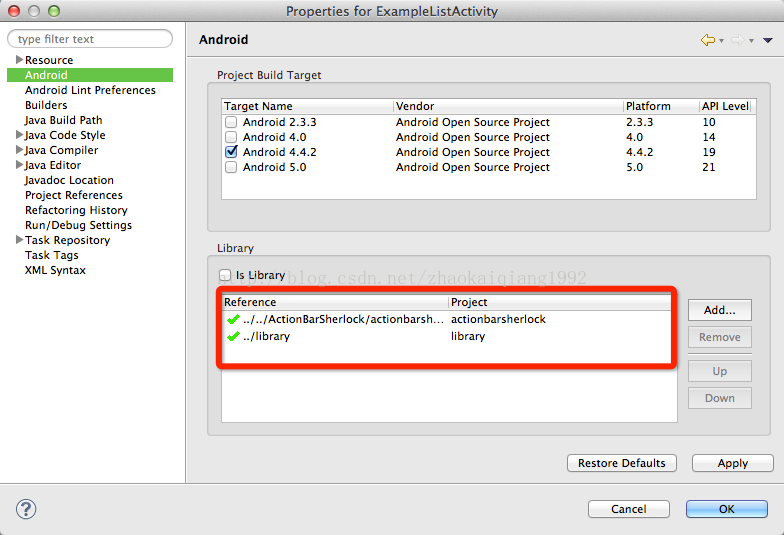
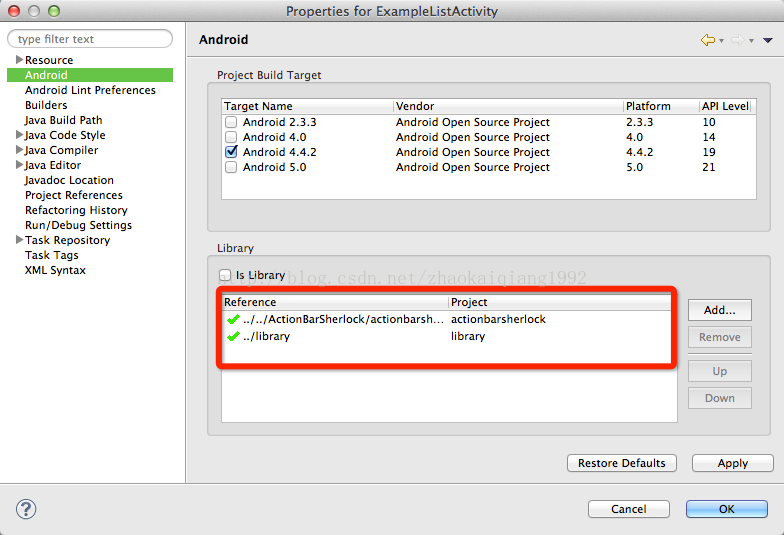
(1)将资源项目作为library设置到我们的项目中,就像是示例代码中的ExampleListctivity一样,如下图所示。有一点需要注意一下,因为在SlidingMenu示例代码里面用到了ActionBarSharlock这个依赖工程,因此,我们不光需要SlidingMenu的代码,还需要ActionBarSharlock工程的资源项目。ActionBarSharlock的github项目地址是https://github.com/JakeWharton/ActionBarSherlock 大家可以自行下载。在设置好依赖工程之后,我们就可以使用SlidingMenu了。

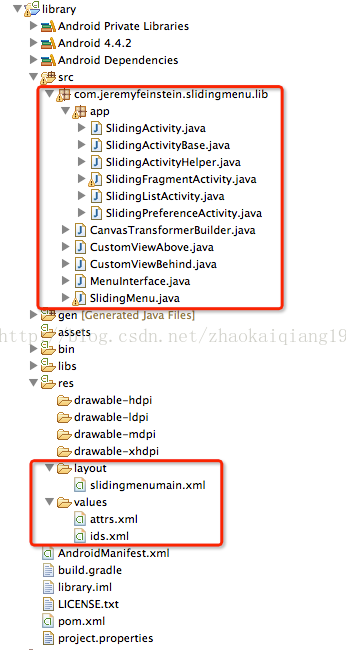
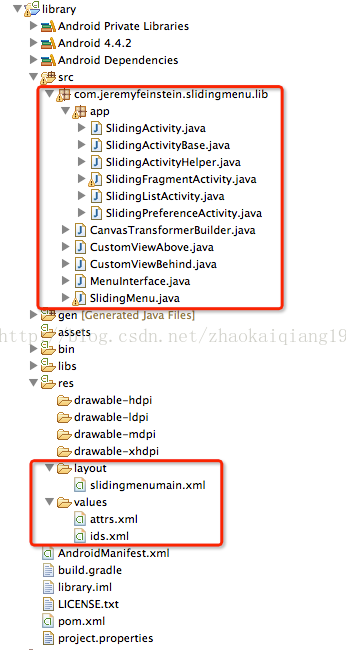
(2)除了采用上面这种依赖工程的方法,我们还可以直接将依赖工程,也就是library项目里面的代码,直接拷贝到我们的目标项目里面。我个人更喜欢这种方法,虽然这样会增加工程的安装包的体积,但是,对于项目的管理来说,更加的方便。在这个项目中,我们将下面的这个文件复制到我们的项目里面就可以了。

使用这种实现方式,我们的侧滑栏是使用一个Fragment实现的,通过setBehindContentView()方法,我们可以设置放置侧滑栏布局的容器,这个容器是一个非常简单的布局文件,一般来说比较固定,比如像下面这样就可以
在这里面,一个设置了id的FragmentLayout布局即可,这样我们就可以通过transaction.replace(R.id.menu_frame, fragment);方法将我们侧滑栏的Fragment填充到SlidingMenu之中。
因为SlidingFragmentActivity里面已经集成了一个SlidingMenu,因此,我们通过getSlidingMenu()就可以获取到一个SilidingMenu对象,然后象上面的代码一样设置常用的属性就可以了。
通过这种方式添加SlidingMenu非常的方便,但是我们必须继承自SlidingFeagmentActivity,不免有一些限制。
(2)继承自FragmentActivity
除了继承SlidingMenu自带的Activity之外,我们还可以直接继承自FragmentActivity,如果要通过这种方式,我们可以参考下面的代码实现。
通过这种方式集成的话,我们需要自己定义SlidingMenu,然后通过attachToActivity,将SlidingMenu连接到我们的FragmentActivity之上,setMenu()方式设置的是我们的侧滑栏的容器的布局,和上面的第一种方法是一样的。
我们可以通过下面的代码实现双侧滑栏的效果
(2)设置触摸模式
通过getSlidingMenu().setTouchModeAbove()可以设置侧滑栏的触摸模式,用下面3个常量值
SlidingMenu.TOUCHMODE_FULLSCREEN 全屏幕模式,全屏滑动都可打开
SlidingMenu.TOUCHMODE_MARGIN 侧边模式,只在屏幕侧边滑动才能打开,中心滑动不能打开
SlidingMenu.TOUCHMODE_NONE 禁止触摸模式,不能够通过触摸打开,只能够通过SlidingMenu().toggle()打开或者是关闭
(3)设置侧滑栏显示动画
通过SlidingMenu.setBehindCanvasTransformer(CanvasTransformer);方法可以设置侧滑栏的显示动画,参数是一个CanvasTransformer对象。下面是几个常见的动画的设置
折叠动画
放缩动画
上升动画
其他的更多属性,请自己查阅示例代码。
在很久之前的一篇文章中,简单的介绍了一下开源项目SlidingMenu控件的使用,这一篇文章,将比较详细的介绍最新版本的SlidingMenu控件的使用方法。
SlidingMenu的github地址:https://github.com/jfeinstein10/SlidingMenu
将SlidingMenu整合到自己的项目之中
我们在使用开源的项目之前,都需要先将项目作为资源引入到我们当前的项目之中。在整合之前,先将github上项目的示例代码下载下来,导入到eclipse当中。关于将外部项目导入当前项目,有两种做法。(1)将资源项目作为library设置到我们的项目中,就像是示例代码中的ExampleListctivity一样,如下图所示。有一点需要注意一下,因为在SlidingMenu示例代码里面用到了ActionBarSharlock这个依赖工程,因此,我们不光需要SlidingMenu的代码,还需要ActionBarSharlock工程的资源项目。ActionBarSharlock的github项目地址是https://github.com/JakeWharton/ActionBarSherlock 大家可以自行下载。在设置好依赖工程之后,我们就可以使用SlidingMenu了。

(2)除了采用上面这种依赖工程的方法,我们还可以直接将依赖工程,也就是library项目里面的代码,直接拷贝到我们的目标项目里面。我个人更喜欢这种方法,虽然这样会增加工程的安装包的体积,但是,对于项目的管理来说,更加的方便。在这个项目中,我们将下面的这个文件复制到我们的项目里面就可以了。

添加SlidingMenu控件的方式
(1)继承自SlidingFragmentActivity。如果是采用这种方式的话,我们的Activity需要继承自SlidingFragmentActivity。SlidingFragmentActivity是SlidingMenu里面的一个类,继承自它,我们可以拥有一个SlidingMenu控件。如果我们想用这个方式,可以参考下面的代码。package com.example.slidingmenudemo; import android.os.Bundle; import android.support.v4.app.FragmentTransaction; import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu; import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity; /** * 继承自SlidingFragmentActivity的侧滑栏实现,可以实现侧滑栏是fragment的侧滑栏的效果 * * @author zhaokaiqiang * @see http://blog.csdn.net/zhaokaiqiang1992 * */ public class MethodOneActivity extends SlidingFragmentActivity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // 设置主界面的布局文件 setContentView(R.layout.activity_method_one); // 设置存放侧滑栏的容器的布局文件 setBehindContentView(R.layout.frame_menu); // 将侧滑栏的fragment类填充到侧滑栏的容器的布局文件中 FragmentTransaction transaction = getSupportFragmentManager() .beginTransaction(); SampleListFragment fragment = new SampleListFragment(); transaction.replace(R.id.menu_frame, fragment); transaction.commit(); // 获取到SlidingMenu对象,然后设置一些常见的属性 SlidingMenu sm = getSlidingMenu(); // 设置阴影的宽度 sm.setShadowWidth(0); // 设置阴影的颜色 sm.setShadowDrawable(R.drawable.shadow); // 设置侧滑栏完全展开之后,距离另外一边的距离,单位px,设置的越大,侧滑栏的宽度越小 sm.setBehindOffset(100); // 设置渐变的程度,范围是0-1.0f,设置的越大,则在侧滑栏刚划出的时候,颜色就越暗。1.0f的时候,颜色为全黑 sm.setFadeDegree(0.3f); // 设置触摸模式,可以选择全屏划出,或者是边缘划出,或者是不可划出 sm.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN); //设置actionBar能否跟随侧滑栏移动,如果没有,则可以去掉 setSlidingActionBarEnabled(false); } }
使用这种实现方式,我们的侧滑栏是使用一个Fragment实现的,通过setBehindContentView()方法,我们可以设置放置侧滑栏布局的容器,这个容器是一个非常简单的布局文件,一般来说比较固定,比如像下面这样就可以
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/menu_frame" android:layout_width="match_parent" android:layout_height="match_parent" />
在这里面,一个设置了id的FragmentLayout布局即可,这样我们就可以通过transaction.replace(R.id.menu_frame, fragment);方法将我们侧滑栏的Fragment填充到SlidingMenu之中。
因为SlidingFragmentActivity里面已经集成了一个SlidingMenu,因此,我们通过getSlidingMenu()就可以获取到一个SilidingMenu对象,然后象上面的代码一样设置常用的属性就可以了。
通过这种方式添加SlidingMenu非常的方便,但是我们必须继承自SlidingFeagmentActivity,不免有一些限制。
(2)继承自FragmentActivity
除了继承SlidingMenu自带的Activity之外,我们还可以直接继承自FragmentActivity,如果要通过这种方式,我们可以参考下面的代码实现。
package com.example.slidingmenudemo; import android.os.Bundle; import android.support.v4.app.FragmentActivity; import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu; /** * 继承自FragmentActivity的侧滑栏实现,可以实现侧滑栏是fragment的侧滑栏的效果 * * @author zhaokaiqiang * @see http://blog.csdn.net/zhaokaiqiang1992 */ public class MethodTwoActivity extends FragmentActivity { private SlidingMenu menu; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_method_two); menu = new SlidingMenu(this); menu.setShadowWidth(0); menu.setShadowDrawable(R.drawable.shadow); menu.setBehindOffset(100); menu.setFadeDegree(0.35f); menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN); menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT); menu.setMenu(R.layout.frame_menu); getSupportFragmentManager().beginTransaction() .replace(R.id.menu_frame, new SampleListFragment()).commit(); } }
通过这种方式集成的话,我们需要自己定义SlidingMenu,然后通过attachToActivity,将SlidingMenu连接到我们的FragmentActivity之上,setMenu()方式设置的是我们的侧滑栏的容器的布局,和上面的第一种方法是一样的。
其他常用属性
(1)双侧滑栏我们可以通过下面的代码实现双侧滑栏的效果
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//设置左边的侧滑栏
getSlidingMenu().setMode(SlidingMenu.LEFT_RIGHT);
getSlidingMenu().setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
setContentView(R.layout.content_frame);
getSupportFragmentManager().beginTransaction()
.replace(R.id.content_frame, new SampleListFragment()).commit();
//设置右边的侧滑栏
getSlidingMenu().setSecondaryMenu(R.layout.menu_frame_two);
getSlidingMenu().setSecondaryShadowDrawable(R.drawable.shadowright);
getSupportFragmentManager().beginTransaction()
.replace(R.id.menu_frame_two, new SampleListFragment())
.commit();
}(2)设置触摸模式
通过getSlidingMenu().setTouchModeAbove()可以设置侧滑栏的触摸模式,用下面3个常量值
SlidingMenu.TOUCHMODE_FULLSCREEN 全屏幕模式,全屏滑动都可打开
SlidingMenu.TOUCHMODE_MARGIN 侧边模式,只在屏幕侧边滑动才能打开,中心滑动不能打开
SlidingMenu.TOUCHMODE_NONE 禁止触摸模式,不能够通过触摸打开,只能够通过SlidingMenu().toggle()打开或者是关闭
(3)设置侧滑栏显示动画
通过SlidingMenu.setBehindCanvasTransformer(CanvasTransformer);方法可以设置侧滑栏的显示动画,参数是一个CanvasTransformer对象。下面是几个常见的动画的设置
折叠动画
new CanvasTransformer() {
@Override
public void transformCanvas(Canvas canvas, float percentOpen) {
canvas.scale(percentOpen, 1, 0, 0);
}
}放缩动画
new CanvasTransformer() {
@Override
public void transformCanvas(Canvas canvas, float percentOpen) {
float scale = (float) (percentOpen*0.25 + 0.75);
canvas.scale(scale, scale, canvas.getWidth()/2, canvas.getHeight()/2);
}
}上升动画
private static Interpolator interp = new Interpolator() {
@Override
public float getInterpolation(float t) {
t -= 1.0f;
return t * t * t + 1.0f;
}
};
new CanvasTransformer() {
@Override
public void transformCanvas(Canvas canvas, float percentOpen) {
canvas.translate(0, canvas.getHeight()*(1-interp.getInterpolation(percentOpen)));
}
}其他的更多属性,请自己查阅示例代码。
相关文章推荐
- 【Android界面实现】SlidingMenu最新版本号使用具体解释
- Android使用ViewDragHelper实现QQ6.X最新版本侧滑界面效果实例代码
- SlidingMenu最新版本使用详解
- 【Android界面实现】FragmentPagerAdapter与FragmentStatePagerAdapter使用详解与区别
- Android典型界面设计(5)——使用SlidingMenu和DrawerLayout分别实现左右侧边栏
- Android典型界面设计(5)——使用SlidingMenu和DrawerLayout分别实现左右侧边栏
- SlidingMenu最新版本使用详解
- 【Android界面实现】FragmentPagerAdapter与FragmentStatePagerAdapter使用详解与区别
- SlidingMenu最新版本使用详解
- android,viewpage实现应用程序员宝典;扩展包不管什么android版本都可以用;第一次安装使用从封面到提示帮助界面
- 【Android UI设计与开发】第01期:引导界面(一)ViewPager介绍和使用详解
- 最新版本的ADT使用问题 [Android Private Libraries]
- 最新历史版本 :Android onTouchEvent的参数详解
- Android之UI学习篇十:使用TabHost实现微博客户端界面
- 如何在Android中使用OpenCV(最新版本)
- android-使用ViewGroup实现左右滑动切换界面的效果
- android开发(24)使用SQLiteOpenHelper的onUpgrade实现数据库版本升级
- Lance老师UI系列教程第三课->QQ登录注册界面的实现(android-2012最新版)
- Lance老师UI系列教程第三课->QQ登录注册界面的实现(android-2012最新版)
- Android Fragment详解(三): 实现Fragment的界面
