五.百度UEditor编辑器之JS脚本报错修改
2014-10-08 17:05
483 查看
百度UEditor编辑器之JS脚本报错修改:
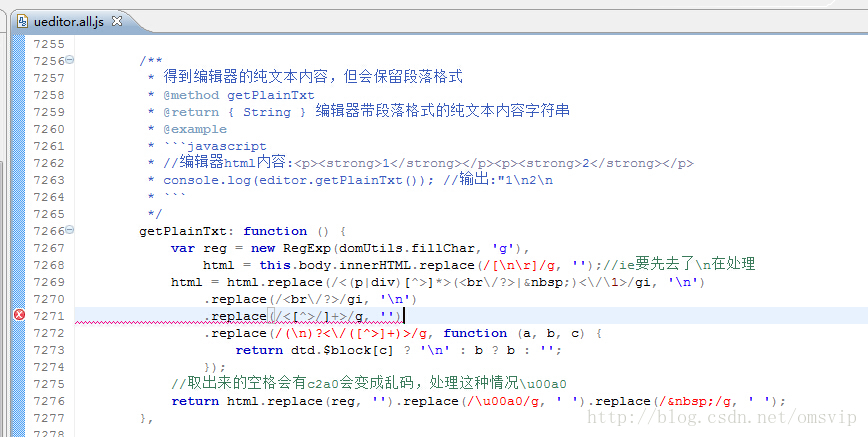
在文件ueditor.all.js 中 7000~8000行报错,修改正则表达式。

修改代码如下:
<span style="font-family:FangSong_GB2312;font-size:14px;">/**
* 得到编辑器的纯文本内容,但会保留段落格式
* @method getPlainTxt
* @return { String } 编辑器带段落格式的纯文本内容字符串
* @example
* ```javascript
* //编辑器html内容:<p><strong>1</strong></p><p><strong>2</strong></p>
* console.log(editor.getPlainTxt()); //输出:"1\n2\n
* ```
*/
getPlainTxt: function () {
var reg = new RegExp(domUtils.fillChar, 'g'),
html = this.body.innerHTML.replace(/[\n\r]/g, '');//ie要先去了\n在处理
html = html.replace(/<(p|div)[^>]*>(<br\/?>| )<\/\1>/gi, '\n')
.replace(/<br\/?>/gi, '\n')
.replace(/<[^>]+>/g, '')
.replace(/(\n)?<\/([^>]+)>/g, function (a, b, c) {
return dtd.$block[c] ? '\n' : b ? b : '';
});
//取出来的空格会有c2a0会变成乱码,处理这种情况\u00a0
return html.replace(reg, '').replace(/\u00a0/g, ' ').replace(/ /g, ' ');
},</span>
此处多了一个"/" 报错的:.replace(/<[^>/]+>/g, ''),修改后的:.replace(/<[^>]+>/g, '')
ueditor.all.min.js 中的同上!
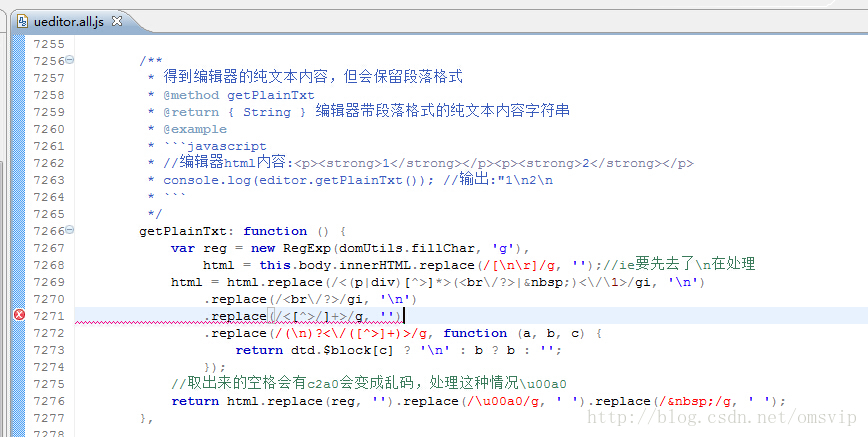
在文件ueditor.all.js 中 7000~8000行报错,修改正则表达式。

修改代码如下:
<span style="font-family:FangSong_GB2312;font-size:14px;">/**
* 得到编辑器的纯文本内容,但会保留段落格式
* @method getPlainTxt
* @return { String } 编辑器带段落格式的纯文本内容字符串
* @example
* ```javascript
* //编辑器html内容:<p><strong>1</strong></p><p><strong>2</strong></p>
* console.log(editor.getPlainTxt()); //输出:"1\n2\n
* ```
*/
getPlainTxt: function () {
var reg = new RegExp(domUtils.fillChar, 'g'),
html = this.body.innerHTML.replace(/[\n\r]/g, '');//ie要先去了\n在处理
html = html.replace(/<(p|div)[^>]*>(<br\/?>| )<\/\1>/gi, '\n')
.replace(/<br\/?>/gi, '\n')
.replace(/<[^>]+>/g, '')
.replace(/(\n)?<\/([^>]+)>/g, function (a, b, c) {
return dtd.$block[c] ? '\n' : b ? b : '';
});
//取出来的空格会有c2a0会变成乱码,处理这种情况\u00a0
return html.replace(reg, '').replace(/\u00a0/g, ' ').replace(/ /g, ' ');
},</span>
此处多了一个"/" 报错的:.replace(/<[^>/]+>/g, ''),修改后的:.replace(/<[^>]+>/g, '')
ueditor.all.min.js 中的同上!
相关文章推荐
- 二.百度UEditor编辑器之配置文件:ueditor.config.js
- 百度编辑器(UEditor)调用上传图片、上传文件等模块,并修改图片、文件的保存路径
- 一.百度UEditor编辑器之图片上传文件:image.js/image.html
- 百度UEditor编辑器修改arial默认字体为宋体
- ueditor 百度编辑器图片上传 接 node.js 及一些前端自定义
- 百度ueditor修改默认编辑器字体与大小 和不过滤自定义标签
- 百度 UEditor Web 编辑器同 CMS 集成全攻略
- 又一编辑神器-百度编辑器-Ueditor
- 编写百度ueditor编辑器自定义插件
- 百度编辑器,Ueditor,C#上传文件
- dedecms整合百度编辑器(Ueditor)
- 一款网页开发必备,让你欲罢不能的客户网页编辑js控件 ----百度 UEditor
- 发布百度ueditor编辑器 for django
- MyEclipse中修改js、jsp、java等文件类型的默认编辑器
- 百度ueditor编辑器在Asp.Net中使用
- 百度 UEditor Web 编辑器同 CMS 集成全攻略
- 【phpcms-v9】phpcms-v9整合百度Ueditor编辑器
- 实践与提高:编写百度ueditor编辑器自定义插件
- js脚本开发|javascript脚本开发|js脚本修改
- .net 服务器事件和客户端js事件的执行顺序以及在脚本运行前定义脚本要修改的 HTML 元素
