Unity3D游戏开发之实现血条技能培训
2014-09-26 12:54
357 查看
下面我们开始今天的Unity3D技能培训。
我们学习培训目标:让初学者可以更快速的掌握U3D技术,自行制作修改素材,可以独立完成2D、3D小规模游戏及网页游戏开发。
今天呢,我们来做一个在游戏中十分重要的组成元素:血条。血条是什么呢?血条是生命值的一种体现,就像《仙剑奇侠传三》电视剧中,当景天说他想让那些被邪剑仙害死的人活过来的时候,天帝说需要等量的生命值来换,所以电视剧中的结局就变成了景天留在世上的时间并不多了,雪见依偎着他坐在新安当门口的时候,天上忽然下起了雪。聊完了游戏,我们继续回到Unity3D中来,我们今天要实现的是基于2D贴图的血条组件的开发。在正式开始之前,我们先来了解下原理:血条由前后两张大小相等贴图组成,前面的贴图就是我们可以看到的血量贴图,而后面的贴图就是我们的背景贴图,通过改变血量贴图的宽度,我们就可以实现血条的效果。好,讲完了原理我们就来一起学习今天的内容吧!
首先,我们准备两张不同颜色的贴图,如图:

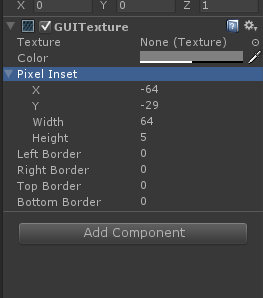
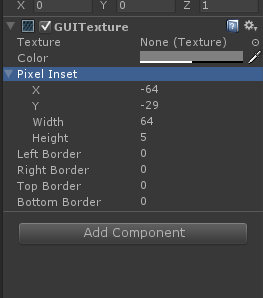
接下来,我们打开创建一个新的项目,我们首先在场景中创建两个GUITexture对象,我们将这两个GUITexture对象分别命名为HPBackward、HPForward。在GUITexture中有一个很重要的属性PixelInset,它是一个Rect类型的值,用以描述GUITexture对象的左上角位置、宽度、高度。这里我们使用默认的坐标值,将宽度改为64,将高度改为5。两张贴图的设置要保持一致。如图所示:

在这里需要讲一下PixelInset,由于GUITexture是采用的二维屏幕坐标来定位的,即左下角为(0,0),右上角为(1,1),所以我们不能直接使用三维坐标来改变GUITexture对象的位置。在Unity中有一个WorldToScreenPoint()方法可以将三维坐标转化为二为左边,所以我们的思路是获取目标物体的位置,将其转化为二维坐标,再赋值给GUITexture对象。好,基于这样的思路,我们可以编写下面的脚本:
[csharp] view plaincopyprint?
using UnityEngine;
using System.Collections;
public class Texture2DHP : MonoBehaviour
{
//前景贴图
public Texture ForwardTexture;
//背景贴图
public Texture BackwardTexture;
//目标对象
public Transform Target;
//水平偏移量
public float OffSetX=0.05F;
//垂直偏移量
public float OffSetY=0.05F;
//最大血量
public int MaxHP=100;
//当前血量
public int HP=100;
//血条宽度
public int mWidth=64;
//血条高度
public int mHeight=5;
//前景
private Transform Forward;
//背景
private Transform Backward;
void Start ()
{
//获得前景和背景
Forward=transform.Find("HPForward");
Backward=transform.Find("HPBackward");
//设置前景、背景贴图
Forward.guiTexture.texture=ForwardTexture;
Backward.guiTexture.texture=BackwardTexture;
//根据目标对象初始化血条位置
UpdateLocation(Target,OffSetX,OffSetY);
}
void Update ()
{
UpdateLocation(Target,OffSetX,OffSetY);
UpdateHP(HP);
}
//更新位置
private void UpdateLocation(Transform mTransform,float mOffSetX,float mOffSetY)
{
//获取目标对象高度
float mHight=Target.collider.bounds.size.y;
float mScale=Target.transform.localScale.y;
mHight=mHight * mScale;
//将三维坐标转化为二维坐标
Vector3 mPos3d=new Vector3(mTransform.position.x,mTransform.position.y+mHight,mTransform.position.z);
Vector2 mPos2d=Camera.main.WorldToScreenPoint(mPos3d);
//更新贴图的位置
Forward.position=new Vector3(mPos2d.x/Screen.width+mOffSetX,mPos2d.y/Screen.height+mOffSetY,0);
Backward.position=new Vector3(mPos2d.x/Screen.width+mOffSetX,mPos2d.y/Screen.height+mOffSetY,0);
}
//更新血量
public void UpdateHP(int mValue)
{
if(mValue<0 || mValue>MaxHP)
return;
SetGUITextureWidth(Forward.guiTexture,
(int)(mWidth * (mValue/(double)MaxHP)));
}
//设置贴图宽度
private void SetGUITextureWidth(GUITexture mTexture,int mValue)
{
mTexture.pixelInset=new Rect(mTexture.pixelInset.x,mTexture.pixelInset.y,
mValue,mTexture.pixelInset.height);
}
}
在上面的代码中,我们需要把握以下几点:
1、目标物体的高度是根据Collider来获取的,所以要使用血条组件的物体必须带有碰撞器。
2、通过WorldToScreenPoint()方法获取二维坐标后,要分别用x,y坐标去除以屏幕宽度、屏幕高度,目的是使坐标值介于0,1之间,因为GUITexture使用这样的坐标系。
3、当改变脚本中的血量和目标物体的位置时,血条位置和血条量会自动更新。换言之,我们只要要改变HP的值就可以实现血条数值的更新。
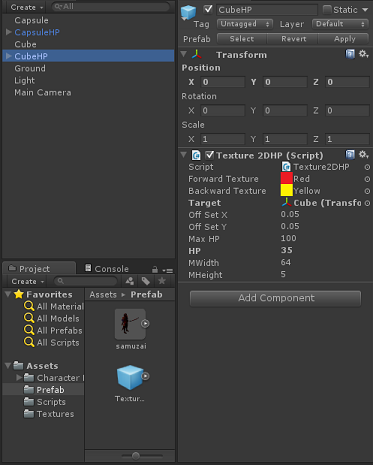
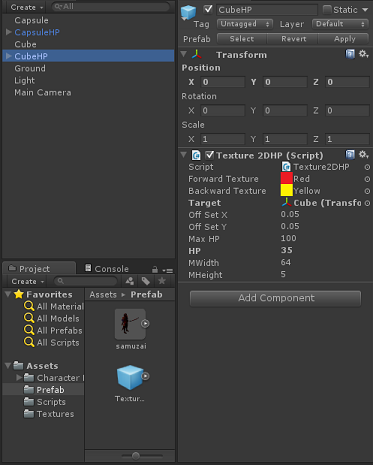
好了,现在我们在场景中创建一个空的GameObject,命名为Texture2DHP。我们将前面创建的两个GUITexture对象拖放到该对象下,使其成为子对象。我们把脚本拖放到Texture2DHP对象上,此时,我们应该可以看到下面的内容:

我们将开始项目前准备好的两张贴图导入项目并将它们赋给脚本,其中红色的为血量贴图,黄色的背景贴图。好了,到目前为止,一个血条组件已经基本成型了,为了让它可以在项目中复用,我们将其制作成预设。下面来讲解预设的制作方法:
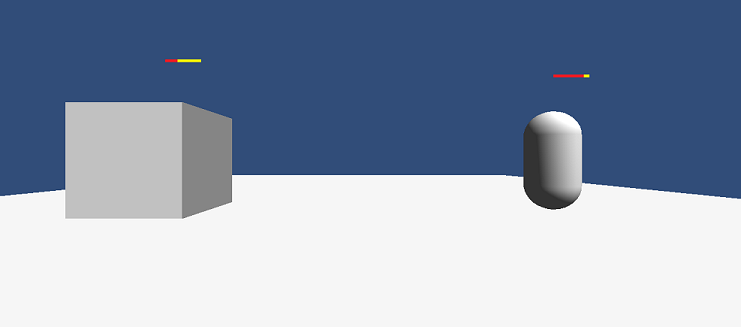
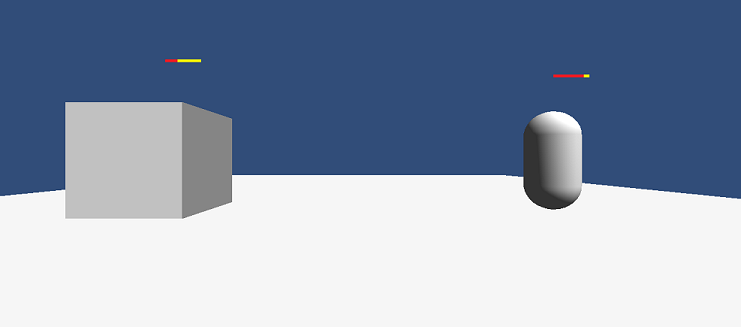
预设,在称为Prefab,是一种可以复用的游戏体。我们首先在Project窗口中创建一个Prefab文件夹,然后在该文件下创建一个名为Texture2DHP的Prefab。我们将Hierarchy窗口中的Texture2DHP拖放到Prefab中,Prefab将变成亮蓝色,此时表明预设已经创建成功。保存项目,将Hierarchy窗口中的Texture2DHP对象删除,在接下来的游戏开发中,我们将会一直用到这个预设文件。好,我们现在来测试一下今天的成果,我们首先在场景中创建一个Cube和一个胶囊体,然后我们将Texture2DHP预设直接拖放到游戏场景中,设置其目标物体为Cube,血量HP为35,将其改名为CubeHP。类似地,我们为胶囊体创建一个血条组件,设置其血量HP为85,将其改名为CapsuleHP。好了,现在我们来运行游戏:

那么,我们如何在脚本中动态的改变血条的血量呢?我们只需要获取指定名称的Texture2DHP组件,然后获取Texture2DHP脚本并修改其中的HP的值就可以了。怎么样,效果还不错吧?不过基于这种方式实现的血条有一个问题,就是所有对象的血条都是在一个平面上的,这样血条的大小是不会随着距离摄像机距离的变化而表现出一种渐变的效果的,这是原理性的问题,我们目前还无法避免。测试模型的时候,经常出现无法获取模型高度的问题,暂时还没有想到较好的解决办法,如果大家有更好的想法,欢迎大家给我留言。那么,有没有更好的方法呢?有,那就是NGUI!好了,关于NGUI的问题,稍后会与大家分享。
我们学习培训目标:让初学者可以更快速的掌握U3D技术,自行制作修改素材,可以独立完成2D、3D小规模游戏及网页游戏开发。
今天呢,我们来做一个在游戏中十分重要的组成元素:血条。血条是什么呢?血条是生命值的一种体现,就像《仙剑奇侠传三》电视剧中,当景天说他想让那些被邪剑仙害死的人活过来的时候,天帝说需要等量的生命值来换,所以电视剧中的结局就变成了景天留在世上的时间并不多了,雪见依偎着他坐在新安当门口的时候,天上忽然下起了雪。聊完了游戏,我们继续回到Unity3D中来,我们今天要实现的是基于2D贴图的血条组件的开发。在正式开始之前,我们先来了解下原理:血条由前后两张大小相等贴图组成,前面的贴图就是我们可以看到的血量贴图,而后面的贴图就是我们的背景贴图,通过改变血量贴图的宽度,我们就可以实现血条的效果。好,讲完了原理我们就来一起学习今天的内容吧!
首先,我们准备两张不同颜色的贴图,如图:


在这里需要讲一下PixelInset,由于GUITexture是采用的二维屏幕坐标来定位的,即左下角为(0,0),右上角为(1,1),所以我们不能直接使用三维坐标来改变GUITexture对象的位置。在Unity中有一个WorldToScreenPoint()方法可以将三维坐标转化为二为左边,所以我们的思路是获取目标物体的位置,将其转化为二维坐标,再赋值给GUITexture对象。好,基于这样的思路,我们可以编写下面的脚本:
[csharp] view plaincopyprint?
using UnityEngine;
using System.Collections;
public class Texture2DHP : MonoBehaviour
{
//前景贴图
public Texture ForwardTexture;
//背景贴图
public Texture BackwardTexture;
//目标对象
public Transform Target;
//水平偏移量
public float OffSetX=0.05F;
//垂直偏移量
public float OffSetY=0.05F;
//最大血量
public int MaxHP=100;
//当前血量
public int HP=100;
//血条宽度
public int mWidth=64;
//血条高度
public int mHeight=5;
//前景
private Transform Forward;
//背景
private Transform Backward;
void Start ()
{
//获得前景和背景
Forward=transform.Find("HPForward");
Backward=transform.Find("HPBackward");
//设置前景、背景贴图
Forward.guiTexture.texture=ForwardTexture;
Backward.guiTexture.texture=BackwardTexture;
//根据目标对象初始化血条位置
UpdateLocation(Target,OffSetX,OffSetY);
}
void Update ()
{
UpdateLocation(Target,OffSetX,OffSetY);
UpdateHP(HP);
}
//更新位置
private void UpdateLocation(Transform mTransform,float mOffSetX,float mOffSetY)
{
//获取目标对象高度
float mHight=Target.collider.bounds.size.y;
float mScale=Target.transform.localScale.y;
mHight=mHight * mScale;
//将三维坐标转化为二维坐标
Vector3 mPos3d=new Vector3(mTransform.position.x,mTransform.position.y+mHight,mTransform.position.z);
Vector2 mPos2d=Camera.main.WorldToScreenPoint(mPos3d);
//更新贴图的位置
Forward.position=new Vector3(mPos2d.x/Screen.width+mOffSetX,mPos2d.y/Screen.height+mOffSetY,0);
Backward.position=new Vector3(mPos2d.x/Screen.width+mOffSetX,mPos2d.y/Screen.height+mOffSetY,0);
}
//更新血量
public void UpdateHP(int mValue)
{
if(mValue<0 || mValue>MaxHP)
return;
SetGUITextureWidth(Forward.guiTexture,
(int)(mWidth * (mValue/(double)MaxHP)));
}
//设置贴图宽度
private void SetGUITextureWidth(GUITexture mTexture,int mValue)
{
mTexture.pixelInset=new Rect(mTexture.pixelInset.x,mTexture.pixelInset.y,
mValue,mTexture.pixelInset.height);
}
}
在上面的代码中,我们需要把握以下几点:
1、目标物体的高度是根据Collider来获取的,所以要使用血条组件的物体必须带有碰撞器。
2、通过WorldToScreenPoint()方法获取二维坐标后,要分别用x,y坐标去除以屏幕宽度、屏幕高度,目的是使坐标值介于0,1之间,因为GUITexture使用这样的坐标系。
3、当改变脚本中的血量和目标物体的位置时,血条位置和血条量会自动更新。换言之,我们只要要改变HP的值就可以实现血条数值的更新。
好了,现在我们在场景中创建一个空的GameObject,命名为Texture2DHP。我们将前面创建的两个GUITexture对象拖放到该对象下,使其成为子对象。我们把脚本拖放到Texture2DHP对象上,此时,我们应该可以看到下面的内容:

我们将开始项目前准备好的两张贴图导入项目并将它们赋给脚本,其中红色的为血量贴图,黄色的背景贴图。好了,到目前为止,一个血条组件已经基本成型了,为了让它可以在项目中复用,我们将其制作成预设。下面来讲解预设的制作方法:
预设,在称为Prefab,是一种可以复用的游戏体。我们首先在Project窗口中创建一个Prefab文件夹,然后在该文件下创建一个名为Texture2DHP的Prefab。我们将Hierarchy窗口中的Texture2DHP拖放到Prefab中,Prefab将变成亮蓝色,此时表明预设已经创建成功。保存项目,将Hierarchy窗口中的Texture2DHP对象删除,在接下来的游戏开发中,我们将会一直用到这个预设文件。好,我们现在来测试一下今天的成果,我们首先在场景中创建一个Cube和一个胶囊体,然后我们将Texture2DHP预设直接拖放到游戏场景中,设置其目标物体为Cube,血量HP为35,将其改名为CubeHP。类似地,我们为胶囊体创建一个血条组件,设置其血量HP为85,将其改名为CapsuleHP。好了,现在我们来运行游戏:

那么,我们如何在脚本中动态的改变血条的血量呢?我们只需要获取指定名称的Texture2DHP组件,然后获取Texture2DHP脚本并修改其中的HP的值就可以了。怎么样,效果还不错吧?不过基于这种方式实现的血条有一个问题,就是所有对象的血条都是在一个平面上的,这样血条的大小是不会随着距离摄像机距离的变化而表现出一种渐变的效果的,这是原理性的问题,我们目前还无法避免。测试模型的时候,经常出现无法获取模型高度的问题,暂时还没有想到较好的解决办法,如果大家有更好的想法,欢迎大家给我留言。那么,有没有更好的方法呢?有,那就是NGUI!好了,关于NGUI的问题,稍后会与大家分享。
相关文章推荐
- Unity3D游戏开发之实现血条组件技能培训
- unity3d游戏开发之简单的透明shader技能培训
- [Unity3D]Unity3D游戏开发之2D贴图实现血条组件
- Unity3D游戏开发之如何用U3D截图的技能培训
- Unity3D游戏开发之Lua的技能培训
- unity3d游戏开发之简单的透明shader技能培训
- Unity3D游戏开发之如何截屏的技能培训
- [Unity3D]Unity3D游戏开发之换装系统的实现
- Unity3D游戏开发之小地图的实现
- [Unity3D]Unity3D游戏开发之鼠标滚轮实现放大缩小
- [Unity3D]Unity3D游戏开发之ACT游戏三连击效果实现综述
- [Unity3D]Unity3D游戏开发之刀光剑影特效的实现
- 【unity3d游戏开发之基础篇】利用射线实现鼠标控制角色转向和移动(角色移动一)
- [Unity3D]Unity3D游戏开发之NPC对话系统的简单实现
- [Unity3D]Unity3D游戏开发之异步记载场景并实现进度条读取效果
- [Unity3D]Unity3D游戏开发之《愤怒的小鸟》弹弓实现
- 【unity3d游戏开发之基础篇】unity3d射线的原理用法以及一个利用射线实现简单拾取的小例子
- 【Cocos2d-x游戏引擎开发笔记(9)】实现DotA的技能冷却效果(转)
- 【unity3d游戏开发之基础篇】unity3d射线的原理用法以及一个利用射线实现简单拾取的小例子
- [Unity3D]Unity3D游戏开发之史上最简单的鼠标点击控制人物走动实现
