Unity3D游戏开发之《愤怒的小鸟》弹弓怎么实现
2014-09-23 17:44
323 查看
下面我们开始今天的游戏开发技能。 我们学习目标:让初学者可以更快速的掌握技术,自行制作修改素材,可以独立完成2D、3D小规模游戏及网页游戏开发。
今天我们来做一个高端大气上档次的东西。我相信大家都玩过一款叫做《愤怒的小鸟》的游戏,这款游戏之所以能够受到玩家的喜爱,是因为这是一款物理游戏,在游戏中处处充满了物理。我们熟悉的抛物线、引力等物理元素都在这款游戏中得到了体现。那么《愤怒的小鸟》这款游戏使用的正是Unity引擎,所以我们在游戏中看到了各种各种有趣的物理现象。那么,我们今天呢,就以《愤怒的小鸟》游戏中的小鸟发射器——弹弓为例,来讲述在Unity中如何实现弹性效果。
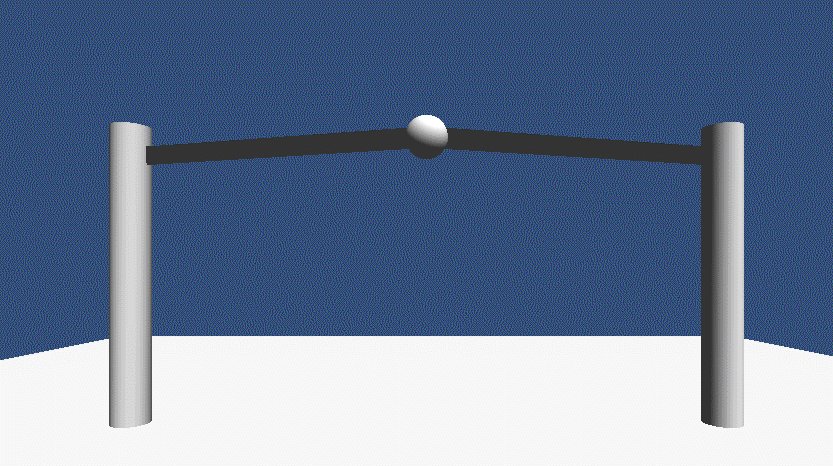
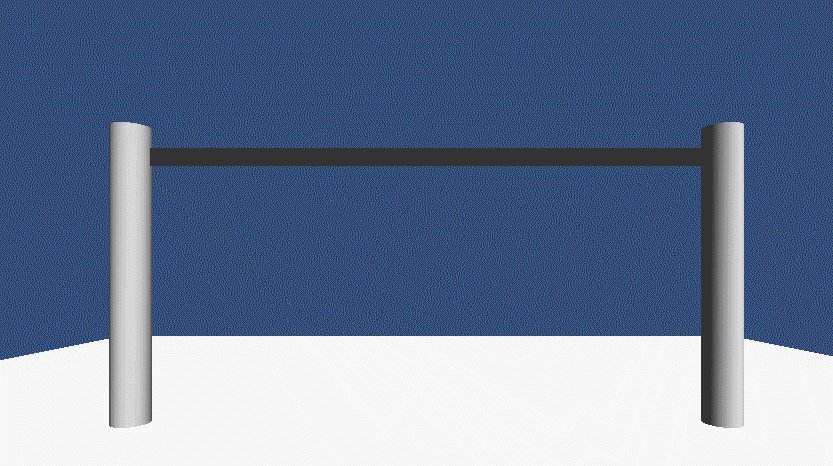
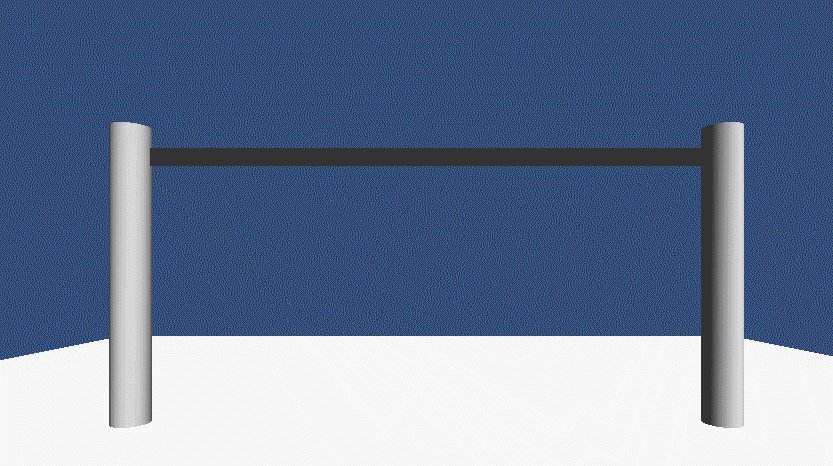
首先,我们来引入一个新的概念——LineRenderer。在Unity3D中LineRenderer被称为线性渲染器。通过这个组件,我们可以做一些比较有创意的东西,比如在游戏中绘制线段、制作激光特效、武器拖尾效果等。那么今天呢,我们是用LineRenderer来构造弹弓两边的绳子,这个绳子是具有弹性的,在受力结束后可以恢复到原来的状态。我们首先创建一个如下图的简单场景:

在上面的场景中,两边的柱子作为固定绳子的物体,小球在两根绳子中间。我们希望实现的是:
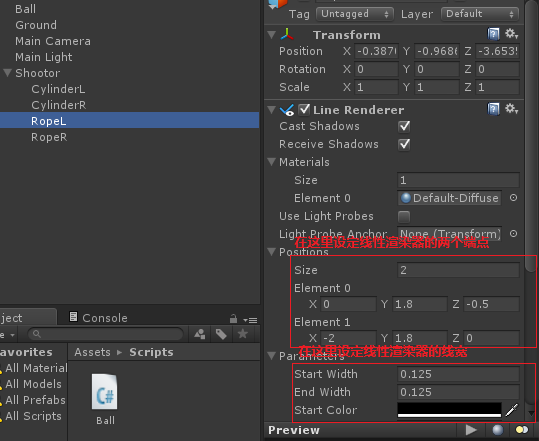
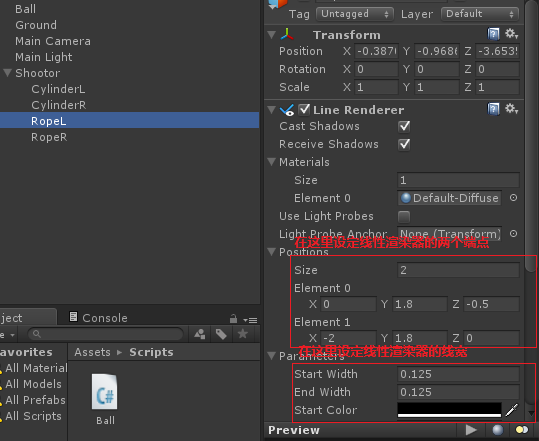
当用户按下鼠标左键并移动鼠标的时候,小球和绳子都将跟着移动,当松开鼠标左键的时候,小球以一定的角度和一定的力发射出去。我们今天着重来讲绳子的实现。首先我们创建一个空的GameObject将坐标值设为原点,命名为RopeL。接下来我们通过Component->Effects->Line Renderer为添加一个线性渲染器组件。如图:

我们设定好上述参数后,就可以开始编写脚本了,这里两根绳子是对称的:
[csharp] view plaincopyprint?
using UnityEngine;
using System.Collections;
public class Ball : MonoBehaviour {
//鼠标位置
private Vector3 MousePos;
//左侧LineRenderer
private LineRenderer LineL;
//右侧LineRenderer
private LineRenderer LineR;
void Start ()
{
//获取LineRenderer
LineL=GameObject.Find("Shootor").transform.FindChild("RopeL").
transform.GetComponent<LineRenderer>();
LineR=GameObject.Find("Shootor").transform.FindChild("RopeR").
transform.GetComponent<LineRenderer>();
}
void Update ()
{
if(Input.GetMouseButton(0))
{
//获取鼠标位置
MousePos=Camera.main.ScreenToViewportPoint(new Vector3(Input.mousePosition.x,Input.mousePosition.y,-2F));
//设置小球的位置
transform.position=MousePos;
//重新设置LineRenderer的位置
LineL.SetPosition(0,new Vector3(MousePos.x,MousePos.y,MousePos.z-0.5F));
LineR.SetPosition(0,new Vector3(MousePos.x,MousePos.y,MousePos.z-0.5F));
}
if(Input.GetMouseButtonUp(0))
{
//获取鼠标位置
MousePos=Camera.main.ScreenToViewportPoint(new Vector3(Input.mousePosition.x,Input.mousePosition.y,-2F));
//设置小球的位置
transform.position=MousePos;
//重新设置LineRenderer的位置
LineL.SetPosition(0,new Vector3(MousePos.x,MousePos.y,MousePos.z-0.5F));
LineR.SetPosition(0,new Vector3(MousePos.x,MousePos.y,MousePos.z-0.5F));
//计算小球合力方向
Vector3 Vec3L=new Vector3(-2F-MousePos.x,1.8F-MousePos.y,0F-MousePos.z);
Vector3 Vec3R=new Vector3(2F-MousePos.x,1.8F-MousePos.y,0F-MousePos.z);
Vector3 Dir=(Vec3L+Vec3R).normalized;
//获取刚体结构
transform.GetComponent<Rigidbody>().useGravity=true;
transform.GetComponent<Rigidbody>().AddForce(Dir*10F,ForceMode.Impulse);
//恢复LineRenderer
LineL.SetPosition(0,new Vector3(0F,1.8F,0F));
LineR.SetPosition(0,new Vector3(0F,1.8F,0F));
}
}
}
我们给小球加上刚体后,绑定这段脚本就可以了。我们需要注意的问题有:
1、这里的力是给定的大小,我们可以根据绳子被拉长的距离使用一个弹性系数来计算力的大小。
2、计算合力的方向时,我们首先计算两边绳子的向量值,然后将这两个向量想加即可得到我们的合力方向。
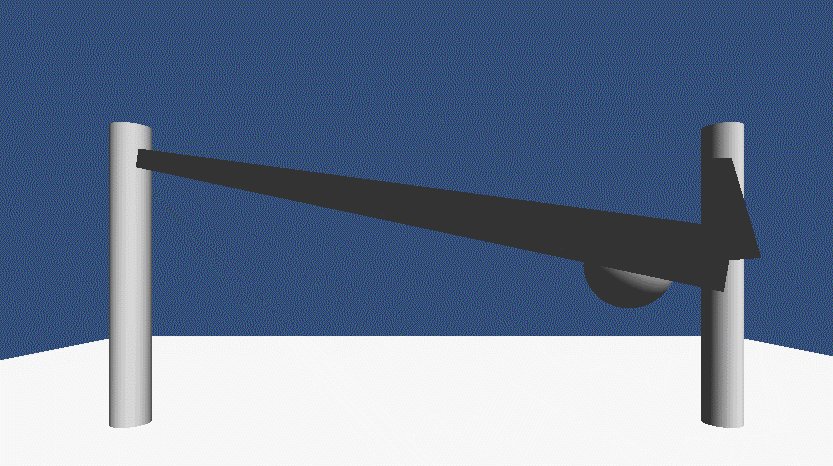
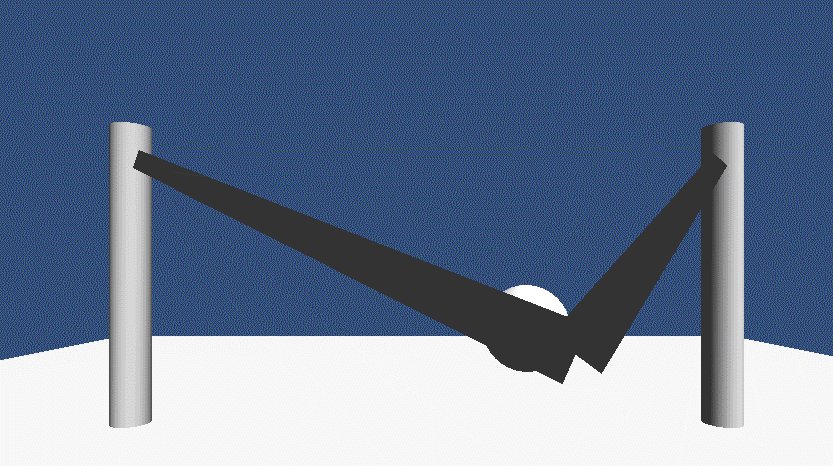
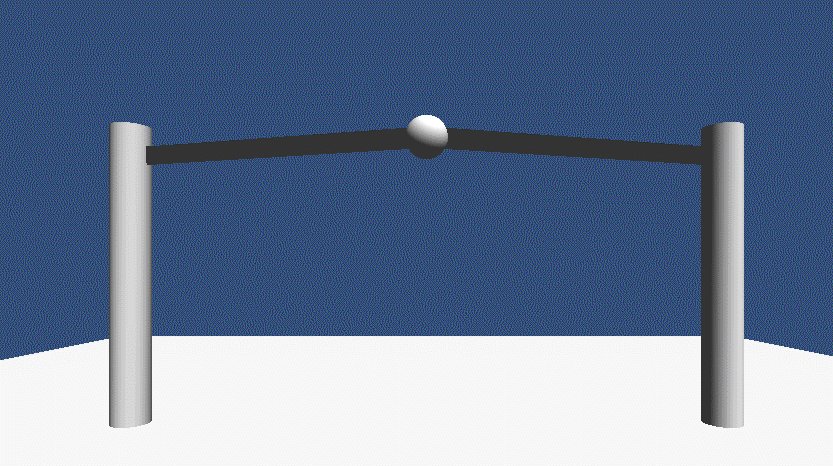
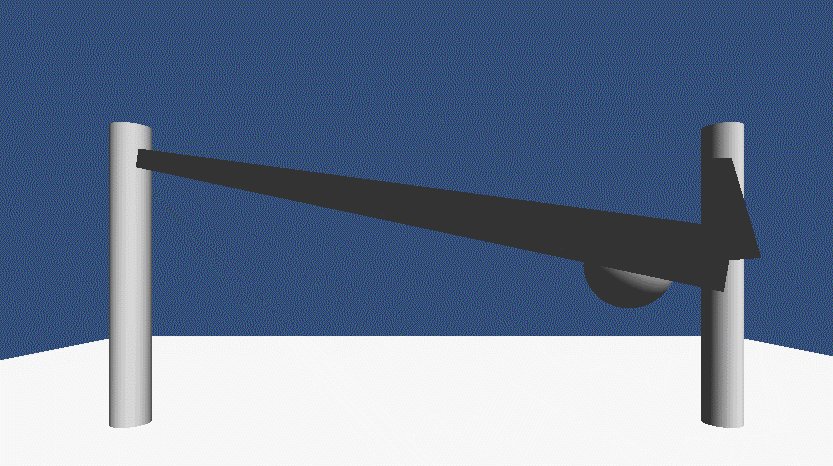
好了,我们一起来看今天的效果演示吧!

今天我们来做一个高端大气上档次的东西。我相信大家都玩过一款叫做《愤怒的小鸟》的游戏,这款游戏之所以能够受到玩家的喜爱,是因为这是一款物理游戏,在游戏中处处充满了物理。我们熟悉的抛物线、引力等物理元素都在这款游戏中得到了体现。那么《愤怒的小鸟》这款游戏使用的正是Unity引擎,所以我们在游戏中看到了各种各种有趣的物理现象。那么,我们今天呢,就以《愤怒的小鸟》游戏中的小鸟发射器——弹弓为例,来讲述在Unity中如何实现弹性效果。
首先,我们来引入一个新的概念——LineRenderer。在Unity3D中LineRenderer被称为线性渲染器。通过这个组件,我们可以做一些比较有创意的东西,比如在游戏中绘制线段、制作激光特效、武器拖尾效果等。那么今天呢,我们是用LineRenderer来构造弹弓两边的绳子,这个绳子是具有弹性的,在受力结束后可以恢复到原来的状态。我们首先创建一个如下图的简单场景:

在上面的场景中,两边的柱子作为固定绳子的物体,小球在两根绳子中间。我们希望实现的是:
当用户按下鼠标左键并移动鼠标的时候,小球和绳子都将跟着移动,当松开鼠标左键的时候,小球以一定的角度和一定的力发射出去。我们今天着重来讲绳子的实现。首先我们创建一个空的GameObject将坐标值设为原点,命名为RopeL。接下来我们通过Component->Effects->Line Renderer为添加一个线性渲染器组件。如图:

我们设定好上述参数后,就可以开始编写脚本了,这里两根绳子是对称的:
[csharp] view plaincopyprint?
using UnityEngine;
using System.Collections;
public class Ball : MonoBehaviour {
//鼠标位置
private Vector3 MousePos;
//左侧LineRenderer
private LineRenderer LineL;
//右侧LineRenderer
private LineRenderer LineR;
void Start ()
{
//获取LineRenderer
LineL=GameObject.Find("Shootor").transform.FindChild("RopeL").
transform.GetComponent<LineRenderer>();
LineR=GameObject.Find("Shootor").transform.FindChild("RopeR").
transform.GetComponent<LineRenderer>();
}
void Update ()
{
if(Input.GetMouseButton(0))
{
//获取鼠标位置
MousePos=Camera.main.ScreenToViewportPoint(new Vector3(Input.mousePosition.x,Input.mousePosition.y,-2F));
//设置小球的位置
transform.position=MousePos;
//重新设置LineRenderer的位置
LineL.SetPosition(0,new Vector3(MousePos.x,MousePos.y,MousePos.z-0.5F));
LineR.SetPosition(0,new Vector3(MousePos.x,MousePos.y,MousePos.z-0.5F));
}
if(Input.GetMouseButtonUp(0))
{
//获取鼠标位置
MousePos=Camera.main.ScreenToViewportPoint(new Vector3(Input.mousePosition.x,Input.mousePosition.y,-2F));
//设置小球的位置
transform.position=MousePos;
//重新设置LineRenderer的位置
LineL.SetPosition(0,new Vector3(MousePos.x,MousePos.y,MousePos.z-0.5F));
LineR.SetPosition(0,new Vector3(MousePos.x,MousePos.y,MousePos.z-0.5F));
//计算小球合力方向
Vector3 Vec3L=new Vector3(-2F-MousePos.x,1.8F-MousePos.y,0F-MousePos.z);
Vector3 Vec3R=new Vector3(2F-MousePos.x,1.8F-MousePos.y,0F-MousePos.z);
Vector3 Dir=(Vec3L+Vec3R).normalized;
//获取刚体结构
transform.GetComponent<Rigidbody>().useGravity=true;
transform.GetComponent<Rigidbody>().AddForce(Dir*10F,ForceMode.Impulse);
//恢复LineRenderer
LineL.SetPosition(0,new Vector3(0F,1.8F,0F));
LineR.SetPosition(0,new Vector3(0F,1.8F,0F));
}
}
}
我们给小球加上刚体后,绑定这段脚本就可以了。我们需要注意的问题有:
1、这里的力是给定的大小,我们可以根据绳子被拉长的距离使用一个弹性系数来计算力的大小。
好了,我们一起来看今天的效果演示吧!

相关文章推荐
- [Unity3D]Unity3D游戏开发之《愤怒的小鸟》弹弓实现
- [Unity3D]Unity3D游戏开发之《愤怒的小鸟》弹弓实现
- 在GBA的开发中怎么实现存档
- 【unity3d游戏开发之基础篇】unity3d射线的原理用法以及一个利用射线实现简单拾取的小例子
- 教你怎么快速掌握GIS(电子地图)引擎的开发,并且快速实现相应的功能特效
- 【Unity3D自学记录】Unity3D游戏开发之鼠标滚轮实现放大缩小
- [Unity3D]Unity3D游戏开发之刀光剑影特效的实现
- [Unity3D]Unity3D游戏开发之2D贴图实现血条组件
- [Unity3D]Unity3D游戏开发之换装系统的实现
- [Unity3D]Unity3D游戏开发之MatchTarget实现角色攀爬效果
- 【unity3d游戏开发之基础篇】利用射线实现鼠标控制角色转向和移动(角色移动一)
- 转载:怎么用eclipse开发C++程序(以后备用,待实现),使用CDT
- [Unity3D]Unity3D游戏开发之基于Terrain Toolkit实现地形的制作
- Unity3D游戏开发之在Unity3D中视频播放功能的实现
- iOS开发_iphone开发_iphone界面怎么实现下拉列表
- [Unity3D]Unity3D游戏开发之鼠标滚轮实现放大缩小
- [Unity3D]Unity3D游戏开发之基于ITween实现寻路功能
- [Unity3D]Unity3D游戏开发之鼠标滚轮实现放大缩小
- [Unity3D]Unity3D游戏开发之异步记载场景并实现进度条读取效果
- 怎么实现tomcat的快速开发 (冯祖洪)
