android之字体阴影效果
2014-09-23 14:59
375 查看
今天刚刚好做了个字体阴影的效果,感觉加上了阴影的效果立体感十足啊!写了个简单的demo与大家分享下!
主要是以下四个属性
android:shadowColor 阴影的颜色
android:shadowDx 横向阴影,其值负数是往左,正数是往右
android:shadowDy 竖直方向,其值负数是往左,正数是往右
android:shadowRadius 阴影的半径
代码如下:
复制内容到剪贴板
代码:
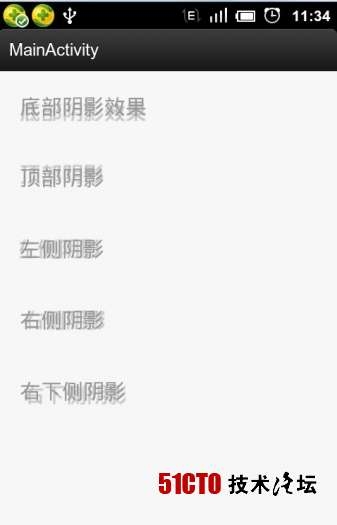
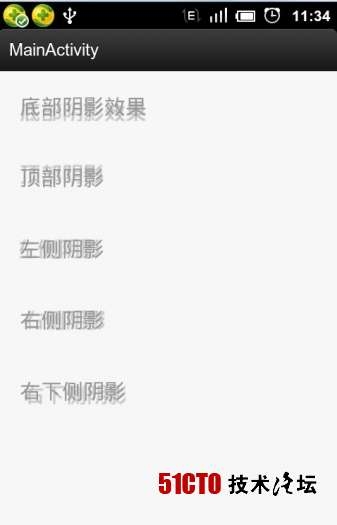
效果图如下:

主要是以下四个属性
android:shadowColor 阴影的颜色
android:shadowDx 横向阴影,其值负数是往左,正数是往右
android:shadowDy 竖直方向,其值负数是往左,正数是往右
android:shadowRadius 阴影的半径
代码如下:
复制内容到剪贴板
代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:shadowColor="#40000000" android:shadowDx="0" android:shadowDy="8" android:shadowRadius="1" android:layout_margin="20dip" android:text="底部阴影效果" android:textSize="20sp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:shadowColor="#40000000" android:shadowDx="0" android:shadowDy="-5" android:shadowRadius="1" android:layout_margin="20dip" android:text="顶部阴影" android:textSize="20sp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:shadowColor="#40000000" android:shadowDx="-5" android:shadowDy="0" android:shadowRadius="1" android:layout_margin="20dip" android:text="左侧阴影" android:textSize="20sp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:shadowColor="#40000000" android:shadowDx="5" android:shadowDy="0" android:shadowRadius="1" android:layout_margin="20dip" android:text="右侧阴影" android:textSize="20sp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:shadowColor="#40000000" android:shadowDx="5" android:shadowDy="5" android:shadowRadius="1" android:layout_margin="20dip" android:text="右下侧阴影" android:textSize="20sp"/> </LinearLayout>
效果图如下:

相关文章推荐
- android之字体阴影效果 [复制链接]
- android之字体阴影效果
- android之字体阴影效果 推荐
- Android 字体阴影效果详解
- android之字体阴影效果
- android之字体阴影效果
- Android 字体添加阴影效果 自定义控件也能用!
- android: 设置中文字体效果的一些方法
- Android 字体效果:描边、浮雕效果
- android文字阴影效果
- 【Styling Android】字体阴影
- (译)Cocos2d_for_iPhone_1_Game_Development_Cookbook:1.14 使用AWTextureFilter实现毛边和字体阴影效果
- android 中bitmap 缩放和阴影效果
- android: 设置中文字体效果的一些方法
- Android的TextView属性XML详解与android文字阴影效果
- 15个免费的阴影效果的字体推荐
- android文字阴影效果设置
- 实现android启动界面字体的动画效果
- android2.3 Luncher2开启3D效果(图标、字体模糊解决方法)
- android阴影字体设置
