How to Create Login Form with CSS3 and jQuery
2014-09-18 20:16
417 查看

Topic: CSS3 & jQuery
Difficulty: Intermediate / Advanced
Estimated Completion Time: 45 mins
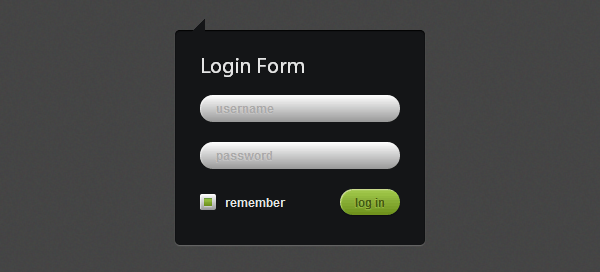
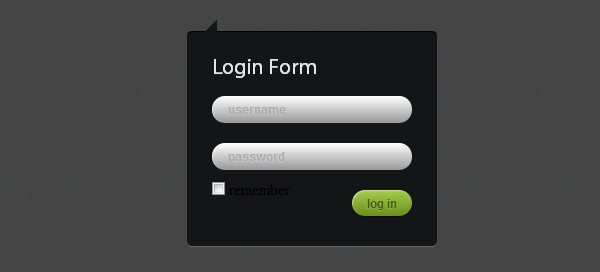
In this tutorial we will code the Login Form that you can find in Futurico UI Pro made byVladimir
Kudinov. To create it we will use CSS3 and jQuery.
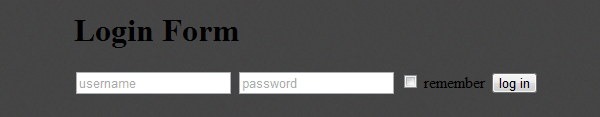
Step 1 – HTML Markup
Let’s start creating the HTML markup. Create a form with four inputs (for username, password, checkbox and submit) and wrap the checkbox input and label in a span tag, we will use the span tag to style the checkbox. To finish wrapthe form and the title with a div tag and give it the class of “login-form”.

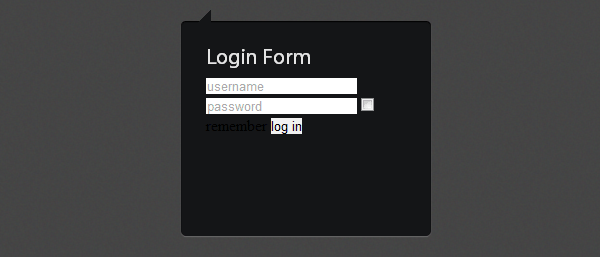
Step 2 – General CSS Styles
First we will remove all the margins, paddings, borders, etc. from the elements that we will use.
Step 3 – General Input Styles
First we will give the basic styles to the inputs.
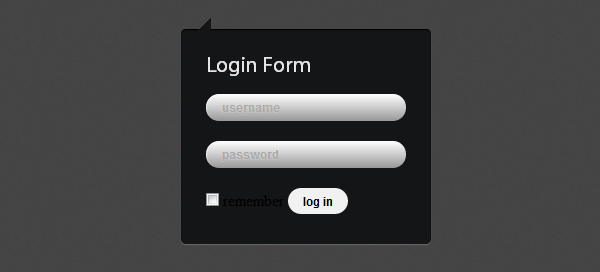
Step 4 – Submit Button
Position the submit button to the right by using the float property.
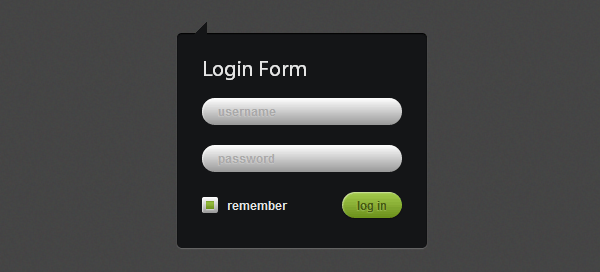
Step 5 – Checkbox Styling
Now we will start the most difficult part because we can’t style the checkboxes inputs using CSS like we have styled the other form inputs.The easiest way that I’ve found to style it using only CSS it’s by replacing the checkbox input with a span tag.
This will work this way: first we will hide the checkbox input and style the span tag like a checkbox and then we will update the checkbox using jQuery. So when we will click on the span tag jQuery will update the checkbox input to selected,
and when we will click again the span tag jQuery will remove the “checked” from the checkbox input.
As some users may have the JavaScript disabled we need to add a fallback. To do that we will add with jQuery a “js” class to the body tag. So if the JavaScript will be enabled on the page load it will add a “js” class to the body and if the
JavaScript is disabled the class will not be added. So only the users with JavaScript enabled will have the custom styled checkbox.
First we will hide the checkbox input.

Step 6 – jQuery
First we will link to jQuery library using the last version hosted by Google, if you want you can host it on your own server, it’s your choice. Next add the following code to the bottom of your HTML file just before the </body> closingtag.
Conclusion
Congrats! You’ve finished this tutorial. I hope it was useful for you and you liked it. Don’t forget to leave some feedback in the comments and subscribe us.
相关文章推荐
- How To Create a Modeless CPropertySheet with Standard Buttons
- how to sign an assembly with a strong name & how to create a pair key怎样通过强名给程序集签名以及如何创建钥匙对?
- How to create your own home SVN repository with Xampp/Apache
- How to create physical standby database with 11g RMAN DUPLICATE FROM ACTIVE DATABASE [ID 747250.1]
- How to group Option Button (Form control) with cell link.
- field_merge: Example code of Early Access iText(how to fill PDF form with iTextSharp)
- How to create a resizeable dialog box with scroll bars in Visual C++
- How to create physical standby database with 11g RMAN DUPLICATE FROM ACTIVE DATABASE [ID 747250.1]
- How to create physical standby database with 11g RMAN DUPLICATE FROM ACTIVE DATABASE [ID 747250.1]
- How to Create Text Image on the fly with ASP.NET
- how to create dynamically crystal roporter with C# code
- FND:How to create a link in IE favorite to directly login into apps
- how to create a window ot dialog with fixed size?
- How to create a PictureMarkerSymbol (Picture Symbol)in ArcGIS server with C#
- How to create a PictureMarkerSymbol (Picture Symbol)in ArcGIS server with C#
- How to deal with javadoc createProcess issue?
- ubuntu telnetd and how to login with root (ZT)
- How to create a custom list with custom views based upon a custom list definition
- How to create physical standby database with 11g RMAN DUPLICATE FROM ACTIVE DATABASE [ID 747250.1]
