前端开发工程师如何在2013年里提升自己——阅读笔记
2014-09-16 17:10
1166 查看
web开发生命周期中的各种工具:
Development Environments(Code, Compile, Build & Reload):
Sublime Text 2
CodeKit
Development Tools:
灵感来源:
www.mobile-patterns.com
pttrns.com
人机交互指南:
Android's Human Interface Guidelines
iOS
Human Interface Guidelines
Developing
Web Content for Safari
User Experience Guidelines for
Windows Phone
Authoring Abstractions
Frameworks & Libraries:
框架:Boiler Plates,jQuery Mobile,Bootstrap
类库:FT Fast Click,JSConsole,HammerJS,Lawn
Chair,Font Awesome(icon font)
其他的建议:
不要用图片替换(Using image replacement is generally frowned upon)
尽量使用矢量图或CSS样式(Use vector images or CSS styles wherever possible)
图片压缩优于扩大(Heavily compressed 2x images often look better than enlarged 1x images)
手指不同于鼠标指针(Fingers != mouse pointer)
避免表格、相对和绝对定位、流(Avoid: tables, relative positioning, absolute positioning, floats)
头部和尾部用fixed定位(Headers and Footers? Use position: fixed;)
元素内部用滚动条(Scroll inside elements? Use overflow: scroll;)
启动惯性滚动条(Inertial scrolling? Use -webkit-overflow-scrolling: touch; (iOS 5+))
高分辨率处理方法
Testing & Iteration Flow:
模拟测试:
网络连接调节器(Network Link Conditioner):
Charles Proxy [Mac, PC, Linux]
Network Link Conditioner [Mac]
Chrome开发者工具
仿真器:
Android
iOS and without
running XCode
Browser Stack
真实测试:
Chrome远程调试器
Safari远程调试器
Firefox远程调试器
世界各地的开放设备实验室(Open
Device Lab)
Performance Tuning
Build Optimization
Deployment hi
第四篇文章:Secrets
of the Chrome DevTools, Patrick Dubroy (Video)
这是一个视频文件,演讲者是来自Google的工程师,从事Chrome开发者工具的开发工作。他非常详尽周到地介绍了该工具的使用方法。
打开chrome开发者工具(简称为dev tools)的快捷键:ctrl+shift+I。

Elements标签是我们在开发中经常会用到的一个标签。在这个标签之下提供了很多功能。如上图所示,我们可以编辑HTML代码,鼠标三击待编辑的位置即可。使用下面的放大镜图标,然后在网页上可以选中任何元素,下面会相应显示对应的代码和样式等。

可以通过鼠标右键菜单选择要进行的操作。这些操作也可以用ctrl+Z来撤销。

右侧的是style样式列表。这些样式也是可以编辑的。

也可以查看盒模型。
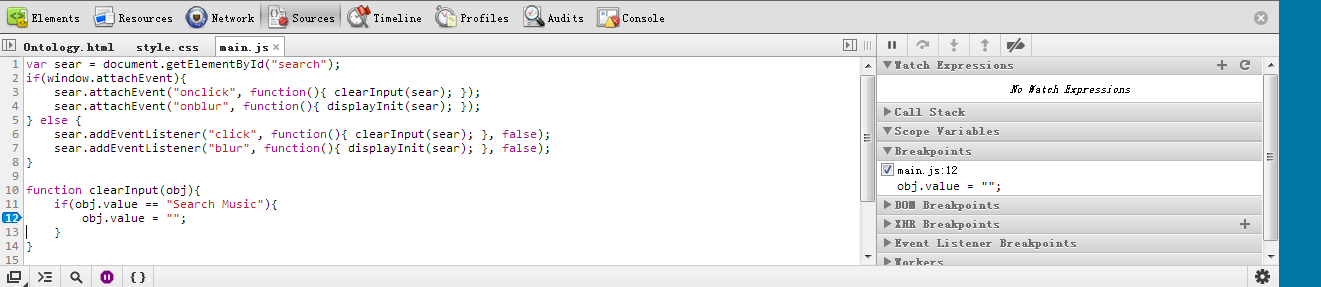
Sources标签也是非常常用的标签。我们可以在这个标签下查看实际的代码源文件,对其中的css和js文件等进行修改和保存。也可以右键选择Local motifications来对应查看本地源文件的修改情况。

在Sources标签下的右侧列表可以进行debug。

在左侧对应位置的所在行号上单击,会出现如图所示的12行的蓝色箭头。右侧就会显示该断点。这样就可以对js文件进行调试。有时js文件里面的代码格式比较乱,可以点击左侧下方的大括号图标“{}”(pretty print),然后js代码就可以自动地用很漂亮规范的格式予以显示。
js的执行结果会显示在Console标签中。这里就是控制台,既可以输入命令,也可以显示执行结果。js执行有错误时也会出现提示信息。关于Console标签里面更多命令如$、$$、trace()等用法,可以查看Firebug Console API,里面的用法和Chrome中的很类似。

上面的内容和其他的很多工具其实大同小异,都可以举一反三、类比推理着进行学习。下面的内容是演讲者重磅推荐的部分,关于如何使用dev tools来提高web的性能。
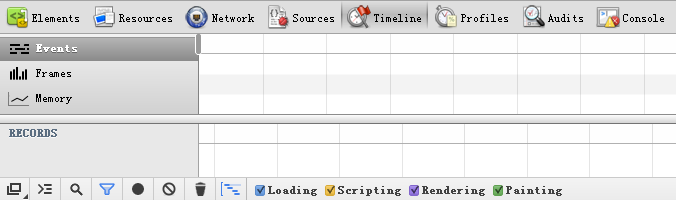
首先介绍的是Timeline标签。

该标签默认是不开启的,所以我们看到上面的截图中是空白的。我们需要点击下方的第五个按钮来启动它,启动后的效果如下图。

Timeline又分为两部分。上面的部分相当于概况(Summary),是对整个网页运行情况的总结。我们可以通过选中某一部分来在下面看到具体的内容,如图所示。

Timeline标签中的Events其实并不是主要用来观察性能,而是帮助我们了解web中各个部分是如何部署的。Timeline标签中的Frames可以帮助我们分析哪些部分造成了web性能的降低。有时,下方的列表中会出现黄色三角警示符号,把鼠标移动到上面的时候会出现提示信息。Timeline标签中的Memory可以帮助我们分析web页面对内存的影响,同时也可以观察垃圾回收的工作。JavaScript中的内存泄露(leak)问题不像C那么容易出现,但仍然会发生,因此也值得重视。而Memory标签也可以帮助分析这一问题。

下面要介绍的是Profiles标签。

这一部分比较难理解,但是只要仔细分析,能够从中获取很多非常有价值的信息。

另外还有两个标签Resources和Network。这两个标签都比较容易理解。Resources中可以看到web网站所用到的各种资源,从图片到cookie等等,一应俱全。

而Network则可以帮助分析降低页面加载速度的原因。

到此,对Chrome开发者工具的介绍就结束了。最后演讲者介绍了Chrome发布版本的四种途径:Canary、Dev 25、Beta 24、Stable 23,并且推荐web开发人员在开发的时候优先选择针对Canary和Stable(稳定版)两种版本进行开发。
我在使用Chrome开发者工具的时候,一直苦于没有一篇文章或者书籍详细地介绍它的使用方法。因此看到这篇文章的时候非常高兴。更高兴的是,视频最后又推荐了一些资源,可以帮助我们更好地了解这一工具:
Chrome Dev Tools Documentation
Google IO 2012:Chrome Dev Tools Evolution
Chrome Dev Tools
Can Do THAT!?
一个链接:Improving Web App Performance With
the Chrome DevTools Timeline and Profiles
原链接 【http://my.oschina.net/warmcafe/blog?disp=2&p=2&catalog=219302】
Development Environments(Code, Compile, Build & Reload):
Sublime Text 2
CodeKit
Development Tools:
灵感来源:
www.mobile-patterns.com
pttrns.com
人机交互指南:
Android's Human Interface Guidelines
iOS
Human Interface Guidelines
Developing
Web Content for Safari
User Experience Guidelines for
Windows Phone
Authoring Abstractions
Frameworks & Libraries:
框架:Boiler Plates,jQuery Mobile,Bootstrap
类库:FT Fast Click,JSConsole,HammerJS,Lawn
Chair,Font Awesome(icon font)
其他的建议:
不要用图片替换(Using image replacement is generally frowned upon)
尽量使用矢量图或CSS样式(Use vector images or CSS styles wherever possible)
图片压缩优于扩大(Heavily compressed 2x images often look better than enlarged 1x images)
手指不同于鼠标指针(Fingers != mouse pointer)
避免表格、相对和绝对定位、流(Avoid: tables, relative positioning, absolute positioning, floats)
头部和尾部用fixed定位(Headers and Footers? Use position: fixed;)
元素内部用滚动条(Scroll inside elements? Use overflow: scroll;)
启动惯性滚动条(Inertial scrolling? Use -webkit-overflow-scrolling: touch; (iOS 5+))
高分辨率处理方法
Testing & Iteration Flow:
模拟测试:
网络连接调节器(Network Link Conditioner):
Charles Proxy [Mac, PC, Linux]
Network Link Conditioner [Mac]
Chrome开发者工具
仿真器:
Android
iOS and without
running XCode
Browser Stack
真实测试:
Chrome远程调试器
Safari远程调试器
Firefox远程调试器
世界各地的开放设备实验室(Open
Device Lab)
Performance Tuning
Build Optimization
Deployment hi
第四篇文章:Secrets
of the Chrome DevTools, Patrick Dubroy (Video)
这是一个视频文件,演讲者是来自Google的工程师,从事Chrome开发者工具的开发工作。他非常详尽周到地介绍了该工具的使用方法。
打开chrome开发者工具(简称为dev tools)的快捷键:ctrl+shift+I。

Elements标签是我们在开发中经常会用到的一个标签。在这个标签之下提供了很多功能。如上图所示,我们可以编辑HTML代码,鼠标三击待编辑的位置即可。使用下面的放大镜图标,然后在网页上可以选中任何元素,下面会相应显示对应的代码和样式等。

可以通过鼠标右键菜单选择要进行的操作。这些操作也可以用ctrl+Z来撤销。

右侧的是style样式列表。这些样式也是可以编辑的。

也可以查看盒模型。
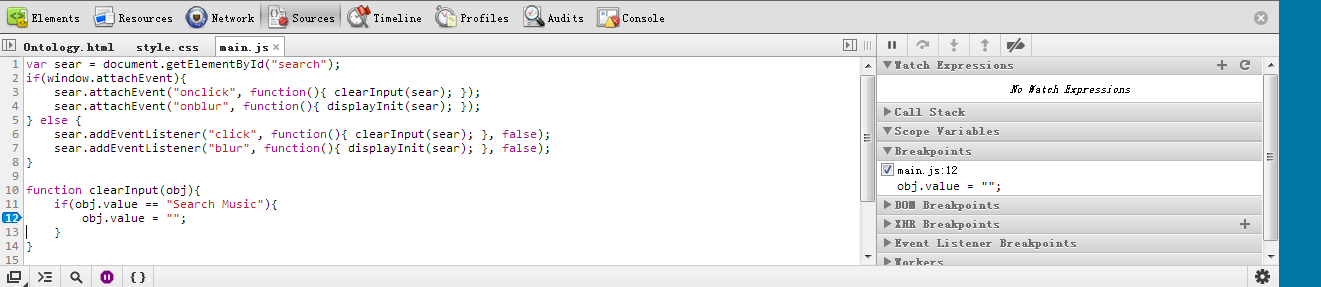
Sources标签也是非常常用的标签。我们可以在这个标签下查看实际的代码源文件,对其中的css和js文件等进行修改和保存。也可以右键选择Local motifications来对应查看本地源文件的修改情况。

在Sources标签下的右侧列表可以进行debug。

在左侧对应位置的所在行号上单击,会出现如图所示的12行的蓝色箭头。右侧就会显示该断点。这样就可以对js文件进行调试。有时js文件里面的代码格式比较乱,可以点击左侧下方的大括号图标“{}”(pretty print),然后js代码就可以自动地用很漂亮规范的格式予以显示。
js的执行结果会显示在Console标签中。这里就是控制台,既可以输入命令,也可以显示执行结果。js执行有错误时也会出现提示信息。关于Console标签里面更多命令如$、$$、trace()等用法,可以查看Firebug Console API,里面的用法和Chrome中的很类似。

上面的内容和其他的很多工具其实大同小异,都可以举一反三、类比推理着进行学习。下面的内容是演讲者重磅推荐的部分,关于如何使用dev tools来提高web的性能。
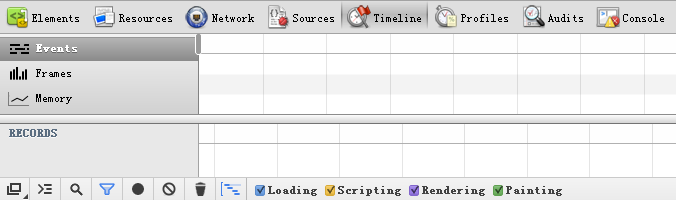
首先介绍的是Timeline标签。

该标签默认是不开启的,所以我们看到上面的截图中是空白的。我们需要点击下方的第五个按钮来启动它,启动后的效果如下图。

Timeline又分为两部分。上面的部分相当于概况(Summary),是对整个网页运行情况的总结。我们可以通过选中某一部分来在下面看到具体的内容,如图所示。

Timeline标签中的Events其实并不是主要用来观察性能,而是帮助我们了解web中各个部分是如何部署的。Timeline标签中的Frames可以帮助我们分析哪些部分造成了web性能的降低。有时,下方的列表中会出现黄色三角警示符号,把鼠标移动到上面的时候会出现提示信息。Timeline标签中的Memory可以帮助我们分析web页面对内存的影响,同时也可以观察垃圾回收的工作。JavaScript中的内存泄露(leak)问题不像C那么容易出现,但仍然会发生,因此也值得重视。而Memory标签也可以帮助分析这一问题。

下面要介绍的是Profiles标签。

这一部分比较难理解,但是只要仔细分析,能够从中获取很多非常有价值的信息。

另外还有两个标签Resources和Network。这两个标签都比较容易理解。Resources中可以看到web网站所用到的各种资源,从图片到cookie等等,一应俱全。

而Network则可以帮助分析降低页面加载速度的原因。

到此,对Chrome开发者工具的介绍就结束了。最后演讲者介绍了Chrome发布版本的四种途径:Canary、Dev 25、Beta 24、Stable 23,并且推荐web开发人员在开发的时候优先选择针对Canary和Stable(稳定版)两种版本进行开发。
我在使用Chrome开发者工具的时候,一直苦于没有一篇文章或者书籍详细地介绍它的使用方法。因此看到这篇文章的时候非常高兴。更高兴的是,视频最后又推荐了一些资源,可以帮助我们更好地了解这一工具:
Chrome Dev Tools Documentation
Google IO 2012:Chrome Dev Tools Evolution
Chrome Dev Tools
Can Do THAT!?
一个链接:Improving Web App Performance With
the Chrome DevTools Timeline and Profiles
原链接 【http://my.oschina.net/warmcafe/blog?disp=2&p=2&catalog=219302】
相关文章推荐
- 前端开发工程师如何在2013年里提升自己——阅读笔记(四)
- 前端开发工程师如何在2013年里提升自己——阅读笔记(一)
- 前端开发工程师如何在2013年里提升自己——阅读笔记(二)
- 前端开发工程师如何在2013年里提升自己——阅读笔记(五)
- 前端开发工程师如何在2013年里提升自己
- 前端开发工程师如何在2013年提升自己
- 【转】前端开发工程师如何在2013年里提升自己
- 前端开发工程师如何在2013年里提升自己
- 前端开发工程师如何在2013年里提升自己
- 前端开发工程师如何在2013年里提升自己【转】
- [转] 前端开发工程师如何在2013年里提升自己
- 前端开发工程师如何在2013年提升自己
- 【译】前端开发工程师如何在2013年里提升自己
- 前端开发工程师如何在2013年里提升自己
- 前端开发工程师如何在2013年里提升自己
- 前端开发工程师如何在2013年里提升自己【转】--2016已更新升级很多何去何从?
- 2013年前端开发者如何提升自己
- 2013年前端开发者如何提升自己
- 2013年前端开发者如何提升自己
