QT中 窗口部件的 背景图片 的设置
2014-09-05 15:40
731 查看
QT中 窗口部件的 背景图片 的设置
分类: QT2013-04-0811:06 359人阅读 评论(0) 收藏 举报
目录(?)[+]
如何设置对话框的自定义的背景颜色?
2010-03-14 14:34:11| 分类: Linux、windows | 标签: |字号大中小 订阅
1:重写paintEvent()事件。在该事件中用画笔QPainter的方式画整个背景。
2:用调色板QPalette。
1定义一个QPalette对象
2设置QPalette对象的背景属性(颜色或图片)
[b] 3设置 autoFillBackground属性为真
4最后设置QWidget对象的Palette
[/b] ( 下边代码中:ptr为指向要设置的widget的指针。)
(1):
QWidget *ptr =new QWidget ;
QPalette palette;
palette.setBrush(QPalette::Background,QBrush(Qt::red));
ptr->setPalette(palette);
ptr->setAutoFillbackground(true);
QWidget ->show();
该方法中:如果只有前三句是不会生效的。必须加上最后[b]ptr->setAutoFillbackground(true)才生效!
[/b]
(2):QPalette palette = ptr->palette();
palette.setBrush(QtPalette::Background,QBrush(Qt::red));
ptr->setPalette(palette);
ptr->setAutoFillbackground(true);
该方法中:比前一种方法的改进之处是:因为palette()这个函数在QWidget体系和 QGraphicsWidget体系中都有,所以:上述代码可以在这两种体系中通用!
(3)QPalette palette = ptr->palette();
palette->setBrush(QPalette::Active,QPalette::Window,QBrush(....))
ptr->setPalette(palette);
ptr->setAutoBackground(true);
推荐用这种方法,大家可以查看一下
QPalette::setBrush ( ColorGroup group, ColorRole role, const QBrush & brush )
这个重载函数的声明,这个函数可以设置很多东西!其第二个参数指定要设置的角色!这里举几个例 子: 如果ptr指向的是一个QListWidget或者QTextEdit对象,则将第二个参数设置 成:QPalette::Text,则是设置其中文字的颜色,如果是QPalette::BrightText,则是设置当被选中时:文字的颜色,而Palette::Bright则是设置选中时高亮背景的颜色或者图片。因为该函数可 以设置的角色众多,所以功能也相对强大!
(4)用样式表。
ptr->setStyleSheet("background-color:yellow;"); //设置背景颜色
ptr->setStyleSheet("background-image:url(:/folder/aa.bmp);"); //设置背景图片
此外,还有一些很有意思的方法,比如用setHtml(),insetHtml()这种用HTML语言的方式来指定的等等,大家可以多查查帮助文档搜索一下~~
Qt中设置widget背景颜色/图片的注意事项(使用样式表
setStyleSheet())
这个函数我一直很喜欢使用,因为只要写一句就可以实现效果,比其他方法都简单,但是其却有一个很值得注意的地方,也就是这个地方让我大吃苦头。
亦即:①:该函数只能用于设置有父窗口的子窗口的背景!如果一个窗口没有子窗口,则无法使用该函数来设置背景颜色或图 片!!
②:同时:对于一个父窗口而言:如果我们用setStyleShette设置了其样式,而对于其子窗口:如果没有用同样的函数来设 置的话, 则其子窗口的样式和其父窗口完全一致,亦即:其集成了自己父窗口的样式!
③:延伸:对顶层窗口(没有父窗口),其有若干个子窗口,则当我们用setStyleShette来设置这个顶层窗口的样式后,依据①可知:该父窗口本身没有任何变化,亦即设置没有生效;而其子窗口:只要子窗口本身没有用setStyleShette来设置自己的样式表,则其就是用的自己父窗口的样式表!!
MainWin::MainWin()
iButton = new QPushButton(this);
iLabel = new QLabel(iButton);
QPalette palette;
palette.setBrush(iLabel->backgroundRole(),QBrush(QImage(":/bmp/1257253475842.jpg")));
iLabel->setPalette(palette);
iLabel->setAutoFillBackground(true);
}
总结:
1:不要在顶层窗口(无父类的窗口)中使用setStyleSheet() ,否则其一父窗口的背景不会改变,其次其子窗口的背景设置方法变得局限唯一,不能再使用其它方法!
2:如果一个一般窗口(非顶层窗口)还有子窗口,那最好不要使用setStyleSheet()来设置其背景颜色,因为虽然此时该窗口的背景设置是生效的,但是其子窗口的背景设置也变得局限唯一,只能使用setStyleSheet,而不能使用其它方法! 当然:你如果就是只想使用这种方法,那也完全可以!!
说白了就是:不要再MainWindow中使用setStyleSheet()!
而上边之所以强调拓宽子窗口设置背景的方法范围,这是因为:如果只能用setStyleSheet样式表来设置背景图片的话,该图片是无法缩放的,如果其大小与widget窗口大小不相符,则我们无法用程序来实现图片的缩放,除非我们直接处理图片使其大小与widget窗口相符; 而如果不局限于用setStyleSheet样式表来设置的话,我们可以选择用QPalette调色版,其内部setBrush()之前,我们完全可以先对图片进行scale缩放再刷到窗口上,这样就避免直接去处理图片,灵活性强一点!
关于(4)用样式表。找到了一篇博文来详细讲解:
[title2]
Qt中设置widget背景颜色/图片的注意事项(使用样式表 setStyleSheet())[/title2]
分类: QT转载2010-08-17
17:10 7738人阅读 评论(5) 收藏 举报
qturl2010
在Qt中设置widget背景颜色或者图片方法很多种:重写paintEvent() , 调色板QPalette , 样式表setStyleSheet等等。
但是各种方法都有其注意事项,如果不注意则很容易陷入麻烦中。
1:setStyleSheet()
这个函数我一直很喜欢使用,因为只要写一句就可以实现效果,比其他方法都简单,但是其却有一个很值得注意的地方,也就是这个地方让我大吃苦头。
亦即:①:该函数只能用于设置有父窗口的子窗口的背景!如果一个窗口没有子窗口,则无法使用该函数来设置背景颜色或图 片!!
②:同时:对于一个父窗口而言:如果我们用setStyleShette设置了其样式,而对于其子窗口:如果没有用同样的函数来设 置的话, 则其子窗口的样式和其父窗口完全一致,亦即:其集成了自己父窗口的样式!
③:延伸:对顶层窗口(没有父窗口),其有若干个子窗口,则当我们用setStyleShette来设置这个顶层窗口的样式后,依据①可知:该父窗口本身没有任何变化,亦即设置没有生效;而其子窗口:只要子窗口本身没有用setStyleShette来设置自己的样式表,则其就是用的自己父窗口的样式表!!
例如:
主窗口(没有父类)为MainWin
MainWin::MainWin()
{
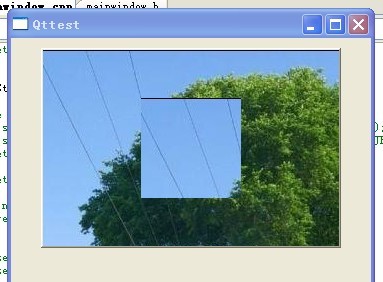
this->setStyleSheet("background-image:url(:/bmp/IMG_0345.JPG)");
iButton = new QPushButton(this);
iLabel = new QLabel(iButton);
}
运行一下,效果如下:

亦即:虽然我们设置的是顶层的父窗口,但是该样式却是在其子窗口中生效,而顶层父窗口没有任何变化! 这验证了①。
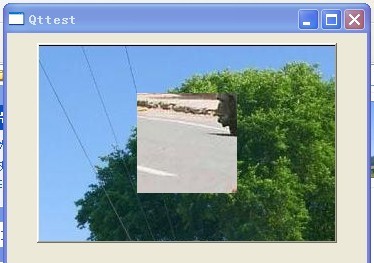
修改一下上例代码:
MainWin::MainWin()
{
this->setStyleSheet("background-image:url(:/bmp/IMG_0345.JPG)");
iButton = new QPushButton(this);
iLabel = new QLabel(iButton);
iLabel->setStyleSheet("background-image:url(:/bmp/1257253475842.jpg)");
}
则运行效果如下:

可见:子窗口只有调用setStyleSheet()设置了自己的样式后才可以隔断父窗口的样式,否则其将是用父窗口的样式。
再修改一下代码:
MainWin::MainWin()
{
iButton = new QPushButton(this);
iButton ->setStyleSheet("background-image:url(:/bmp/IMG_0345.JPG)");
iLabel = new QLabel(iButton);
}
运行一下,效果如下:

可见:设置有父窗口的子窗口时:setStyleSheet()一定生效!!!
后来我又思考了一个问题,那就是:对于顶层父窗口,如果我setStyleSheet()设置了样式表,而对其子窗口,我用其他方法,比如用QPalette调色板来设置背景图片/颜色,这时子窗口的背景到底是由继承自父窗口的样式表决定呢还是由子窗口本身的QPalette调色板决定呢?
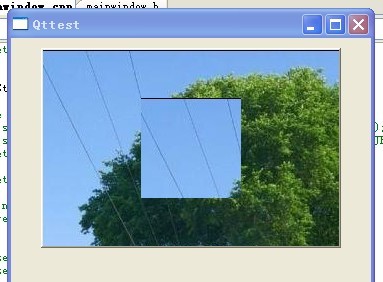
再次修改代码:
MainWin::MainWin()
{
this->setStyleSheet("background-image:url(:/bmp/IMG_0345.JPG)");
iButton = new QPushButton(this);
iLabel = new QLabel(iButton);
QPalette palette;
palette.setBrush(iLabel->backgroundRole(),QBrush(QImage(":/bmp/1257253475842.jpg")));
iLabel->setPalette(palette);
iLabel->setAutoFillBackground(true);
}
此段代码中我用QPalette来设置子窗口的背景图片,看下到底是样式表还是调色板生效,效果如下

由此可见:一旦顶层窗口设置了样式表,则其子窗口无论用什么方法来设置背景(只能用同样方式setStyleSheet来设置更改),都会不生效!!!
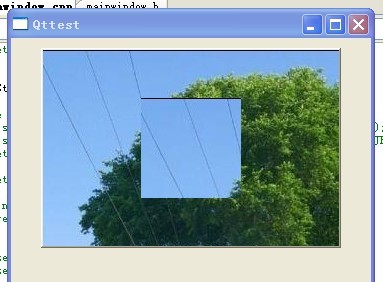
那如果不是顶层窗口而仅仅是一般窗口设置了样式表呢?再次修改代码:
MainWin::MainWin()
{
iButton = new QPushButton(this);
iButton ->setStyleSheet("background-image:url(:/bmp/IMG_0345.JPG)");
iLabel = new QLabel(iButton);
QPalette palette;
palette.setBrush(iLabel->backgroundRole(),QBrush(QImage(":/bmp/1257253475842.jpg")));
iLabel->setPalette(palette);
iLabel->setAutoFillBackground(true);
}
运行效果同上,这说明:不管是顶层窗口还是一般窗口,只要用setStyleSheet设置了样式表,则其子窗口用其它方式设置背景颜色/图片均不生效,只能用同样方式setStyleSheet来设置更改!!!
为了验证上边的结论,再次修改代码:
MainWin::MainWin()
iButton = new QPushButton(this);
iLabel = new QLabel(iButton);
QPalette palette;
palette.setBrush(iLabel->backgroundRole(),QBrush(QImage(":/bmp/1257253475842.jpg")));
iLabel->setPalette(palette);
iLabel->setAutoFillBackground(true);
}
运行一下:

此时调色板才生效,这也间接证明了上述结论。
==========================================================================
总结:
1:不要在顶层窗口(无父类的窗口)中使用setStyleSheet() ,否则其一父窗口的背景不会改变,其次其子窗口的背景设置方法变得局限唯一,不能再使用其它方法!
2:如果一个一般窗口(非顶层窗口)还有子窗口,那最好不要使用setStyleSheet()来设置其背景颜色,因为虽然此时该窗口的背景设置是生效的,但是其子窗口的背景设置也变得局限唯一,只能使用setStyleSheet,而不能使用其它方法! 当然:你如果就是只想使用这种方法,那也完全可以!!
说白了就是:不要再MainWindow中使用setStyleSheet()!
而上边之所以强调拓宽子窗口设置背景的方法范围,这是因为:如果只能用setStyleSheet样式表来设置背景图片的话,该图片是无法缩放的,如果其大小与widget窗口大小不相符,则我们无法用程序来实现图片的缩放,除非我们直接处理图片使其大小与widget窗口相符; 而如果不局限于用setStyleSheet样式表来设置的话,我们可以选择用QPalette调色版,其内部setBrush()之前,我们完全可以先对图片进行scale缩放再刷到窗口上,这样就避免直接去处理图片,灵活性强一点!
本文来自CSDN博客,转载请标明出处:http://blog.csdn.net/NRC_DouNingBo/archive/2010/05/07/5565212.aspx
关于使用setStyleShee来设定窗口样式的文章,参看
http://blog.csdn.net/xie376450483/archive/2010/10/07/5925723.aspx
======关于样式表的语法(用法)==========
样式表语法:
样式表语法基本和HTML CSS语法一致。
样式表包含了样式规则序列,样式规则有一个<selector>和<declaration>组成,<selector>指定哪些窗口将会被这些规则影响,<declaration>指定哪些属性将会被设定在窗口上,例如
QPushButton{color:red}
在上面的,规则中,QPushButton是<selector>,{color:red}是<declaration>,这个规则指定QPushButton和他的子类将使用红色作为前景颜色,就是字体颜色,并且对大小写没有分别,对于
color,ColoR,COLOR是一样的。
几个<selector>可以同时被列出,使用逗号","来分开各个<selector>,例如:
QPushButton, QLineEdit, QComboBox { color: red }
<declaration>部分是一对 属性:值 对,用{}来括起来,使用分号来分开各个属性,例如
QPushButton { color: red; background-color: white }
可以参看Qt Style Sheets Reference来查看部件以及样式表的属性列表
关于样式表的级联属性
看下面代码的不同
btn1->setStyleSheet("QPushButton{color:red}"); //设定前景颜色,就是字体颜色
btn1->setStyleSheet("QPushButton{background:yellow}"); //设定背景颜色为红色
和
btn1->setStyleSheet("QPushButton{color:red;background:yellow}");
第一个代码只能显示黄色背景,第二个确实红色字体,黄色背景,
所以当设定一个部件时候,要在同一个>setStyleSheet()中完全写出来。
源代码示例:
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
this->setWindowFlags(this->windowFlags()&Qt::WindowMaximizeButtonHint&Qt::WindowMinimizeButtonHint); //为对话框添加上最大化和最小化按钮
// layout=new QBoxLayout(this);
layout1=new QGridLayout(this);
btn1=new QPushButton(this);
btn1->setStyleSheet("QPushButton{color:red;background:yellow}"); //设定前景颜色,就是字体颜色
// btn1->setStyleSheet("QPushButton{background:yellow}");
btn1->setText("Button1");
btn2=new QPushButton(this);
btn2->setStyleSheet("QPushButton{color:red;background-color:rgb(200,155,100)}"); //使用rgb来设定背景颜色
btn2->setText("Button2");
btn3=new QPushButton(this);
btn3->setStyleSheet("QPushButton{background-image:url(image/1.png);background-repeat: repeat-xy;background-position: center;background-attachment: fixed;background-attachment: fixed;background-attachment: fixed;;background-clip: padding}");
//设定按钮的背景图片,background-repeat可以设定背景图片的重复规则,这里设定仅在xy方向都重复,所以图片会被重复一次
//background-position用来设定图片的位置,是左(left)还是右(right),还是在中间(center),是上(top)还是底部(bottom)
//background-attachment用来这定背景图片是否卷动或者和窗口大小相匹配,默认是卷动的
btn3->setText("Button3");
btn4=new QPushButton(this);
btn4->setStyleSheet("QPushButton{border: 3px solid red;border-radius:8px}"); //设定边框宽度以及颜色
//可以使用border-top,border-right,border-bottom,border-left分别设定按钮的上下左右边框,
//同样有border-left-color, border-left-style, border-left-width.等分别来设定他们的颜色,样式和宽度
//border-image用来设定边框的背景图片。
//border-radius用来设定边框的弧度。可以设定圆角的按钮
btn4->setText("Button4");
//字体设定
//font-family来设定字体所属家族,
//font-size来设定字体大小
//font-style来设定字体样式
//font-weight来设定字体深浅
//height用来设定其高低
//selection-color用来设定选中时候的颜色
edit1=new QLineEdit(this);
edit1->setStyleSheet("QLineEdit{font: bold italic large /"Times New Roman/";font-size:25px;color:rgb(55,100,255);height:50px;border:4px solid rgb(155,200,33);border-radius:15px;selection-color:pink}");
//父窗口的设定
//icon-size来设定图片大小
this->setWindowIcon(QIcon("image/1.png"));
this->setStyleSheet("QWidget{background:write url(image/2.png);icon-size:20px 5px}"); //设定整个对话框的背景颜色
// this->setStyleSheet("QWidget{icon-size:20px 5px}");
layout1->addWidget(btn1,0,0);
layout1->addWidget(btn2,0,1);
layout1->addWidget(btn3,1,0);
layout1->addWidget(btn4,1,1);
layout1->addWidget(edit1,2,0);
}
运行结果如下:

-------------如果还想进一步了解关于样式表的语法(用法)--------------
进入该网址:使用Qt Style Sheets制作UI特效
使用Qt Style Sheets制作UI特效
引言
作为一套GUI框架,Qt是非常强大的。(注:Qt 不仅是一套优秀的GUI框架,同时也是一套出色的应用程序框架)。在UI的制作方面Qt为广大开发者提供了一套强大而易用的工具,她就是——Qt Style Sheets。
本文将向大家举例介绍如何使用Qt Style Sheets制作个性化的UI界面。例子程序(stylesheetDemo)可通过本文末尾所附链接下载。
UI涉及的东西非常庞杂,Qt Style Sheets也包含许许多多的内容,因此本文并不试图对Qt Style Sheets进行系统的理论性的详解,那需要数十倍于本文的篇幅。本文仅通过几个例子,将大家引入Qt Style Sheets的大门,以后如有更多需求大家直接在Qt Assistant中查询Qt Style Sheets并且结合自己写的程序进行测试就可以了。
测试设备
Nokia N8
预备知识
Style sheets 是由一系列的style rules组成的。一条style rule 由选择器selector和声明declaration这两部分构成。selector说明这条规则在哪些widgets上起作用,declaration说明要在这些widgets上设置什么属性properties。例如:QPushButton, QLineEdit { color: red; background-color: white }
在上面这条style rule中QPushButton, QLineEdit 是两个选择器,中间用逗号连接。 { color: red; background-color: white }是声明declaration,大括号里面是一系列的 property: value对,中间用分号连接。这条规则指出对QPushButton和QLineEdit 以及他们的子类需要使用红色作为其前景色,并使用白色作为其背景色。
Qt widgets所支持的所有属性列表请查阅List
of Properties
Tab1:QLineEdit QGroupBox QRadioButton QCheckBox QLabel(使用qss文件)
例子程序的UI结构非常简单,只有两部分,上方是一个有三个tab页面的QTabWidget,下面是一个QPushButton。下面我们先来制作TabWidget的第一个页面Tab1。先看一下效果图:
图一:

图二:

这张是没有使用StyleSheet的样子:

Tab1中使用到了五种控件。如果控件较多或比较复杂,我们可以通过使用qss文件来设置Style Sheet。首先我们新建一个文本文档,后缀名改为qss,然后用文本编辑器比如记事本打开它,将我们设置的Style Sheets写进去然后保存就可以了。本例程创建的qss文件叫stylesheetDemo.qss,于是我们在程序中只需要写如下几行代码就可以使我们写在qss文件中的Style Sheets起作用:
QFile file(":/qss/stylesheetDemo.qss"); file.open(QFile::ReadOnly); QTextStream filetext(&file); QString stylesheet = filetext.readAll(); ui->tab->setStyleSheet(stylesheet);
程序中stylesheetDemo.qss已加入到资源文件,其中ui->tab就是TabWidget中的第一个tab页面。
下面是stylesheetDemo.qss的内容:
QGroupBox { background-image: url(:/pics/background.png); border-radius: 30px; } QLabel { color: gray; } QLineEdit { background: qradialgradient(cx:0, cy:0, radius: 1, fx:0.5, fy:0.5, stop:0 white, stop:1 rgba(0,190,0, 60%)); border-radius: 9px; } QCheckBox:checked { color: green; } QCheckBox::indicator { width: 25px; height: 25px; } QCheckBox::indicator:checked { image: url(:/pics/checkbox.gif); } QRadioButton{ spacing: 10 } QRadioButton::indicator { width: 25px; height: 25px; } QRadioButton:checked { color: rgb(230,115, 0); } QRadioButton::indicator:checked { image: url(:/pics/radioButton.png); }
其中border-radius指的是边框四角的半径,这一属性可以制作出弧形的边框。
background-image属性设置控件的背景图片。
background-color 设置控件的背景色,我们这里对QLineEdit使用了渐变的颜色,这里利用了Qt提供的qradialgradient
一个冒号说明的是状态,例如“:checked”指的是当此控件被checked的时候。
双冒号说明的是子控件,例如“::indicator”指的是 QCheckBox、QRadioButton、QAbstractItemView 或者是可以被选中的 QMenu item或QGroupBox的indicator。
这里需要注意的是,由于QRadioButton和QCheckBox在Symbian上的实现有一点缺憾,就是他们在获得焦点的时候,其新的背景颜色会完全覆盖掉控件,用户就看不到控件了。因此我们需要去掉他们获得焦点的能力:
ui->checkBox->setFocusPolicy(Qt::NoFocus); ui->checkBox_2->setFocusPolicy(Qt::NoFocus); ui->radioButton->setFocusPolicy(Qt::NoFocus); ui->radioButton_2->setFocusPolicy(Qt::NoFocus);
Tab2:QTextBrowser (在代码中setStyleSheet)
程序中对TextBrowser设置了一种透明的背景颜色,并且是像彩虹一样逐渐变化的颜色。这主要是利用了qlineargradient。下面分别是竖屏和横屏状态下Tab2的效果图:图三:

图四:

这张是没有使用StyleSheet的样子:

我们这里直接在代码中对textBrowser设置StyleSheet:
ui->textBrowser->setStyleSheet("\
color: rgb(127, 0, 63);\
background-color: qlineargradient(x1: 0, y1: 0, x2: 1, y2: 1, \
stop: 0 rgba(255, 0, 0, 30%), stop: 0.2 rgba(255, 128, 0, 30%), stop: 0.4 rgba(255, 255, 0, 30%), \
stop: 0.6 rgba(0, 255, 0, 30%), stop: 0.8 rgba(0, 128, 255, 30%), stop: 1 rgba(128, 0, 255, 30%)); \
selection-color: white;\
selection-background-color: rgb(191, 31, 127);\
border: 2px groove gray;\
border-radius: 30px;\
padding: 2px 4px;");
Tab3:QWebView
QWebView也是可以通过Qt Style Sheets的方式在一定程度上修改网页呈现在用户面前的样子。例程中对WebView设置了完全透明的背景色,下面是效果图:
图五:

图六:

图七:

这张是没有使用StyleSheet的样子:

ui->webView->setStyleSheet("border: 1px groove gray; border-radius: 5px; background-color: rgba(255, 193, 245, 0%); ");这里要注意,这样设置只对本身透明的网页是有效的,如果网页自己设置了白色背景,则我们还是看不到透明的效果。
还要额外说明一点,如果不对webView的border属性进行设置,而使用QWebView在N8上的默认实现,则网页中的Button是黑色的背景,Button上的字是看不清的。
要想完全使网页按照我们自定义的样式进行显示(渲染),最根本的解决办法是我们修改Webkit,从而渲染出我们需要的样子。
QPushButton QTabWidget
对比图一和图二,我们会发现exit按钮按下和没有按下时的背景、文字颜色和文字位置都是不一样的,其中背景是通过border-image实现的,文字的位置是通过padding来控制的。ui->ExitpushButton->setStyleSheet("\
QPushButton {\
color: white;\
border-image: url(:/pics/button.png);\
border-width: 12px;\
padding: -12px 0px;\
min-height: 25px;\
min-width: 60px;\
}\
QPushButton:pressed {\
color: lightgray;\
border-image: url(:/pics/button-pressed.png); \
padding-top: -10px;\
padding-bottom: -16px;\
}\
");对于三个tab标签的样式是这样设置的,其中!selected表示没有选中,margin-top: 5px;会使得选中的tab比没选中的高5个像素。
ui->tabWidget->setStyleSheet("\
QTabBar::tab {\
color: rgb(84,2,119);\
background-image: url(:/pics/wood.jpg); \
border: 2px solid rgb(68,66,64);\
border-bottom-color: rgb(68,66,64); \
border-top-left-radius: 20px;\
border-top-right-radius: 20px;\
max-height: 21px;\
min-width: 8ex;\
padding: 2px;\
} \
QTabWidget::tab-bar {\
alignment: center;\
} \
QTabBar::tab:!selected {\
margin-top: 5px; \
}\
QTabBar::tab:selected {\
color: rgb(255,0,128); \
}\
");最后横竖屏背景图片的切换也是通过stylesheet实现的:
void MainWindow::resizeEvent ( QResizeEvent * event ) { enum ScreenMode currentscreenMode; if(size().height()> size().width()) currentscreenMode = Portrait; else currentscreenMode = Landscape; if (currentscreenMode!=scmode) { scmode = currentscreenMode; switch(scmode) { case Portrait: this->setStyleSheet("QMainWindow{ background-image: url(:/pics/bgPortrait.jpg)}"); break; case Landscape: this->setStyleSheet("QMainWindow{ background-image: url(:/pics/bgLandscape.jpg)}"); break; default: break; } } }
=====pushbutton边框的设置详解====
Qt Component Style Sheet
说明:Qt Style Sheets支持以CSS的格式来定制和修改控件的外观。
以下为一些常用格式:
1 通用属性
一 边框
1 Border
| 编号 | 属性 | 示例值 | 适用组件 | 使用示例 |
| 1 | Border | 2px solid #8f8f91 | 所有控件 | border: 10px solid #8f8f91; |
border : 宽度 样式 颜色;
说明:该属性是复合属性。请参阅各参数对应的属性。
border-top
border-right border-bottom
border-left同上。
实例:pushButton[i]->setStyleSheet("QPushButton{border-width:40px; border-style:none; border-color:red; border-radius:8px;background-color:yellow;color:red;}");//author-lin border : border-width || border-style || border-color (border : 宽度
样式(none为无边框,当无边框时,其他两项是怎么设置都无效的) 颜色)等同于 border-width:40px; border-style:none; border-color:red;
2 border-style
| 编号 | 属性 | 示例值 | 适用组件 | 使用示例 |
| 2 | border-style | solid | 所有控件 | border-style : outset |
border-style : none | hidden | dotted | dashed | solid |double | groove | ridge | inset | outset
语法取值
none : 默认值。无边框。不受任何指定的 border-width 值影响
hidden : 隐藏边框。IE不支持
dotted : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为点线。否则为实线
dashed : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为虚线。否则为实线
solid : 实线边框
double : 双线边框。两条单线与其间隔的和等于指定的 border-width 值
groove : 根据border-color 的值画3D凹槽
ridge : 根据border-color 的值画3D凸槽
inset : 根据border-color 的值画3D凹边
outset : 根据border-color 的值画3D凸边
border-top-style
border-right-style border-bottom-style border-left-style同上。
3 Border-width
| 编号 | 属性 | 示例值 | 适用组件 | 使用示例 |
| 3 | Border-width | 8px | 所有控件 | border-width: 8px; |
border-width : medium | thin | thick | length
语法取值
medium : 默认值。默认宽度
thin : 小于默认宽度
thick : 大于默认宽度
length : 由浮点数字和单位标识符组成的长度值。不可为负值。请参阅 长度单位
border-top-width
border-right-width border-bottom-width border-left-width同上。
4 Border-color
| 编号 | 属性 | 示例值 | 适用组件 | 使用示例 |
| 3 | border-color | #8f8f91 | 所有控件 | border-corlor:red |
5 Border-radius
| 编号 | 属性 | 示例值 | 适用组件 | 使用示例 |
| 2 | Border-radius | 一般控件最大值10px QPushButton为30px | 所有控件 | border-radius: 30px; |
功能:圆角角度
6 border-image
| 编号 | 属性 | 示例值 | 适用组件 | 使用示例 |
| 2 | border-image | 所有控件 | border-image: url(:/newPrefix/1.png); |
二 背景
1 background
| 编号 | 属性 | 示例值 | 适用组件 | 使用示例 |
| 2 | background | 所有控件 | background: white url(:/newPrefix/1.png) repeat-y fixed right top; |
background : background-color || background-image ||background-repeat || background-attachment || background-position
2 background-color
同边框里的 Border-color3 background-image
同边框里的 Border-image4 background-repeat
基本语法:background-repeat : repeat | no-repeat | repeat-x |repeat-y
语法取值
repeat : 默认值。背景图像在纵向和横向上平铺
no-repeat : 背景图像不平铺
repeat-x : 背景图像仅在横向上平铺
repeat-y : 背景图像仅在纵向上平铺
5 background-attachment
基本语法background-attachment : scroll | fixed
语法取值
scroll : 默认值。背景图像是随对象内容滚动
fixed : 背景图像固定
6 background-position
| 编号 | 属性 | 示例值 | 适用组件 | 使用示例 |
| 2 | background-position | center | 所有控件 | border-position: top |
background-position : length || length
background-position : position || position
语法取值
length : 百分数 | 由浮点数字和单位标识符组成的长度值。请参阅长度单位
position : top | center | bottom | left | center | right
2 渐变色
1 角度渐变
基本格式:qconicalgradient(cx,cy,angle, stop:positionrgba(R,G,B,A))语法取值
angle : 渐变角度,值为 0-360 度
cx: 起始X坐标,值为 0-1
cy: 起始Y坐标,值为 0-1
stop:position rgba(R,G,B,A):渐变的位置和颜色
position 渐变位置,,值为 0-1
R,G,B,A 分别为红,绿,黑,透明色
实例:
border-color: qconicalgradient(cx:0, cy:0,angle:135, stop:0 rgba(255, 255, 0, 69), stop:0.375 rgba(255, 255, 0, 69),stop:0.423533 rgba(251, 255, 0, 145), stop:0.45 rgba(247, 255, 0, 208),stop:0.477581 rgba(255, 244, 71, 130), stop:0.518717 rgba(255, 218,
71, 130),stop:0.55 rgba(255, 255, 0, 255), stop:0.57754 rgba(255, 203, 0, 130),stop:0.625 rgba(255, 255, 0, 69), stop:1 rgba(255, 255, 0, 69));
2 线性渐变
基本格式:qlineargradient(spread:type,x1, y1, x2, y2,stop:positionrgba(R,G,B,A))语法取值
spread:type : 渐变类型 type有三种:
pad –平铺
repeat – 重复
reflect – 反射
x1: 起始X坐标,值为 0-1
y1: 起始Y坐标,值为 0-1
x2: 结束X坐标,值为 0-1
y2: 结束Y坐标,值为 0-1
stop:position rgba(R,G,B,A):渐变的位置和颜色
position 渐变位置,,值为 0-1
R,G,B,A 分别为红,绿,黑,透明色
实例:
border-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1,y2:0, stop:0 rgba(134, 245, 99, 255), stop:0.514124 rgba(235, 148, 61, 255),stop:0.954802 rgba(115, 87, 128, 255));
3 辐射渐变
基本格式:qradialgradient(spread:type, x1, y1, x2, y2, radius ,stop:position rgba(R,G,B,A))语法取值
spread:type : 渐变类型 type有三种:
pad –平铺
repeat – 重复
reflect – 反射
x1: 起始X坐标,值为 0-1
y1: 起始Y坐标,值为 0-1
x2: 结束X坐标,值为 0-1
y2: 结束Y坐标,值为 0-1
radius:半径,值
stop:position rgba(R,G,B,A):渐变的位置和颜色
position 渐变位置,,值为 0-1
R,G,B,A 分别为红,绿,黑,透明色
实例:
background-color:qradialgradient(spread:repeat, cx:0.5, cy:0.5, radius:0.077, fx:0.5, fy:0.5,stop:0 rgba(0, 169, 255, 147), stop:0.497326 rgba(0, 0, 0, 147), stop:1 rgba(0,169, 255, 147));
======分割线,工作总结=====
my总结:使用 ->setStyleSheet()来改变内嵌的组件的大小
-------------工艺管理中的卷轴宽-------------------------------------------
tableWidget->verticalScrollBar()->setStyleSheet("QScrollBar{background:rgb(255,255,0); width: 25px; ; ;}" "{}" " {}" " {} " " {}");//这个仅仅改变的是verticalScrollBar的颜色和宽度(初次)
//tableWidget->setStyleSheet("QScrollBar{background:rgb(255,255,0); width: 25px; ; ;}" "{}" " {}" " {} " " {}");//这个不但改变了verticalScrollBar的颜色和宽度(初次),而且tableWidget的其他项使用了默认,所以也改变了tableWidget的其他东西;
------------输出测试中(开关输出测试)的卷轴的宽----------------------------
listWidget->setStyleSheet("QScrollBar{background:rgb(255,255,0); width: 25px;}" " " " " " " " ");
------------输出测试中(tabBar的高)-------------------
tabBar = new QTabBar(this);
//tabBar->setAutoFillBackground(true);
this->setStyleSheet("QTabBar::tab { height: 40px;}");//3 设置tabBar的高;长是自适应的不用理;
//tabBar->setStyleSheet("QTabBar::tab { height: 50px;}");
//tabBar->setStyleSheet(" height: 50px");
//tabBar->setMinimumHeight(40);//无效
//this->tabBar->setStyleSheet("QTabBar::tab{ height: 40px;}");
-----另外需要注意的是不要混淆一个类似的函数 -----------------
tabBar->setStyle(new QCleanlooksStyle);//该函数只是设置tabBar的风格,指的是形状的微调,如变成圆润,或者变扁平等
=========终结版==========
(1)被刷的对象可以是任何东西;
(2)背景可以刷什么样子
背景刷成纯颜色
QPalette Palette = label2->palette();
Palette.setBrush(QPalette::Background,QBrush(QColor(0,255,0)));//绿色 QBrush(Qt::green)也行
label2->setPalette(Palette);//label2刷成绿色
label2->setAutoFillBackground(true);//label2自动覆盖背景;(上面已经设置好背景颜色为蓝色)
背景刷成渐变色(线性渐变、辐射渐变等)
线性渐变例子:
QPalette Palette2;
QLinearGradient gradient(QPoint(0,0),QPoint(800,480));//左上角->右下角的连线 进行线性渐变
//改连线被模拟成1;在0的位置是黑色,在0.5的位置是白色,在1的位置是黑色;然后进行渐变;
gradient.setColorAt(0,Qt::cyan);//
gradient.setColorAt(0.2,Qt::magenta);//
gradient.setColorAt(0.4,Qt::yellow);//
gradient.setColorAt(0.6,Qt::green);
gradient.setColorAt(1.0,Qt::darkMagenta);
Palette2.setBrush(QPalette::Window,QBrush(gradient));//往调色板上刷色,该调色板上刷的是上面定义好的渐变色
背景刷成图片
QPalette palette;
palette.setBrush(iLabel->backgroundRole(),QBrush(QImage(":/bmp/1257253475842.jpg")));
iLabel->setPalette(palette);
iLabel->setAutoFillBackground(true);
上面的方法对 对象设置背景主要用在顶层窗口时的背景设置,当然也可以用setStyleSheet()函数实现上面一模一样的功能,而且方便,一句话就可以完成;但使用setStyleSheet()函数的弊端是它对后面以它作为父类的子类产生 连带作用,上面有说明使用setStyleSheet()的合适场合,总结就是:一定不要对顶层窗口使用该函数来设置背景颜色/图片,因为该函数设置顶层窗口的背景不生效,以它作为父类的子类的背景继承时才生效,然而要对以它作为父类的子类进行修改背景时也只能使用该函数来修改,其他方法都不生效,限制了灵活性;而使用Palette刷背景颜色的类被继承时,继承的子类不仅可以使用Palette方法来修改背景颜色还可以使用setStyleSheet()来修改背景颜色;而且该函数一般用来微调对象的长、宽,很少用来设置背景颜色/图片,使用该函数的对象都是不再被继承,不再作为其他子类的父类;
相关文章推荐
- QT中 窗口部件的 背景图片 的设置
- QT中 窗口部件的 背景图片 的设置
- QT中 窗口部件的 背景图片 的设置
- QT中 窗口部件的 背景图片 的设置
- Qt如何设置窗口的背景图片?
- Qt如何设置窗口的背景图片
- qt4:给你的窗口设置一个背景图片
- qt 中窗口以及窗口部件背景图案的设置
- 设置QT/linux -arm下的桌面及窗口 按键的背景 图片
- QT入门-主窗口设置背景颜色和背景图片
- QT 窗口背景图片设置(图片自动缩放)
- QT中窗口如何隐藏最大话按钮 和设置背景图片
- qt设置窗口的背景图片
- QT中几种设置控件的图片背景的方法
- QT中几种设置控件的图片背景的方法
- Qt: 给Widget设置背景图片
- Qt布局管理之边栏及背景颜色和图片的设置
- Qt: 给Widget设置背景图片
- Qt中设置widget背景颜色/图片的注意事项(使用样式表 setStyleSheet())
- qt中关于QWidget的背景颜色和背景图片的设置
