阴影背景随着文字的宽度自适应
2014-09-04 21:12
190 查看
要求:如下图所示,阴影背景随着文字的宽度自适应

(1)最开始认为很简单,背景颜色+半透明就可以解决,但是发现文字也会跟着半透明。
(2)试了很多种结构都没有解决文字也跟着半透明的方法,后来想了一个投机取巧的方法:div.shadow内的半透明文字设为不可见,创建一个与div.shadow并列的div,里面放入我们想要的文字,然后设置这两个并列的div的position以及top值,让这两个值一模一样,就可以实现要求的效果。
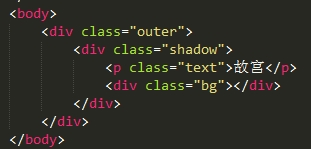
html代码:


但是这个方法有一个显而易见的弊端,就是两处的文字需要一样才能实现自适应宽度,如果div.text内的文字改变,那么div.shadow的span内的文字也要跟着改变。在实际情况下,如果这个文字是由后台提供直接拍到页面上的,那么这个方法就能实现我们想要的效果;如果这个文字是静态写死的,一旦文案变更,那么修改的地方就会多一处,并且有可能遗忘隐藏的那一处,这样就非常不好了。
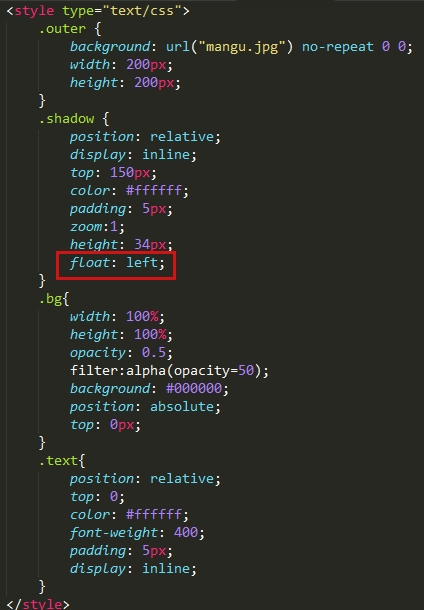
(3)最后研究了一下线上的方案。发现自己曾经想到过类似的方法,即在div.shadow中另外创建一个阴影背景div,让阴影背景的宽度和高度都为父元素的100%,而父元素的宽度由内容撑开,但是采用了各种position的情况始终没有实现,与线上的方案对比,发现主要区别在于一句float:left;对于float属性,如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。 可见,我对于float的掌握不到位,还需要好好学习。下面是加入float后的代码,实现了要求的功能。
html代码:

css代码:

新方法:用父盒子背景图片平铺设置层级来实现
代码如下:

(1)最开始认为很简单,背景颜色+半透明就可以解决,但是发现文字也会跟着半透明。
(2)试了很多种结构都没有解决文字也跟着半透明的方法,后来想了一个投机取巧的方法:div.shadow内的半透明文字设为不可见,创建一个与div.shadow并列的div,里面放入我们想要的文字,然后设置这两个并列的div的position以及top值,让这两个值一模一样,就可以实现要求的效果。
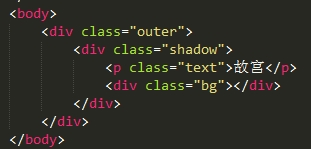
html代码:


但是这个方法有一个显而易见的弊端,就是两处的文字需要一样才能实现自适应宽度,如果div.text内的文字改变,那么div.shadow的span内的文字也要跟着改变。在实际情况下,如果这个文字是由后台提供直接拍到页面上的,那么这个方法就能实现我们想要的效果;如果这个文字是静态写死的,一旦文案变更,那么修改的地方就会多一处,并且有可能遗忘隐藏的那一处,这样就非常不好了。
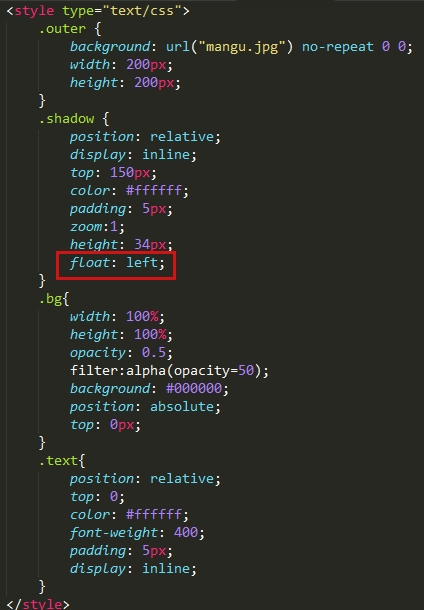
(3)最后研究了一下线上的方案。发现自己曾经想到过类似的方法,即在div.shadow中另外创建一个阴影背景div,让阴影背景的宽度和高度都为父元素的100%,而父元素的宽度由内容撑开,但是采用了各种position的情况始终没有实现,与线上的方案对比,发现主要区别在于一句float:left;对于float属性,如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。 可见,我对于float的掌握不到位,还需要好好学习。下面是加入float后的代码,实现了要求的功能。
html代码:

css代码:

新方法:用父盒子背景图片平铺设置层级来实现
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.outer{
position: relative;
width: 500px;
height: 200px;
overflow: hidden;
background-image: url("http://img1.qunarzz.com/travel/poi/201406/12/c29457386f1fce50ddb12cfb.jpg_r_480x360x95_b2eba637.jpg");
}
.shadow{
position: absolute;
left: 0;
bottom: 0;
height: 34px;
background: url(../images/bg123.png) 0 0 repeat-x;
_background: none;
_filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='../images/bg123.png', sizingMethod='scale');
color: #000;
}
.text{
padding:0 10px;
line-height: 34px;
}
</style>
<script src="../js/jquery-1.7.2.js"></script>
</head>
<body>
<div class="outer">
<div class="shadow">
<div class="text">北京北京北京北京北京北京北</div>
<!-- <div class="tit_bg"></div> -->
</div>
</div>
</body>
</html>
相关文章推荐
- CSS背景图片自适应文字宽度圆角按钮
- 用css样式定义圆角背景图片按钮根据文字自适应宽度的方法
- div根据div内文字背景图自适应宽度
- less常用样式集,清除浮动、背景自适应、背景渐变、圆角、内外阴影、高度宽度计算。
- JAVA操作Excel时文字自适应单元格的宽度设置方法
- 背景图片根据宽度自适应高度的方案
- 进击的KFC: OC实现UICollectionViewCell自适应文字宽度
- JAVA操作Excel时文字自适应单元格的宽度设置方法
- UILabel自适应里面的文字,自动调整宽度和高度
- iOS-UILabel的宽度自适应文字
- CSS基于单张背景图实现自适应宽度的圆角菜单效果代码
- 给图片加阴影加文字 和阴影背景图
- 【荐】CSS用一张背景图实现自适应宽度的圆角菜单
- Android固定宽度文字自适应大小
- iOS-UILabel的宽度自适应文字
- 让IE的Button自适应文字宽度兼容
- UILabel自适应里面的文字,自动调整宽度和高度
- UILabel的宽度自适应文字
- 微信小程序_文字单行背景自适应带角标
- 滑动门-圆角背景宽度和高度自适应
