CSS3--perspective属性
2014-09-02 10:42
387 查看
MDN官方文档说明:
三维元素在观察者后面的部分不会绘制出来,即z轴坐标值大于perspective属性值的部分。
默认情况下,消失点位于元素的中心,但是可以通过设置
属性值为
----------------------------------------------------------------------------------------------------------------------------
CCS3中的Transform是设置界面样式和动画的一大利器。而且在Chrome和FF中还支持3D变换。IE9不支持,IE10支持。
只要是3D场景都会涉及视角问题和透视的问题。在Transform中的设置方法比较简单:
只能选择透视方式,也就是近大远小的显示方式。
镜头方向只能是平行Z轴向屏幕内,也就是从屏幕正前方向里看。
可以调整镜头与平面位置:
a) perspective属性设置镜头到元素平面的距离。所有元素都是放置在z=0的平面上。比如perspective(300px)表示,镜头距离元素表面的位置是300像素。
b) perspective-origin属性规定了镜头在平面上的位置。默认是放在元素的中心。
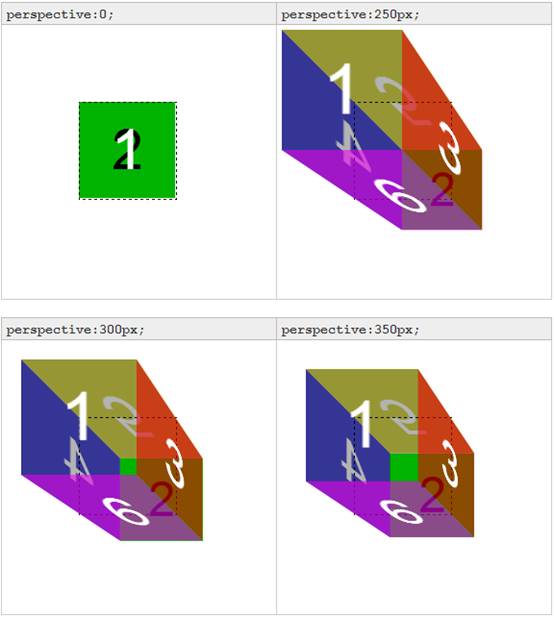
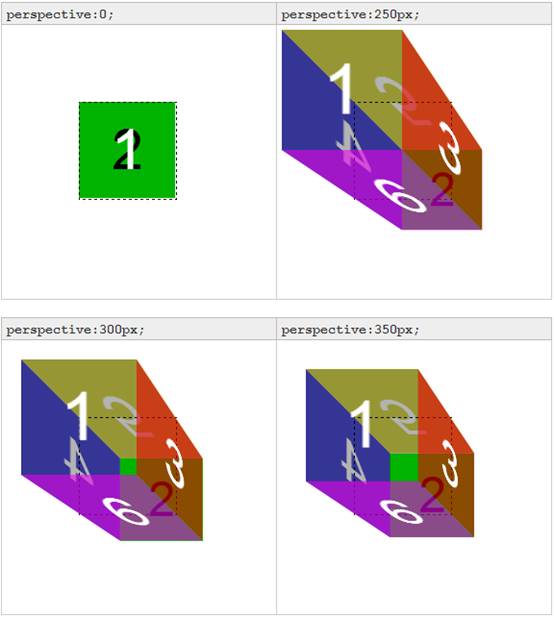
下面用一个正方体(或者说骰子)向大家演示视角不同的差别。
镜头距离z=0平面的不同距离的效果。

(中心是虚线框)
镜头在z坐标固定时,x和y坐标(perspective-origin)变化时的差别。

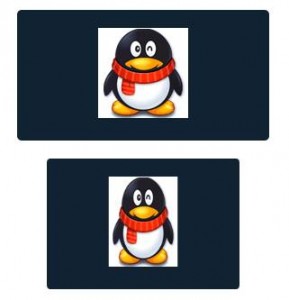
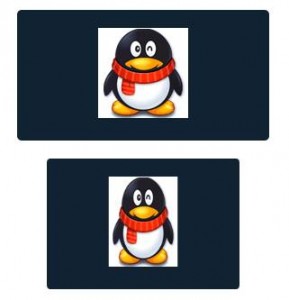
例如:让一个Div沿Y轴旋转一个角度:
上面的原始的Div和图片,下面是旋转后的效果。
第一张图是原始状态的DIV,第二张图是旋转后的效果。

是不是效果不明显?这是因为镜头离平面太远了,所以旋转效果不明显。现在我们试试perspective属性。我们设置perspect=400px。

怎么样现在效果明显了吧。这就是perspective的用途。
不过在chrome中发现一个问题,那就是perspective一定要在rotateY(或rotateX)的前面。如果代码写成下面的情况,perspective的设置会无效。
在FireFox中也是这种情况。
在mozilla的文档上也没有说明这个情况。现在还不确定是设计如此还是Bug。总之大家用的时候就将prespective放在前面好了。
原文链接
perspective属性指定了观察者与z=0平面的距离,使具有三维位置变换的元素产生透视效果。z>0的三维元素比正常大,而z<0时则比正常小,大小程度由该属性的值决定。
三维元素在观察者后面的部分不会绘制出来,即z轴坐标值大于perspective属性值的部分。
默认情况下,消失点位于元素的中心,但是可以通过设置
perspective-origin属性来改变其位置。
属性值为
0
或负值或
none(none是默认值)时,没有透视效果。
----------------------------------------------------------------------------------------------------------------------------
CCS3中的Transform是设置界面样式和动画的一大利器。而且在Chrome和FF中还支持3D变换。IE9不支持,IE10支持。
只要是3D场景都会涉及视角问题和透视的问题。在Transform中的设置方法比较简单:
只能选择透视方式,也就是近大远小的显示方式。
镜头方向只能是平行Z轴向屏幕内,也就是从屏幕正前方向里看。
可以调整镜头与平面位置:
a) perspective属性设置镜头到元素平面的距离。所有元素都是放置在z=0的平面上。比如perspective(300px)表示,镜头距离元素表面的位置是300像素。
b) perspective-origin属性规定了镜头在平面上的位置。默认是放在元素的中心。
下面用一个正方体(或者说骰子)向大家演示视角不同的差别。
镜头距离z=0平面的不同距离的效果。

(中心是虚线框)
镜头在z坐标固定时,x和y坐标(perspective-origin)变化时的差别。

使用CSS3进行3D变换很简单。
例如:让一个Div沿Y轴旋转一个角度:上面的原始的Div和图片,下面是旋转后的效果。
<div id="animateTest" > <img src="http://imgcache.qq.com/ptlogin/head/1_100.gif" width="100" height="100"> </div> <div id="animateTest" style="-webkit-transform: rotateY(40deg);"> <img src="http://imgcache.qq.com/ptlogin/head/1_100.gif" width="100" height="100"> </div>
第一张图是原始状态的DIV,第二张图是旋转后的效果。

是不是效果不明显?这是因为镜头离平面太远了,所以旋转效果不明显。现在我们试试perspective属性。我们设置perspect=400px。
<div id="animateTest" style="-webkit-transform: perspective(400px) rotateY(40deg);"> <img src="http://imgcache.qq.com/ptlogin/head/1_100.gif" width="100" height="100"> </div>

怎么样现在效果明显了吧。这就是perspective的用途。
不过在chrome中发现一个问题,那就是perspective一定要在rotateY(或rotateX)的前面。如果代码写成下面的情况,perspective的设置会无效。
<div id="animateTest" style="-webkit-transform: rotateY(40deg) perspective(400px);">
在FireFox中也是这种情况。
在mozilla的文档上也没有说明这个情况。现在还不确定是设计如此还是Bug。总之大家用的时候就将prespective放在前面好了。
原文链接
相关文章推荐
- 实例讲解CSS3中Transform的perspective属性的用法
- CSS3-perspective 属性
- CSS3变形之Transform-style和Perspective等属性
- 实例讲解CSS3中Transform的perspective属性的用法
- CSS3 perspective属性
- css3 perspective属性介绍
- CSS3 perspective 属性
- CSS3-perspective属性
- 体会CSS3 perspective属性的作用
- CSS3 Transform的perspective属性
- 吃透css3之3d属性--perspective和transform
- 吃透css3之3d属性--perspective和transform
- CSS3教程:Transform的perspective属性设置
- CSS3 Transform的perspective属性
- CSS3 动画Animation的8大属性
- CSS3属性笔记(七)
- 四二、js操作DOM(dom)改变css3属性时封装方法使自动识别浏览器添加css3属性前缀
- CSS3新增的弹性盒模型(Flexible Box)属性
- 移动开发之总结CSS3属性
- css3——属性选择器(二)
