jQuery+JavaScript+PHP 制作简单的文本框输入自动提示
2014-08-27 00:12
771 查看
如众多搜索栏一般,制作类似提示功能。
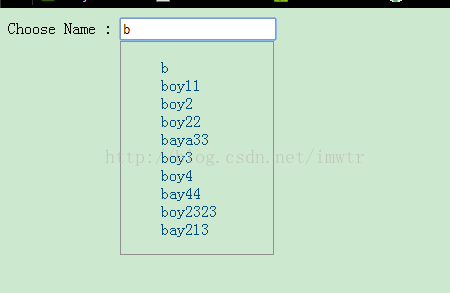
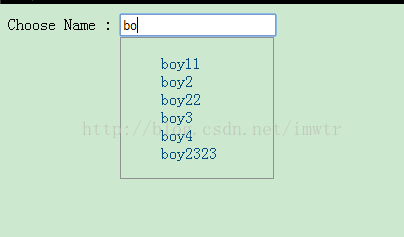
输入某元素,自动匹配以其为开头的字符串。
省略了从数据库中搜索,直接在php 中给出一些字符串供匹配,已作简单测试。
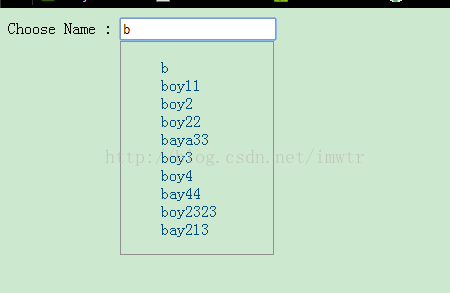
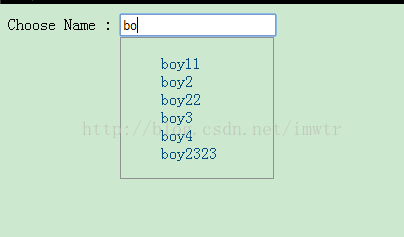
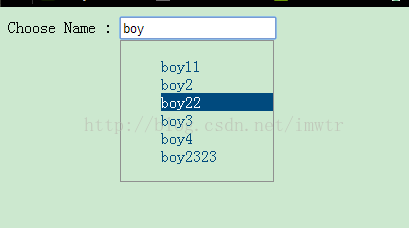
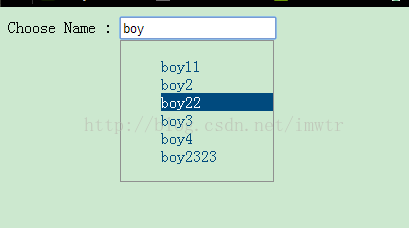
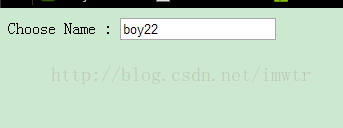
最后效果如下:





代码如下:
PHP 部分:其中 oData 为传过来的元素
jQuery 部分:
<script language="javascript" src="jquery.min.js" src="ajaxlib.js"src="ajaxgold.js"></script>
<script language="javascript" type="text/javascript">
var oInput;
var oPopDiv;
var oNameUl;
function initVars(){
oInput = $("#names");
oPopDiv = $("#popup");
oNameUl = $("#ul_name");
}
function clearNames(){
oNameUl.empty();
oPopDiv.removeClass("show");
}
function setNames(the_names){
clearNames();
oPopDiv.addClass("show");
for(var i=0;i<the_names.length;i++)
oNameUl.append($("<li>"+the_names[i]+"</li>"));
oNameUl.find("li").click(function(){
oInput.val($(this).text());
clearNames();
}).hover(
function(){
$(this).addClass("_hover");},
function(){
$(this).removeClass("_hover");}
);
}
function findNames(){
initVars();
if(oInput.val().length >0){
$.get(
"config.php",{oData: oInput.val()} ,function(data){
var aResult = new Array();
if(data.length>0){
aResult = data.split(",");
setNames(aResult);
}
else
clearNames();
});
}
else
clearNames();
}
</script>
css 设置部分:
往后搜索栏设置可按此进行~~

输入某元素,自动匹配以其为开头的字符串。
省略了从数据库中搜索,直接在php 中给出一些字符串供匹配,已作简单测试。
最后效果如下:





代码如下:
PHP 部分:其中 oData 为传过来的元素
$str = $_GET['oData'];
//$str = "b";
$str_array = array("b","boy11","boy2", "boy22", "baya33", "boy3", "boy4", "bay44", "boy2323", "bay213");
$str1 = "";
$Counts = count($str_array);
for($i=0;$i<$Counts;$i++){
//
if(preg_match("/^$str/",$str_array[$i])){
$str1 .= $str_array[$i];
if($i != $Counts-1)
$str1 .= ",";
}
}
//echo $str2;
echo $str1;jQuery 部分:
<script language="javascript" src="jquery.min.js" src="ajaxlib.js"src="ajaxgold.js"></script>
<script language="javascript" type="text/javascript">
var oInput;
var oPopDiv;
var oNameUl;
function initVars(){
oInput = $("#names");
oPopDiv = $("#popup");
oNameUl = $("#ul_name");
}
function clearNames(){
oNameUl.empty();
oPopDiv.removeClass("show");
}
function setNames(the_names){
clearNames();
oPopDiv.addClass("show");
for(var i=0;i<the_names.length;i++)
oNameUl.append($("<li>"+the_names[i]+"</li>"));
oNameUl.find("li").click(function(){
oInput.val($(this).text());
clearNames();
}).hover(
function(){
$(this).addClass("_hover");},
function(){
$(this).removeClass("_hover");}
);
}
function findNames(){
initVars();
if(oInput.val().length >0){
$.get(
"config.php",{oData: oInput.val()} ,function(data){
var aResult = new Array();
if(data.length>0){
aResult = data.split(",");
setNames(aResult);
}
else
clearNames();
});
}
else
clearNames();
}
</script>
css 设置部分:
<style type="text/css">
input{
width:150px;
padding:1px;
}
#popup{
position:absolute;
width:152px;
color:#004a7e;
left:120px;
top:33px;
}
.show{
border:1px solid #909090;
}
ul{
list-style-type:none;
color:#004a7e;
}
._hover{
color:#ffffff;
background-color:#004a7e;
}
</style>
</head>
<body>
<form name="form1" method="post">
Choose Name : <input type="text"name="names"id="names"onkeyup="findNames()"/>
</form>
<div id="popup">
<ul id="ul_name"></ul>
</div>
</body>往后搜索栏设置可按此进行~~

相关文章推荐
- 简单的文本框输入自动提示
- PHP结合jQuery.autocomplete插件实现输入自动完成提示的功能
- jQuery+PHP+Mysql实现输入自动完成提示的功能
- 最简单jquery.ajax+php例子(对话框显示文本框输入内容),以小见大(初学手记)
- 最简单jquery.ajax+php例子(对话框显示文本框输入内容),以小见大(初学手记)
- 最简单jquery.ajax+php例子(对话框显示文本框输入内容),以小见大(初学手记)
- 【输入智能提示功能】PHP+jQuery实现自动补全功能
- jQuery+PHP+Mysql实现输入自动完成提示的功能
- PHP结合jQuery.autocomplete插件实现输入自动完成提示的功能
- 基于 jQuery+PHP+Mysql实现输入自动完成提示
- jQuery 制作自动提示的文本框
- 【输入智能提示功能】PHP+jQuery实现自动补全功能
- jQuery+PHP+Mysql实现输入自动完成提示的功能
- jQuery+PHP+Mysql实现输入自动完成提示的功能
- jQuery(Ajax)/PHP/MySQL实现搜索自动提示功能
- 简单JavaScript代码让文本框不能输入特定字符
- jQuery插件,自动提示,文本框自动匹配
- 用Javascript制作一个可自动填写的文本框(一)
- jquery+php实现用户输入搜索内容时自动提示
- 用Javascript制作一个可自动填写的文本框(二)
